4. HTML для дизайна
предварительного просмотра шрифтов или управления рабочими процессами, в этом полном руководстве вы найдете лучшие расширения Google Chrome для дизайнеров. Эти плагины идеально подходят как для серьезного любителя, так и для профессионала.1. Фигма
Цена: Бесплатно, есть премиум-опции
1. Фигма
гма популярен как среди UX-дизайнеров, так и среди графических дизайнеров, а его расширение Chrome помогает лучше настраивать события, создаваемые в Календаре Google.
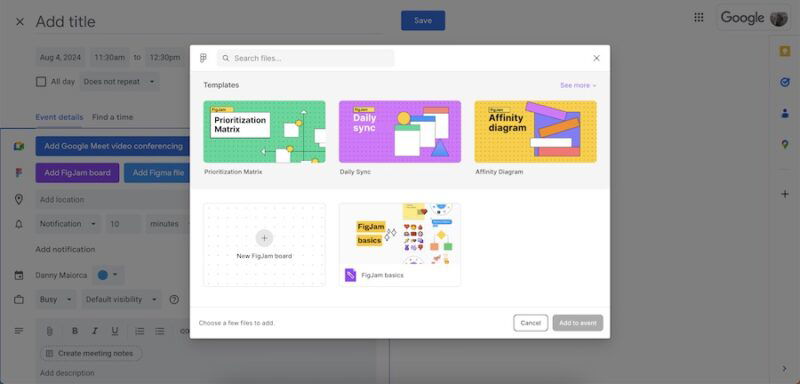
Вы можете напрямую делиться своими досками FigJam при использовании расширения Figma для Chrome. Эту функцию можно использовать для запуска презентации или добавления дополнительного контекста перед встречей.
Расширение Figma Chrome также позволяет добавлять любые ваши файлы Figma в событие Календаря Google. Помимо добавления существующих файлов, вы также можете создавать новые и доски FigJam через свой календарь. Более того, плагин работает как быстрый переход на сайт Figma.
2. Adobe Экспресс
Цена: Бесплатно, есть премиум-опции
Хотя я по-прежнему рекомендую использовать более продвинутые инструменты, такие как Adobe InDesign и Adobe Illustrator, для сложных проектов, Adobe Экспресс отлично подходит для базовых прототипов и публикаций в социальных сетях. Помимо удаления фона, вы можете быстро обрезать и изменять размер изображений.

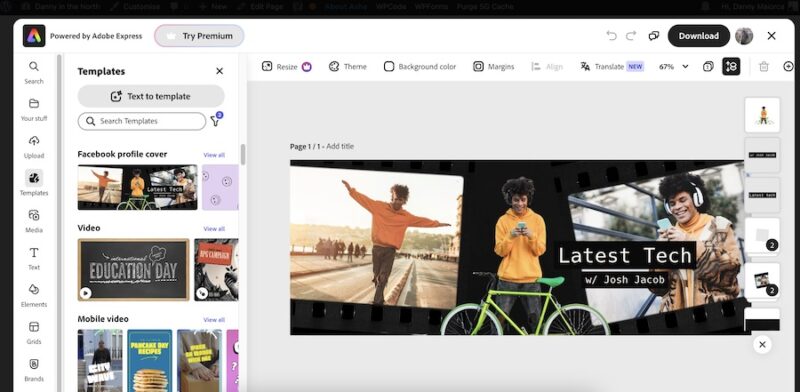
Расширение Adobe Express Chrome позволяет быстро создавать новые дизайны без необходи
2. Adobe Экспресс
йт. Нажав Создать, вы получите доступ ко всей библиотеке.Используя это расширение, вы также можете конвертировать изображения с вашего компьютера или жесткого диска в PNG или JPEG. Однако это не работает для сохранение и преобразование файлов WEBP в JPEG .
3. Программа просмотра шрифтов Google
Цена: Бесплатно
Понимание того, как шрифты работают вместе, — один из наиболее важных аспектов дизайна, но понять, как они будут выглядеть, иногда бывает непросто. Предварительный просмотр шрифтов Google позволяет предварительно просмотреть, как будут выглядеть страницы с применением большого количества шрифтов.

