Пикантность и не только
платформа для ведения блогов, WordPress превратился в одну из самых популярных CMS (систем управления контентом) и используется миллионами для создания всего: от простого одностраничного сайта до полноценного коммерческого сообщества и зоны членства.. Одним из способов, который популярен среди интернет-маркетологов, но практически неизвестен большинству обычных пользователей, является создание целевых страниц.Что такое целевая страница? В чем разница между целевой страницей и домашней страницей? Как проще всего создать целевую страницу в WordPress? Вот ответы на эти и многие другие вопросы.
Целевая страница и домашняя страница
Целевая страница означает именно то, что следует из названия: это страница, на которую попадают ваши посетители. В большинстве случаев это домашняя страница, но это могут быть и другие страницы. Но одно отличительное различие между ними заключается в том, что цель целевой страницы обычно заключается в том, чтобы привлечь внимание посетителей и убедить их что-то сделать. Наиболее популярные действия, которые посетитель целевой страницы должен выполнить, — это
Contents
Целевая страница и домашняя страница
, покупка продукта, нажатие ссылки/кнопки или публикация чего-либо в социальных сетях.В отличие от обычной главной страницы, целевая страница не позволяет посетителям бродить по ней в поисках чем заняться. Целевая страница также – это одноцелевая статическая страница, в отличие от многоцелевой домашней страницы, которая обычно является динамической.
Именно поэтому для достижения цели хорошая целевая страница должна иметь:
- простая структура и минималистичный дизайн.
- нет отвлекающих боковых панелей.
- нет нижнего колонтитула
- минимальный заголовок, чтобы посетители сразу перешли к тексту
Как создать целевую страницу
Существует несколько способов создать целевую страницу в WordPress.
- Вы можете использовать готовую тему целевой страницы. Существуют бесплатные и платные варианты, которые вы можете установить и использовать сразу же, но движение в этом направлении обычно ограничивает расширение веб-сайта в дальнейшем. И вы навсегда застрянете в этой теме.
- Если вы хорошо разбираетесь в дизайне, HTML и CSS, вы можете создать собственный шаблон целевой страницы. Остальные могут перейти к следующим вариантам.
- Те, кому нужно быстрое решение, независимое от темы, могут использовать один из множества доступных плагинов WordPressдля создания целевой страницы на своем сайте. Один из бесплатных и функциональных вариантов — Целевые страницы WordPress .
- Другой вариант — использовать плагины перетаскивания страниц. Если вы любите приключения и хотите создать целевую страницу, которая точно соответствует вашим потребностям, вы можете использовать этот маршрут, чтобы изменить расположение элементов страницы в соответствии с вашими предпочтениями. Таких плагинов много; большинство из них либо не бесплатны, либо не полностью функциональны. Есть исключение из правила: Конструкторы страниц от SiteOrigin одновременно бесп
Как создать целевую страницу
платным Пакет виджетов SiteOrigin , чтобы получить больше возможностей.
Использование конструкторов страниц для создания целевой страницы
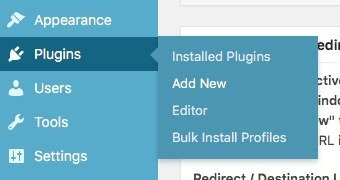
Вы можете использовать любой из приведенных выше вариантов для своей целевой страницы. Но давайте повеселимся и попробуем Page Builders от SiteOrigin. Начните с установки плагина из бокового меню WordPress «Плагины ->Добавить новый».

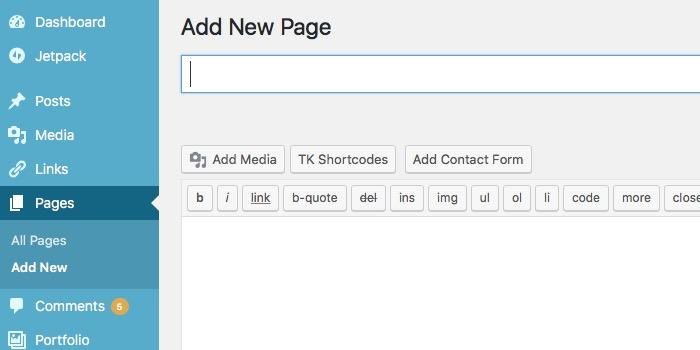
После активации плагина продолжите создание новой страницы с помощью меню «Страницы ->Добавить новую».

