3. Оптимизация изображений
шего сайта имеет решающее значение для успеха вашего онлайн-бизнеса. Время загрузки сайта является доминирующим компонентом пользовательского опыта и влияет на вознаграждение поисковых систем (особенно SEO). Задержка скорости сайта на одну секунду приводит к потере семи процентов конверсий; следовательно, семисекундная задержка снизит количество конверсий вдвое!Оценка скорости сайта с помощью PageSpeed Insights
Существует множество факторов, которые могут повлиять на время загрузки сайта. Вместо того, чтобы гадать, что вам следует сделать, чтобы оптимизировать скорость вашего сайта, лучше всего использовать PageSpeed Insights от Google, чтобы узнать, что нужно исправить на ваше
Contents
Оценка скорости сайта с помощью PageSpeed Insights
eed.web.dev/" target="_blank" rel="noopener" title="Статистика PageSpeed">Статистика PageSpeed .
2. В текстовом поле «Введите URL-адрес веб-страницы» введите свой веб-сайт. В данном случае MakeTechEasier.com.

3. Нажмите кнопку «Анализ» и посмотрите, как она загружается.

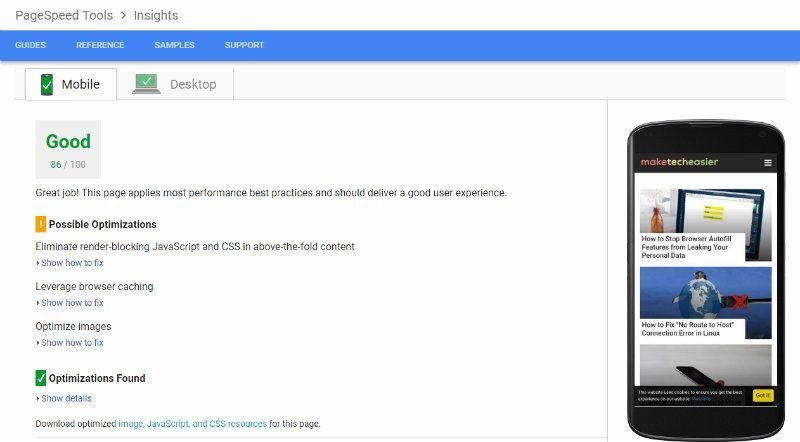
4. После завершения загрузки вы увидите страницу отчета о производительности вашего сайта. На этой странице отчета рассказывается, что вы сделали правильно, а что нет. Используйте страницу отчета, чтобы внести рекомендуемые изменения.
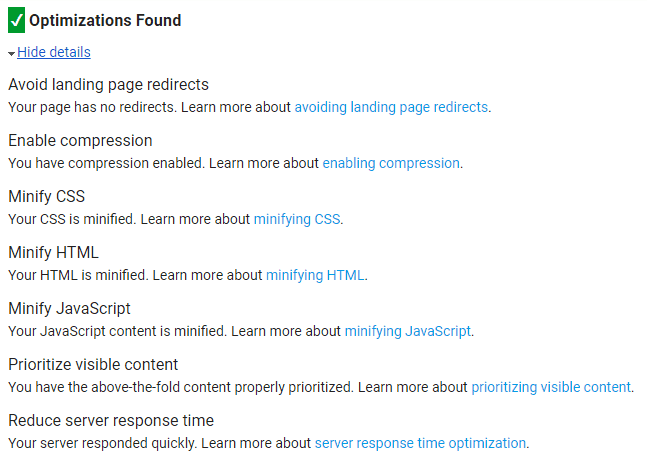
На странице отчета представлены отчеты о скорости экрана на мобильных устройствах и настольных компьютерах вашего веб-сайта. Отчет на каждом экране разделен на «Возможные оптимизации», в которых указано, какие оптимизации необходимо выполнить, и «Найденные оптимизации», в которых указано, какие улучшения вы внесли.

