Инструмент «Линия»
х бесплатных приложений масштабируемой векторной графики (SVG). Это делает его идеальным для создания графики, сохраняющей свой внешний вид независимо от размера, и, прежде всего, логотипов. Хотя Inkscape предлагает значительную коллекцию инструментов, вы можете создать простой логотип, используя только один или два из них.
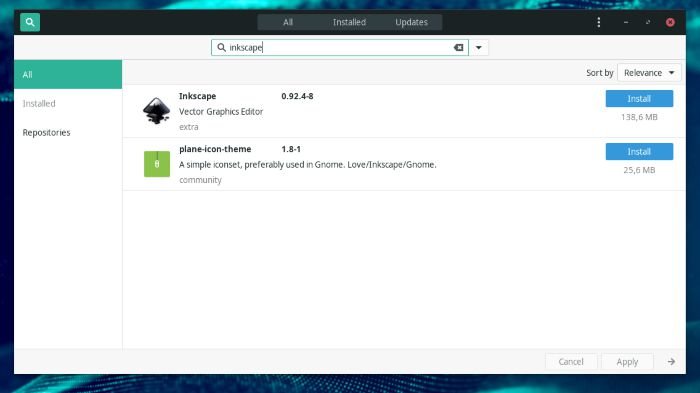
Поскольку Inkscape — одно из самых популярных графических приложений с открытым исходным кодом, многие дистрибутивы Linux поставляются с ним предустановленным. Если у вас его нет, найдите его в официальном App Store вашего дистрибутива. Если вы не против использования команд и используете дистрибутив на основе Debian, вы можете установить его с помощью:
sudo apt-get install inkscape
Читайте также: 8 лучших бесплатных графических редакторов для создания векторных изображений
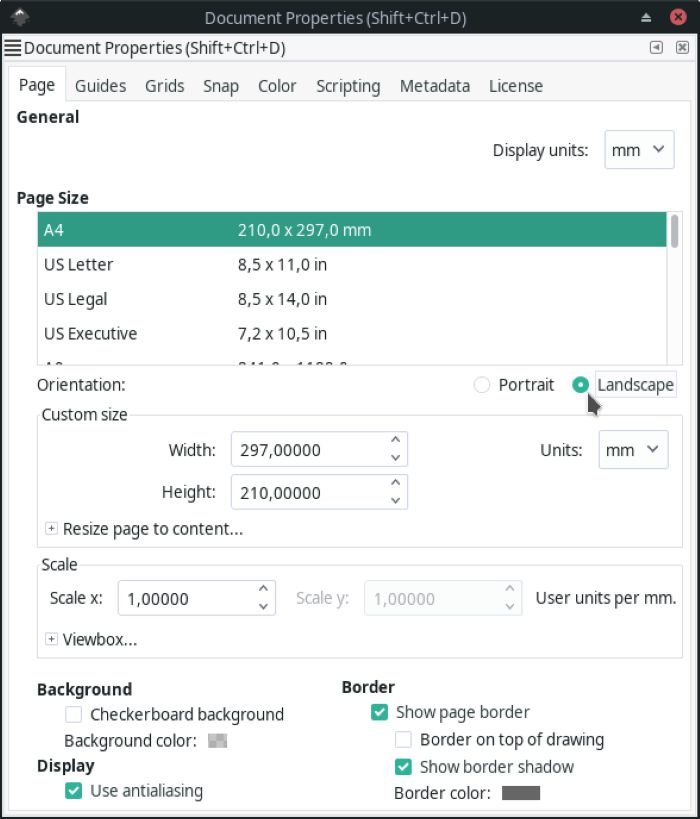
Ориентация страницы
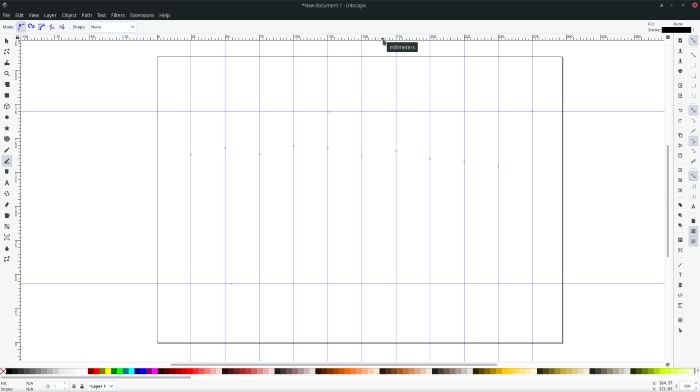
В режиме Inkscape по умолчанию для новых документов они имеют книжную ориентацию. Большинство логотипов имеют большую ширину, чем высоту, поэтому лучше настроить страницу как альбомную.

