Вы когда-нибудь хотели создать собственный веб-браузер? Это неплохая идея, учитывая, что все данные, которые должен знать такой браузер, будут храниться на вашем компьютере.
Следуйте простым шагам ниже, чтобы создать бесплатный базовый браузер, отвечающий вашим личным предпочтениям. Для этого мы будем использовать Visual Studio, но кода для работы очень мало.
Установка и обновления
Для начала вам необходимо загрузить Visual Studio Общественная версия от Microsoft, которая остается абсолютно бесплатной. Программное обеспече
Contents
Установка и обновления
вам необходимо перейти на последнюю версию. Visual Studio может быть немного громоздкой и слишком громоздкой, но в ней есть множество бесплатных шаблонов, включая веб-браузеры.
После завершения установки вы можете запустить приложение напрямую.

Читайте также: Руководство для начинающих по Android Studio
Процедура создания браузерного приложения
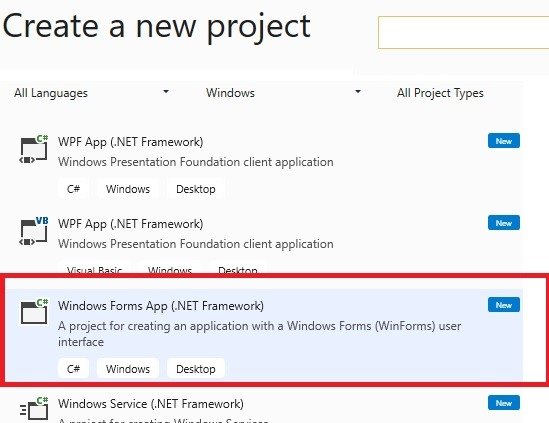
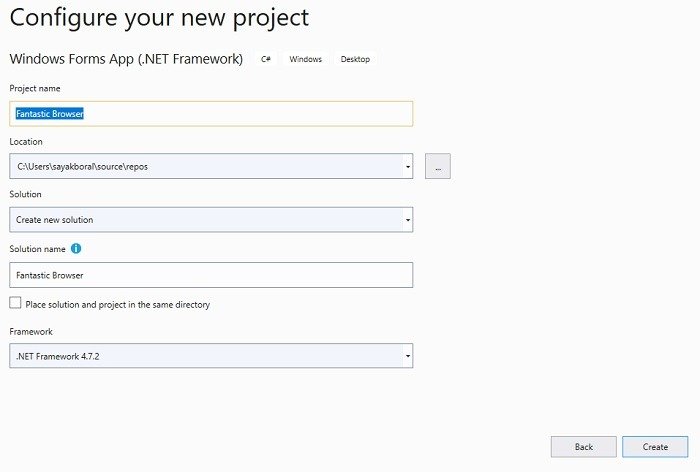
Выберите вариант создания нового проекта. Прокрутите вниз до приложения Windows Forms в.NET Framework. Здесь полезно вспомнить фундаментальное определение веб-браузера. Это не что иное, как форма, которая вызывается на веб-сайтах и в документах и представляет их для более четкого визуального отображения.

Дайте веб-браузеру имя и нажмите «Создать». Мой личный браузер я назвал «Фантастический браузер».

После запуска программы вы увидите пу
Процедура создания браузерного приложения
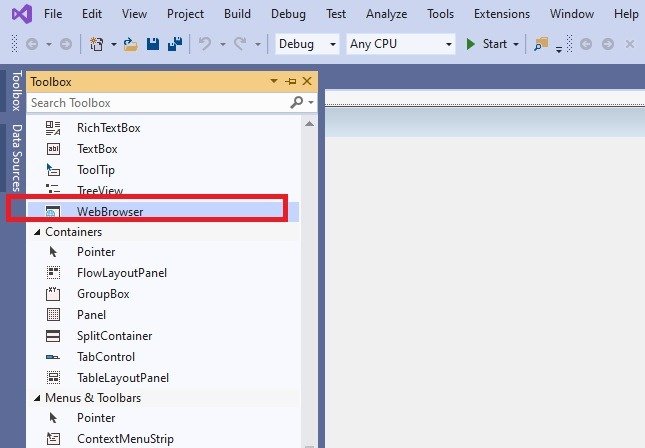
в» на левой панели. Вы также можете включить его с помощью значка «Просмотр». Прокрутите вниз и выберите «Веб-браузер».
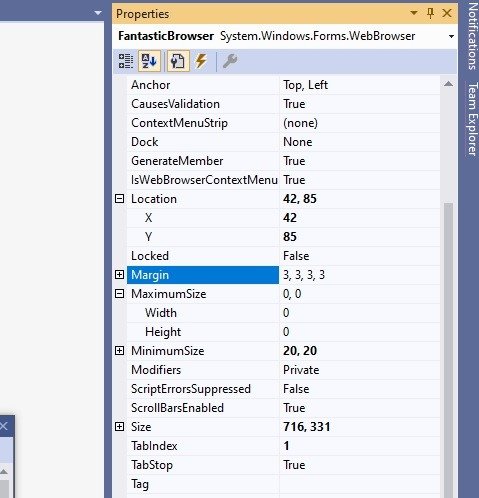
В рабочей области вам нужно отредактировать две панели. Одна из них — панель «Свойства», содержащая всю информацию об окне браузера. Здесь вы можете указать поля и размер всего окна браузера, позиции табуляции, а также включить или отключить полосы прокрутки.

