Каждый владелец веб-сайта знает, что трафик – это источник жизненной силы его сайта, а хороший контент — ключ к увеличению потока посетителей. Но привлечение посетителей – это не единственное; их сохранение также имеет важное значение. Здесь веб-дизайн и пользовательский интерфейс играют важную роль. Если ваш веб-сайт интуитивно понятен и приятен для глаз, посетитель будет проводить на нем больше времени, поисковые системы будут больше любить ваш сайт, и ваш сайт получит более высокие позиции в результатах поиска.
Одним из ключевых элементов интуитивно понятного и простого в использовании веб-дизайна является меню. Если вы хотите, чтобы ваше меню выделялось среди большинства других обычных веб-меню, вы можете использовать мегаменю, чтобы включать изображения, виджеты и практически любой интерактивный веб-элемент, который вы хотите, в свое меню. А если вы пользователь WordPress, для этого есть плагин.
Что такое мегаменю
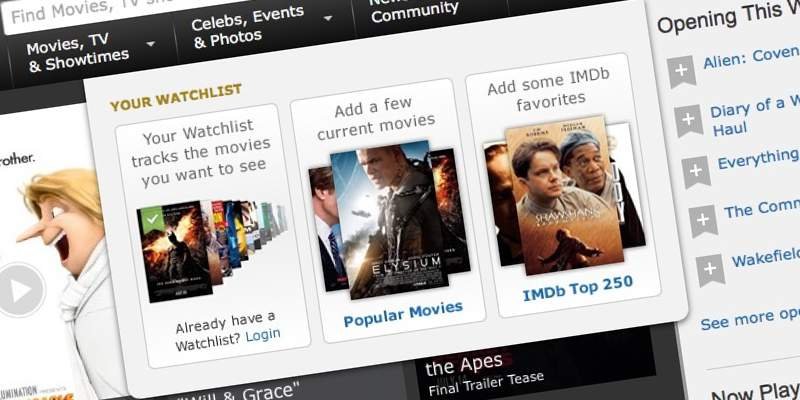
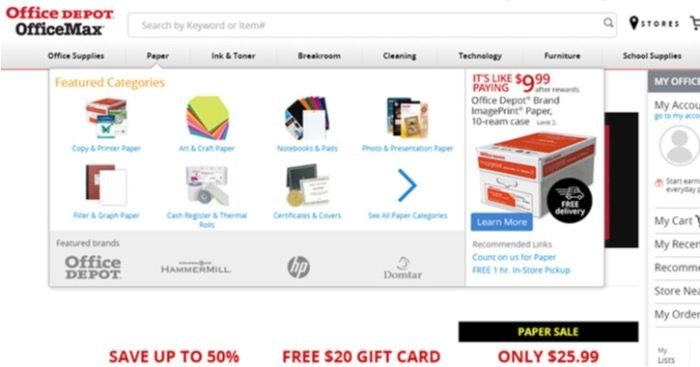
Что такое мегаменю? Это одна из последних тенденций в веб-дизайне, которую подхватили крупные сайты, особенно в сфере электронной коммерции, такие как Wal-Mart, OfficeMax, Target, Adidas, Puma, Toys-R-Us и т. д. Мегаменю делает его идеальным для интернет-магазинов. Но он также идеально подходит для других типов веб-сайтов, таких как Белый дом или IMDB.

