Visual Studio Code (VSCode) — популярный редактор исходного кода благодаря поддержке нескольких платформ, небольшому весу и превосходной расширяемости. Хотя его обычно используют разработчики программного обеспечения, он может многое предложить даже тем, кто пишет художественную и научную литературу в Markdown. Позвольте мне показать вам, как я превратил VSCode в свой любимый редактор Markdown.
VSCode и специальные редакторы Markdown

В превосходных Contents
VSCode и специальные редакторы Markdown
дакторы уценки нет недостатка, так зачем возиться с настройкой VSCode? Причин несколько:- Кроссплатформенная совместимость. VSCode без проблем работает на всех основных платформах, включая Windows, macOS и Linux.
- Богатый набор функций. В VSCode есть функции, которые могут значительно облегчить жизнь любому писателю. Например, интеграция с Git позволяет контролировать версии ваших документов.
- Гибкий макет : возможность отображать несколько документов или несколько разделов одного документа рядом делает написание длинного контента намного удобнее.
- Стоимость и лицензия : в отличие от некоторых редакторов Markdown премиум-класса, VSCode полностью бесплатен и имеет открытый исходный код.
- Встроенный предварительный просмотр уценки : VSCode может предварительно просматривать текст в формате Markdown, что позволяет мгновенно увидеть, что вы делаете.
- Расширяемость : пожалуй, самым значительным преимуществом является Обширная экосистема расширений VSCode , позволяющая настроить редактор в соответствии с вашими потребностями.
Если вас это устраивает, ставьте установить VSCode . Всего несколько расширений отделяют вас от превращения VSCode в отличный редактор Markdown.
Основные расширения для редактирования Markdown в VSCode
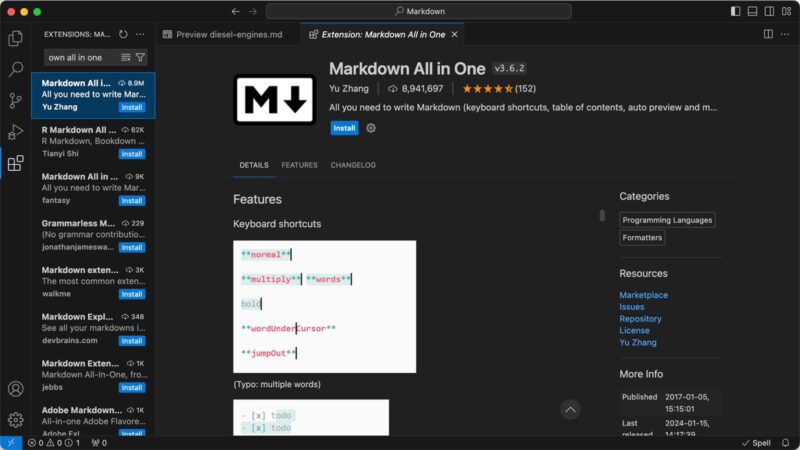
Во-первых, исправьте самое большое ограничение VSCode как редактора Markdown: отсутствие поддержки ярлыков Форматирование уценки . Выберите между Уценка все в одном и Редактор уценки .

Лично я рекомендую Markdown All in One, так как он активно развивается, тогда как редактор Markdown последний раз обновлялся в 2021 году. Единственная причина, по которой я вообще упоминаю редактор Markdown, — это его Что вы видите, то и получаете (WYSIWYG) характер. Вместо использования быстрых клавиш или ввода форматирования Markdown вручную выделите фрагмент текста и нажмите кнопку, чтобы сделать его жирным, превратить в заголовок и
Основные расширения для редактирования Markdown в VSCode
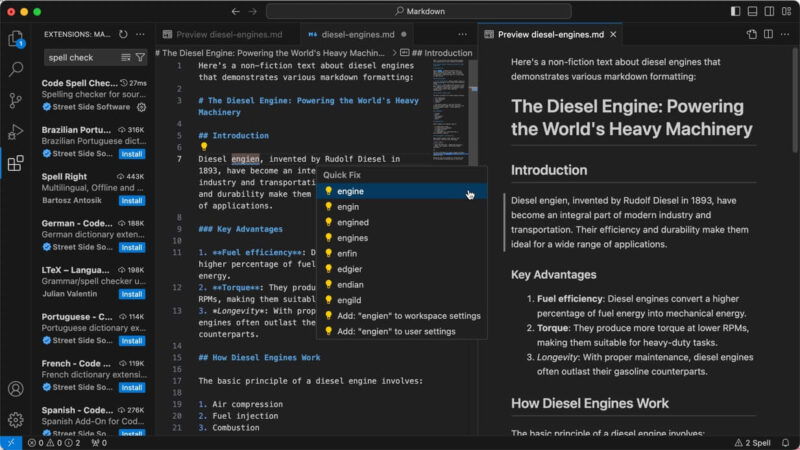
е на вкладку Расширения и воспользуйтесь строкой поиска, чтобы найти выбранное вами расширение. Нажмите кнопку Установить, и расширение будет активировано.Далее давайте установим проверку орфографии. Нет сомнений, что лучший вариант — Проверка орфографии кода . Он сразу поддерживает документы Markdown, и вы можете установить десятки дополнительных языковых словарей, если пишете на языках, отличных от английского.