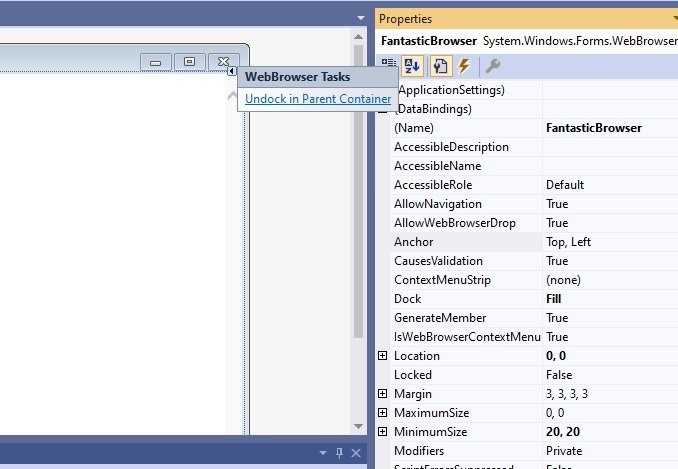
Другая панель — это основная форма. Здесь вы найдете небольшой пункт меню, который необходимо нажать: «Открепить в родительском контейнере».

Нажав «Открепить», вы сможете вручную изменить размер границ окна браузера. Эта часть будет демонстрировать отображаемое содержимое веб-сайта. Сохраните приложение и перейдите к следующему шагу.

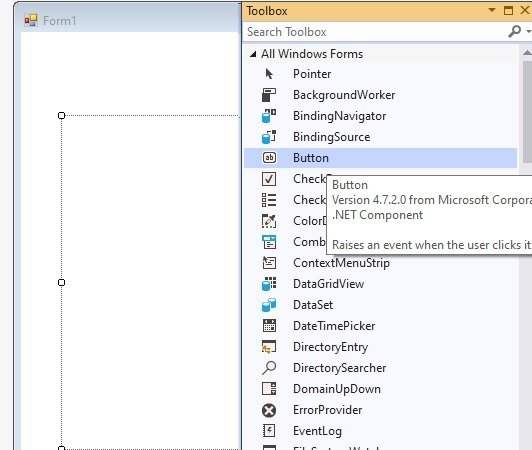
Создание пунктов меню браузера
Чтобы создать элементы меню браузера, вам потребуется использовать опцию «Кнопка» на панели инструментов. Нажмите на текст и перетащите его в любое место главного окна формы.

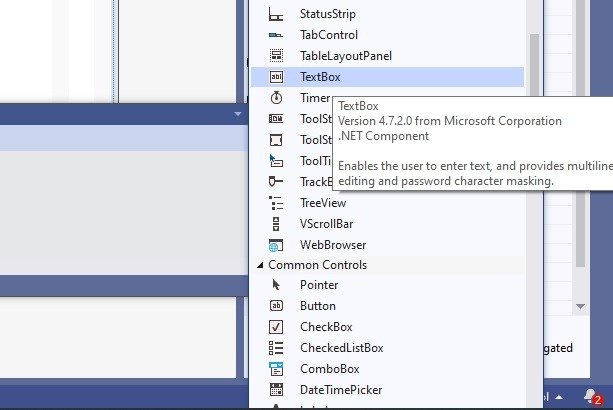
Аналогично вам также понадобится пункт меню «Текстовое поле» на панели инструментов, чтобы получить веб-сайты, которые вы хотите посетить.