Меню старо, как и сам сайт. Это инструмент, который посетители используют, чтобы помочь им перемещаться по веб-сайтам, которые они посещают. Традиционные меню, которые мы полюбили и ненавидим, предоставляют пользователям текстовые строки и раскрывающийся текст для выполнения своих задач, но мегаменю поднимает ситуацию на несколько ступеней.
Мегаменю позволяет пользователям добавлять в меню другие веб-элементы. Например, вы можете включить в меню последние пять публикаций из своего блога вместе с их избранными изображениями. Используя эту возможность, интернет-магазины могут добавлять изображения своих продуктов и, возможно, предложений дня в мегаменю и использовать его в качестве еще одного рекламного щита, на котором они могут дальше рекламировать свою продукцию.
Добавление мегаменю в ваш блог WordPress
Если на вашем веб-сайте используется WordPress, и вы хотите вставить мегаменю как часть пользовательского интерфейса, процесс так же прост, как установка плагина и небольшая настройка.
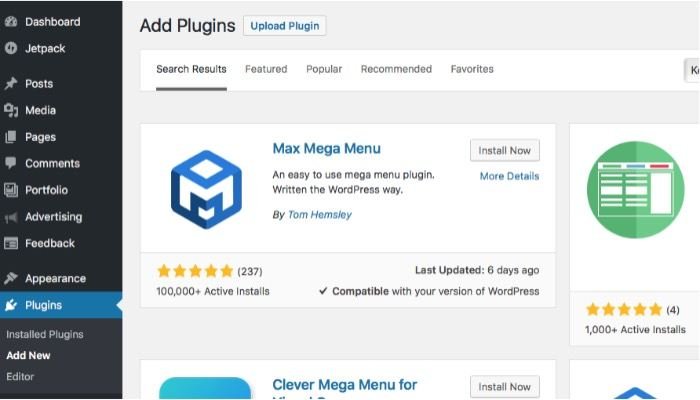
В репозитории плагинов WordPress вы можете найти несколько альтернатив, но мы собираемся использовать один из самых популярных, имеющий более 100 тысяч установок, почти идеальный пятизвездочный рейтинг и регулярно обновляемый: Макс Мега Меню . Вы можете использовать его с существующей темой и редактировать ее, перетаскивая элементы.
Вы можете получить плагин из панели управления WordPress, перейдя в меню «Плагины ->Добавить новый» и выполнив поиск «Max Mega Menu».

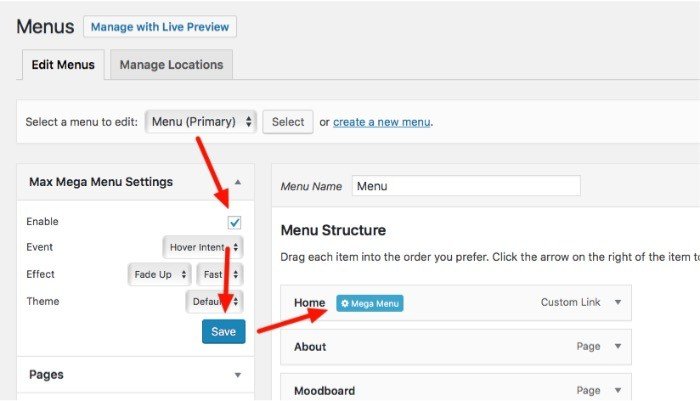
После установки и активации плагина перейдите в «Внешний вид ->Меню» на боковой панели. Затем вам нужно включить Max Mega Menu через настройки слева от дерева меню. Если вы не можете найти настройки, попробуйте выбрать «Основные» в раскрывающемся меню для редактирования.
Вы увидите дополнительные параметры мегаменю, когда наведете указатель мыши на один из отдельных пунктов меню.

Вы можете использовать существующие меню в качестве основы для добавления мегаменю или создать новый набор меню с нуля. Мы не будем обсуждать, как создать меню в WordPress, поскольку это отдельная история, но вы можете обратиться к официальная страница за инструкциями.
При нажатии на параметры мега-меню откроется панель, содержащая все настройки мега-меню для этого пункта меню. Основные действия, которые вы можете предпринять:
- Выберите обычное каскадное раскрывающееся меню, называемое «Всплывающее меню» или «Мегаменю», где область меню заполняет ширину меню.
- Добавить в меню доступные виджеты
- Выберите, сколько столбцов вы хотите использовать для этого конкретного меню.

