Для пользователей WordPress
сайта с большими файлами изображений, вы поняли, почему необходимо сжатие изображений. Сжатие изображений означает удаление или перегруппировку частей изображения, чтобы они занимали меньше места.Для сжатия используются два основных алгоритма: с потерями и без потерь. Сжатие с потерями вносит изменения, которые приводят к созданию изображений более низкого качества. Чем меньше вы сделаете файл, тем заметнее станут различия между оригиналом и сжатым файлом.

Алгоритмы сжатия без потерь не отбрасывают никакой информации, поэтому в результате получаются файлы большего размера, чем создает сжатие с потерями. Сжатие без потерь находит лучшие способы хранения информации, и изображение не теряет качества.
Читайте также: Советы по оптимизации изображений для WordPress
Типы изображений
Давайте рассмотрим четыре самых популярных типа изображений.
Изображения JPEG (Объединенная группа экспертов по фотографии) представляют собой изображения с потерями. Они используют масштаб сжатия, который существенно уменьшает размер файла изображения. Он удаляет из файла как можно больше информации, удаляя данные, которые ваши глаза не заметят. Однако если вы сделаете изображение слишком маленьким, результат будет иметь более заметную пикселизацию. Изображения также содержат больше артефактов, которые являются особенностями сжатого изображения, а не оригинала. Файлы JPEG имеют 24-битный цвет и поддерживают до 16 миллионов цветов.
Формат обмена графикой (GIF) сжимает изображения двум
Contents
Типы изображений
то уменьшает количество цветов. Изображения GIF имеют 8-битную палитру и всего 256 цветов. Он также заменяет большие узоры на более мелкие. Итак, если существует пять видов синего цвета, GIF будет представлять их как один. Он может быть как с потерями, так и без потерь, в зависимости от изображения, которое вы сжимаете. Изображение, содержащее менее 256 цветов, не потеряет качества. Однако если у вас полноцветная фотография, она может потерять до 99,998 % цвета.TIFF — очень гибкий формат, который может сохранять файлы как с потерями, так и без них. Большинство файлов TIFF не сжимаются, а их высокое качество делает их идеальными для хранения графики и печати. Эти файлы изображений содержат все подробности алгоритма хранения и все цвета, поэтому они очень большие. Их большой размер требует длительного времени передачи, замедляет время загрузки и занимает значительный объем дискового пространства.
Переносимая сетевая графика или файлы PNG представляют собой сжатие без потерь, поэтому оно не приводит к потере качества и детализации. Сжатие полностью обратимо, то есть изображение будет восстановлено в том виде, в котором оно было отправлено. PNG находит в изображении шаблоны и использует их для сжатия размера. Этот тип файла использует только 256 цветов, но сохраняет информацию об этих цветах достаточно эффективно. Он также поддерживает 8-битную прозрачность.
Причины сжатия изображений

