WordPress — невероятно мощный и простой в использовании конструктор веб-сайтов и система управления контентом. Огромное количество тем для любого типа веб-сайтов, которые вы только можете себе представить (блог, электронная коммерция, портфолио художника, бизнес-сайт и т. д.), исчисляется десятками тысяч. Однако из-за своей простоты шаблоны WordPress (особенно бесплатные) могут быть весьма ограничены в функциональности и возможностях настройки.
Пример: добавление или изменение изображения заголовка WordPress, когда настройщик темы не позволяет этого. Скорее всего, тема, которую вы уже используете, имеет изображение заголовка по умолчанию. Ваша задача — найти встроенное изображение заголовка и заменить его собственным. Вот быстрый и простой способ сделать это.
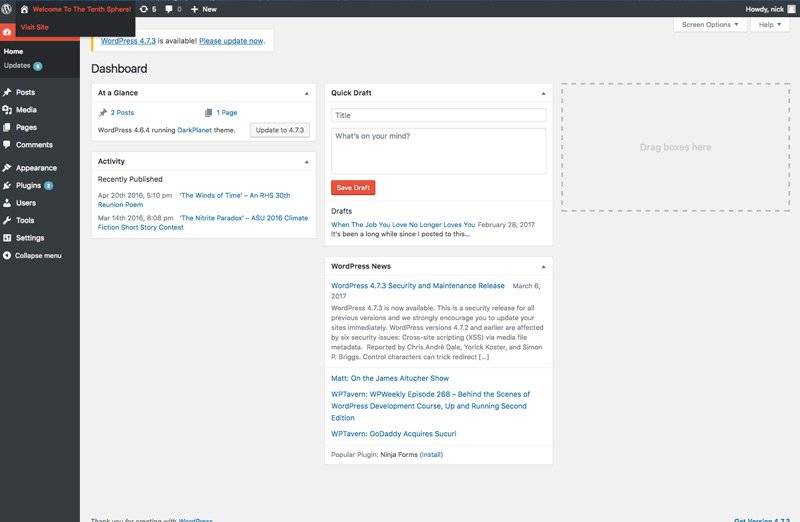
1. Войдите в свою учетную запись администратора WordPress.
2. Наведите указатель мыши на значок дома и название веб-сайта в левом верхнем углу окна администратора WordPress. Выберите «Посетить сайт».

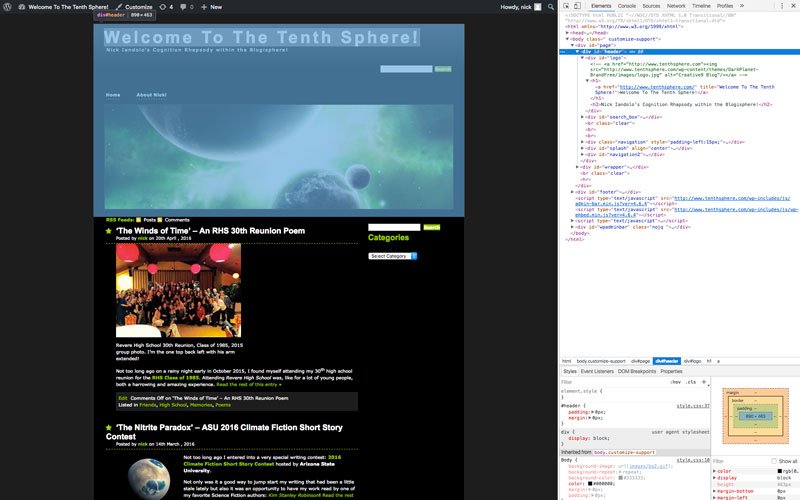
3. В зависимости от вашего веб-браузера на следующем шаге будут небольшие различия. Однако, по сути, одна и та же концепция практически применима ко всем веб-браузерам. Например: при использовании Google Chrome щелкните правой кнопкой мыши область заголовка вашего веб-сайта и выберите параметр «Проверить».
Читайте также: Использование инструмента «Inspect» Google Chrome для диагностики веб-сайта
Это открывает огромное количество скрытой информации о коде CSS, PHP и HTML. Однако вам не обязательно быть программистом, чтобы выполнить следующий трюк.
4. Найдите код, который существует в HTML-тегах <div id="header">и <div id="logo">и (на следующем изображении) <div id="splash">. Там вы, скорее всего, найдете URL-адрес того места, где размещено изображение заголовка, примерно так: http://www.имя-домена/wp-content/themes/имя-темы/images/имя-изображения. jpg

