Два года назад Google добавил в результаты поиска метку, обозначающую веб-сайты, оптимизированные для мобильных устройств. Это означало, что в течение долгого времени легкие, удобные для мобильных устройств веб-сайты доминировали в результатах поиска. Недавно они также выступили против наказать за навязчивую рекламу на мобильных устройствах и теперь, наконец, делают следующий шаг — индексирование с приоритетом мобильных устройств. Индексация с приоритетом мобильных устройств будет гарантировать, что веб-сайты, удобные для мобильных устройств, будут доминировать в результатах поиска сейчас больше, чем когда-либо, поэтому важность создания веб-сайтов, удобных для мобильных устройств, выше, чем когда-либо.
В этой статье мы обсудим, как убедиться, что ваш веб-сайт оптимизирован для мобильных устройств, и как можно изменить свой сайт WordPress, чтобы он также был оптимизирован для мобильных устройств.
Что делает сайт удобным для мобильных устройств?

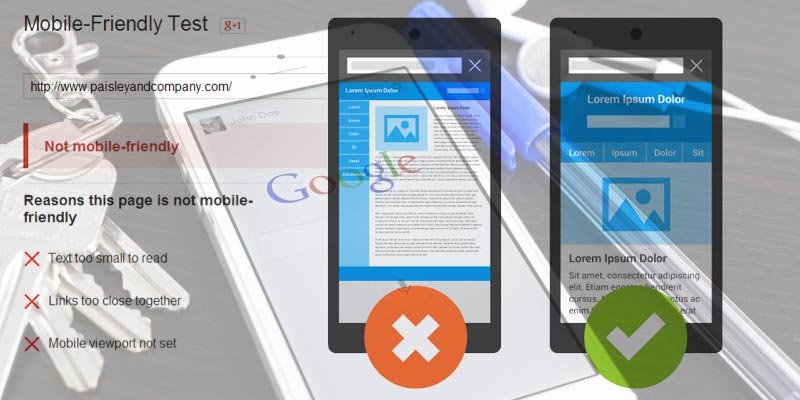
В апреле 2015 года компания Google начала продвигать сайты, оптимизированные для мобильных устройств, в своей поисковой системе, что привело к огромным изменениям в веб-дизайне. Отсутствие удобных для мобильных устройств веб-сайтов мешало главной цели Google: предоставлять пользователям быструю, точную и доступную информацию на основе их поисковых запросов.
Итак, какие проблемы Google хотел решить в 2015 году?
- Нечитаемый текст. Отсутствие масштабируемости означало, что пользователям приходилось проводить пальцем вперед и назад, чтобы продолжить чтение абзацев, а не
Contents
Что делает сайт удобным для мобильных устройств?
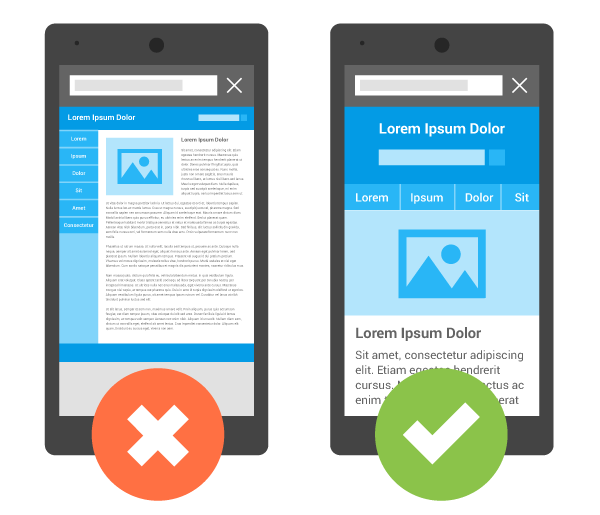
имость от плагинов. Flash и Java исчезли по многим причинам, одна из которых — их плохая безопасность. Это было другое: до появления HTML5 сайты зависели от этих плагинов, чтобы иметь динамически отображаемый контент. Однако с появлением HTML5 эти плагины стали ненужными и не поддерживались мобильными устройствами. Поэтому Google исключил их из результатов поиска. - Плохое расстояние между ссылками. У Google также была проблема с плохо расположенными ссылками. Из-за размера экрана телефона щелчок по ссылке, расположенной рядом с другой, иногда может привести к выбору неправильной ссылки. По этой причине они предпочитают сайты, на которых ссылки располагаются отдельно.
- Долгая загрузка. И последнее, но не менее важное: время загрузки. Хорошо оптимизированный сайт должен быстро загружаться даже при мобильном соединении 3G.
Это основные моменты, которых следует избегать, если вы хотите иметь сайт, удобный для мобильных устройств. Использование адаптивной темы для вашего сайта позволит вам избежать проблем с читаемостью, и пока вы избегаете спама плагинами и ссылками, расположенными в непосредственной близости друг от друга, с вами все будет в порядке.
Использование WordPress для создания веб-сайтов, удобных для мобильных устройств
Простой способ создать веб-сайт, удобный для мобильных устройств, — использовать WordPress. WordPress — это распространенная платформа, используемая для блогов и новостных сайтов по всему Интернету, а благодаря широкому разнообразию пользовательских тем (в дополнение к возможности настраивать указанные темы/создавать свои собственные с нуля) WordPress остается жизнеспособной платформой для веб-сайтов. создатели. Множество тем WordPress поддерживают макеты как для мобильных устройств, так и для настольных компьютеров, и в разделе ниже мы предоставим вам список некоторых из них, которые мы рекомендуем.
А сейчас мы расскажем вам, как проверить, считается ли ваша текущая тема удобной для мобильных устройств, и какие улучшения вы можете внести, чтобы улучшить свой сайт для просмотра на мобильных устройствах.
Удобна ли ваша тема для мобильных устройств?
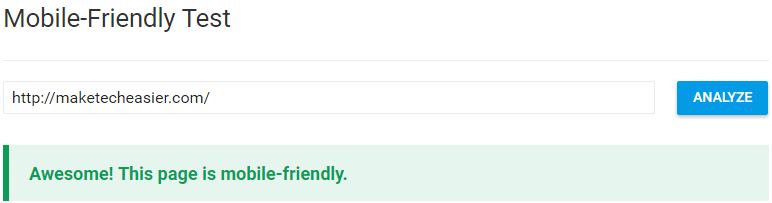
Чтобы проверить, оптимизирована ли ваша тема WordPress для мобильных устройств, вставьте URL-адрес своей домашней страницы в Инструмент тестирования Google для мобильных устройств .

