Карта сайта необходима тем, кто заботится о поисковой оптимизации (SEO), поскольку она помогает поисковым системам, таким как Google, более эффективно сканировать и индексировать ваш сайт. Следуя нашему руководству и узнав, как создать карту сайта WordPress без плагина, вы предоставите поисковым системам более простой способ понять структуру вашего сайта, что в конечном итоге повысит вашу видимость в Интернете. Давайте начнем!
Что такое XML-карта сайта?
Проще говоря, карта сайта — это XML-файл, который служит дорожной картой вашего веб-сайта, в котором перечислены все важные URL-адреса, а также некоторые важные подробности, например, когда страница в последний раз обновлялась или как часто она менялась. Хорошие новости? Структура этого XML-файла соотв
Contents
Что такое XML-карта сайта?
maps.org/protocol.php" target="_blank" rel="noopener" title="протокол карты сайта">протокол карты сайта , что позволяет легко создать его вручную с использованием кода PHP.Создание файла Sitemap в WordPress
Во-первых, вам понадобится PHP-код для создания карты сайта. В частности, вам необходимо получить все опубликованные сообщения и страницы, добавить их URL-адреса в файл карты сайта и, наконец, сохранить файл карты сайта в корневом каталоге.
К счастью для вас, мы создали готовый к использованию фрагмент PHP, который делает все это за вас, поэтому вы можете просто скопировать его:
// Function to create a sitemap.xml file in the root directory of the site
// You can uncomment the following lines if you wish to trigger the sitemap generation upon publishing a post or page
// add_action("publish_post", "eg_create_sitemap");
// add_action("publish_page", "eg_create_sitemap");
// This action triggers the sitemap generation whenever you save a post
add_action("save_post", "eg_create_sitemap");
// The main function responsible for generating the sitemap
function eg_crСоздание файла Sitemap в WordPress
t for the site
if (str_replace('-', '', get_option('gmt_offset')) < 10) {
$tempo = '-0' . str_replace('-', '', get_option('gmt_offset'));
} else {
$tempo = get_option('gmt_offset');
}
if (strlen($tempo) == 3) {
$tempo .= ':00';
}
// Fetch posts and pages to be included in the sitemap
$postsForSitemap = get_posts(array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post', 'page'),
'order' => 'DESC'
));
// Initialize the sitemap XML string
$sitemap = '<?xml version="1.0" encoding="UTF-8"?>';
$sitemap .= "\n" . '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">' . "\n";
// Add homepage to the sitemap
$sitemap .= "\t" . '<url>' . "\n" .
"\t\t" . '<loc>' . esc_url(home_url('/')) . '</loc>' .
"\n\t\t" . '<lastmod>' . date("Y-m-d\TH:i:s", current_time('timestamp', 0)) . $tempo . '</lastmod>' .
"\n\t\t" . '<changefreq>daily</changefreq>' .
"\n\t\t" . '<priority>1.0</priority>' .
"\n\t" . '</url>' . "\n";
// Loop through all posts and pages and add them to the sitemap
foreach ($postsForSitemap as $post) {
setup_postdata($post);
$postdate = explode(" ", $post->post_modified);
$sitemap .= "\t" . '<url>' . "\n" .
"\t\t" . '<loc>' . get_permalink($post->ID) . '</loc>' .
"\n\t\t" . '<lastmod>' . $postdate[0] . 'T' . $postdate[1] . $tempo . '</lastmod>' .
"\n\t\t" . '<changefreq>Weekly</changefreq>' .
"\n\t\t" . '<priority>0.5</priority>' .
"\n\t" . '</url>' . "\n";
}
// Close the XML string
$sitemap .= '</urlset>';
// Write the XML to a custom-sitemap.xml file
$fp = fopen(ABSPATH . "custom-sitemap.xml", 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
Совет : вы также можете использовать код PHP для создавать собственные RSS-каналы в WordPress .
Вставьте код в редактор тем WordPress
Когда PHP-код для создания карты сайта готов, вы можете вставить его в редактор тем WordPress:
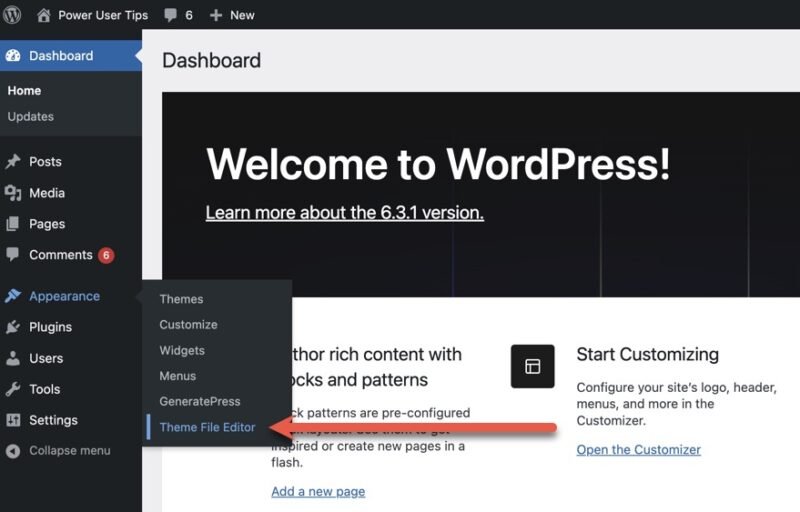
Войдите в панель администратора WordPress и выберите Внешний вид ->Редактор файлов тем.

