Говорят, что «картина рисует тысячу слов», и это часто справедливо при объяснении технологий. Скриншот — ключевой элемент передачи соответствующей информации в удобном для восприятия формате. Он показывает читателю, чего ожидать, а в сочетании с объяснением снимок экрана может помочь читателям справиться с поставленной задачей.
Говорят, что «картина рисует тысячу слов», и это часто справедливо при объяснении технологий. Скриншот — ключевой элемент передачи соответствующей информации в удобном для восприятия формате. Он показывает читателю, чего ожидать, а в сочетании с объяснением снимок экрана может помочь читателям справиться с поставленной задачей.
Но иногда скриншоты могут быть скучными! Один из способов добавить блики к снимку экрана — использовать редактор изображений и изменить изображение, добавив отражения, освещение, тени и перспективу, или скомпоновать снимок или представить его по-другому. Однако, если у вас нет необходимых навыков работы с Photoshop, это может быть сложно.
В качестве альтернативы редактору изображений вы можете использовать Скрини — программу, предназначенную для придания скриншотам другого вида без необходимости привлечения художника-графика. Чтобы установить его в Ubuntu, введите следующую команду в окно терминала:
sudo apt-get install screenie-qt
Вы можете запустить Screenie из панели запуска или из командной строки следующим образом:
screenie-qt

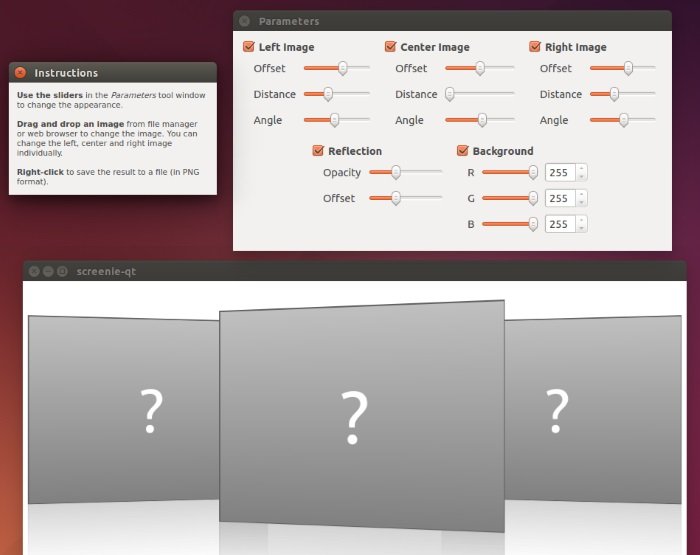
Использовать Screenie очень просто. Существует два основных окна: одно показывает предварительный просмотр коллажа скриншотов, а другое — элементы управления. Чтобы добавить изображения в коллаж, просто перетащите их из файлового менеджера. После загрузки вы можете использовать элементы управления, чтобы добиться желаемого вида.
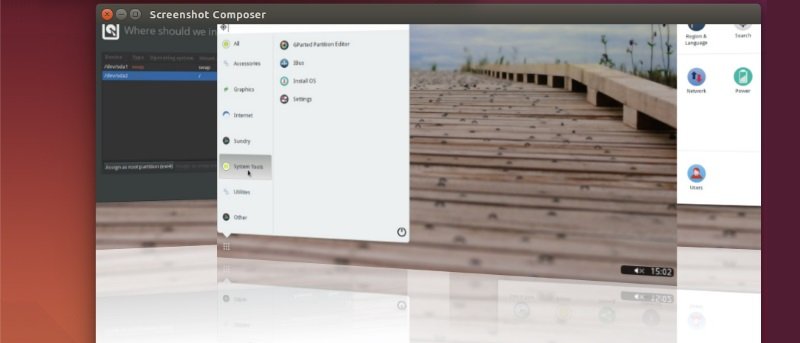
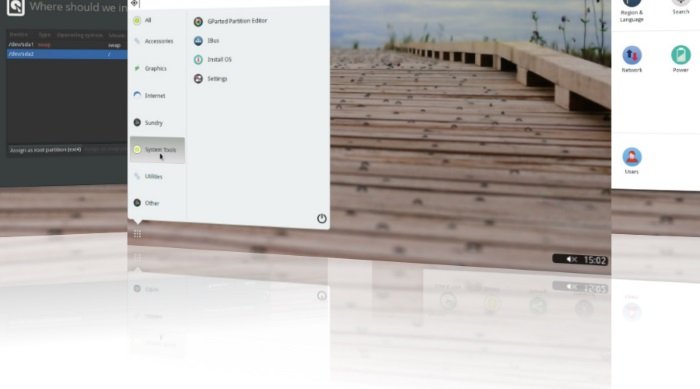
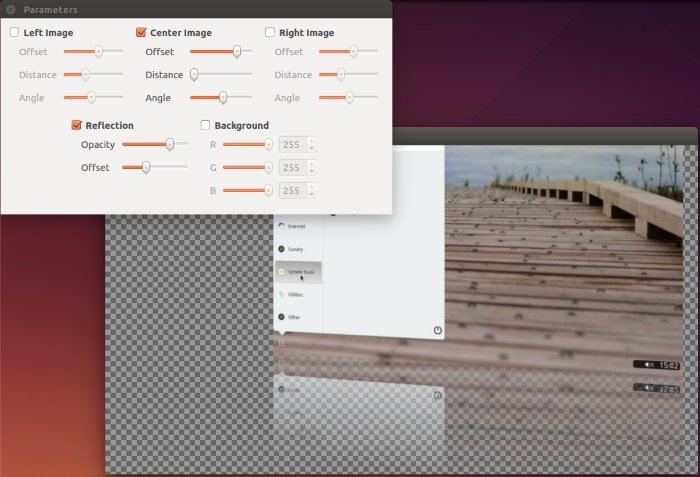
Существует пять наборов элементов управления. Первые три работают одинаково, но применяются к левому, центральному и правому изображению. Последние два управляют отражением и фоном. Элементы управления изображением позволяют изменять смещение (горизонтальное положение изображения), расстояние (насколько близко или насколько далеко изображение появляется) и угол (насколько сильно поворачивается изображение). Вот пример использования трех изображений и всех элементов управления в положениях по умолчанию:

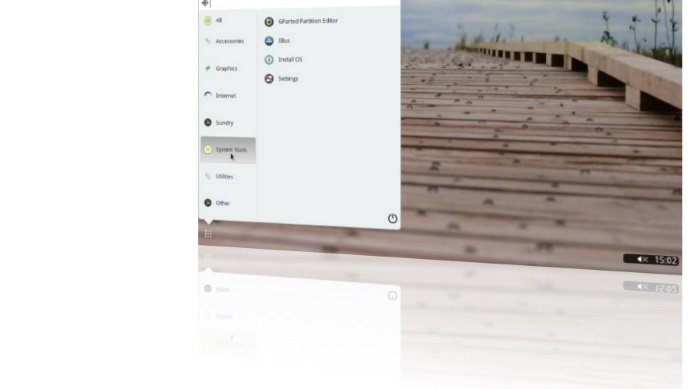
Если вы используете только одно или два изображения, вы можете деактивировать ненужные изображения, сняв соответствующий флажок. Вот пример использования только одного изображения:

Первая настройка отражения позволяет вам контролировать непрозрачность отражения. По сути, это контролирует степень прозрачности, применяемую к отражению. Параметр «Смещение» управляет размером отражения. Небольшое смещение означает, что отражение будет коротким, а большое смещение создаст длинное отражение.
Другой основной набор элементов управления предназначен для цвета фона. Три ползунка управляют уровнями красного, зеленого и синего (RGB), что означает, что вы можете установить фон практически на любой цвет. Если вы снимите флажок «Фон», фон станет полностью прозрачным.

Если вы довольны коллажем из скриншотов, вы можете сохранить его, щелкнув правой кнопкой мыши по изображениям. Выберите путь, по которому вы хотите сохранить изображение, введите имя файла и нажмите «Сохранить». Изображение будет сохранено в формате PNG.
Если у вас возникли проблемы с примерами, приведенными выше, воспользуйтесь разделом комментариев ниже, и мы посмотрим, сможем ли вам помочь.