8. Профилировщик технологий BuildingWith
л cookieо составить контрольный список множества сложных требований. Независимо от того, имеете ли вы дело с цветовыми или шрифтовыми схемами, проблемами макета CSS или отзывчивостью веб-сайта на различных устройствах, важно оставаться в курсе любых возникающих проблем. Ниже приведены некоторые из лучших расширений для веб-разработки для Google Chrome (и других браузеров на основе Chromium).Читайте также: 7 лучших расширений Chrome, которые вам нужно попробовать
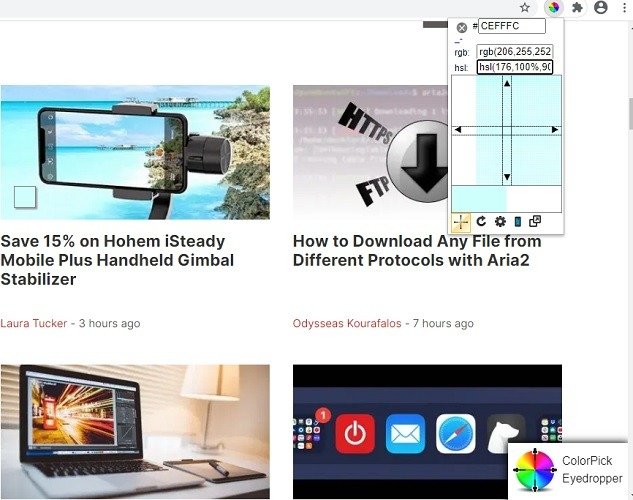
1. Пипетка для выбора цвета
Вам нравится цветовая схема случайной веб-страницы и вы хотите использовать ее в своем проекте? Расширение Chrome под названием Цветовая гамма «Пипетка». позволяет извлекать цвета с высокой точностью и имеет функцию
Contents
1. Пипетка для выбора цвета

Подобным расширениям требуется разрешение на всех веб-сайтах для извлечения цвета. Если вам нужны более продвинутые функции, есть аналогичный инструмент под названием ColorZilla , который включает в себя генератор градиентов, средство просмотра палитры и историю цвета.
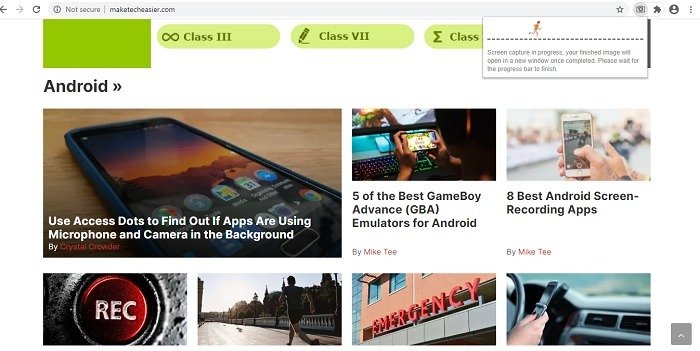
2. Снимок экрана всей страницы в один клик
Создание полностраничного скриншота веб-страницы – это необходимость в повседневной работе. Иногда лучший способ сообщить об изменениях в дизайне — это запечатлеть весь веб-сайт таким, какой он есть. С расширением под названием « Скриншот всей страницы в один клик » вы сможете точно добиться этого.
Пока выполняется снимок экрана, готовое прокручиваемое изображение после завершения откроется в новом окне.