В случае Make Tech Easier (MTE) возможные оптимизации включают в себя:
- Устранение блокирующего рендеринга JavaScript и CSS в контенте, расположенном над сгибом.
- Использовать кеширование браузера
- Оптимизация изображений
Этот список предназначен только для MTE, и по стандартам Google MTE достаточно быстр (как видно из изображения ниже). Если вы запустите веб-сайт с меньшей оптимизацией скорости, вы получите больше предложений по оптимизации.

Имейте в виду, PageSpeed Insights специфична для отдельных страниц. Этот инструмент действительно удобен для определения скорости загрузки каждой страницы вашего сайта, а не для обобщения данных по всему сайту.
Найдено оптимизаций MTE:

Оптимизация скорости сайта WordPress
Используя предложения по оптимизации от PageSpeed Insights, мы рассмотрим, как можно улучшить скорость вашего сайта WordPress.
1. Устраните блокировку рендеринга JavaScript и CSS в верхней части контента
Короче говоря, PageSpeed рекомендует повысить скорость отображения определенных CSS-кодов на веб-сайте. Проблема в том, что PageSpeed предлагает довольно технический способ реализации своих предложений по оптимизации – вам придется нелегко, если вы не разработчик. Чтобы повысить скорость вашего сайта WordPress, не возясь с кодами, используйте Плагин автооптимизации .

Autoptimize объединяет, минимизирует и кэширует сценарии и стили, по умолчанию вставляет CSS в заголовок страницы, а также перемещает и откладывает сценарии в нижний колонтитул. Он также минимизирует сам HTML-код, делая вашу страницу очень легкой.
2. Используйте кеширование браузера
Используйте плагины WordPress для кэширования содержимого вашего сайта. Кэширование обслуживает ваш веб-контент в виде статических HTML-файлов. Некоторые из популярных плагинов кэширования для вашего сайта WordPress включают WP Супер Кэш , Общий кэш W3 , WP-Ракета и Самый быстрый кеш WP .
 Оптимизация скорости сайта WordPressтимизация изображений
Оптимизация скорости сайта WordPressтимизация изображений
Оптимизация изображений имеет множество вариантов. Вы можете оптимизировать изображения перед их загрузкой, а также улучшить оптимизацию с помощью плагинов.
Если вы создаете изображения с помощью Fireworks или Photoshop, уменьшите их, используя параметр « Сохранить для Интернета ». Если у вас нет графической программы, используйте другие инструменты оптимизатора, такие как ИмиджОптим (работает только для Mac), Компрессор.io (доступно в Интернете) и 20.(также через Интернет).
Чтобы автоматизировать процесс оптимизации, вы также можете использовать плагины для оптимизации изображений , например WP Смуш , ПиксПай и т. д.
Плагин
Ленивая загрузка — еще один способ повысить скорость вашего сайта. Он экономит пропускную способность передачи, загружая изображения только
2. Используйте кеширование браузера
ает страницу вниз).Дополнительная оптимизация скорости сайта
Вы могли заметить, что практически все оптимизации могут использовать плагин, поэтому вам не придется возиться с каким-либо кодом. Однако некоторые оптимизации скорости сайта WordPress выходят за рамки плагинов. Двумя альтернативными факторами, которые влияют на скорость сайта, являются правильный хост и план хостинга, а также использование сетей доставки контента (CDN).
Хосты и планы хостинга
Общий хостинг, обещающий вам «неограниченное количество просмотров страниц», может показаться выгодной сделкой, но сопряжен с необъявленными расходами. Скорость сайта пострадает (что нанесет вред репутации вашего сайта, его поисковой оптимизации и пользовательскому опыту), а также ваш сайт будет часто простаивать.
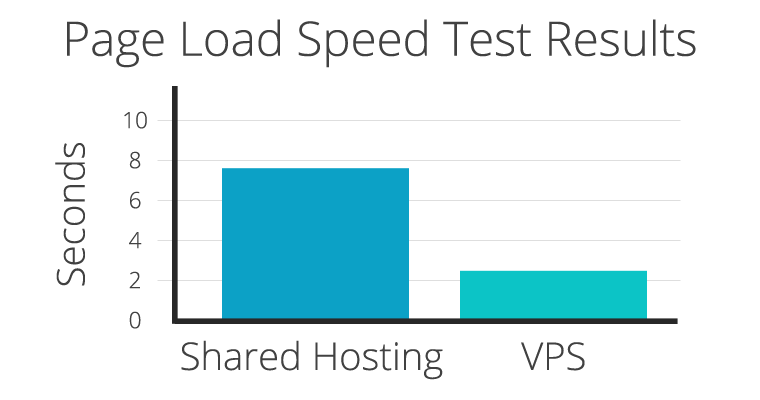
Как сильно хостинг влияет на скорость сайта? Colocation America сообщает, что хостинг VPS улучшил скорость сайта на 62%. По данным SEJ, веб-страницы с серверов общего хостинга загружались почти восемь секунд, а страницы на VPS-хостинге — чуть больше двух секунд .