Каждый дополнительный виджет снабжен кнопкой редактирования, позволяющей пользователям настраивать содержимое внутри.
Поскольку конечный результат будет зависеть от того, какие виджеты вы поставите в мегаменю, все сводится к тому, какие виджеты у вас в арсенале. Чем больше предметов в вашей коллекции, тем больше у вас возможностей.
Некоторые темы и плагины имеют собственные виджеты. Вы также можете найти больше виджетов WordPress с помощью старого доброго Google. А поскольку вы можете добавить практически все, что угодно, используя комбинацию виджета «Текст» и светового кодирования, нет предела вашему воображению.
Краткий пример использования
Чтобы дать вам представление о том, что можно сделать с помощью плагина, я попытался провести краткое исследование.
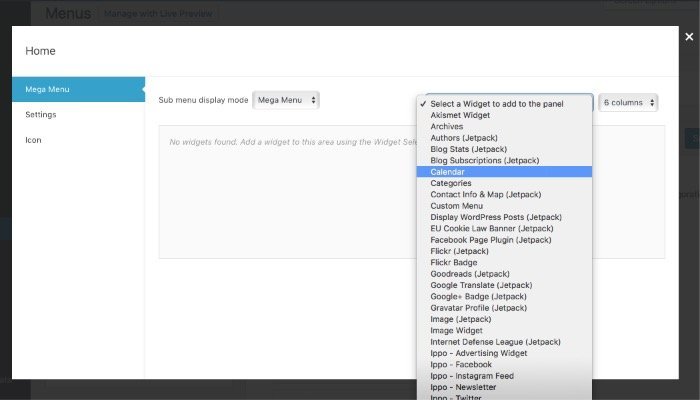
Сначала я изменил меню с всплывающего на мегаменю. Затем я выбрал существующее меню с подменю внутри, удалил некоторые ненужные мне подменю и открыл панель Max Mega Menu. Я отрегулировал столбец так, чтобы он соответствовал количеству подменю, и добавил изображение с помощью виджета изображений JetPack’s .
Чтобы было веселее, я также добавил календарь и виджет со значками социальных сетей, просто потому что могу.
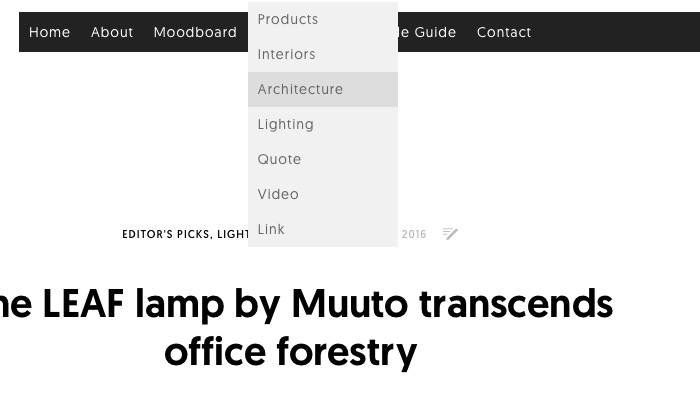
Теперь давайте сравним ситуацию до и после нашего небольшого кейса. Вот как выглядело меню до того, как я добавил мегаменю.

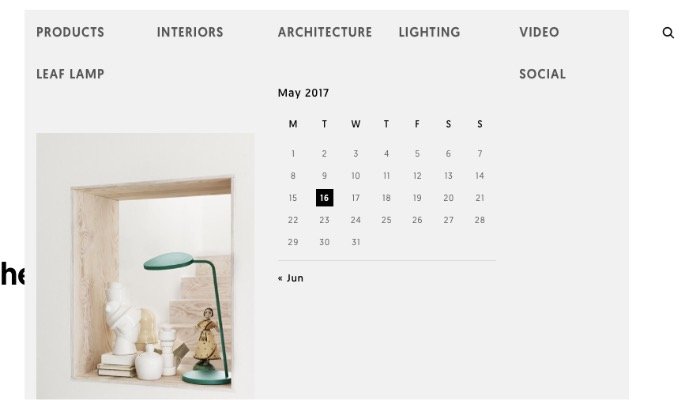
А вот результат моего меню после настройки.

Что вы думаете о мегаменю? Это временная тенденция или она сохранится надолго? Будете ли вы добавлять мегаменю на свой сайт? Поделитесь своим мнением в комментариях ниже.