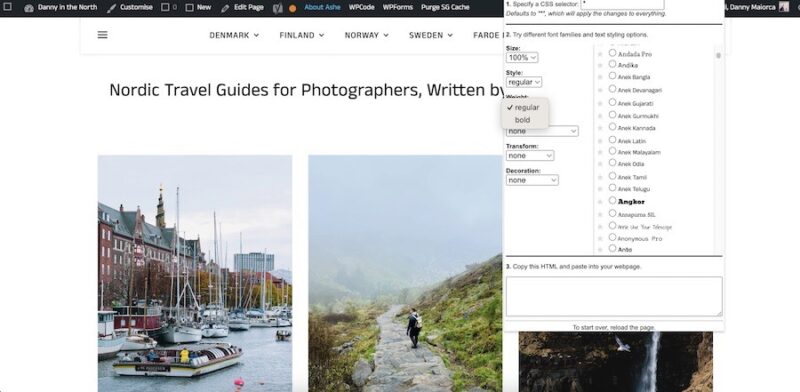
Чтобы выбрать шрифты, которые вы хотите добавить, вы найдете полный список справа. Вы также можете выбрать, хотите ли вы использовать нелатинские символы, например арабские и корейские.
Посмотрите, как ваши шрифты взаимодействуют с различными частями страницы, изменив регистр букв. Более того, вы можете выбирать между обычным и жирным шрифтом. Как только вы поймете, на что хотите изменить шрифты, смело настраивайте их в Тема WordPress или в конструкторе веб-сайтов, который вы используете.
3. Программа просмотра шрифтов Google
Бесплатно, есть премиум-опцииДля использования HTML для дизайна вам понадобится плагин Figma, но это очень мощное расширение Chrome для дизайнеров, если вы установили оба. Вы можете превратить просматриваемые вами страницы Chrome в дизайны Figma.

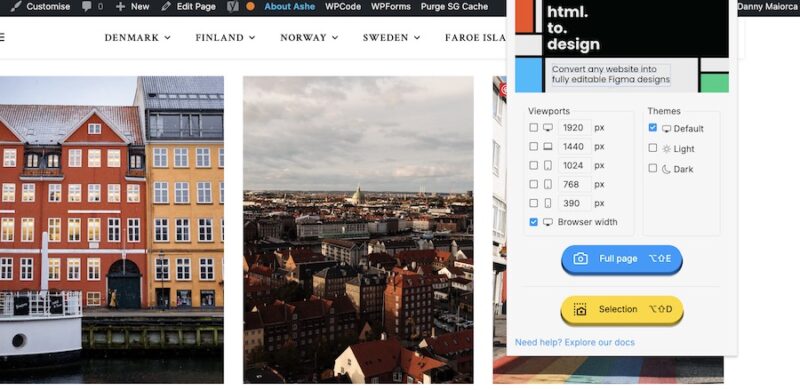
HTML to Design позволяет настроить ширину дизайна. Я рекомендую начать с ширины браузера, если вы разрабатываете веб-страницу, но вы всегда можете выбрать вариант для мобильных устройств, если создаете приложение или мобильную страницу.
Плагин HTML to Design позволяет выбрать всю страницу или определенную ее часть, а также светлый или темный режим.
5. КолорЗилла
Цена: Бесплатно
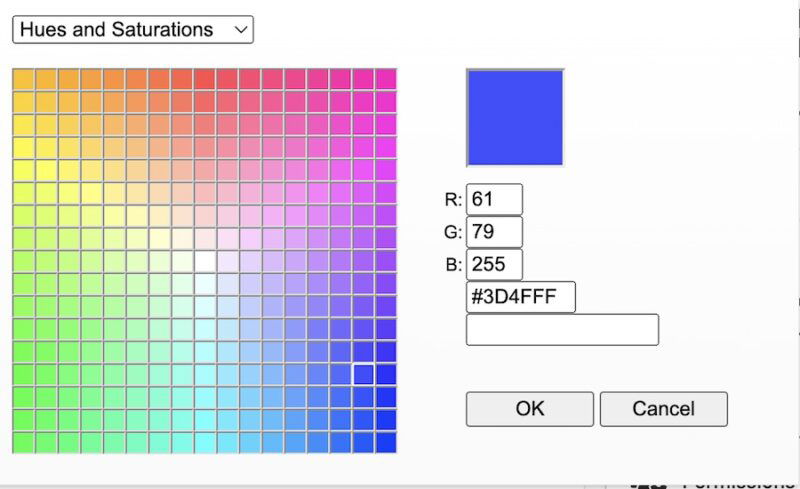
Знание точных значений RGB — одна из самых сложных задач, но расширение ЦветZilla Chrome упрощает эту задачу для дизайнеров. Плагин показывает точные цифры, необходимые для любого цвета на вашей веб-странице, будь то логотип, фотография или что-то еще.

