Веб-браузер зачастую является наиболее часто используемым приложением на любом компьютере. Мы проводим так много времени, используя это приложение, что его утилитарные функции взяли верх над дизайном. Однако все три основных веб-браузера (Chrome, Internet Explorer и Firefox) предлагают возможность настроить ваш браузер с помощью уникальных тем. Фактически, компания, бренд или веб-сайт, которые могут хорошо разработать тему, обнаружат, что есть много преимуществ, если предложить фанатам и последователям еще один путь взаимодействия. Основным преимуществом является (в среднем) значительный всплеск ежемесячных посещений сайта теми, кто устанавливает их тему. Итак, если вы заинтересованы в продвижении своего бренда в Интернете, вот несколько вещей, которые вы можете учитывать при разработке собственной темы Firefox для своих поклонников и подписчиков.
Аспекты дизайна
Разработка темы браузера может быть очень сложной задачей. В основном это связано с тем, что браузер имеет список ограничений дизайна, которые столь же уникальны, как и использование приложения. Помимо обычных вещей, таких как шрифты, логотипы, типы/размеры файлов, легальная доступность изображений и выбор цвета… вам придется беспокоиться об очень ограниченном холсте, сложных размерах и ряде других уникальных элементов. Не волнуйтесь, эта задача далеко не невыполнима. Надеюсь, это небольшое руководство поможет вам в этом.

Contents
- 1 Аспекты дизайна
- 2 1. Учитывайте различные версии Firefox
- 3 2. Помните о своих размерах??
- 4 3. Большие размеры файлов могут означать низкую производительность??
- 5 4. Сосредоточьтесь на расположении и цвете логотипа
- 6 5. Выбирайте типы файлов так же, как и для любого другого веб-дизайна
- 7 6. Анимация
- 8 7. Будьте проще
Аспекты дизайна
мечание. В этой статье мы сосредоточимся только на советах по темам браузера Firefox, поскольку они предлагают наибольшую «дизайнерскую ценность» из трех лучших браузеров. Это поможет максимизировать ваши усилия по брендингу. Кроме того, когда ваш дизайн оптимизирован для Firefox, из него можно будет легко вычесть элементы и упростить его для других браузеров с меньшим количеством опций.1. Учитывайте различные версии Firefox
Например: Firefox 4 отображает часть графики в строке заголовка, а Firefox 3.6 и более ранние версии — нет.
2. Помните о своих размерах??
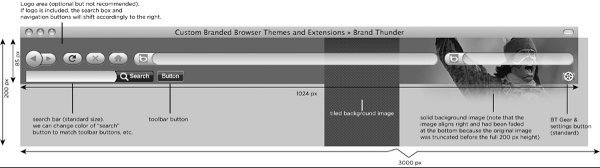
По вертикали для вашего дизайна доступно около 200 пикселей высоты, из которых будут видны только верхние 85. Это связано с тем, что вам мешают панели утилит, надстройки, поля поиска и закладки. Это означает, что дизайн, зависящий от того, чтобы зритель увидел все изображение, может не сработать. По крайней мере, вам придется обратить пристальное внимание на то, как все эти препятствия повлияют на то, как зритель увидит ваш дизайн. Или, как мы более подробно рассмотрим ниже, лучшим выбором дизайна может быть использование нескольких изображений (прикрепленных по обе стороны со сплошным цветом между ними) или повторяющихся узоров/цветов, связанных с вашим брендом, что позволит вам работать — обойти проблему «функционального беспорядка» и ограниченного дизайна недвижимости.

3. Большие размеры файлов могут означать низкую производительность??
Один из методов, который вы можете выбрать для решения упомянутых выше проблем, — это взять большое изображение и просто разместить его на всем фоне. Это сработает. Однако у этого решения есть один существенный недостаток. Большие изображения/файлы могут привести к медленной работе темы браузера, что в процессе использования может стать для пользователя скорее раздражающим, чем приятным.?
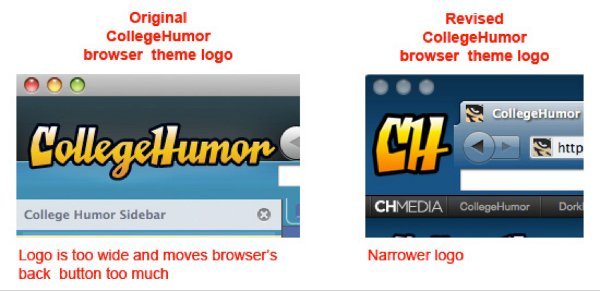
4. Сосредоточьтесь на расположении и цвете логотипа
??Возможно, самое
1. Учитывайте различные версии Firefox
решение – сделать логотип заметным в верхнем левом углу (его можно легко связать с сайтом вашего бренда для быстрого доступа пользователей), одновременно заполняя остальную часть. п2. Помните о своих размерах??
ли изображениями меньшего размера, прикрепленными к середине или одной из сторон. Эти файлы меньшего размера ускорят работу темы браузера, избавляя вас от необходимости беспокоиться о беспорядке в функциях или изменении размера окна, поскольку для того, чтобы дизайн работал, цвета или узоры не нужно просматривать целиком.?
5. Выбирайте типы файлов так же, как и для любого другого веб-дизайна
При разработке браузера вам потребуется использовать те же типы файлов, что и в любом другом веб-проекте. Например, форматы.gif или.png. Или, если прозрачность не является проблемой, вы также можете использовать формат.jpg.
6. Анимация
Анимация может быть интересным способом добавить немного жизни в тему вашего браузера, например, с помощью движущегося блика на блестящем логотипе. Однако легко переусердствовать с этим и раздражать пользователя слишком яркой анимацией. Так что сведите это к минимуму.
Примечание. Firefox поддерживает как анимированные файлы Gif, так и PNG.
7. Будьте проще

Важным моментом является то, что пользователь, скорее всего, будет смотреть на ваш дизайн часами каждый день. Поэтому важно, чтобы дизайн был простым и избегал цветов и элементов, которые утомляют глаза.