Весь экран веб-страницы теперь доступен для загрузки в формате PNG. Вы также можете применить к экрану изображения ряд эффектов, включая фильтры, рисование на веб-странице, добавление текста и многое другое.
3. Редактироват2. Снимок экрана всей страницы в один клик
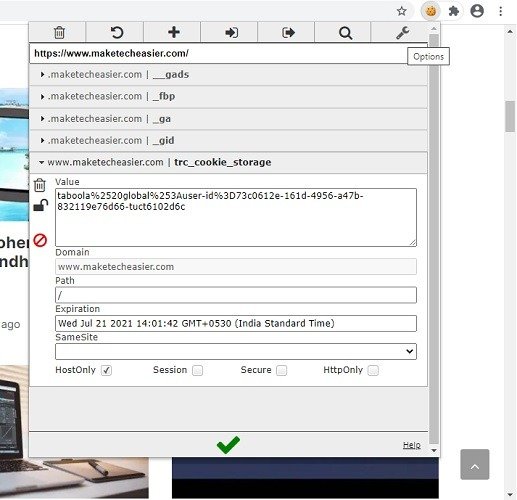
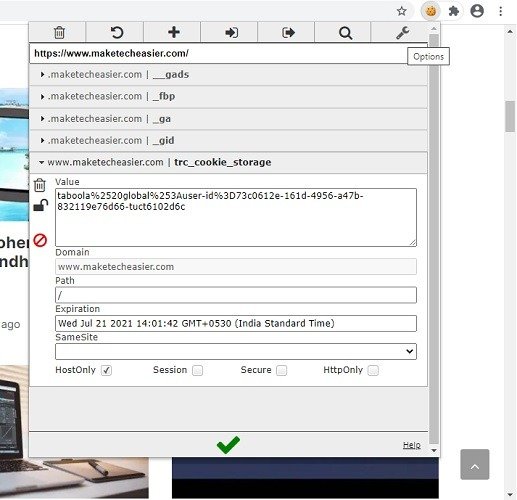
им доступ к менеджерам файлов cookie, чтобы добавлять, удалять, редактировать, защищать и блокировать файлы cookie. EditThisCookie — это полезное расширение, которое позволяет вам работать с файлами cookie по своему усмотрению, а также экспортировать или импортировать их в формате JSON. Это помогает вам поддерживать работоспособность веб-сайта, удаляя старые файлы cookie и ограничивая максимальную дату извлечения любого файла cookie.

4. Заголовок мода

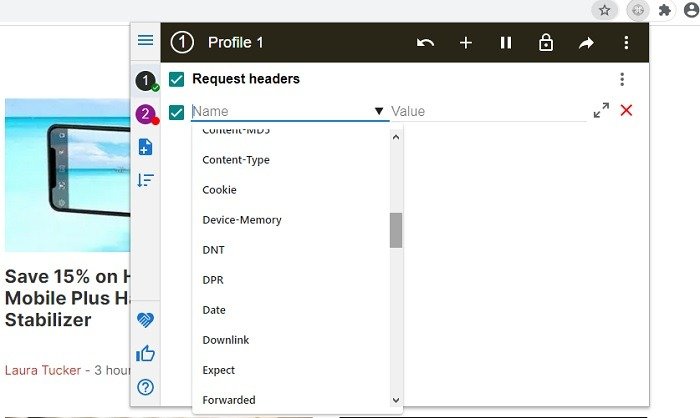
Заголовок мода — одно из самых популярных расширений Chrome для изменения HTTP-заголовков веб-страниц. Всего одним или двумя щелчками мыши вы можете включить изменение заголовка в зависимости от URL-адреса или типа ресурса. Самое приятное то, что вы можете создавать несколько профилей и добавлять разные значения в измененные заголовки. Все изменения могут быть ограничены одной вкладкой или всем сайтом.

5. UX-проверка
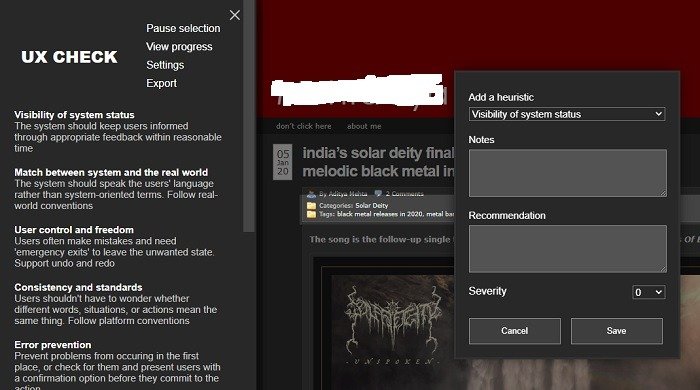
Всем нам время от времени требуется эвристическая оценка работающего веб-сайта. Это стало проще с помощью UX-проверка — расширения, которое отображает все отзывы, связанные с UX, на боковой панели. После того, как вы нажмете на элемент, который не соответствует оцененной вами эвристике, вы сможете добавлять примечания и делать снимки экрана. Наконец, все изменения можно экспортировать в формате.docx.

