Как проверить определенный элемент веб-страницы в Firefox
acй позволяет любому понять, как устроен веб-сайт, и внести необходимые изменения. Вам не обязательно быть веб-разработчиком, чтобы получить выгоду от проверки элементов на Mac с помощью любого современного браузера всего за несколько простых кликов. К счастью, проверка элементов — это встроенный инструмент во всех современных браузерах, и для этого не требуется никакого специального программного обеспечения. В этом руководстве представлены пошаговые инструкции по проверке элементов в Safari, Chrome и Firefox на Mac.Совет : хотите использовать перейти с Chrome на Firefox в качестве браузера по умолчанию? Мы предоставляем все необходимое для плавного перехода.
Что такое проверка элементов?
Проверка элементов – это мощная функция, доступная во всех современных веб-браузерах, которая позволяет вам больше узнать о веб-странице, например о ее структуре, макете и стиле. Разработчики и дизайнеры онлайн-контента часто используют эти инструменты для отладки, экспериментирования и устранения неполадок веб-проекта. Вы можете легко выбрать элемент веб-сайта, и инструмент проверки предоставит всю
Contents
Что такое проверка элементов?
ую как цвет, шрифт, размер и другие элементы.Инструмент проверки также позволяет временно изменять код и просматривать изменения, применяемые к веб-странице, в режиме реального времени. Однако изменения будут видны только вам. Это мощный инструмент для вас, независимо от того, являетесь ли вы опытным разработчиком или просто хотите узнать, как создается конкретный веб-сайт.
Вы видели всплывающее окно Firefox Relay? Мы покажем вам, как удалить раскрывающийся список Firefox Relay из полей электронной почты .
Как проверять элементы в Google Chrome на Mac
Давайте начнем с того, как проверять элементы в Chrome, поскольку это самый популярный браузер. Шаги довольно просты, что позволит вам приступить к работе в кратчайшие сроки.
Как открыть панель проверки в Google Chrome
- Откройте браузер Chrome и посетите любой веб-сайт, который хотите проверить.
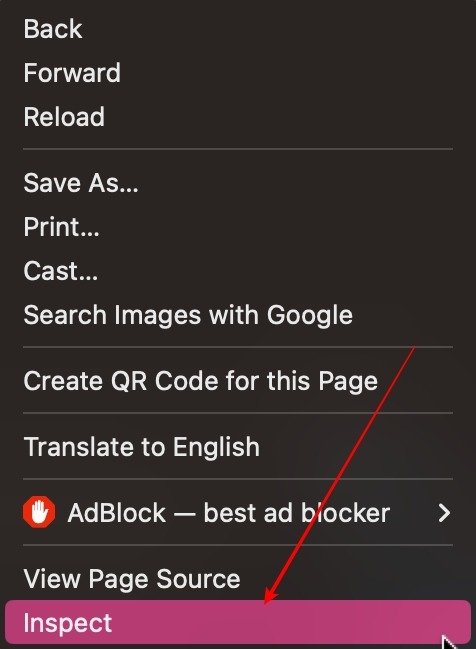
- Нажмите правой кнопкой мыши на пустом месте и выберите «Проверить».

- Вы увидите панель проверки на своем экране.

Полезно знать : вы не используете Chrome для Mac? Откройте для себя как использовать инструмент Google Chrome «Inspect» для диагностики веб-сайта на ПК с Windows.
Как проверить определенный элемент веб-страницы в Google Chrome
Теперь, когда вы успешно открыли панель проверки, давайте научимся взаимодействовать с элементом.
