 Поскольку все больше и больше людей начинают пользоваться Интернетом на своих мобильных устройствах, для нас, веб-мастеров, становится актуальным следить за тем, чтобы наши веб-сайты хорошо отображались в мобильном браузере. Адаптивный веб-дизайн, вероятно, является подходящим вариантом, но все же требуется много испытаний, чтобы убедиться, что он хорошо подходит для всех устройств и размеров экрана. Практически невозможно получить доступ ко всем мобильным устройствам в мире, но с помощью изящного инструмента разработчика Google Chrome вы можете легко протестировать свой веб-сайт на большом списке мобильных устройств (не тратя ни копейки).
Поскольку все больше и больше людей начинают пользоваться Интернетом на своих мобильных устройствах, для нас, веб-мастеров, становится актуальным следить за тем, чтобы наши веб-сайты хорошо отображались в мобильном браузере. Адаптивный веб-дизайн, вероятно, является подходящим вариантом, но все же требуется много испытаний, чтобы убедиться, что он хорошо подходит для всех устройств и размеров экрана. Практически невозможно получить доступ ко всем мобильным устройствам в мире, но с помощью изящного инструмента разработчика Google Chrome вы можете легко протестировать свой веб-сайт на большом списке мобильных устройств (не тратя ни копейки).
Эмулятор «Режима устройства» в Инструменте разработчика Chrome — это полезный инструмент для тестирования вашего веб-сайта на нескольких мобильных устройствах. Как следует из названия, он эмулирует браузер на различных устройствах, поэтому вы можете видеть, как ваш сайт отображается в каждом браузере.
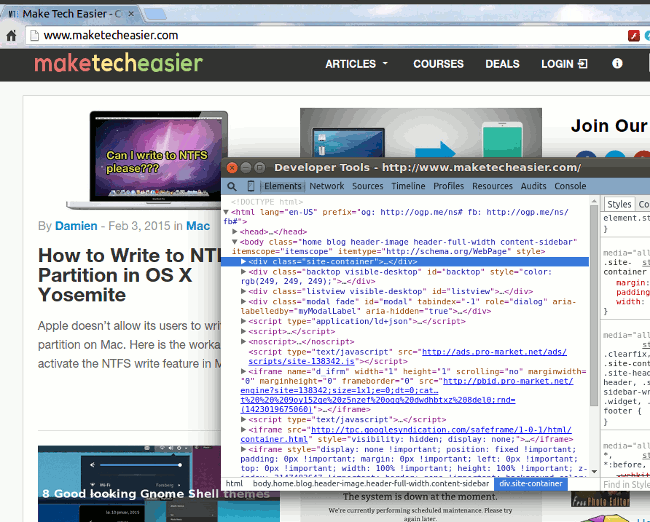
Для начала откройте Chrome и загрузите веб-сайт, который хотите протестировать. Нажмите F12 («Cmd + Opt + I» для Mac OS X), чтобы открыть Инструмент разработчика. Альтернативно вы можете щелкнуть правой кнопкой мыши и выбрать «Проверить элемент».

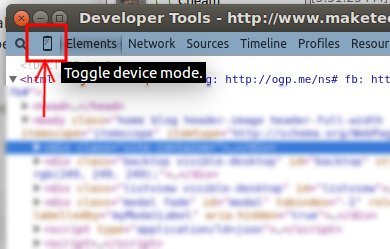
В окне Инструмента разработчика щелкните значок мобильного телефона в верхнем левом углу.

