 CSS означает каскадные таблицы стилей, которые являются важным аспектом современного веб-дизайна. Если вы веб-дизайнер и знаете, как создавать темы WordPress или шаблоны для блоггеров, вы больше не можете игнорировать CSS. Однако если у вас есть блог и вы хотите оптимизировать файлы CSS для повышения производительности и ускорения загрузки, вот все необходимые инструменты.
CSS означает каскадные таблицы стилей, которые являются важным аспектом современного веб-дизайна. Если вы веб-дизайнер и знаете, как создавать темы WordPress или шаблоны для блоггеров, вы больше не можете игнорировать CSS. Однако если у вас есть блог и вы хотите оптимизировать файлы CSS для повышения производительности и ускорения загрузки, вот все необходимые инструменты.
Как найти CSS-файл шаблона вашего блога
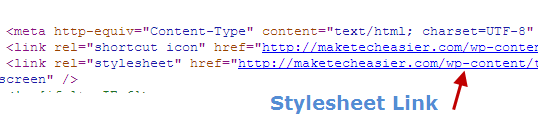
Если ваш блог создан на WordPress, то CSS-файл лучше всего разместить в папке тем под wp-content/themes/yourtheme. Чтобы узнать точное местоположение, откройте свой блог и проверьте источник страницы. Вы найдете ссылку на CSS вашей темы, как показано ниже
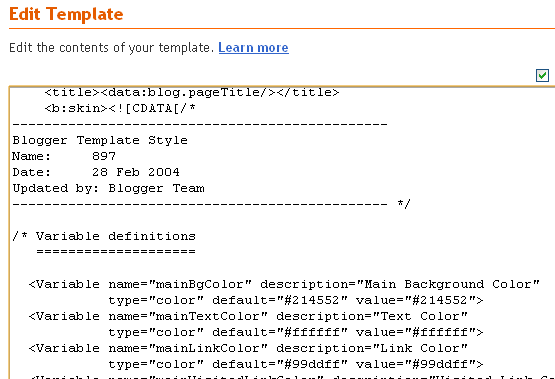
Если ваш блог размещен на Blogger, откройте панель управления Blogger и перейдите на вкладку «Макет». Выберите «Редактировать HTML» и установите флажок «Развернуть шаблоны виджетов». Затем скопируйте код CSS в файл блокнота, определенный сразу после открывающего тега body.

Загрузите копию этого файла и внесите изменения, описанные в этом руководстве. Будет лучше, если вы сделаете резервную копию таблицы стилей: если что-то пойдет не так, вы сможете восстановить дизайн своего сайта, используя резервную копию.
Оптимизируйте код CSS
Отформатируйте код CSS
Первым шагом на пути к оптимизации любого CSS-кода является правильное форматирование. Вам следует тщательно форматировать элементы стиля и атрибуты, чтобы их было легко понять. Более того, код должен быть написан так, чтобы они не пересекались с другими классами или идентификаторами. Форматирование кода вручную — сложная задача, и для начала можно использовать инструмент «Форматировать CSS».
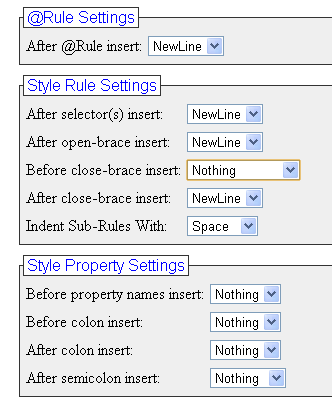
Скопируйте таблицу стилей, которую вы хотите отформатировать, и вставьте ее в текстовое поле. Затем выберите предпочтительные правила форматирования на правой панели.