Для этого выберите «Файл ->Свойства документа» и измените ориентацию прямо под списком «Размеры страницы» на альбомную.
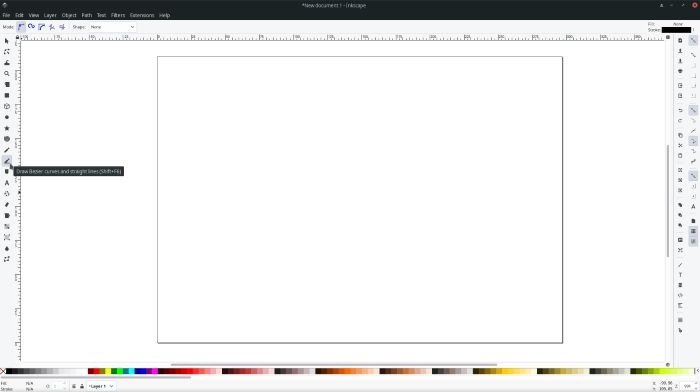
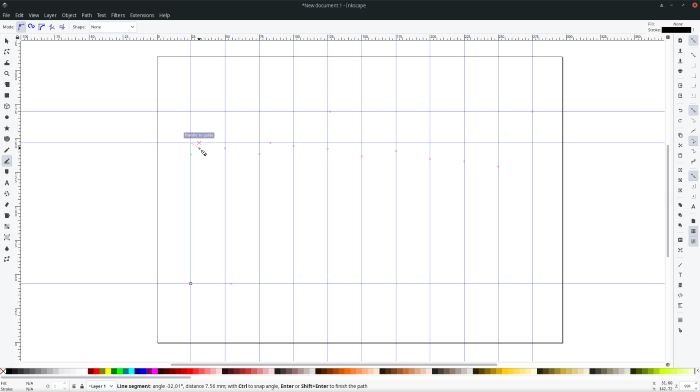
Мы начали с рисования буквы «м». Как и в случае с большинством букв, нам понадобятся как прямые, так и кривые линии. Легче – или, по крайней мере, мы так думаем – начать с простой прямой линии. Мы (мысленно) выбрали вертикальную направляющую слева от страницы, на которой хотим разместить первую вертикальную линию.
Мы нажали на перекресток с горизонтальной направляющей слева внизу. Затем мы щелкнули пересечение с горизонтальной направляющей в левом верхнем углу. В результате на вертикальной направляющей появилась вертикальная линия, начинающаяся и заканчивающаяся в местах соединения с горизонтальными направляющими.

Хотя мы создали нашу первую линию, мы были далеки от завершения: выбранный инструмент оставался активным и находился в режиме ожидания, ожидая нашего следующего шага. Перемещаясь в разные части экрана, мы могли видеть предварительный просмотр результатов нашего следующего клика в реальном времени. По крайней мере, если наш следующий клик приведет к появлению еще одной прямой линии, а не кривой.
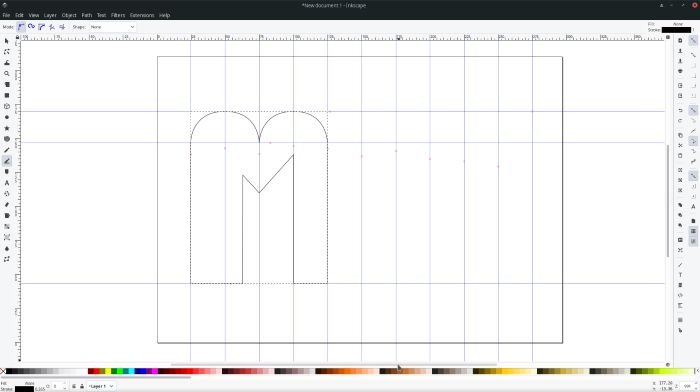
Определение формы
Инструмент «Выбранные линии и кривые Безье» создает последовательность линий и кривых. Каждый новый клик определяет конец предыдущей строки и начало следующей.
Чтобы создать кривую вместо линии, удерживайте нажатой левую кнопку мыши, а не щелкайте и нажимайте ее. Затем, удерживая нажатой левую кнопку, перетащите мышь. На экране вы увидите, что линия превращается в кривую, кривизна и угол которой определяются положением курсора.
Процесс рисования фигуры завершается возвращением к тому месту, где все началось, последним щелчком мыши по той же существующей точке, с которой вы начали.