Помимо выбора цвета на определенной веб-странице, ColorZilla также позволяет вам выбирать цвет за пределами браузера. Плагин также сохраняет историю вашего выбора, то есть вы можете обращаться к нему в любое время.
В этой палитре цветов также есть браузер палитры, который позволяет просматривать числа RGB для часто используемых цветов.

6. Расширение поиска Miro Chrome
Цена: Бесплатно, есть премиум-опции
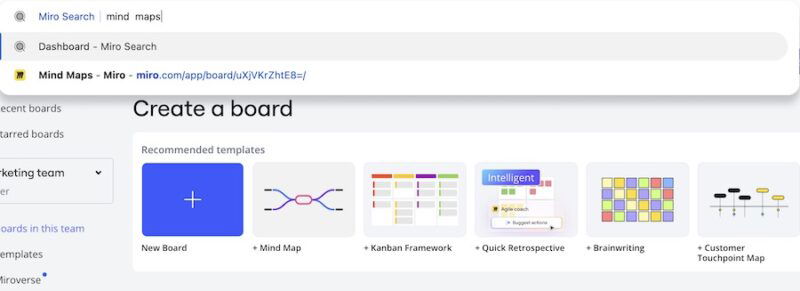
Если вам нужен быстрый доступ к вашим проектам Miro, рассмотрите возможность загрузки Расширение поиска Миро для Chrome . После интеграции этого плагина вы сможете искать все свои документы прямо из поля URL-адреса Chrome.

Чтобы найти результаты, введите «miro», а затем имя файла. Вы заметите, что URL-адрес изменился на Miro Search.
После нажатия Enterвы перейдете на панель управления Miro.
7. Инструменты дизайнера
Цена: Бесплатно, есть премиум-опции
Инструменты дизайнера – отличное расширение Chrome, позволяющее изучать измерения при разработке приложений и веб-сайтов. Узнайте, сколько пикселей имеет каждый аспект посещаемого вами сайта, например текстовые поля и визуальные элементы.
Вы также можете сравнить пиксели для разных разделов, нажав на один из них и наведя курсор на следующий, который хотите измерить.
Инструменты дизайнера позволяют сохранять аспекты и добавлять сетки, чтобы получить более точные измерения. Также узнать о масштабировании пикселей , чтобы максимально эффективно использовать этот инструмент.
8. PerfectPixel
Цена: Бесплатно, есть премиум-опции
PerfectPixel позволяет добавлять несколько слоев, загружая визуальные ресурсы со своего компьютера. Вы также можете скопировать и вставить из буфера обмена. Если вы захотите завершить проект позже, прогресс легко сохранить.
Чтобы избежать путаницы, добавьте разные макеты для каждого веб-сайта. Вы также можете перетащить загруженные слои туда, где вы хотите, чтобы они отображались.
PerfectPixel позволяет размещать элементы слева, посередине или справа одним щелчком мыши. Вы также найдете несколько ярлыков для оптимизации рабочего процесса.
Если вы ищете определенные цвета или хотите создать новые элементы на веб-странице, вам могут п