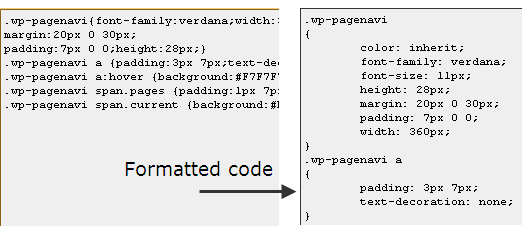
Например: вы можете вставить новую строку после свойства CSS каждого тега div. Вы также можете удалить все пробелы, стоящие после точки с запятой. Установите все правила, которые вы хотите, чтобы программа выполняла, а затем нажмите кнопку «Форматировать CSS». Все указанные правила будут применены, а код будет отформатирован, как показано ниже:

Оптимизируйте CSS, чтобы устранить избыточность
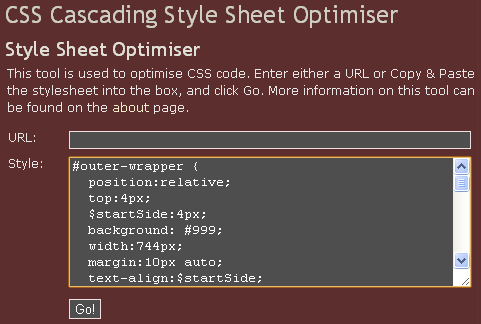
Теперь, когда вы отформатировали свой код для удобства чтения, пришло время некоторой оптимизации. Перейдите в онлайн-оптимизатор CSS и вставьте весь код в предоставленное текстовое поле. Если хотите, вы также можете ввести URL-адрес своего CSS-файла.

Этот инструмент можно использовать для следующих целей:
- преобразуйте все значения цветов RGB в шестнадцатеричные, что позволит сократить накладные расходы и повысить эффективность.
- удалить все комментарии и пробелы.
- оптимизировать значения границ в соответствии с современными показателями. Например: атрибут border: 2px 5px 2px 5px заменяется на border: 2px 5px;.
- преобразовать абсолютные значения в относительные. Например: атрибут font-size:18px; можно изменить на размер шрифта:2em;
- преобразует несколько атрибутов фона, шрифта, полей, отступов и списка в один атрибут.
Очистите CSS-файл и уменьшите его размер
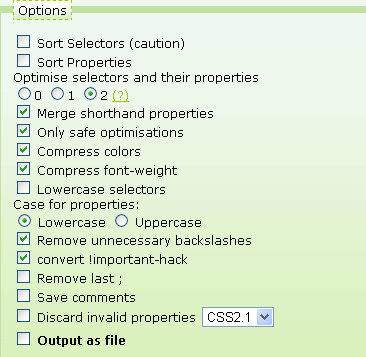
Теперь пришло время очистить CSS-код от ошибок и уменьшить размер файла. Уменьшение размера CSS важно, поскольку оно влияет на время загрузки страниц вашего блога. Перейдите в раздел «Очистить CSS» и вставьте код CSS, который вы оптимизировали на предыдущем шаге. Выберите самый высокий режим сжатия и выберите параметры, показанные ниже

Чистый CSS основан на CSS Tidy и может использоваться для объединения свойств сокращений, сжатия цветов и толщины шрифтов. Аналогичным инструментом для сжатия CSS-кода для более быстрой загрузки является CSS Drive.
Несколько советов
Ниже приведены некоторые советы и рекомендации, которые следует учитывать при написании CSS-кода для шаблона вашего блога:
1. Всегда используйте внешние таблицы стилей, а не вставляйте весь код перед тегом.
2. Используйте универсальные классы, чтобы избежать повторений. Например: вы можете использовать простой класс div.floatleft{float:left;для перемещения любого элемента влево вместо использования одного и того же атрибута в нескольких классах.
3. Используйте CSS-файлы, специфичные для браузера, для исправления ошибок. Это означает, что если вы обнаружите ошибку, которая возникает только в определенном браузере (обычно в Internet Explorer 6 или более ранних версиях), используйте отдельную таблицу стилей для исправления этой ошибки. Благодаря этому ваша основная таблица стилей будет аккуратной и чистой.
Для блоггеров WordPress. Помимо оптимизации кода CSS, вам необходимо узнать, как сократить время загрузки страницы блога и как очистить базу данных WordPress.
Вы уже оптимизировали CSS шаблона своего блога? Какие ваши любимые инструменты для оптимизации CSS-кода? Поделитесь своими идеями в разделе комментариев.