Если вы получили такой результат, значит, все в порядке! Однако если вы этого не сделаете, пришло время более внимательно изучить ваш сайт WordPress и тему, которую вы используете.
Шаг 1. Убедитесь, что WordPress (и ваша тема) полностью обновлены
Это само собой разумеется, но многие веб-мастера забывают обновить свою платформу WordPress и темы WordPress. Часто обновления WordPress отображаются в виде баннеров уведомлений на вашей платформе администрирования WordPress. Много раз вы можете щелкнуть эту ссылку, чтобы начать процесс обновления, но вы также можете перейти в «Панель управления», а затем в «Обновления», если вы не видите этот баннер.
Чтобы обновить текущую тему, перейдите в «Панель управления ->Внешний вид ->Темы», а затем выберите «Обновить сейчас». Однако перед выполнением этого обновления рекомендуется создать резервную копию текущей темы. Кроме того, любые настройки, внесенные вами в эту тему, будут потеряны при обновлении, если вы не Использование WordPress для создания веб-сайтов, удобных для мобильных устройствему в WordPress.">настроить дочернюю тему в WordPress. (Дочерние темы — это подтемы, которые наследуют все от базовой темы WordPress и позволяют безопасно изменять тему без теряя все при каждом обновлении.)
Теперь запустите инструмент еще раз. Все еще не работает? Выполните следующие действия.
Шаг 2. Диагностика
Если сайт не оптимизирован для мобильных устройств, инструмент Google даст вам несколько советов, объясняющих, что с ним не так. Обычно проблемы возникают из-за мелкого текста и отсутствия мобильной области просмотра. Мелкий текст требует, чтобы зрители вручную увеличивали масштаб страницы, в то время как страницы, не имеющие области просмотра для мобильных устройств, всегда будут отображаться так, как если бы они находились на мониторе настольного компьютера. Если ваш сайт WordPress не оптимизирован для мобильных устройств, обычно причина в этом.
Другие проблемы, которые этот инструмент может отметить, включают длительное время загрузки или чрезмерное количество плагинов на странице. Убедитесь, что ваш веб-сайт не использует такие плагины, как Java или Flash. Если вам нужны эти функции, используйте вместо них HTML5. Кроме того, рекламные объявления, которые всплывают или занимают слишком много места на экране, могут стать проблемой: используйте только ненавязчивую рекламу и не разрешайте всплывающие окна в вашей теме WordPress.
Шаг 3. Получите новую тему
К сожалению, если тема не оптимизирована для м
Удобна ли ваша тема для мобильных устройств?
лишних плагинов вы мало что можете сделать, чтобы решить эту проблему. На данный момент ваш единственный реальный выбор – приобрести новую, если у вас нет навыков веб-дизайна, позволяющих изменить существующую тему на пользовательскую, удобную для мобильных устройств.Отличные темы WordPress для мобильных устройств на выбор

Мы собираемся предложить вам несколько вариантов тем WordPress. Все они созданы для веб-сайтов, удобных для мобильных устройств, и вы можете настроить их цвета и макет, чтобы они лучше соответствовали вашему индивидуальному бренду. В первую очередь мы перечислим бесплатные варианты, а также несколько платных.
- Лола — отличная бесплатная тема для блогов. Он сразу покажется знакомым давним пользователям Tumblr.
- Журнал новостей – бесплатная тема для журналов, новостных сайтов и других более формальных сайтов.
- Ускорение – популярная бесплатная тема WordPress. Он очень гибкий, но наиболее полезен для выделения изображений и фотографий, а не для текстового контента.
- Диви — это тема WordPress премиум-класса, предлагающая мощный визуальный редактор, не требующий от пользователей погружения в код для внесения изменений в цвета и макеты. Простота использования делает его популярным, и, к счастью, он подходит для разных типов контента.
- Раскодировать — это тема WordPress премиум-класса, предлагающая визуальный редактор и ориентированная на чистый, современный интерфейс. Он также отлично подходит для масштабирования изображений на экранах разных размеров.
- Авада — довольно популярная тема WordPress премиум-класса, которая используется на самых разных сайтах. Он также регулярно и часто обновляется.
Заключение
Надеемся, эта статья поможет вам создать сайт на WordPress, оптимизированный для мобильных устройств, или убедиться, что ваш уже существующий сайт уже оптимизирован для мобильных устройств. Есть ли у вас какие-либо другие темы, которые вы могли бы порекомендовать или дать совет людям, находящимся в той же лодке? Не стесняйтесь озвучивать ниже!