 Есть много способов улучшить производительность вашего блога WordPress. Мы обсудили использование плагина кеширования, очистку и оптимизацию вашей базы данных, а также множество других советов, которые помогут ускорить загрузку. В этой статье мы покажем вам, как можно еще больше повысить производительность вашего сайта, загружая изображения по требованию.
Есть много способов улучшить производительность вашего блога WordPress. Мы обсудили использование плагина кеширования, очистку и оптимизацию вашей базы данных, а также множество других советов, которые помогут ускорить загрузку. В этой статье мы покажем вам, как можно еще больше повысить производительность вашего сайта, загружая изображения по требованию.
Все владельцы блогов знают, что изображения играют важную роль в сообщении блога. В Make Tech Easier мы любим использовать множество снимков экрана, чтобы сделать руководство более понятным и понятным. Однако здесь есть одна проблема. Чем больше у вас изображений, тем медленнее загружается сайт и используется больше пропускной способности. Кроме того, поскольку мы передали хостинг изображений Amazon S3, более высокая пропускная способность также означает более высокие затраты.
Хорошим решением этой проблемы является загрузка изображений по требованию, или так называемая отложенная загрузка.
Отложенный загрузчик — это плагин jQuery, который задерживает загрузку. изображений на (длинных) веб-страницах. Изображения за пределами области просмотра (видимой части веб-страницы) не будут загружаться, пока пользователь не прокрутит их. Для сайтов, которые используют большое количество изображений, отложенная загрузка может ускорить загрузку страниц, а также помочь снизить нагрузку на сервер (и стоимость).
Чтобы не вдаваться в технические подробности, давайте рассмотрим (самые простые) способы интеграции этого в свой блог WordPress.
1. Отложенный загрузчик изображений jQuery
Без сомнения, плагин — это способ упростить работу в WordPress. jQuery Image Lazy Loader — один из таких плагинов, который интегрирует функцию отложенной загрузки на ваш сайт.
Настройка не требуется. Все, что вам нужно сделать, это установить плагин и активировать его.
После активации скрипт отложенной загрузки будет работать на всех страницах сайта.
2. Ленивый загрузчик
Lazy Loader — еще один плагин, который интегрирует функцию отложенной загрузки на ваш сайт. Разница в том, что это настраивается. Плагин Lazy Loader недоступен в репозитории WordPress, поэтому вам придется зайти на сайт разработчика и загрузить его (что также означает, что вы не сможете установить его непосредственно с панели управления WordPress).
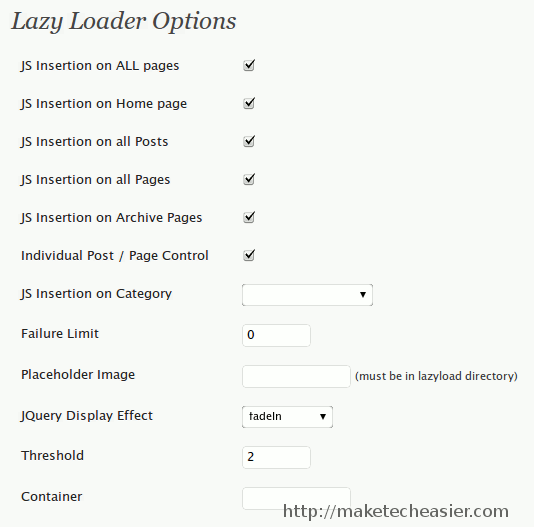
После того, как вы загрузили, установили и активировали его, вы можете перейти в раздел «Настройки ->Lazy Loader», чтобы настроить плагин.

Доступные варианты включают вставку сценария отложенной загрузки на все страницы, домашнюю страницу, сообщения, страницы, категории и т. д. Вы также можете установить пороговый предел (количество изображений для загрузки ниже области просмотра), чтобы избежать задержки изображения. загрузка.
Другие варианты включают эффекты загрузки и использование собственного изображения-заполнителя.
Заключение
Отложенная загрузка – хороший способ уменьшить пропускную способность вашего сайта, улучшить время загрузки страницы и общую производительность. Если вам просто нужно готовое к использованию решение, вам подойдет jQuery Image Lazy Loader. Если вы хотите иметь больше контроля, лучшим выбором станет плагин Lazy Loader.
Наконец, те, кто достаточно опытен, могут попробовать проект отложенной загрузки для глубокой интеграции с вашим сайтом.
Изображение предоставлено: такаморри


