 Если у вас есть веб-сайт или блог, скорее всего, у вас есть окно поиска, позволяющее читателю искать контент на вашем сайте. WordPress поставляется с собственной функцией поиска и формой поиска. Он работает хорошо, за исключением того, что он довольно простой и не поддерживает сложные функции поиска. Отличная альтернатива поиску WordPress по умолчанию — заменить его системой пользовательского поиска Google (GCSE).
Если у вас есть веб-сайт или блог, скорее всего, у вас есть окно поиска, позволяющее читателю искать контент на вашем сайте. WordPress поставляется с собственной функцией поиска и формой поиска. Он работает хорошо, за исключением того, что он довольно простой и не поддерживает сложные функции поиска. Отличная альтернатива поиску WordPress по умолчанию — заменить его системой пользовательского поиска Google (GCSE).
Преимущества добавления системы пользовательского поиска Google
Если вы не знаете, система пользовательского поиска Google — это услуга, предоставляемая Google, позволяющая любому человеку создать собственную поисковую систему. Бэкэнд работает на базе поискового робота Google, но вы можете настроить отображаемые
Contents
Преимущества добавления системы пользовательского поиска Google
, основное преимущество использования GCSE заключается в том, что вы можете снизить нагрузку на свой сервер и предоставить посетителям более удобный поиск. Кроме того, вы также можете интегрировать Google Analytics и Google AdSense в систему пользовательского поиска и отслеживать, что ищут ваши посетители, и в то же время получать дополнительный доход.Начало работы
Вкратце, вот что мы собираемся сделать.
1. Создайте систему пользовательского поиска Google (GCSE).
2. Настройте свой выпускной экзамен GCSE.
3. Интегрируйте с вашим сайтом WordPress
1. Создайте систему пользовательского поиска Google (GCSE)
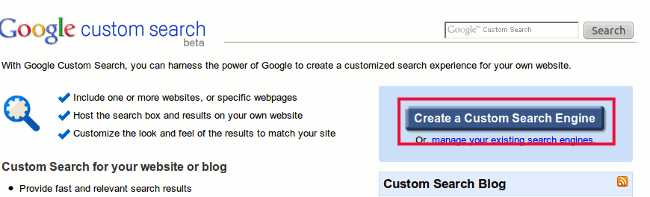
Перейдите в раздел «Пользовательский поиск Google» и нажмите большую кнопку «Создать систему пользовательского поиска». Вам придется войти в свою учетную запись Google.

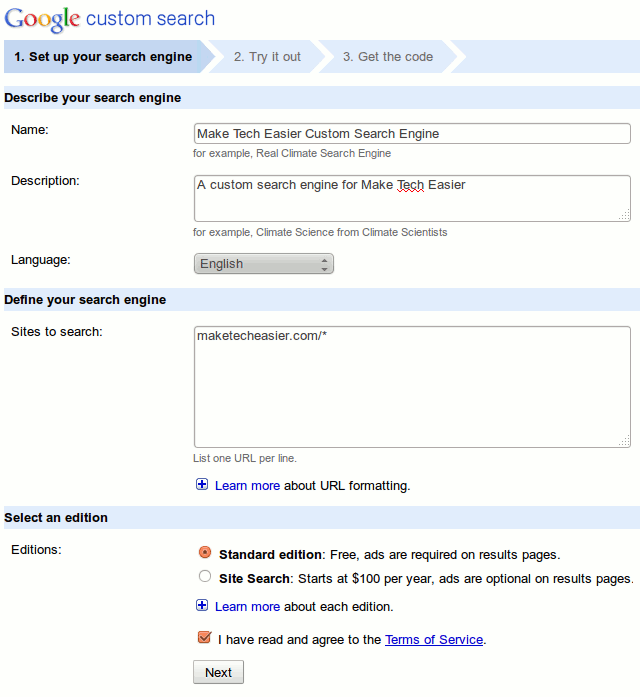
Присвойте вашей системе пользовательского поиска название и описание. В поле «Сайты для поиска» введите «www.yourdomain.com/*», если вы хотите, чтобы все страницы основного домена были доступны. Если вы хотите включить также субдомены, используйте вместо этого «domain.com» или «*.yourdomain.com».
Если вы не собираетесь платить за систему пользовательского поиска, выберите стандартную версию. Версия «Поиск
Начало работы
лларов США в год и позволяет удалить брендинг и рекламу Google.
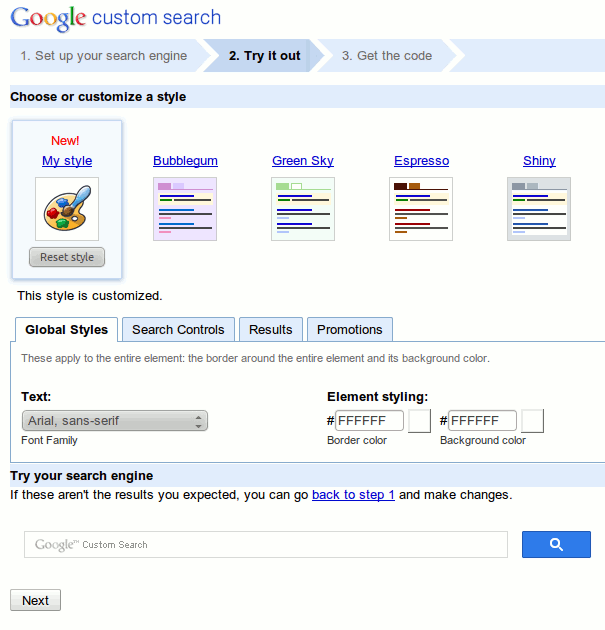
Следующий шаг — настроить внешний вид экзамена GCSE. Вы можете выбрать любой шаблон или настроить стиль п
1. Создайте систему пользовательского поиска Google (GCSE)
ры, как семейство шрифтов, цвет фона, цвет ввода при поиске, цвет результатов поиска и многое другое.