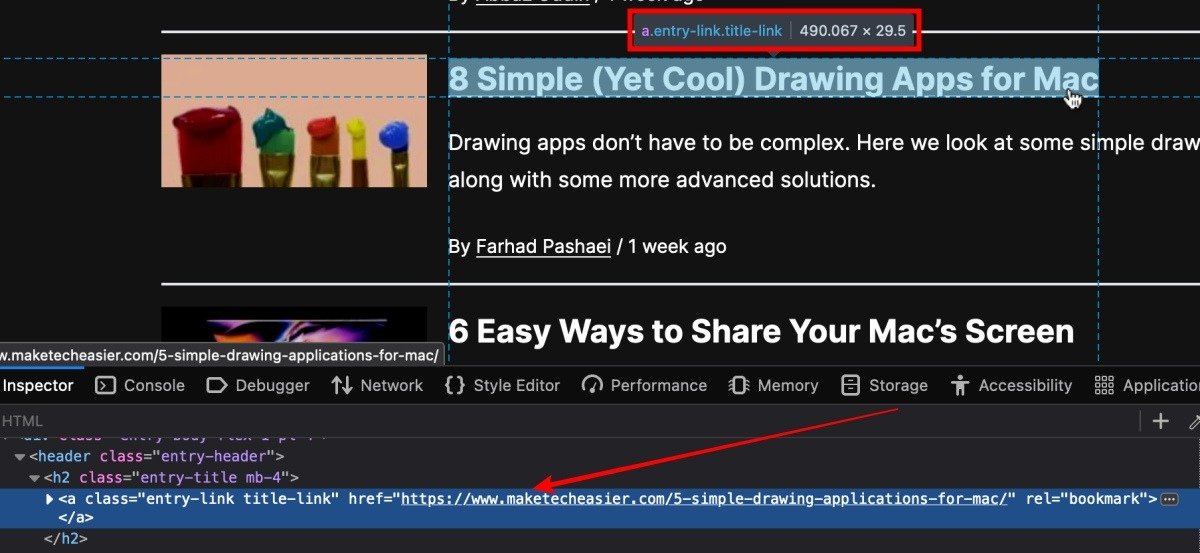
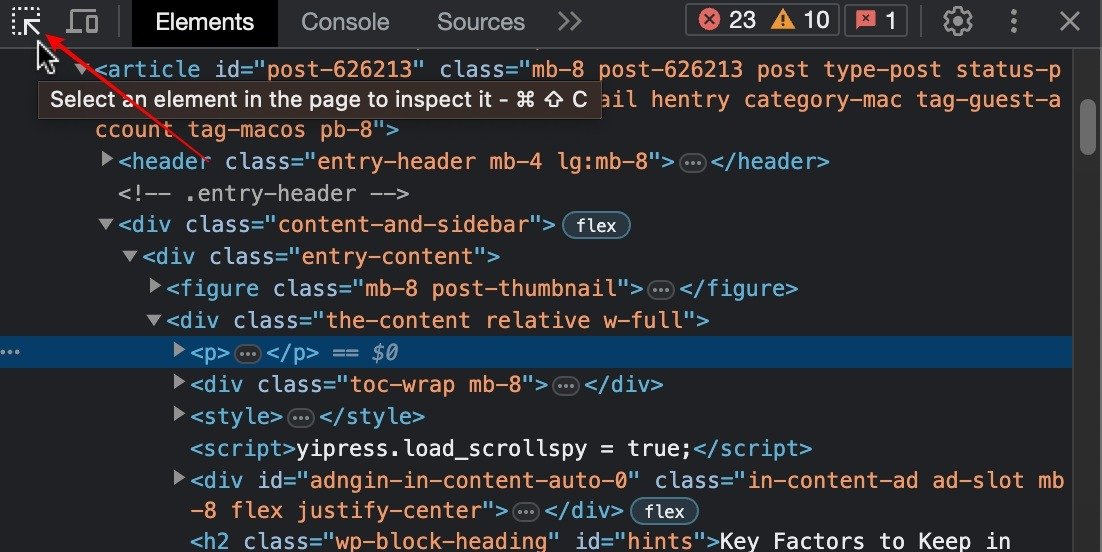
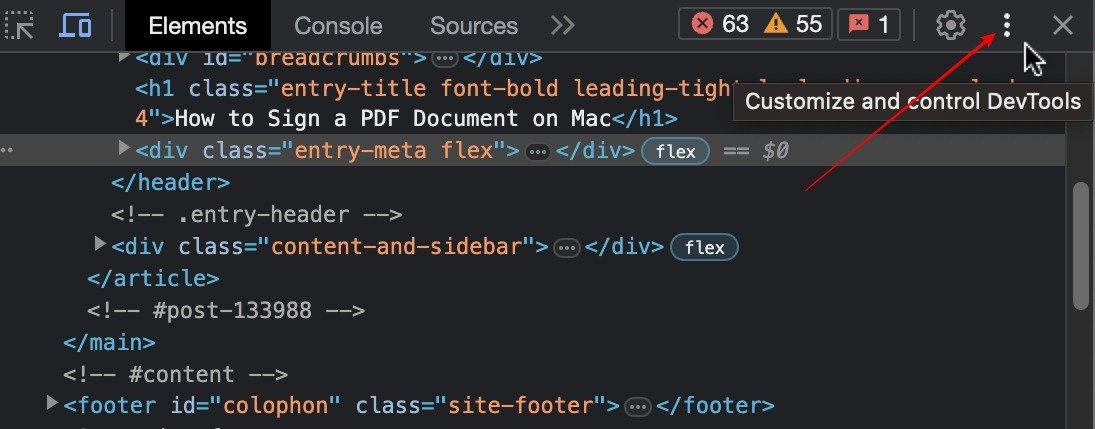
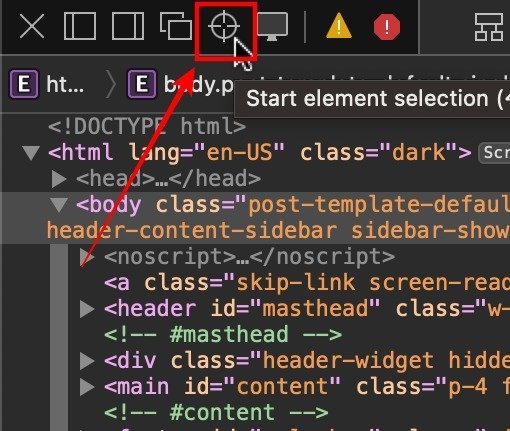
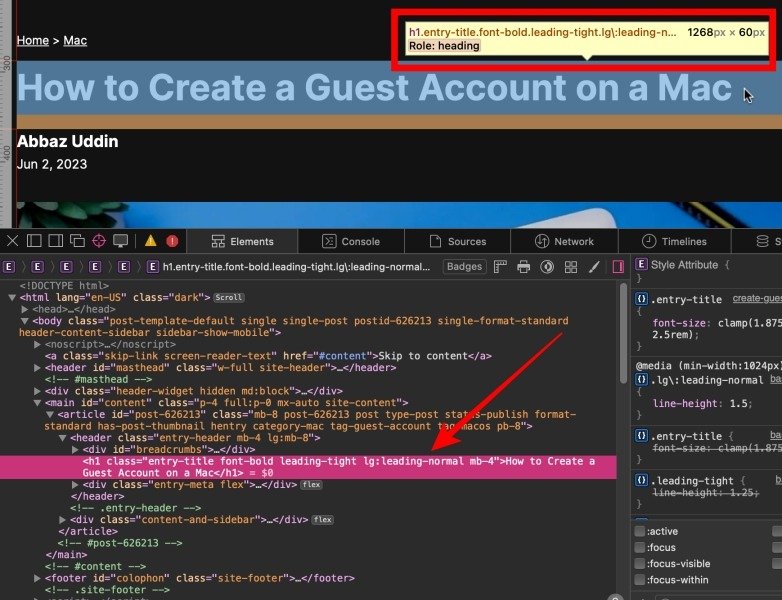
- В левом углу панели проверки нажмите «Выбрать элемент для проверки».

<старый старт="2">
Как проверять элементы в Google Chrome на Mac