Наиболее распространенной причиной сжатия изображений является оптимизация вашего веб-сайта. Сайты с несжатыми изображениями могут загружаться гораздо дольше. Длительная загрузка приведет к тому, что больше ваших клиентов покинут вашу страницу в поисках другой.
Если у вас есть изображения, которые вы хотите отправить по электронной почте, вам необходимо знать, каков лимит размера файла для вложений с вашим сервисом. Если ваш файл слишком велик, вы не сможете его отправить, а даже если вы и сможете его отправить, он может передаваться слишком медленно.
Сжатие изображений уменьшит объем места, необходимого для их хранения. Если вы сожмете изображения, они не будут занимать так много места, что избавит вас от необходимости покупать больше места.
Два бесплатных полезных онлайн-инструмента
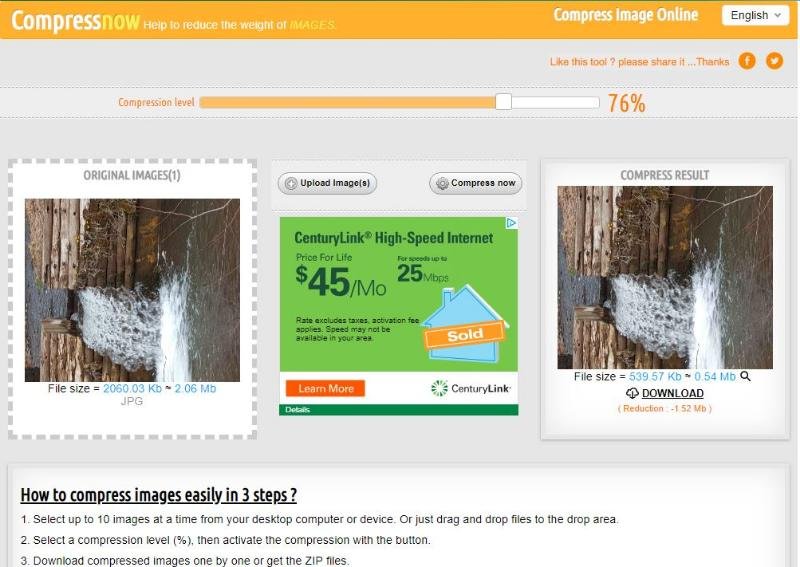
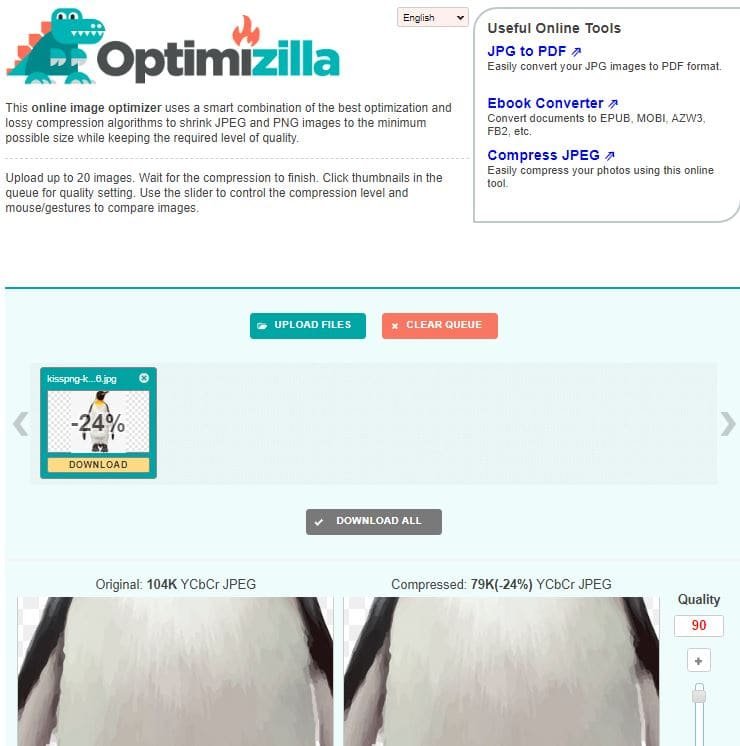
Для сжатия изображений доступно множество различных инструментов. Два из них — Оптимизилла и СжатьNow . С помощью обеих этих служб вы можете загружать несколько изображений одновременно и просматривать результат сжатия перед его загрузкой.
Оба инструмента используют простой метод перетаскивания для загрузки файлов изображений и возможность загрузки с помощью файлового менеджера. Вы можете загрузить все файлы, которые вы сжали вместе, или сделать это по одному. Когда вы загружаете изображения, они сохраняют свои первоначальные имена, но к концу файла добавляется тег, например «-min» или «-compressed».
При использовании CompressNow вы выбираете уровень сжатия перед сжатием файла. Вы можете загружать до десяти файлов JPEG, GIF или PNG размером до 9 МБ одновременно.

Optimizilla дает вам возможность загружать до двадцати изображений JPEG или PNG одновременно и отображать фотографии до и после оптимизации, а также вы можете изменить уровень оптимизации для каждой фотографии.

ДПричины сжатия изображений
Если вы используете WordPress для своих интернет-сайтов, ранее мы рассмотрели некоторые из лучшие плагины для оптимизации изображений , которые вам следует использовать для своего сайта. На этом сайте используется Оптимизатор изображений Kraken.io , хотя многие рекомендуют WP Смуш , поскольку он имеет больше возможностей.
Если вам нужно ускорить работу вашего веб-сайта или отправить фотографии по электронной почте бабушке, вам следует рассмотреть возможность использования одного из этих инструментов для сжатия изображений. Какие еще инструменты вы использовали?