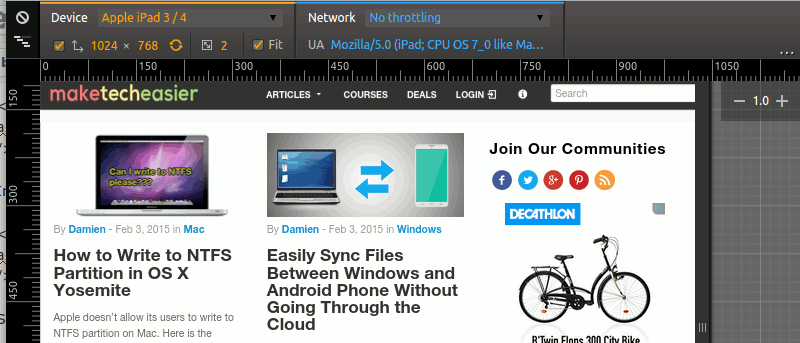
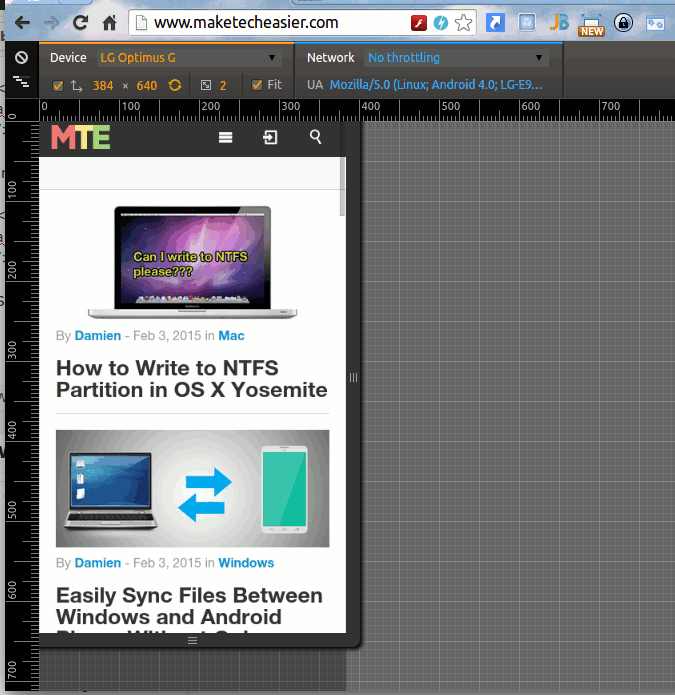
Вернитесь в главное окно Chrome, и вы увидите, что веб-сайт переведен в режим сетки.

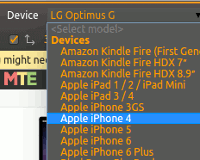
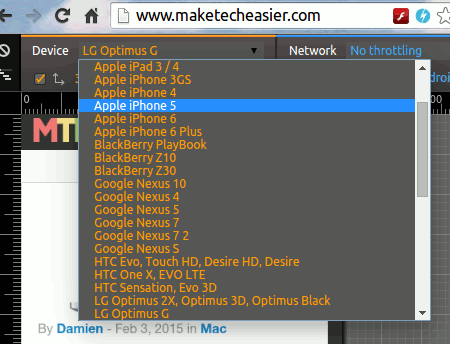
Теперь все, что вам нужно сделать, это выбрать мобильное устройство в раскрывающемся списке «Устройство». Веб-сайт автоматически изменит размер в соответствии с размером экрана устройства.
Пролистывая список устройств, вы можете найти некоторые популярные устройства, такие как iPhone 3GS, 4, 5, 6, 6 Plus, Samsung Galaxy Note и т. д.

В режиме устройства вы также можете протестировать изменение разрешения экрана, настройку соотношения пикселей, изменение пользовательского агента браузера и т. д.
Чтобы выйти из «режима устройства», просто вернитесь в окно Инструмента разработчика и снова щелкните значок мобильного телефона или просто закройте окно Инструмента разработчика.
Заключение
Инструмент разработчика в Google Chrome – это очень мощный и полезный инструмент, позволяющий веб-мастерам и разработчикам тестировать и отлаживать свои веб-сайты. Похожий инструмент есть и в Firefox (на самом деле, большинство браузеров имеют режим инструментов разработчика), но в Chrome он имеет больше функций и его проще в использовании.