Определяя линии и кривые с помощью серии последователь
Линии, кривые и соединения
вать практически все, что только можете себе представить. Дело не в таланте, а в терпении, воле и решимости. Даже если, как в нашем случае видно на нашей картинке, это была всего лишь буква «м».Добавление цвета
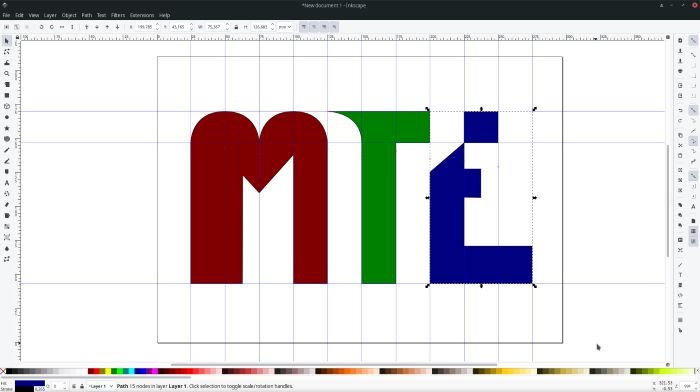
Повторяя предыдущие шаги, мы создали еще две буквы для завершения нашего логотипа. Но они были белыми, точнее, пустыми на белом фоне. Не лучший вариант для логотипа.
Чтобы придать любой фигуре цвет, выделите ее, а затем выберите нужный цвет. Это так просто, как кажется, по крайней мере, если вы знаете, какая кнопка что делает. Нажмите на первый из доступных инструментов, на котором изображена стрелка, или нажмите F1на клавиатуре. Это инструмент выбора. Когда он активен, вы можете щелкнуть любую фигуру, которую хотите выбрать, или щелкнуть левой кнопкой мыши и перетащить вокруг нее прямоугольник.
Вы можете выбрать несколько фигур одновременно, обведя их всеми прямоугольником или последовательно нажимая на них, удерживая Shift.

Чтобы назначить цвет любой выбранной/активной фигуре, либо щелкните нужную фигуру на цветовой палитре в нижней части экрана, либо щелкните и перетащите ее на объект, которому вы хотите ее назначить. Обратите внимание, что в данном конкретном случае второй метод присваивает цвет только контуру букв, поскольку на данный момент они пусты.
Настоящий логотип
Наш логотип был почти готов. Используя инструмент выделения, мы взяли буквы одну за другой и приблизили их друг к другу. Затем мы заменили забавно выглядящую многоцветную феерию, которую мы использовали, например, на предыдущем этапе, на более серьезный типичный черный цвет. Наконец, мы скрыли направляющие, отключив их отображение в меню «Вид ->Направляющие», чтобы можно было четко видеть результат нашей работы без раздражающих линий по всей странице.

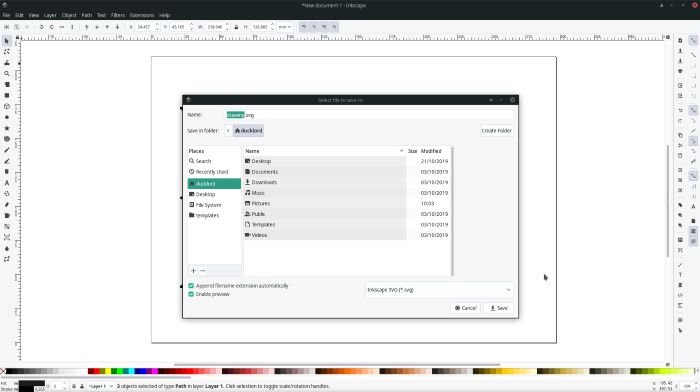
Не забудьте сохранить!
Последним шагом при разработке чего-либо почти всегда является последнее посещение «Файл ->Сохранить». Inkscape не использует какие-либо странные форматы хранения и полностью совместим с широко используемым форматом масштабируемой векторной графики, более известным как SVG.
 Определение формы
Определение формы
В файлах этого типа графика хранится в виде математических уравнений, поэтому она выглядит безупречно независимо от размера экрана. Также стоит отметить, что все современные браузеры совместимы с ним. и так было на протяжении большей части последнего десятилетия, что означает, что вы можете использовать свой логотип непосредственно в формате SVG на своем сайте. Он будет отображаться быстрее, выглядеть чище и более удобен для сжатия по сравнению с обычным файлом JPEG или PNG.