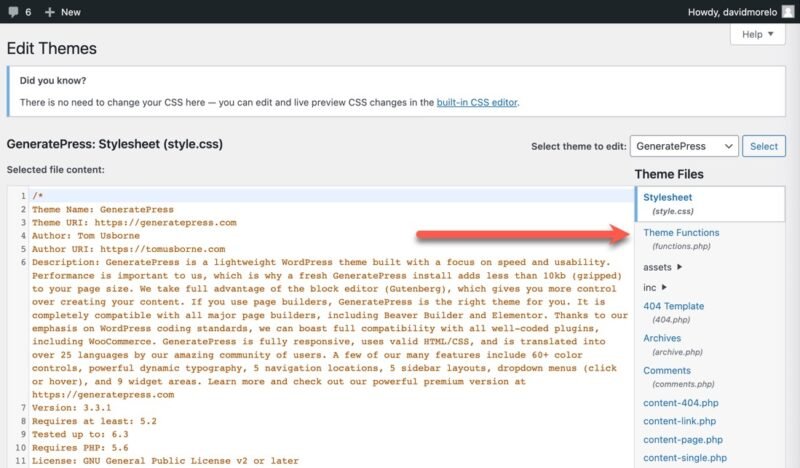
Выберите файл Функции темы (functions.php) на правой боковой панели.

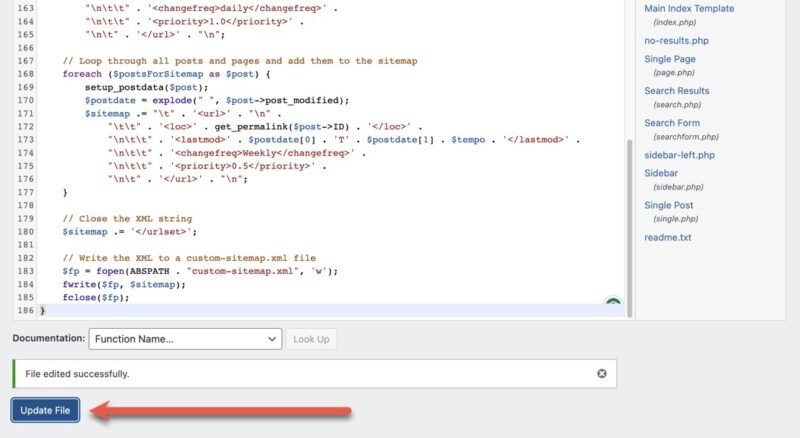
Прокрутите этот файл до конца и вставьте фрагмент кода, который мы предоставили ранее. После вставки нажмите кнопку Обновить файл, чтобы сохранить изменения.