5. На данный момент вы определили, где размещается изображение заголовка по умолчанию, и теперь пришло время зайти в файловую систему вашего аккаунта веб-хостинга и найти то же самое изображение, чтобы заменить его.
Но прежде чем это сделать, вам необходимо обратить внимание на высоту и ширину заголовка изображения по умолчанию в пикселях, поскольку тот, которым вы его заменяете, должен быть точно такого же размера. Скорее всего, вы можете щелкнуть правой кнопкой мыши по самому изображению, сохранить его на рабочем столе, а затем просмотреть свойства/информацию о файле, которая обычно включает размеры изображения в пикселях.
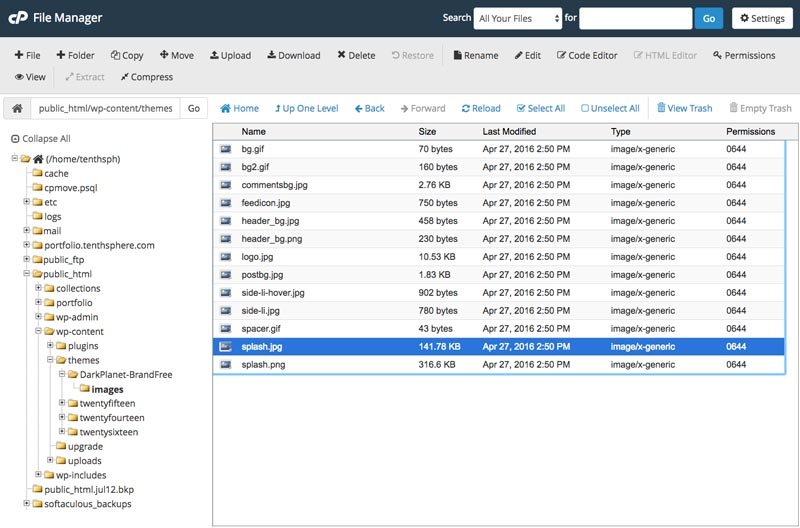
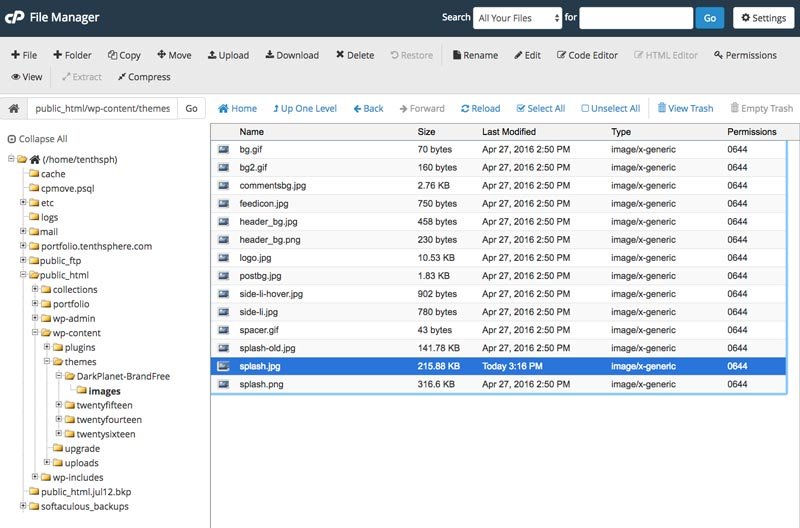
6. Услуги веб-хостинга обычно управляются через простой в использовании интерфейс под названием «CPanel». В «CPanel» есть «Файловый менеджер». Вам нужно войти в файловый менеджер и щелкнуть путь, аналогичный тому, где находится изображение заголовка, что-то вроде «/home/userdirectory/public_html/wp-content/themes/theme-name/images /имя-изображения.jpg”

7. Щелкните правой кнопкой мыши существующий файл изображения заголовка и переименуйте его, например, в «имя-изображения-old.jpg».
8. Загрузите новое изображение заголовка в этот конкретный каталог. Убедитесь, что имя нового файла изображения совпадает с именем старого файла изображения.

9. Очистите файлы кэша изображений вашего браузера.
10. Вернитесь на главную страницу своего сайта и обновите ее.

Теперь вы должны увидеть новое изображение заголовка в своем шаблоне WordPress.
Заключение
Не зная, как программировать на трех основных языках WordPress (например, CSS, PHP и HTML), вы можете многое сделать под капотом шаблона WordPress, просто настраивая файлы, составляющие шаблон.. Все, что вам нужно сделать, это знать, где находится файл (например, файл изображения), чтобы вы могли найти его и заменить своим собственным дизайном!