После установки он будет выделять слова с ошибками и предлагать исправления. Это бесценный инструмент для обнаружения досадных опечаток, которые могут ускользнуть даже от самой тщательной корректуры.
Вы почти готовы начать использовать VSCode в качестве мощного редактора Markdown, но вам еще не хватает одного важного расширения: Маркдаунлинт .

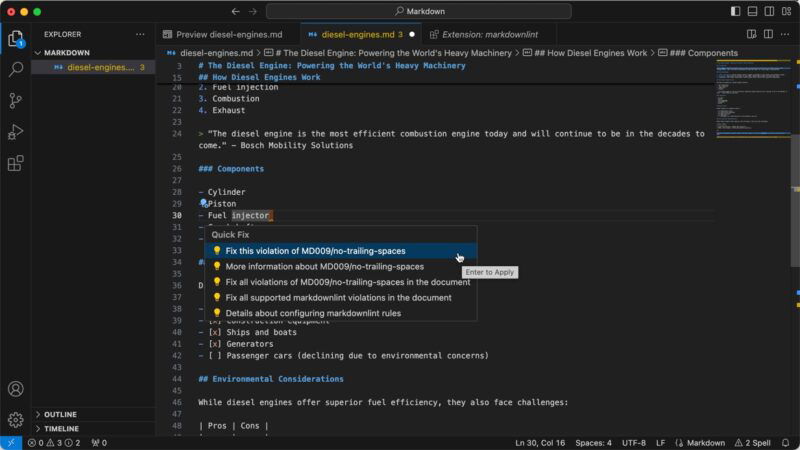
Markdownlint — это инструмент для анализа и проверки стиля Markdown. Это помогает обеспечить согласованность и лучшие практики при написании Markdown. Если у вас установлен markdownlint, он будет выделять все строки, нарушающие его правила, волнистой зеленой линией подчеркивания.
Расширение проверяет широкий спектр потенциальных проблем: от несогласованных уровней заголовков и отступов списка до конечных пробелов и длины строки. Он может выявить даже более тонкие проблемы, например пустые URL-адреса или отсутствие альтернативного текста для изображений.
Теперь в VSCode должно быть установлено три расширения Markdown. Вы можете остановиться на этом и перейти к следующему разделу или установить еще пару расширений: Маркдаун-ссылки , которое добавляет команду «Показать график», которая отображает визуальное представление локальных ссылок между файлами Markdown в вашем текущий рабочий каталог и Предварительный просмотр Markdown Стилизация Github , что позволяет встроенной функции предварительного просмотра Markdown имитировать внешний вид рендеринга Markdown GitHub.
Рекомендуемые темы VSCode для Markdown

Хотя VSCode, на мой взгляд, является визуально привлекательным редактором, даже в стандартной форме, приятно знать, что вы можете настроить его внешний вид, установив готовую тему. На выбор предлагаются тысячи тем, но при редактировании Markdown выделяются несколько вариантов:
- Официальный Дракула : пожалуй, самая популярная тема в мире. Благодаря высокой контрастности она отлично подходит для длительных сеансов письма, а ее очень активное развитие гарантирует совместимость с будущими версиями VSCode.
- Тема GitHub : эта тема отлично подходит для людей с дальтонизмом и тех, кто часто публикует свой контент Markdown на GitHub, поскольку она точно отражает собственную цветовую схему GitHub.
- Панда Тема : темная тема с нежными цветами, которые не раздражают глаза, но при этом обеспечивают четкую подсветку синтаксиса.
Если вы страдаете от усталости глаз или пишете подолгу, вам также следует просмотреть этот список из Темы VSCode, приятные для глаз .
Расширенные функции, упрощающие редактирование Markdown в VSCode
VSCode предлагает несколько расширенных функций, которые могут быть очень полезны при редактировании художественного и научно-популярного текста в формате Markdown.

