 Адаптивная тема в моде. Каждый день в Интернете вы увидите, услышите и прочитаете множество контента и инструментов на адаптивную тему. Следующий вопрос, который вы зададите себе: «Насколько адаптивна тема моего сайта?»
Адаптивная тема в моде. Каждый день в Интернете вы увидите, услышите и прочитаете множество контента и инструментов на адаптивную тему. Следующий вопрос, который вы зададите себе: «Насколько адаптивна тема моего сайта?»
Для тех, кто не знает, адаптивная тема — это одна тема, которая масштабируется в зависимости от размера экрана. Независимо от того, используете ли вы смартфон, планшет или компьютер, веб-сайт будет выглядеть одинаково (конечно, с другим макетом). Самым большим преимуществом адаптивной темы является то, что вам нужно управлять только одной темой, а ресурсы вашего сервера загружаются меньше, поскольку вам больше не нужно обнаруживать пользовательский агент и использовать разные темы в зависимости от размера экрана.
Если вы планируете перейти на адаптивную тему, Responsinator — это инструмент, который вам очень пригодится. Введя URL-адрес, вы увидите, как ваша тема отображается на каждом размере экрана. Это сэкономит вам деньги на приобретение каждого отдельного устройства, а также сэкономит ваше время и усилия, отображая экраны различных размеров на одной странице.
Перейдите в Респонсинатор. В левом верхнем углу введите URL-адрес вашего сайта и нажмите «GO». Это все, что вам нужно сделать.

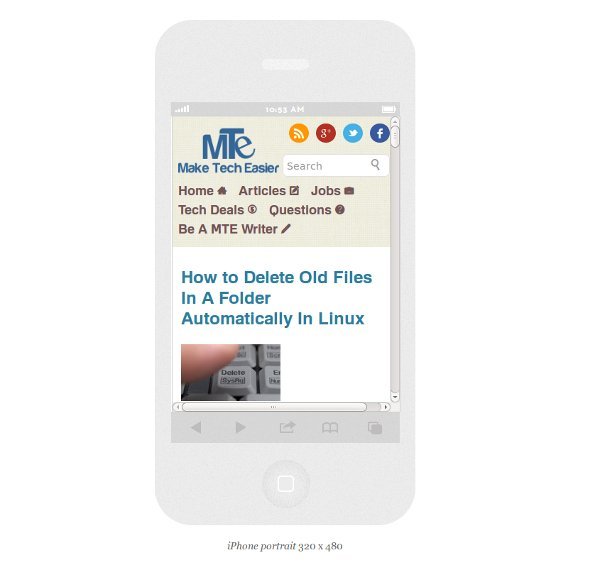
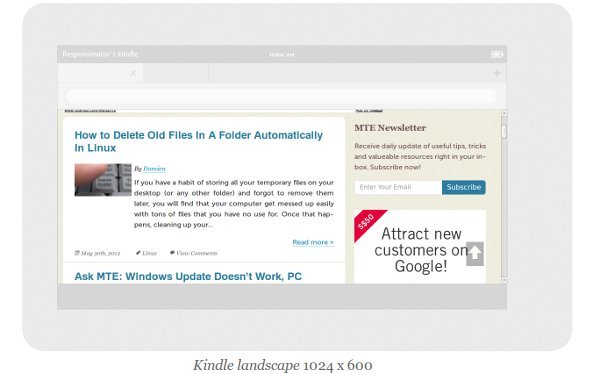
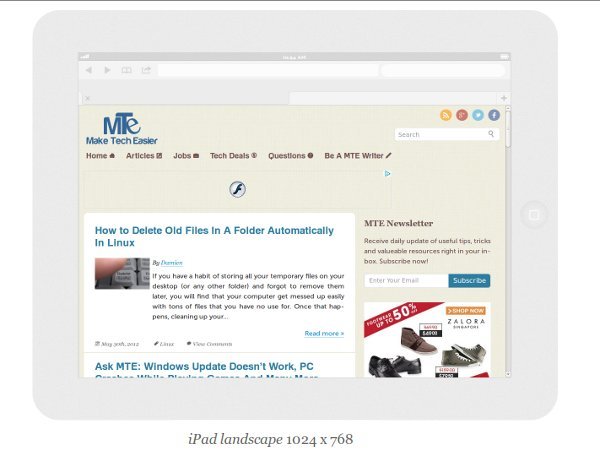
Когда загрузка сайта завершится, вы увидите макет вашего сайта на разных устройствах и в разных разрешениях.



Это даст вам отправную точку для оценки отзывчивости вашей темы. Однако есть одна вещь: Responsinator не поддерживает отображение Retina, поэтому, хотя на макете iPhone/iPad сайт выглядит красиво, на реальных устройствах он может выглядеть пиксельным. Кроме того, поддержка макетов телефонов Android довольно дрянная. Разрешение 240×320 и 295×516 для устройств Android определенно предназначено для телефонов Android самого низкого уровня, но существует множество других телефонов Android с гораздо более высоким разрешением, и они не включены в список. Мне кажется, разработчик не слишком любит Android.
В любом случае, Make Tech Easier стал адаптивнымв начале этого года. А как насчет твоего?
Ответчик