6. Изменение размера окна
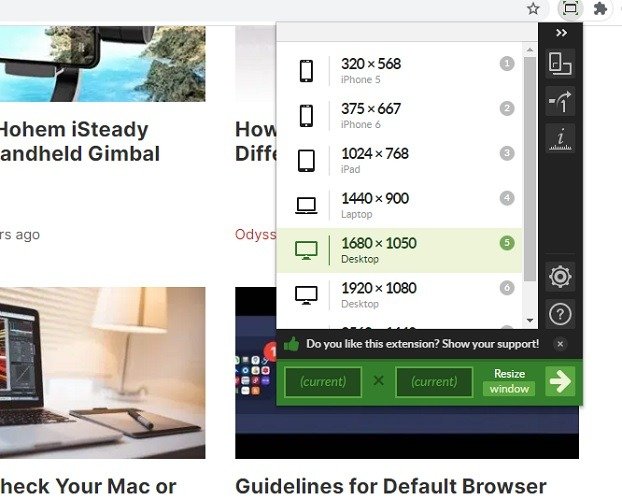
Веб-разработчикам необходимо эмулировать свои веб-страницы для экранов разных размеров. С помощью Изменение размера окна вы можете легко выполнить эти оценки для ноутбуков, планшетов, смартфонов и экранов любого размера по вашему выбору.
 4. Заголовок модаhrome">
4. Заголовок модаhrome">Инструмент имеет несколько интересных функций, таких как «Поворот» и «Измерение в реальном времени», а также множество функций визуальной настройки. Если вы хотите создать действительно адаптивный веб-сайт, убедитесь, что вы проверили его внешний вид для всех размеров экрана.
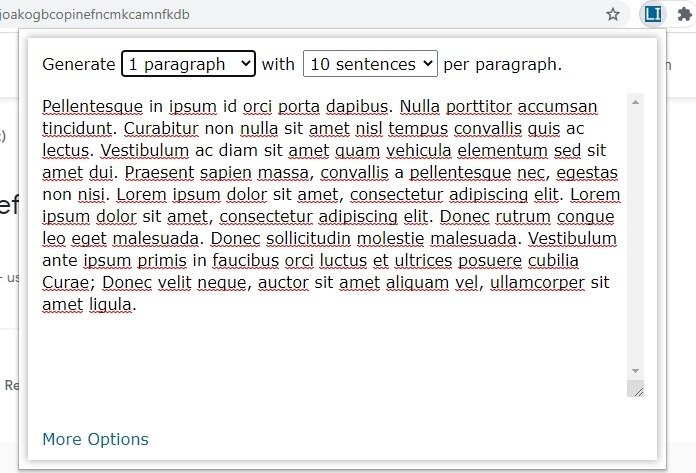
7. Генератор Lorem Ipsum
Чтобы быстро завершить работу на веб-странице, вам понадобится текст по умолчанию. Расширение под названием Генератор Лорем Ипсум предлагает несколько вариантов текста по умолчанию для разных абзацев и предложений для каждого абзаца. Вы можете выделить фрагменты текста или весь текст, используя опцию «Автовыбор». Окончательный шаблон выглядит элегантно благодаря возможностям изменения текста.
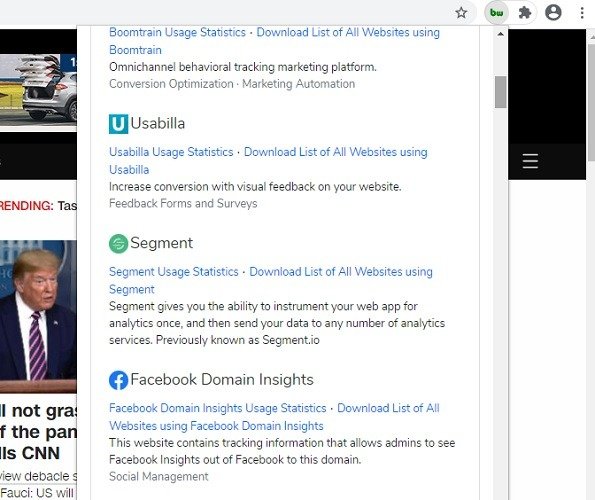
 5. UX-проверкаик технологий BuildingWith
5. UX-проверкаик технологий BuildingWith
BuiltWith – это классическое расширение , позволяющая узнать обо всех базовых технологиях, поддерживающих веб-сайт. Всего одним щелчком мыши он создает профиль, который поможет вам узнать о последних надстройках и инструментах, которые делают веб-сайт лучше. Это поможет вам воспроизвести его функции для собственного использования.