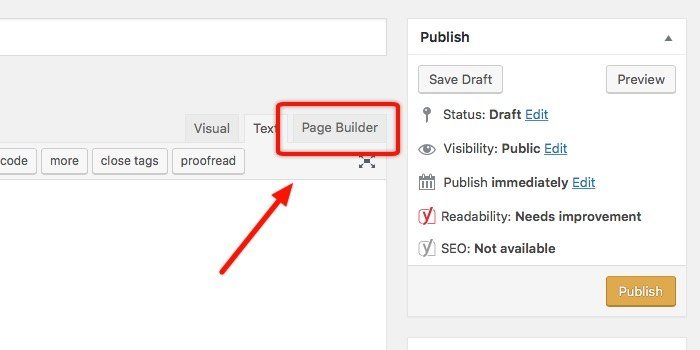
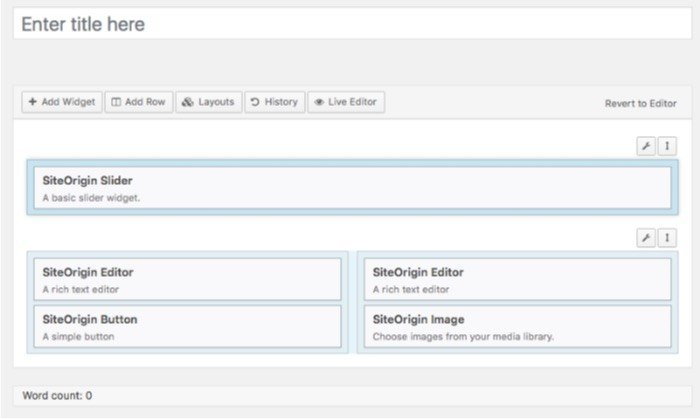
Плагин добавит новую вкладку «Конструктор страниц» рядом со стандартными вкладками «Визуализация» и «Текст». Выберите вкладку «Конструктор страниц», чтобы начать свое путешествие.

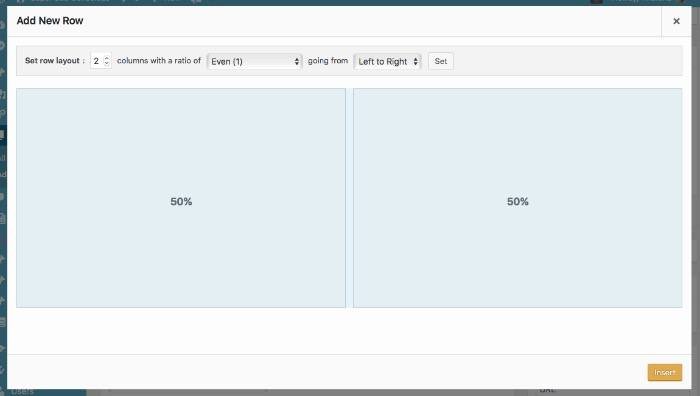
Основной рабочий процесс использования этого плагина заключается в добавлении строк, разделении строк и изменении их размера в соответствии с вашими потребностями, а также заполнении строк необходимыми вам виджетами. Используя комбинацию строк и виджетов, а также упорядочивая и переставляя виджеты (их можно перетаскивать), вы можете создать практически любой макет и любое содержимое на своей странице.

Если вы установили пакет виджетов SiteOrigin вместе с конструктором страниц, в вашем арсенале будет масса настраиваемых виджетов. Наиболее часто используемый виджет — «Редактор SiteOrigin», который можно использовать для ввода текста. Также есть слайдер, изображение, кнопки и другие полезные виджеты.

Вы можете редактировать, дублировать, удалять и перемещать виджеты. Неистовствовать. Используйте визуальный редактор для редактирования страницы в режиме реального времени.
Завершив настройку, нажмите «Сохранить черновик», чтобы сохранить свою работу, или «Опубликовать», если вы готовы поделиться ею со всем миром.
Для получения дополнительной информации об использовании конструктора страниц см. его документация .
ПикантнИспользование конструкторов страниц для создания целевой страницы
раницу, вы можете улучшить ее, добавив интересные кнопки и другие символы с помощью Шорткоды Ultimate , а также интегрировав ее со всплывающими окнами, призывами к действию и другими уведомлениями. списки адресов электронной почты, используя Айсграмма . Но это истории для другого разговора.
Вы пробовали создать собственную целевую страницу в WordPress? Какой метод вы используете? Поделитесь своим опытом в комментариях ниже.