Если возможно, переключитесь на VPS или другой вариант выделенного хостинга, а НЕ общий хостинг. На первый взгляд дешевый хостинг помогает сэкономить деньги, но на самом деле он убивает ваш бизнес.
Выберите хост, который использует сжатие и дефляцию GZIP; он может уменьшить размер вашего файла на семьдесят процентов, включая видео, аудио и файлы изображений, без ухудшения качества этих файлов или вашего сайта. Одно только сжатие может значительно повысить скорость вашего сайта. Вы можете узнать, заархивирован ли ваш сайт в формате GZIP, с помощью инструмента GD Network.
Пусть CDN несет всю нагрузку

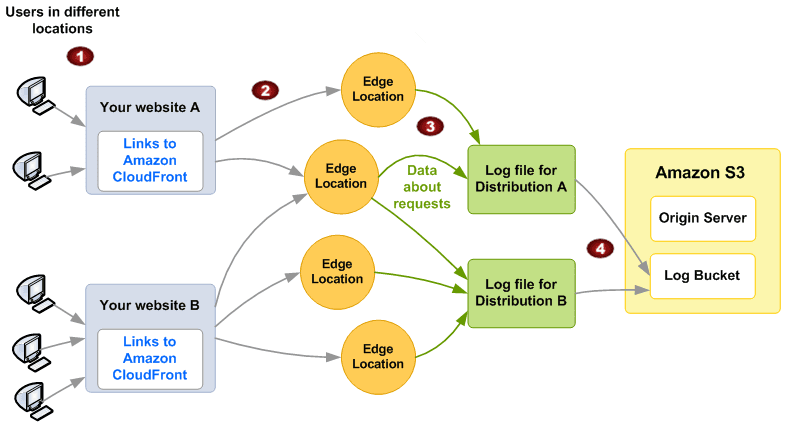
Используйте сеть доставки контента (CDN), например Amazon CloudFront , если трафик вашего сайта растет. CDN берет все статические записи вашего сайта, такие как изображения, CSS, Javascript и т. д., и распределяет их по серверам в разных географических точках. Посетители вашего сайта выиграют от повышения скорости сайта, поскольку они получают доступ к вашему контенту благодаря географической близости к серверам CDN.
Вы можете использовать Плагин CDN Enabler для быстрой интеграции ваших любимых сервисов CDN на ваш сайт WordPress.
Подведение итогов
Вы не будете вести переговоры или идти на компромисс по поводу вашего безопасность сайта — относитесь к скорости своего сайта WordPress так же. Google открыто заявляет, что отдает приоритет веб-сайтам, в дизайне которых приоритет отдается скорости. Дело не только в поисковых системах: пользователи вашего сайта также предпочитают быстродвижущиеся сайты тем, которые сканируются. Скорее начните использовать советы здесь!