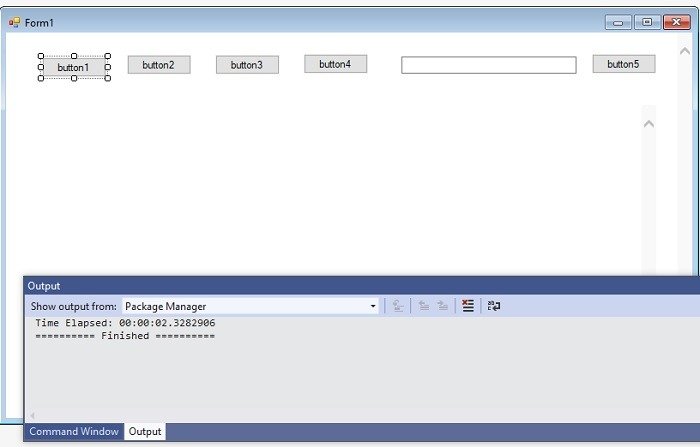
После того, как вы расположите все кнопки и текстовое поле, вы можете разместить их так, чтобы они напоминали основное окно браузера. Кнопки расположены симметрично с помощью Visual Studio, что позволяет без проблем создать одинаковое пространство между ними.
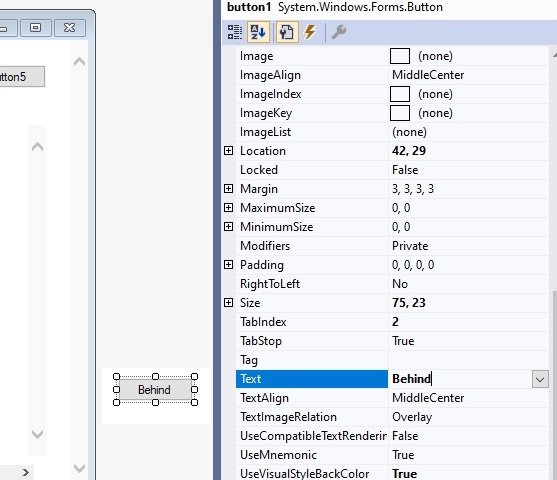
Форму, размер и цвет кнопок можно дополнительно изменить в разделе «Свойства».

На следующем шаге перейдите к свойствам отдельных кнопок и переименуйте кнопки. Я использовал «Позади» вместо «назад», «Вперед» вместо «вперед», «Обновить» и назвал кнопку «Главная» своим собственным именем. Вы можете использовать небольшие знаковые изображения, включать позиции табуляции между кнопками и вносить другие незначительные изменения.

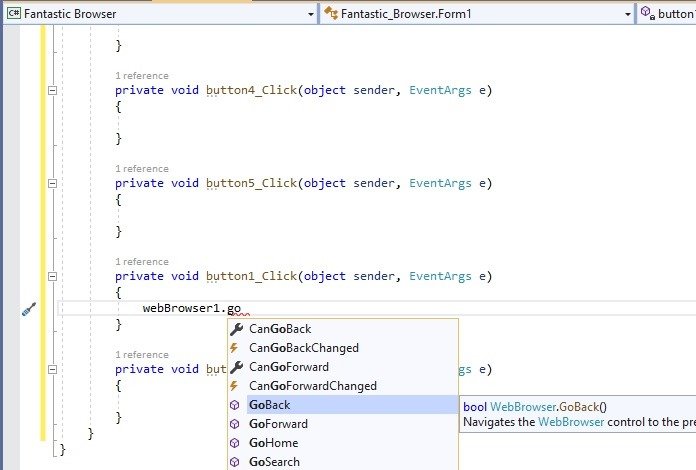
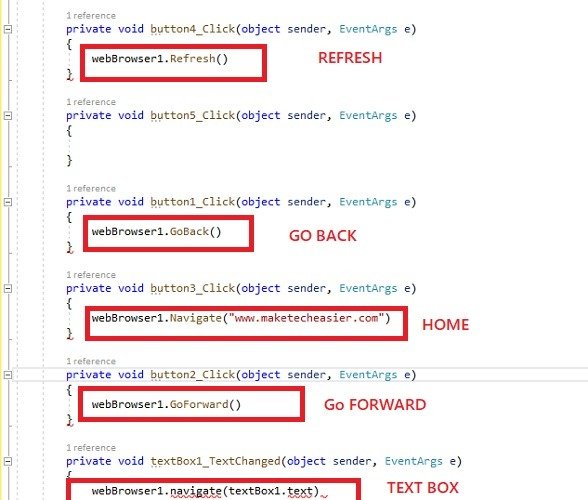
Дважды щелкните любую из переименованных кнопок, чтобы изменить ее код из местоположения по умолчанию. Для кнопки «Назад» вы будете использовать webbrowser1.GoBack()для управления действием, которое должно следовать за нажатием кнопки. В дальнейшем это будет webbrowser1.GoForward(), а также
Создание пунктов меню браузера
лнить поиск.
Чтобы использовать текстовое поле для ввода URL-адресов, используйте webBrowser1.navigate(textbox.text). Вы можете использовать любой URL-адрес для кнопки «Главная».