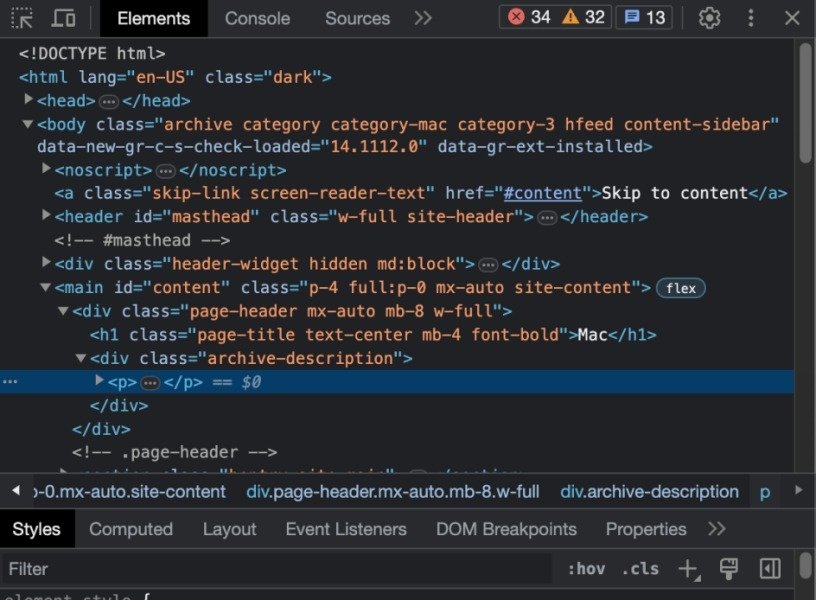
"https://saintist.ru/wp-content/uploads/2024/05/inspecting-an-image-element-on-chrome.jpg" alt="Проверка элемента изображения в Chrome">Как просмотреть мобильную версию сайта в Google Chrome
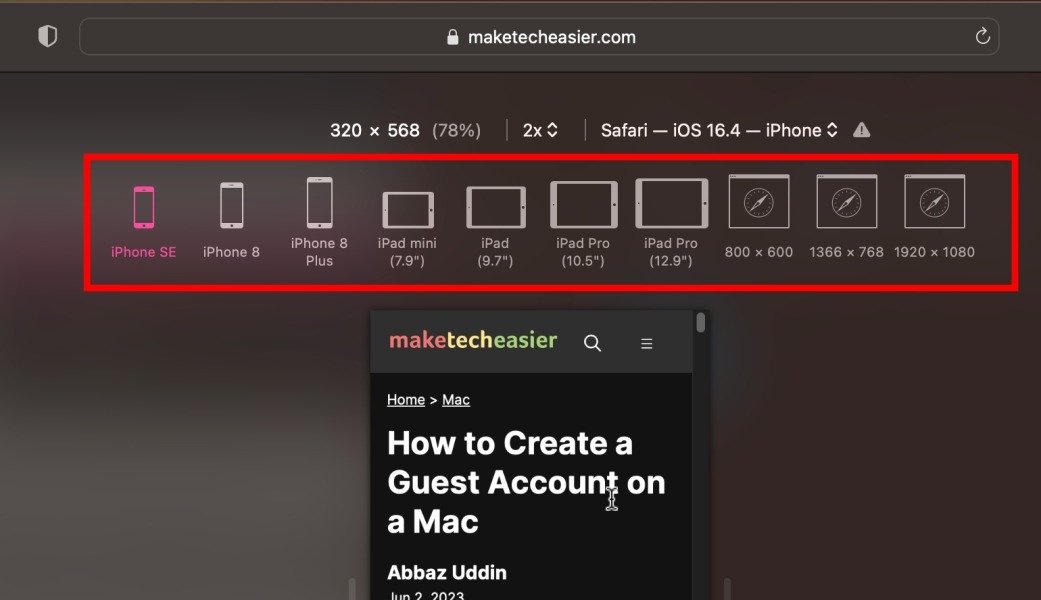
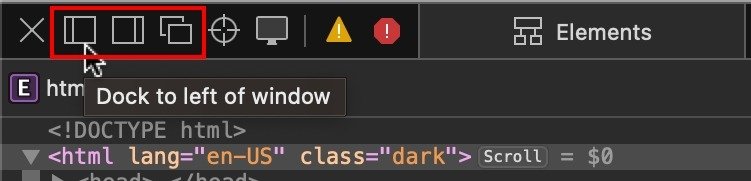