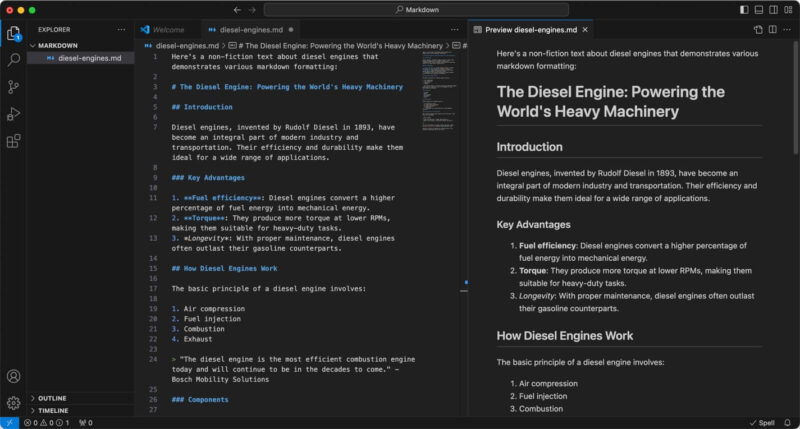
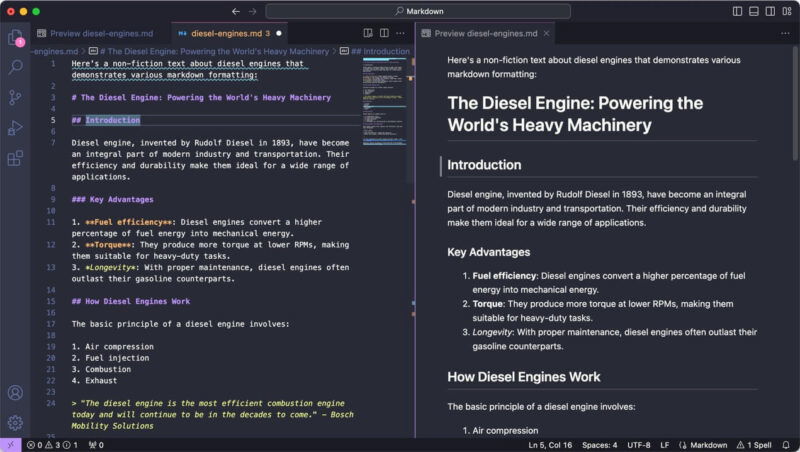
Основная функция, о которой вам следует знать, — это вышеупомянутая встроенная опция предварительного просмотра Markdown. Чтобы активировать ее, нажмите значок Открыть предварительный просмотр сбоку (он выглядит как увеличительное изображение). стекло) в правом верхнем углу редактора. Такое разделенное представление позволяет писать в Markdown на одной стороне и видеть отформатированный вывод на другой.
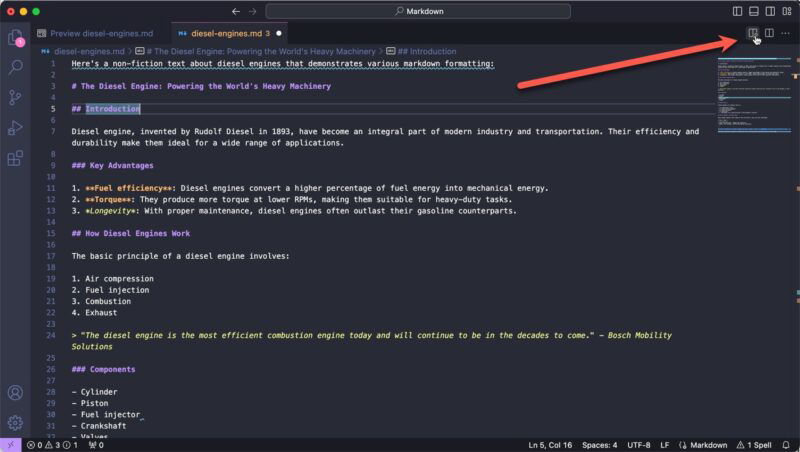
Обратите внимание, что рядом со значком «Открыть предварительный просмотр на стороне» есть еще одна кнопка. Он позволяет вам Разделить редактор справа. Вы можете удерживать нажатой клавишу Optionна Mac или клавишу Altна Windows/Linux, чтобы Разделить редактор вниз.

