 gedit — текстовый редактор по умолчанию в дистрибутиве на основе Gnome. Многим он может показаться обычным текстовым редактором без каких-либо специальных функций (как блокнот в Windows), но обычные пользователи оценят его и удивятся тому, насколько мощным и универсальным он может быть. Благодаря системе плагинов он может легко превратиться из простого текстового редактора в сложную и мощную среду программирования. Вот как вы можете это сделать.
gedit — текстовый редактор по умолчанию в дистрибутиве на основе Gnome. Многим он может показаться обычным текстовым редактором без каких-либо специальных функций (как блокнот в Windows), но обычные пользователи оценят его и удивятся тому, насколько мощным и универсальным он может быть. Благодаря системе плагинов он может легко превратиться из простого текстового редактора в сложную и мощную среду программирования. Вот как вы можете это сделать.
Примечание : В этом руководстве я сосредоточусь в основном на HTML, PHP и CSS, поскольку именно эти языки веб-программирования я использовал. Вы можете изменить его в соответствии со своими потребностями.
Сначала установите в своей системе дополнительный набор плагинов gedit.
sudo apt-get install gedit-plugins
При этом будут установлены следующие плагины:
- Commander: интерфейс командной строки для расширенного редактирования.
- Палитра цвета: выберите цвет в диалоговом окне и вставьте его шестнадцатеричное представление.
- Карта символов: вставляйте специальные символы, просто нажимая на них.
- Пробелы для рисования: пробелы и табуляции
- Экономия сеанса: сохраняйте и восстанавливайте рабочие сеансы.
- Завершение слов: завершение слов с использованием системы завершения.
- Множественное редактирование: редактируйте документ в нескольких местах одновременно.
- Комментарий к коду: закомментируйте или раскомментируйте выбранный блок кода.
- Завершение скобок: автоматически добавляет закрывающие скобки.
- Показать/скрыть панель вкладок: добавьте пункт меню, чтобы показать/скрыть панель вкладок.
- Умные пространства: забудьте, что вы не используете таблицы.
- Встроенный терминал: встройте терминал в нижнюю панель.
- Закладки: удобная навигация по документу с помощью закладок.
- Объединить/разделить строки: соединить несколько строк или разделить длинные
Все они вам не понадобятся, но полезно иметь их под рукой.
Установить gedit-Gmate
Gmate — это дополнительный набор плагинов для gedit, делающий его более похожим на TextMate. Он содержит фрагменты кода, плагины и автоматическую регистрацию файлов, связанных с рельсами.
Чтобы установить Gmate:
sudo apt-add-repository ppa:ubuntu-on-rails/ppa sudo apt-get update sudo apt-get install gedit-gmate exuberant-ctags
Активация плагинов
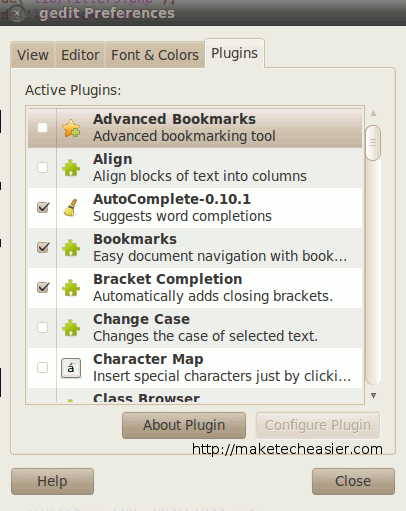
Теперь, когда вы установили дополнительные плагины, пришло время активировать и настроить необходимые плагины. Откройте gedit и перейдите в «Правка ->Настройки». Нажмите на вкладку «Плагины».

