По мере того как программное обеспечение перемещается с настольного компьютера в облако, мы проводим все больше времени в веб-браузерах, используя всевозможные веб-приложения и сервисы. Просмотр одних и тех же веб-сайтов каждый день может быстро надоесть. Знаете ли вы, что можете изменить внешний вид каждого посещаемого вами веб-сайта?
Стильный — популярное и удивительно мощное дополнение для Firefox (и Хром !), которое позволяет изменять внешний вид различных веб-сайтов в вашем браузере. Конечно, Stylish не меняет веб-сайты непосредственно на своих серверах и не влияет на то, как они выглядят для других пользователей; изменения применяются только локально. Они написаны на CSS и функционируют аналогично скины для настольных приложений .
Стильные «скины» называются пользовательскими стилями, и буквально тысячи из них доступны бесплатно на официальном сайте Userstyles.org . Однако можно написать и свои собственные стили, и это не так уж сложно.
Как работает стиль?
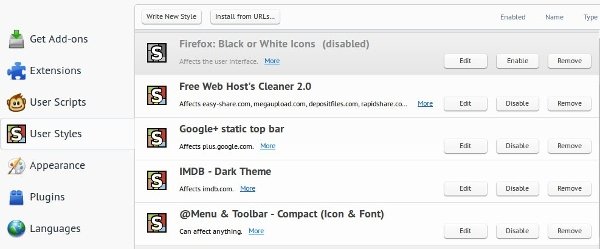
Вы можете установить Stylish, как и любое другое дополнение Firefox: с официального сайта дополнений или со страницы about:addons, нажав вкладку «Получить дополнения». Stylish создает значок на панели инструментов, и меню можно открыть, щелкнув по нему. Все пользовательские стили, которые вы установили или создали, находятся на вкладке «Пользовательские стили» на странице «Дополнения».

Здесь вы можете редактировать и временно отключать их или удалять вообще. Firefox уведомит вас, когда обнаружит обновление для ваших стилей, поскольку он может делать эт
Contents
Как работает стиль?
орые были установлены с Userstyles.org. Если вы хотите создать свои собственные стили, параметры для этого находятся в меню «Стиль».
Поскольку пользовательские стили являются частью CSS, они могут влиять только на те элементы интерфейса, которые допускает CSS; а именно шрифты, цвета, прозрачность, изображения и расположение элементов на веб-странице. Прежде чем писать свой первый сценарий Stylish, было бы неплохо познакомиться с типами стилей, поддерживаемых Stylish.
Типы пользовательских стилей
Существует три типа пользовательских стилей: приложение, глобальный и сайт.
- Стили приложений изменяют внешний вид самого Firefox; хотя они не так универсальны, как Темы Firefox , вы можете использовать их, чтобы изменить внешний вид пустых вкладок и вкладок быстрого набора, персонализировать стартовую страницу, изменить цвет и размер полос прокрутки и некоторых других элементов. окна браузера.
- Глобальные стили влияют на все веб-сайты, которые вы посещаете из браузера, в котором они установлены. Обычно они меняют шрифты, цвета текста и фона или преобразуют курсор.
- Стили сайтов являются наиболее популярными и применяются к отдельным веб-сайтам, определенным URL-адресам, доменам или поддоменам. Изменения варьируются от простой настройки шрифта и цвета до полного изменения внешнего вида. Стили сайта часто используются ностальгирующими людьми, которые «ненавидят» новый редизайн YouTube или Facebook, но они также полезны для сокрытия рекламы, кнопок социальных сетей и наложений.
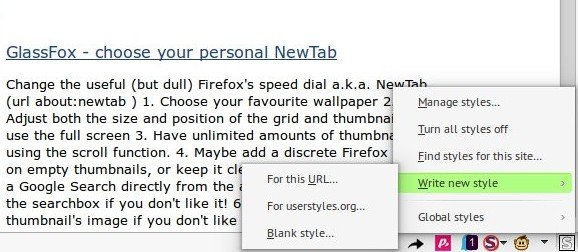
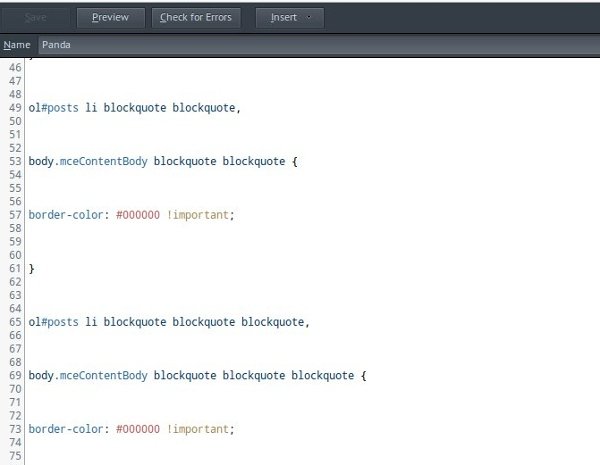
Если нажать кнопку «Написать новый стиль» в меню «Стиль», откроется редактор. Существует два режима редактирования: Орион (на фото ниже) и по умолчанию, который можно активировать, изменив значение extensions.stylish.editorна 1 в about:config.

