Если вы очень хотели, чтобы Firefox догнал Chrome по функциональности Прогрессивное веб-приложение (PWA), возможно, ваше ожидание подошло к концу. Mozilla несколько раз заигрывала с функцией браузера для конкретного сайта (SSB) на протяжении многих лет (например, Prism) и поддерживает ее на мобильных устройствах с 2017 года, но, начиная с Firefox 73, она, похоже, движется к тому, чтобы стать основной частью браузера рабочего стола.
В настоящее время она скрыта как экспериментальная функция, но вы все равно можете включить и использовать ее в любой основной версии браузера Firefox (Nightly, Developer, Beta, стабильная), прежде чем она будет развернута и станет доступной по умолчанию.
Что делает браузер, ориентированный на сайт?

Браузер, ориентированный на конкретный сайт, по сути, создает «приложение» на основе любого веб-сайта, работающее в отдельном экземпляре браузера и ведущее себя как настольное приложение. Это означает, что некоторые сайты могут стать «первоклассными гражданами» благодаря кнопкам на панели задач, функциям автономног
Contents
Что делает браузер, ориентированный на сайт?
реимуществам, которые делают их более удобными в использовании, чем традиционные сайты на основе браузера.
Он также удаляет множество панелей инструментов, меню и других функций пользовательского интерфейса вашего браузера (особенно текущая реализация Firefox, начиная с версии 74), ограничивая вас в основном тем, на что запрограммирован веб-сайт. В зависимости от приложения или сайта это может сделать вашу работу более удобной, хотя сайты, не созданные для стандарта SSB/PWA, могут быть менее удобными.
Как включить
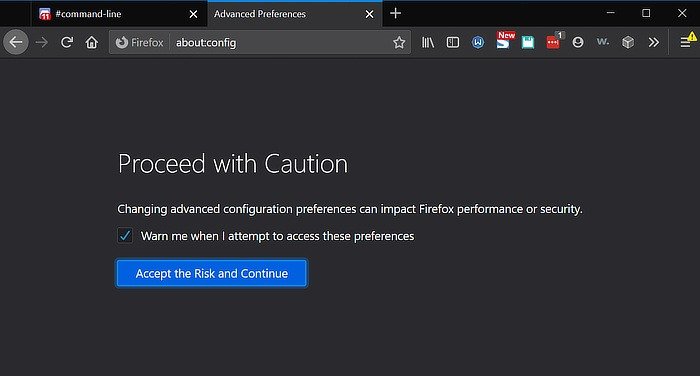
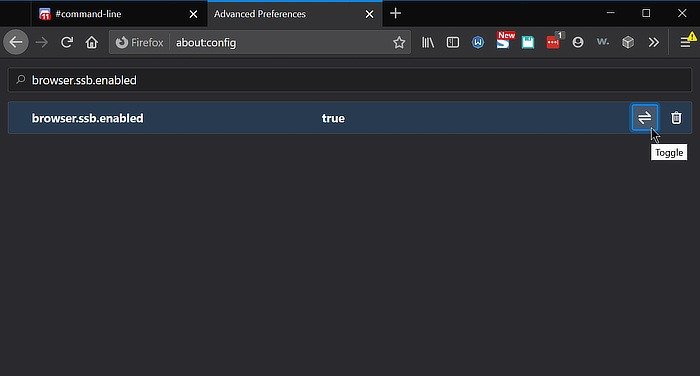
1. Введите about:configв адресной строке Firefox и щелкните мимо предупреждения.

2. В строке поиска введите browser.ssb.enabled.
3. Здесь вы должны увидеть логическое значение, поэтому нажмите кнопку со стрелкой справа, чтобы изменить значение на true.

4. Перезапустите браузер.
Читайте также: Как установить прогрессивные веб-приложения (PWA) в Chrome
Как это использовать
1. Посетите любой веб-сайт, который хотите использовать в качестве приложения. Хорошим примером является приложение чата Discord, поскольку у него уже есть настольное приложение, которое использует платформу Electron для запуска веб-технологий в виде программы, а это означает, что версия SSB/PWA должна выглядеть очень похоже на существующую версию для настольного компьютера.
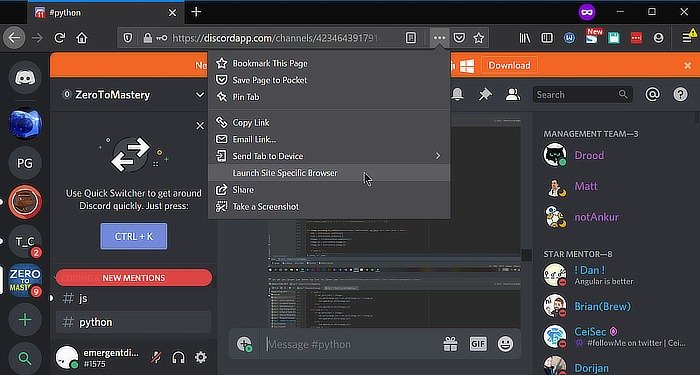
2. Нажмите на три точки в адресной строке справа от URL-адреса.
3. Выберите «Установить этот веб-сайт как приложение» или «Запустить браузер для конкретного сайта». (Это может варьироваться в зависимости от используемой вами версии.)

