
В Интернете можно найти множество бесплатных и платных тем WordPress. Когда-нибудь вы обнаружите, что можете часами пытаться изменить тему, чтобы она была адаптирована к вашему желанию. Иногда проще создать свою собственную с нуля и не мучиться с головной болью, которая может возникнуть при настройке существующей темы WordPress. Это руководство поможет вам понять основы темы WordPress и узнать, как создать простую тему.
Я рекомендую, прежде чем начать, ознакомиться со структурой файлов WordPress, проанализировав как можно больше тем WordPress (Примечание : Вам необходимо иметь базовые знания HTML и CSS.)
Начало работы
Приступая к кодированию темы, вы должны понимать, что тема WP аналогична любой другой веб-странице HTML, за исключением того, что она написана на PHP. Тем не менее, вам не нужно быть экспертом по PHP, чтобы создать тему WP. Мой совет:
- Сначала создайте и запустите работающую HTML-страницу (вы можете легко сделать это с помощью редактора веб-страниц WYSIWYG).
- Откройте веб-страницу HTML в текстовом редакторе и ра
Contents
Начало работы
асти (подробнее об этом мы расскажем позже) - Вставка PHP-кода
Структура файла WordPress
Основная файловая структура темы WordPress следующая:
- Style.css – Таблица стилей содержит все форматирование и стили темы.
- Index.php – это основной файл темы WordPress, который связывает все остальные файлы вместе.
- Header.php – содержит всю информацию заголовка. Кроме того, если бы все файлы были собраны вместе, это было бы начало темы WordPress.
- Sidebar.php – содержит весь код боковой панели.
- Footer.php – содержит код нижнего колонтитула
Другие файлы, которые вы также найдете в теме WordPress:
- Single.php – отдельный код сообщения в блоге.
- Comments.php – здесь вы размещаете код для управления поведением комментариев в блоге.
- Page.php – управляет поведением отдельн
Структура файла WordPress
h.php – это если вы хотите добавить возможность поиска в свою тему WordPress. - Searchform.php – управляет поведением окна поиска
- 404.php – Настройте целевую страницу, если ваши читатели получают ошибку 404.
- Functions.php – способ дальнейшей настройки вашей темы WordPress
- Архивы php – Как отобразить результаты архивирования
Простой макет темы

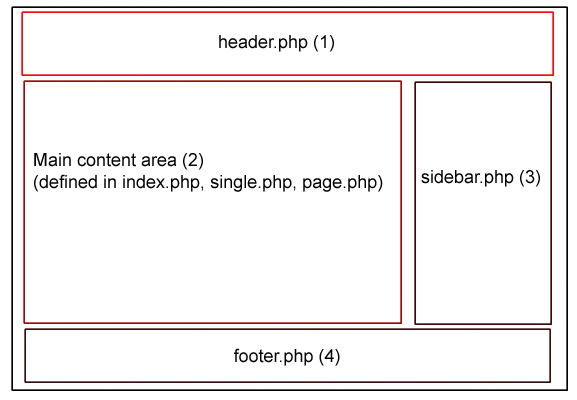
После того как ваша веб-страница HTML будет готова, вы можете начать ее разрезать, используя приведенный выше макет в качестве руководства.
Для начала вы можете использовать существующую тему WordPress в качестве отправной точки (лучше всего начать с темы WordPress по умолчанию. Вам не нужно писать ее код с нуля, достаточно внести необходимые изменения. ). Или, если вы любите приключения, вы можете просто начать программировать без него.
Шаблон основного индекса (index.php)
Я предлагаю вам начать с Index.php, потому что это файл, который связывает вместе все остальные файлы WordPress. Первым шагом является вызов заголовочного файла. Это делается добавлением
<?php get_header(); ?>
Следующий важный фрагмент кода, который вы должны добавить в основной индексный файл, — это указать WordPress, как вести себя при наличии сообщений в блоге. Это достигается путем ввода
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
Затем вам нужно будет ввести код структуры страницы. Это будет зависеть от того, как вы хотите, чтобы ваша страница выглядела. Например, внешний вид журнала будет отличаться от стиля блога. После ввода кода вам нужно будет добавить следующие строки, которые сообщат WordPress, что произойдет, если сообщений не будет:
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
После ввода поведения страницы необходимо вызвать боковую панель и нижний колонтитул. Это делается путем добавления следующих строк кода:
<?php get_sidebar(); ?>
<?php get_footer(); ?>
В целом это должно выглядеть так:
<?php get_header(); ?> <!--grab the header, part 1 of the layout-->
<?php if (have_posts()) : ?> <!--displaying the main content area, part 2 of the layout-->
<?php while (have_posts()) : the_post(); ?>
Your HTML code here for displaying individual post.
<?php endwhile; ?>
<?php else : ?>
Your HTML code here when there is no post available
<?php endif; ?>
<?php get_sidebar(); ?> <!--display the sidebar, part 3 of the layout-->
<?php get_footer(); ?> <!--display the footer, part 4 of the layout-->
Таблица стилей (style.css)
Каскадная
Шаблон основного индекса (index.php)
вание и стили вашей темы WordPress. Это обеспечит большую гибкость вашей темы вместо жесткого кодирования их в каждый отдельный файл. Он создается так же, как и любая таблица стилей. Если вам нужно освежить знания, ознакомьтесь с руководством по стилю CSS Консорциума W3.Файл заголовка (header.php)
Файл заголовка похож на начало файла HTML. В большинстве случаев вы можете просто скопировать и вставить тему из темы по умолчанию. Основной код, который будет в заголовочном файле, выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
Боковая панель (sidebar.php)
Боковая панель — это то, как вы хотите, чтобы боковая панель выглядела. Вы можете иметь более одной боковой панели. Однако мы создаем простую тему WordPress, поэтому остановимся на ней. Людям обычно нравится размещать виджеты на боковой панели, поэтому вам следует добавить код, чтобы гарантировать, что ваша тема WordPress поддерживает виджеты. Вы также можете использовать любые стандартные элементы боковой панели без необходимости использования виджета. Основные параметры боковой панели:
<div id="sidebar">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</div>
Приведенный выше код проверит, поддерживает ли тема виджет. Если да, он загрузит все содержимое виджета в шаблон. в противном случае в шаблоне ничего не будет отображаться.
Чтобы виджетизировать вашу тему, просто добавьте следующий код в ваш functions.php
<?php if ( function_exists('register_sidebar') )
register_sidebaТаблица стилей (style.css)
et' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
)); ?>
Нижний колонтитул (footer.php)
Файл нижнего колонтитула закроет тему WordPress. В футере вы можете разместить все, что захотите. Обычно здесь вы увидите информацию об авторских правах. Основной код для создания файла нижнего колонтитула:
<div id="footer" role="contentinfo">
Place whatever fФайл заголовка (header.php)
here
</div>
<?php wp_footer(); ?>
</body>
</html>
Как я уже говорил ранее, если вы никогда не создавали тему WordPress, но хорошо разбираетесь в CSS и HTML, ознакомьтесь со структурой существующих и различных других тем WordPress и начните создавать свою собственную тему WordPress.