Наконец, вам будет показан кусок кода, который вам нужно скопировать и вставить в то место, где вы хотите, чтобы появился GCSE. На данный момент мы собираемся игнорировать это, поскольку собираемся добавить дополнительные настройки в систему пользовательского поиска.
2. Настройка системы пользовательского поиска Google
Перейдите на панель управления пользовательским поиском и выберите новую созданную систему пользовательского поиска.
Здесь вы можете настроить множество вещей. Вы можете не торопиться, чтобы просмотреть варианты один за другим. Некоторые из наиболее важных из них включают в себя: автозаполнение, Google Analytics, зарабатывание денег и внешний вид. Вы даже можете углубиться в детали и уточнить результаты, чтобы они отображались на странице результатов.
Примечание. Самый простой способ — добавить код в тему там, где вы хотите, чтобы он отображался. Однако в некоторых случаях форма поиска может не соответствовать вашей теме. Одна из альтернатив, которую мы предлагаем, — изменить окно поиска в вашей теме и заставить его отображать результаты поиска Google.
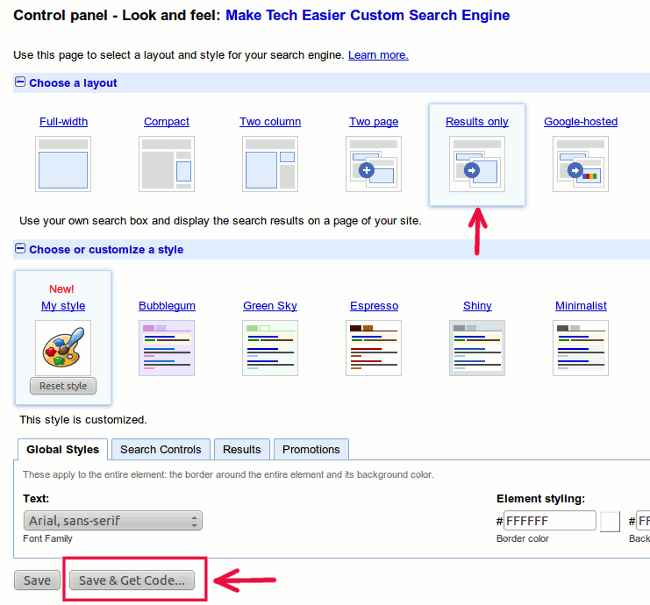
Нажмите ссылку «Внешний вид» на левой боковой панели. В разделе «Выбор макета» выберите «Только результаты».

Далее нажмите кнопку «Сохранить и получить код». Скопируйте код.
3. Интегрируйте результаты поиска на свой сайт WordPress
Войдите в свою панель управления WordPress и установите (и активируйте) плагин «WP Unformatted».
Далее создайте новую страницу. Назовите страницу «Результат поиска» (или любой другой заголовок поиска, который вы хотите показать читателю). В текстовом редакторе перейдите в режим HTML и вставьте код GCSE. Сохраните страницу (если вы используете многосайтовый сайт WP, вам нужно будет установить плагин Unfiltered MU, чтобы администраторы и редакторы могли вставлять код в сообщение/страницу).
Важно! Добавьте новое настраиваемое поле «губка» (без кавычек) и установите значение «1» (без кавычек).
Опубликуйте страницу. Скопируйте постоянную ссылку на эту страницу результатов поиска.
Далее вам нужно открыть папку темы и найти код формы поиска. По умолчанию это файл «searchform.php», но если вы не можете найти файл там, найдите его в «header.php».
Код формы поиска по умолчан
2. Настройка системы пользовательского поиска Google
leven):с
action="your-newly-created-search-result-page-permalink"
заменив «постоянную ссылку на вашу-новую-созданную-страницу-результат поиска» на постоянную ссылку, которую вы скопировали ранее.
Далее измените поле:
<input type="text" class="field" name="s" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>">
до
<input type="text" class="field" name="q" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>">
замена name="s"на name="q"
Сохраните изменения на своем сервере.
Ваша система пользовательского поиска теперь должна работать. Выполните поиск на своем сайте и увидите, как загружаются результаты пользовательского поиска.
В качестве альтернативы, если вы выбрали вариант «Две страницы» на странице внешнего вида GCSE, вы можете использовать описан
3. Интегрируйте результаты поиска на свой сайт WordPress
ьте код формы поиска в файл темы, где вы хотите. появится, вероятно, в боковой панели/области виджетов.Кроме того, вам придется обновить страницу параметров GCSE, добавив постоянную ссылку на страницу результатов поиска, чтобы поисковый запрос можно было правильно перенаправить на правильный URL-адрес.