Запустить и сохранить браузер
После того как вы определите путь навигации для всех кнопок и текстовых полей, вы сможете создать дополнительные параметры на панели инструментов. Я выбрал «горизонтальную полосу прокрутки». Есть также варианты для поисковых систем, но на данный момент нет омнибокса. Однако вы всегда можете создать больше возможностей, если изучите Visual Studio немного больше.
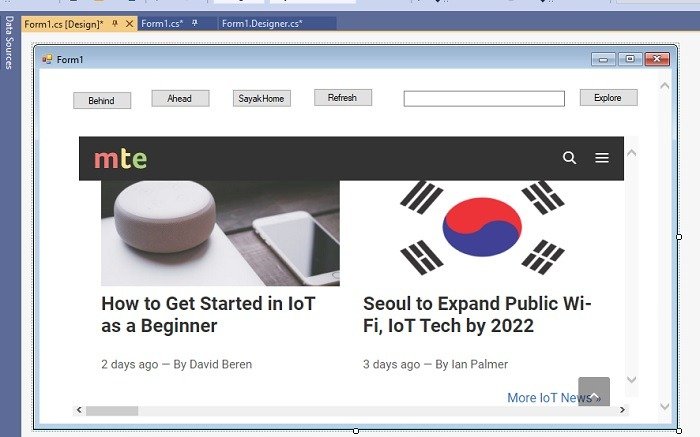
Нажмите кнопку «Пуск» в верхней части окна Visual Studio. Он запустит браузер внутри проекта формы. Вы можете протестировать результаты на своей домашней странице или в поисковой системе. Кроме того, если вы развернете окно браузера, вы не почувствуете, что оно чем-то отличается от обычного браузера.

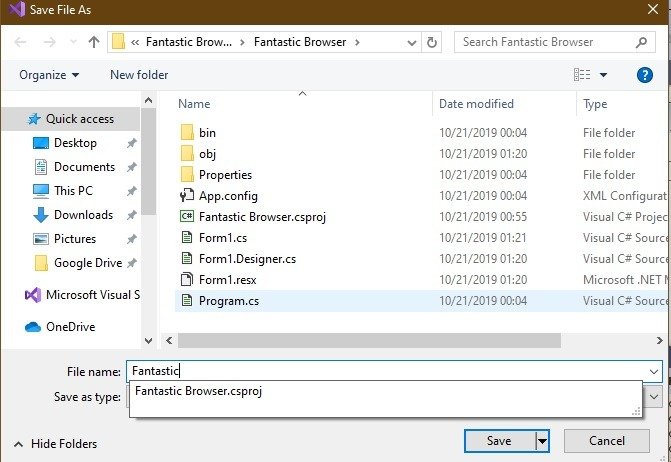
Не забудьте сохранить проект браузера как программу.csproj. В будущем вы сможете запустить его прямо из Visual Studio. Вы можете дополнительно изменить значок в «Настройках» и «Персонализация» Windows.

Заключение
Если вам нужна максимальная конфиденциальность, ничто не сравнится с собственным браузером. Описанная выше процедура поможет вам создать и запустить собственный браузер на ПК или Mac. Если вам нужны дополнительные возможности, в Visual Studio есть несколько действительно продвинутых программ, но для этого требуется знание расширенного кода.
Собираетесь ли вы в ближайшее время создать собственный браузер? Какие еще программы вы использовали для их создания? Мы с нетерпением ждем вашего ответа.