Если все пройдет гладко, вы увидите подтверждающее сообщение «Файл успешно отредактирован».
Примечание. Если ваша установка WordPress не позволяет вам вносить изменения в файлы тем на панели администратора, вам необходимо загрузить
Вставьте код в редактор тем WordPress
темы (в «wp-content ->themes ->папка вашей темы»), скопируйте и вставьте код, сохраните и снова загрузите на свой сервер.Отправьте файл Sitemap WordPress в Google
Хорошо, вы выполнили самую сложную часть — создали карту сайта WordPress без плагина. Теперь пришло время рассказать об этом Google. Отправляя карту сайта в Google, вы помогаете гиганту поисковых систем более эффективно сканировать и индексировать ваш сайт. Вот что вам нужно сделать:
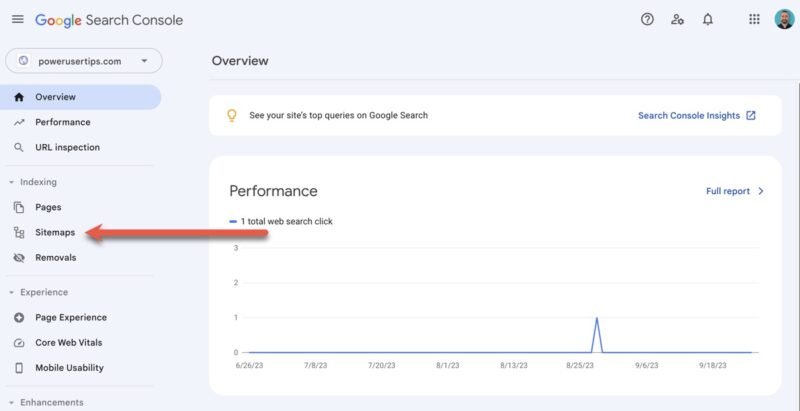
1. Перейдите к Консоль поиска Google , а затем добавьте и подтвердите право собственности на свой сайт.
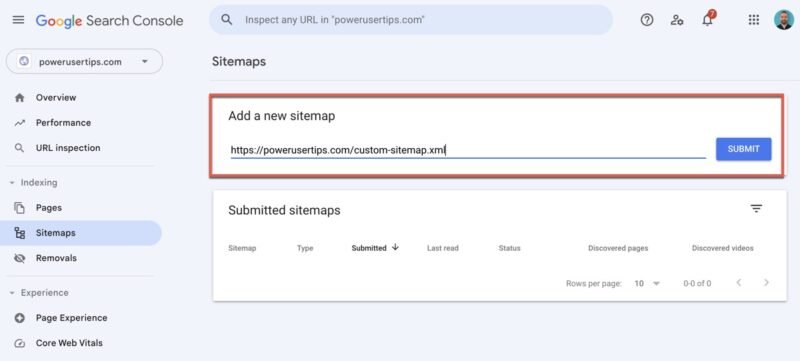
2. Выберите категорию Файлы Sitemap на левой панели.

3. Введите URL-адрес вашей карты сайта (в нашем случае https://website.com/custom-sitemap.xml) в поле «Добавить новую карту сайта», а затем нажмите Отправить.

Вы должны увидеть подтверждение того, что ваша карта сайта отправлена и скоро будет обработана. Теперь вам просто нужно подождать, пока Google просканирует и проиндексирует ваш сайт на основе карты сайта. Это может занять от нескольких часов до нескольких дней, в зависимости от различных факторов, таких как размер веб-сайта и скорость сканирования. Вы можете отслеживать статус и любые потенциальные проблемы непосредственно из своей учетной записи Google Search Console. А пока мы рекомендуем вам выучить как настроить Диспетчер тегов Google (GTM) для WordPress .
Нужно, чтобы ваши читателиОтправьте файл Sitemap WordPress в Google
й способ настроить контактную форму в WordPress .
Часто задаваемые вопросы
Есть ли в WordPress встроенная карта сайта?
<див>
Да, начиная с версии WordPress 5.5, система управления контентом автоматически генерирует базовую карту сайта в /wp-sitemap.xml. В зависимости от ваших потребностей, карта сайта по умолчанию может помочь. Однако если вы хотите настроить карту сайта, вам придется создать ее самостоятельно.
Нужна ли мне визуальная карта сайта для моего сайта WordPress, если у меня уже есть карта сайта в формате XML?
<див>
Визуальная карта сайта обычно предназначена для читателей, а XML-файл предназначен для поисковых систем. Хотя наличие визуальной карты сайта не является строго обязательным, если у вас уже есть карта XML, она может быть полезна для более крупных сайтов в целях навигации.