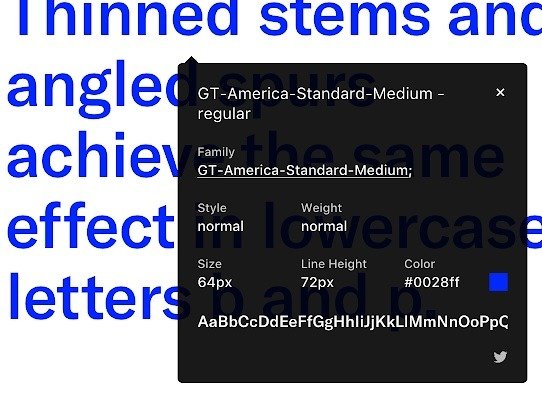
9. WhatFont
Какой шрифт — один из самых быстрых и простых способов идентифицировать различные типы шрифтов на веб-странице. Вам нужно всего лишь навести курсор на текст, чтобы получить полную информацию. Он поддерживает расширенные ша
6. Изменение размера окна
FontAPI.
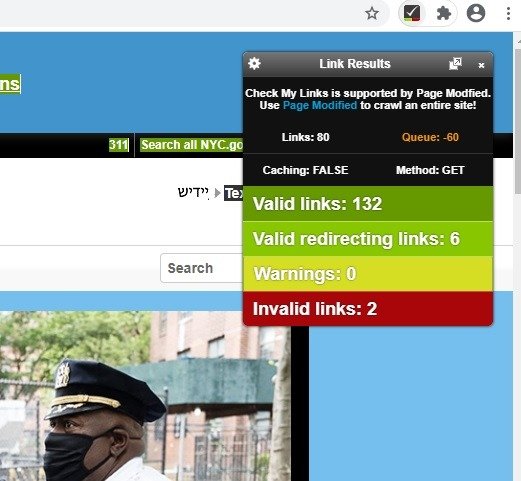
10. Проверьте мои ссылки
Иногда нам нужна объективная сводка всех ссылок на веб-сайт. ПроверитьМоиСсылки — популярное расширение для суммирования действительных, недействительных и неработающих ссылок. Результаты ссылок для любого работающего веб-сайта немедленно отображаются на боковой панели. Этот инструмент чрезвычайно удобен для выборочных проверок в последнюю минуту перед тем, как ваш веб-сайт или опубликованные изменения будут опубликованы.

11. Пестицид
Ожидаете ли вы проблем с макетом CSS на своем веб-сайте? Пестицид позволяет устранить эти проблемы, предоставляя схему каждому элементу страницы. Удерживая клавишу Ctrl, вы можете просмотреть информацию об эле
7. Генератор Lorem Ipsum
оложение на странице.
Существует множество других популярных веб-расширений, которые управляют важными деталями веб-приложений. Например, Средство просмотра JSON помогает тем, кто работает с файлами JSON. Существует Генератор HTML-деревьев , который дает дерево всех элементов веб-сайта.
Помимо вышеперечисленных, существует еще множество Расширения Chrome для повышения скорости просмотра . Посмотрите на них!