Каждый пользовательский стиль начинается с объявления @namespace, за которым следует url(https://www.Типы пользовательских стилей
ные для сайта, также содержат правило @-moz-document, которое может принимать один из четырех типов (url, url-prefix, domain, regexp), в зависимости от того, хотите ли вы повлиять на все URL-адреса в домене или только на указанный. При определении URL-адресов нельзя использовать подстановочные знаки (например, нельзя писать domain(*.website.com)), но обычные выражения с подстановочными знаками разрешено. Стильная вики-страница на GitHub предлагает дополнительную информацию о настройке пользовательского стиля.
Чтобы определить, какие элементы веб-сайта включить в пользовательский стиль, вы можете положиться на инструменты веб-разработчика Firefox; точнее, Инспектор, доступ к которому можно получить, нажав «Ctrl + Shift + C». В консоли, которая открывается внизу окна, вы можете выбирать разные элементы сайта, проверять их названия и копировать необходимый код в свой пользовательский стиль на вкладке редактора.
Если вы не хотите изменить что-то действительно конкретное или применить стиль к какому-то малоизвестному веб-сайту, есть большая вероятность, что вы найдете именно тот стиль, который ищете, в коллекции Userstyles.org. Их стили охватывают самые популярные сайты социальных сетей, новостные порталы и веб-приложения. Хотя есть несколько крайне плохих экземпляров, большинство пользовательских стилей красивы, полностью функциональны и часто обновляются. Вот несколько рекомендаций, с которых можно начать.
Стили приложения
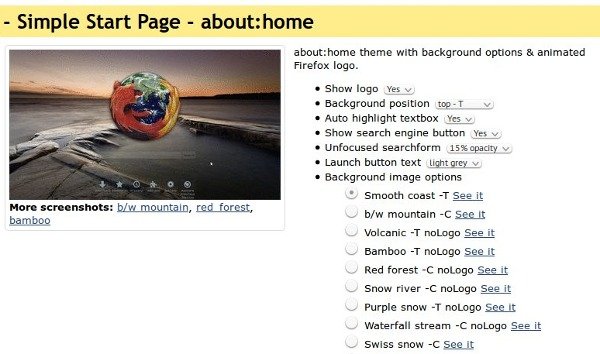
Простая стартовая страница — настраиваемый стиль about:homeс дополнительным анимированным логотипом.