Прокрутите список вниз и выберите следующие плагины:
- Завершение скобок: автоматическое добавление закрывающих скобок.
- Браузер классов – показывает все функции и теги текущего файла.
- палитра цветов
- Панель браузера файлов: удобный доступ к файлам с боковой панели.
- Найти в файле/Найти в проекте
- Экономия сеанса
- Умный отступ
- Автозаполнение TextStyle – нажмите «ESC» для автозаполнения.
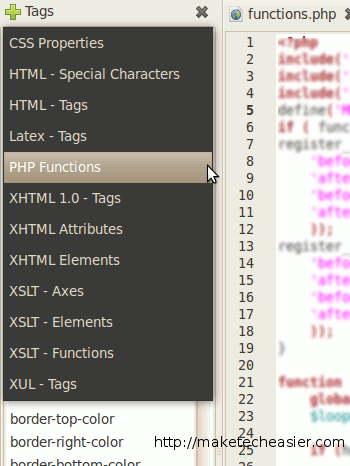
- Список тегов: вставьте часто используемые теги.
- Завершение слов
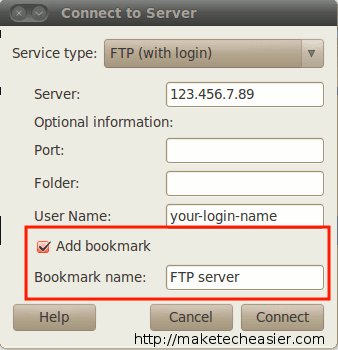
Примечание: Я использовал указанные выше плагины. Вы можете активировать/деактивировать Contents После того, как вы активировали плагины, ваш gedit теперь должен быть оснащен подсветкой синтаксиса, автозаполнением, списком тегов для быстрой вставки, выбором цвета, браузером классов, который отображает все ваши функции, браузером файлов, балансировкой скобок и т. д. Список тегов по умолчанию поддерживает только HTML и XSL. Чтобы добавить поддержку PHP, CSS и xHTML, нам необходимо установить дополнительный набор списков тегов. Загрузите gedit_webdev_tags-0.1.tar.gz. Извлеките содержимое в папку «taglist» в вашем домашнем каталоге. Откройте терминал: Откройте gedit, вы увидите список тегов для CSS, PHP и xHTMLnow. Клиентский плагин для gedit — полезный плагин для веб-разработчиков, работающих с CSS и Javascript. Он может минимизировать и улучшить JavaScript и CSS. Он также включает jsLint и возможность сжать текущий файл в архив. Сначала установите необходимые компоненты: Загрузите zip-файл ClientSide. Извлеките zip-файл. Скопируйте файл «clientside.gedit-plugin» и папку «clientside» в «/home/USERNAME/.gnome2/gedit/plugins». Если папка «plugins» не существует, создайте ее. Перейдите в свой gedit. В разделе плагинов активируйте клиентский плагин. Нажмите кнопку «Настроить плагин». Введите следующее: Как мне вызвать NodeJS? : nodejs Вы можете напрямую передавать файлы на свой сервер через FTP без FTP-клиента. Откройте файловый менеджер Nautilus и выберите «Файл ->Подключиться к серверу». Подключитесь к вашему FTP-серверу. Не забудьте поставить галочку «Добавить закладку». В gedit откройте боковую панель и перейдите в браузер файлов. В раскрывающемся поле выберите «Закладки». Вы должны увидеть закладку FTP-сервера. Вы можете нажать на нее, чтобы подключиться к вашему серверу. Вот и все. Теперь ваш gedit должен стать полнофункциональной IDE для веб-разработки.У
Активация плагинов
>Установка дополнительного списка тегов
cd taglist
sudo cp *.tags /usr/share/gedit-2/plugins/taglist

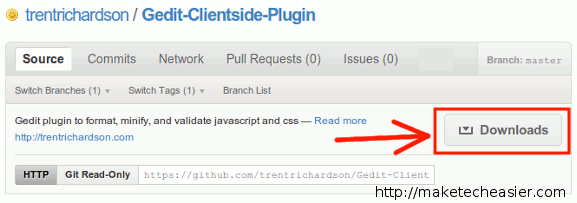
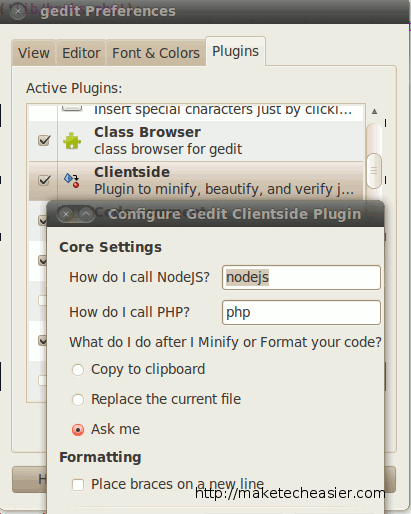
Установить клиентскую часть
sudo apt-get install nodejs php5-cli

Как мне вызвать PHP? : php
Настройка FTP-доступа

Установка дополнительного списка тегов024/05/gedit-connect-ftp-server.png" alt="gedit-connect-ftp-сервер">
Установить клиентскую часть
Настройка FTP-доступа