- В левой части панели проверки нажмите кнопку «Переключить панель инструментов устройства».
Как открыть панель проверки в Google Chrome
saintist.ru/wp-content/uploads/2024/05/toggle-device-toolbar-option-on-chrome-inspection-panel.jpg" alt="Переключить параметр панели инструментов устройства на панели проверки Chrome">














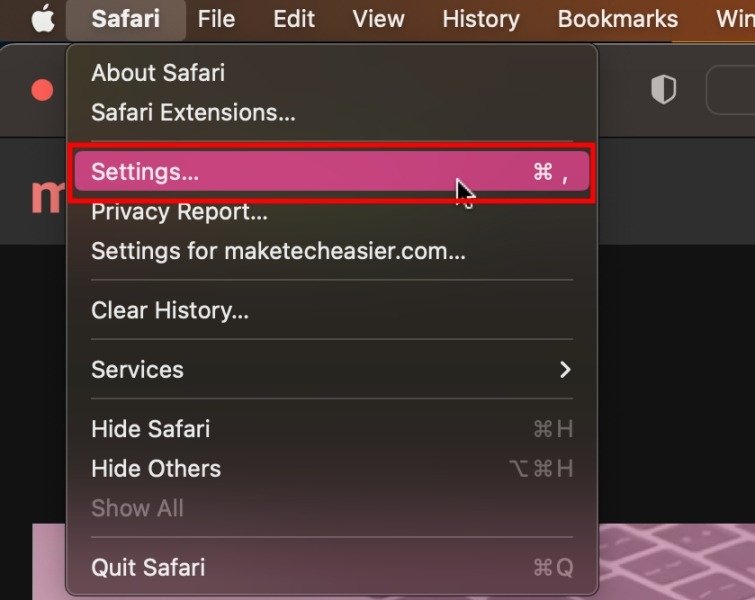
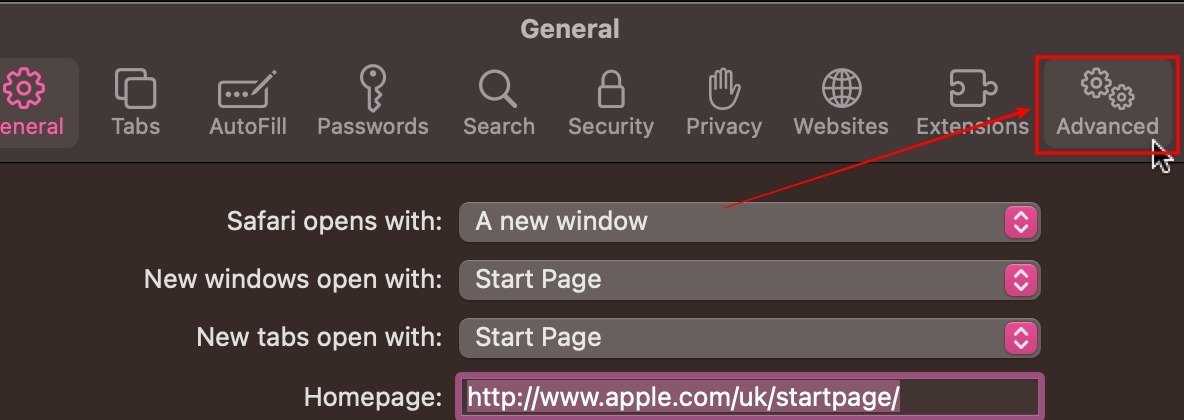
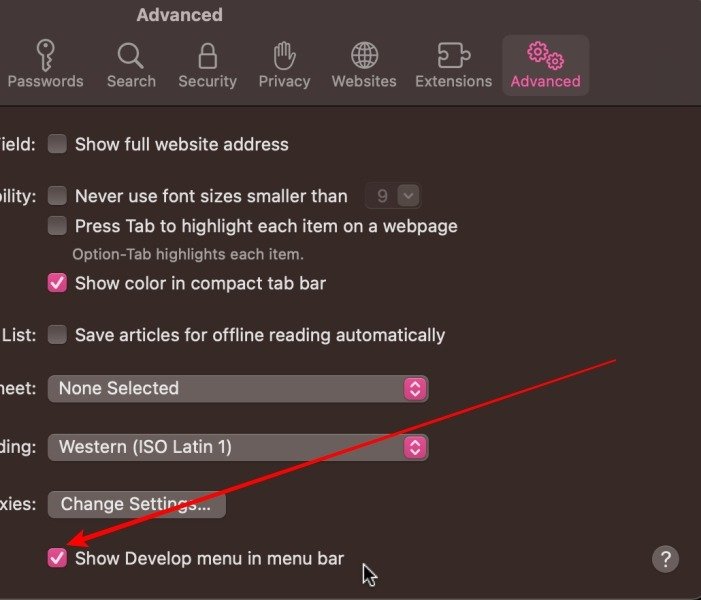
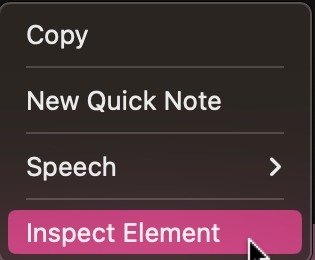
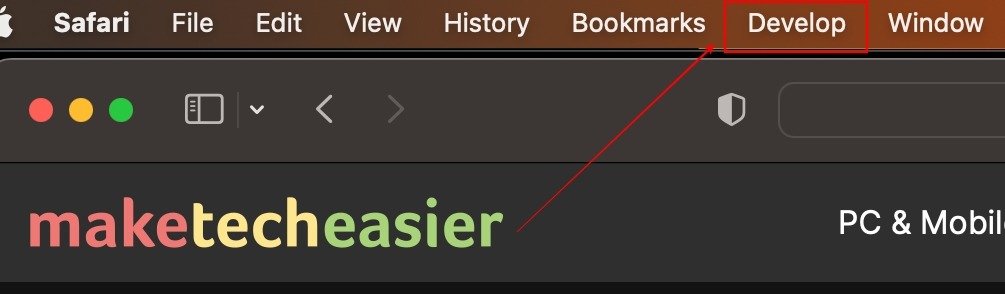
 Как проверять элементы в Safari на Macx на Mac
Как проверять элементы в Safari на Macx на Mac