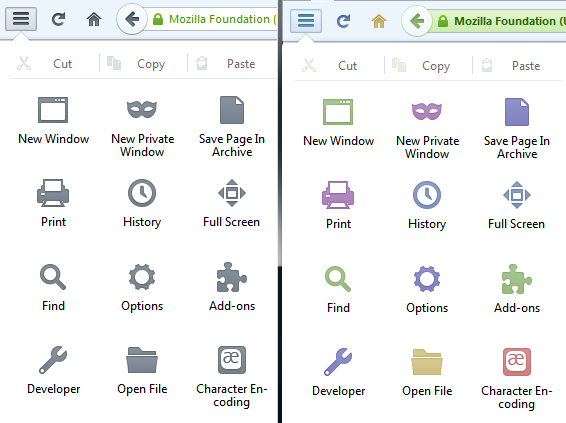
Раскрасить кнопки Firefox — добавляет цвета в новое меню Firefox.

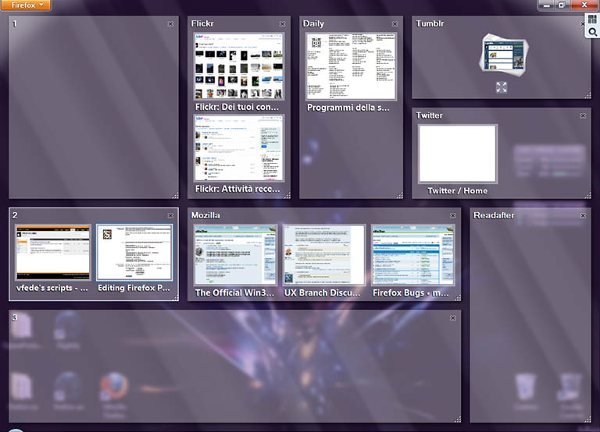
Firefox Панорама Метро — делает вкладки Firefox в панорамном представлении (все вкладки) похожими на плитки Metro UI из Windows 8.

Также попробуйте Маленькие круглые вкладки Australis , если хотите изменить форму и размер вкладок на панели вкладок.
Глобальные стили
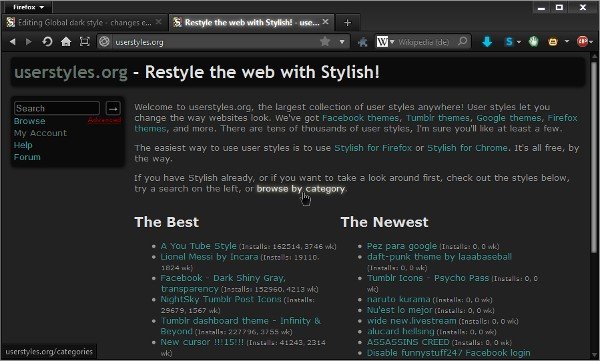
Глобальный темный стиль — делает все веб-сайты темными, чтобы они хорошо сочетались с темной темой Firefox или рабочего стола. Аналогично, Глобальный размер шрифта заставляет все веб-сайты использовать настройки шрифта вашего браузера.

Стили сайта
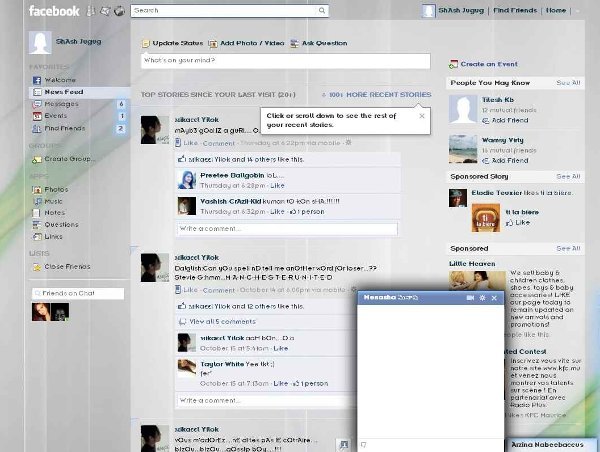
Идеальная тема для Facebook – одно из многих фантастических обновлений Facebook, доступных на Userstyles.org.