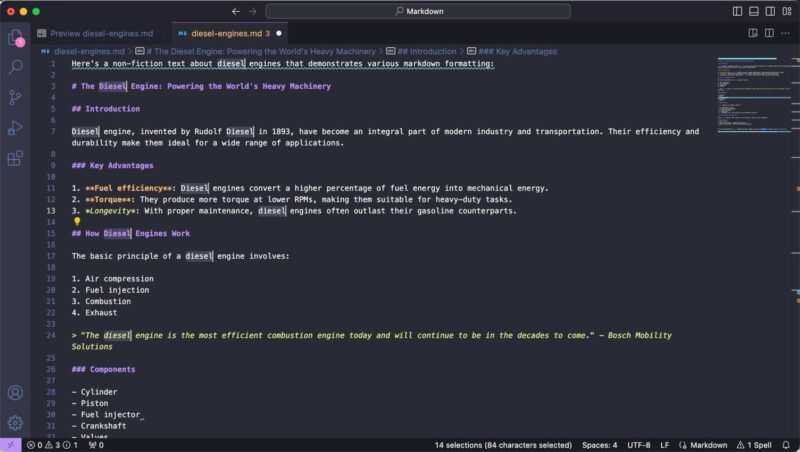
Редактирование с использованием нескольких курсоров позволяет вносить одинаковые изменения в нескольких местах одновременно. Удерживайте клавишу Optionна Mac или клавишу Altна Windows/Linux и щелкните то место, где вы хотите разместить дополнительные курсоры. Либо выберите слово и нажмите Cmd+ Dна Mac или CtrРекомендуемые темы VSCode для Markdown
берите следующее вхождение этого слова.

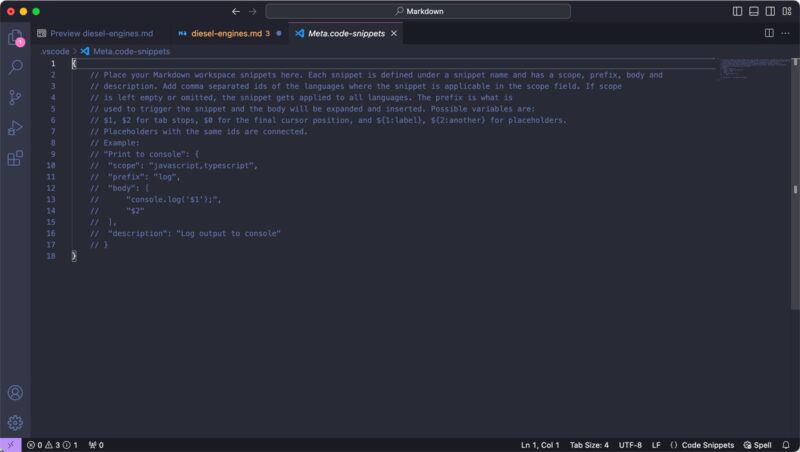
Если вам часто приходится писать одни и те же предложения, абзацы и блоки текста снова и снова, настройте функцию Фрагменты, чтобы можно было вставлять их мгновенно. Перейдите в Код ->Настройки ->Настройка пользовательских фрагментов. Выберите параметр Новый файл фрагментов для Markdown и назовите фрагмент. Следуйте инструкциям официальные инструкции , чтобы завершить процесс создания фрагмента.
Наконец, я настоятельно рекомендую вам ознакомиться с Контроль версий Git в VSCode. С его помощью вы можете отслеживать изменения в вашем тексте с течением времени и при необходимости вернуться к предыдущей версии документа. официальное введение в Git в VSCode — отличная отправная точка.
Благодаря описанным здесь полезным расширениям, темам и функциям редактирование документов Markdown в VSCode должно быть эффективным и даже приятным. Для более крупных писательских проектов, таких как романы, вы можете рассмотреть Scrivener или одна из его альтернатив .