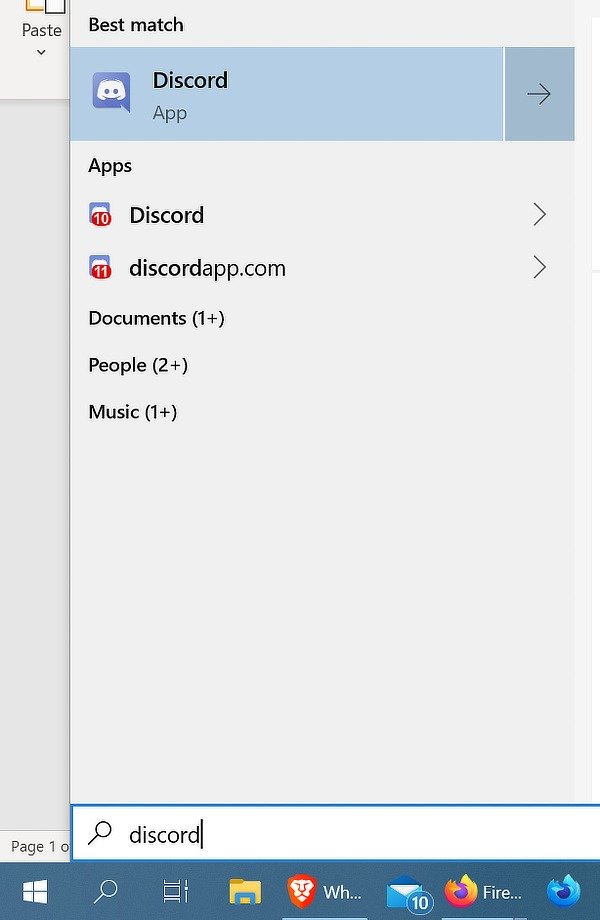
4. Ярлык приложения будет установлен прямо на рабочий стол, и вы сможете получить к нему доступ, как к обычной программе. Если у приложения уже есть настольная версия, при желании вы даже можете использовать их обе одновременно.

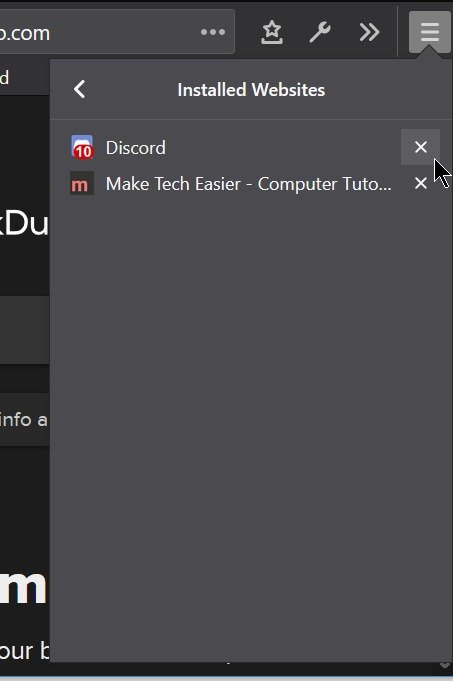
5. Чтобы в будущем управлять установленными веб-сайтами, перейдите в гамбургер-меню и найдите пункт «Браузеры сайтов» или «Установленные веб-сайты» (в зависимости от версии Firefox).
6. При нажатии на сайт здесь он откроется в новом окне. В текущей стабильной версии (Firefox 74) это все, что вы можете сделать, но Developer и Nightly имеют значок «X» с правой стороны, который позволяет вам удалить установленный веб-сайт.

Будущее веб-приложений в Firefox
Chrome уже достаточно хорошо поддерживает прогрессивные веб-приложения, поскольку Google, по сути, создает стандарт, поэтому вы можете поиграть с ним там, если хотите посмотреть, как эта функция может выглядеть, когда Mozilla завершит ее разработку. Версия Firefox все еще остается относительно грубой и скрытой, но если вам нужно использовать PWA/SSB в Firefox прямо сейчас, она есть. Они станут частью будущего Интернета, и их поддержка Firefox — важный шаг вперед для браузера.
Если вы являетесь пользователем Linux (а не пользователем Firefox), вы также можете создавайте свои собственные веб-приложения с помощью Peppermint в Linux или Отшельник на Android .
Авторы изображений: Логотип Firefox , Библиотека виджетов пользовательского интерфейса Javascript