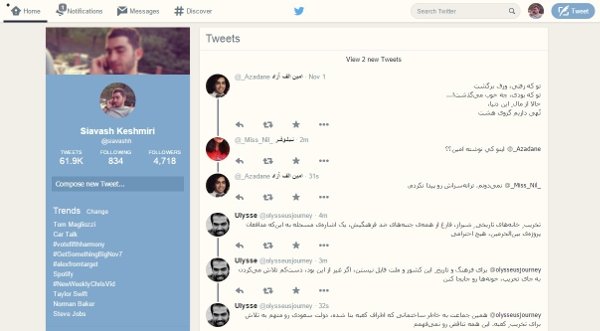
Минимальный Твиттер используйте лучшее от Material Design и пользовательского интерфейса Metro в своих любимых веб-приложениях.

Другие социальные сети:
Обновленный Reddit – минималистский редизайн Reddit, который делает его менее загроможденным и более приятным для чтения.
Tumblr, Старый дизайн — для всех пользовате
Стили приложения
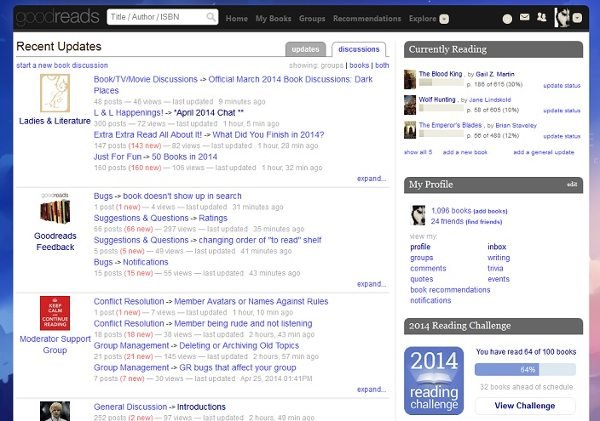
овым внешним видом.Помните Гудриддс и его старомодную атмосферу? Goodreads персонализированные делает его более современным.

Чтобы улучшить читаемость Википедии, попробуйте Википедия Минималистичный и Читабельные переносы в Википедии .
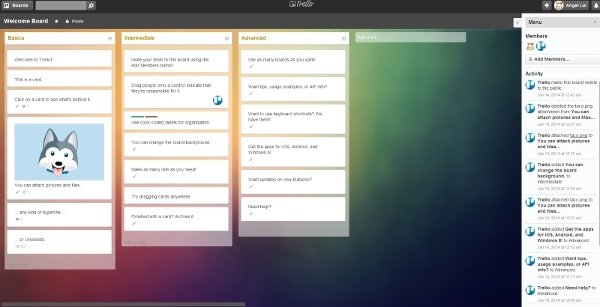
С Трелло Очистить и Trello Ultimate Flat вам не нужна версия Pro, чтобы настроить любимые приложение для повышения производительности .

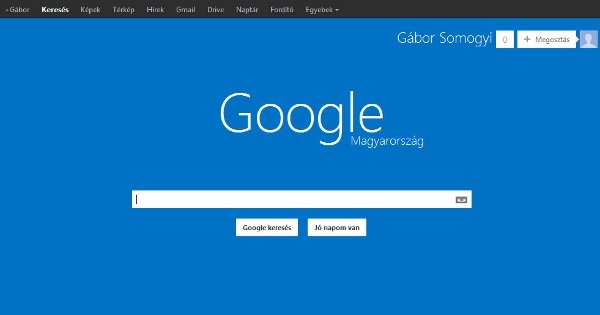
И последнее, но не менее важное: с помощью Stylish вы можете сделать Поиск Гугл похожим на Outlook:

Вам нравится настраивать свой веб-браузер? Вы пробовали Стильный? Расскажите нам о других крутых и полезных стильных скриптах в комментариях.