Генераторный искусственный интеллект, такой как ChatGPT, открыл новую эру разработки программного обеспечения, когда каждый может разработать полезное современное приложение практически без навыков программирования. В этой статье я покажу вам, как я использовал искусственный интеллект для разработки инструмента, которым теперь пользуюсь каждый божий день.
Проблема, которую я пытался решить
С момента появления ChatGPT и других языковых моделей искусственного интеллекта некоторые слова стали сильно связанный с контентом, созданным искусственным интеллектом (одна из многих причин почему не стоит использовать ChatGPT для письма ). Примеры включают «погружение», «гобелен» и «завещание». Как писатель, я всегда верил в необходимость использования правильного слова в правильном контексте. Когда слово подходит и выражает именно то, что я хочу передать, я чувствую, что смогу его использовать.
К сожалению, многие из моих клиентов не видят этого так же. Они все больше опасаются контента, который может показаться созданным искусственным интеллектом. Поскольку я не ИИ (по крайней мере, я так думаю), я не помню всех слов и фраз, которые обычно злоупотребляются языковыми моделями ИИ, поэтому мне может быть сложно их избежать.

Вот почему я решил создать инструмент, который бы анализировал предоставленный текст со списком слов и выделял потенциально «звучащие от ИИ» слова и фразы. Подобный инструмент можно разработать с использованием трех ключевых веб-технологий: HTML (структурирует содержимое веб-страницы), CSS (используется для стилизации содержимого веб-страницы) и JavaScript (превращает статическую веб-страницу в «веб-страницу»). app», которое делает то, что мы хотим).
Выбор лучшего ИИ для разработки веб-приложений
Такой проект, как мой « Проверка словарного запаса AI », является идеальным кандидатом для разработки программного обеспечения с помощью ИИ, поскольку лучшие модели ИИ были обучены на огромном количестве HTML, CSS и
s>10кода и документации, чтобы они могли выводить код, предоставлять рекомендации по передовому опыту, предлагать эффективные реализации и даже помогать устранять проблемы, которые могут возникнуть во время разработки.
Все три лучшие модели больших языков (LLM) в Таблица лидеров арены чат-ботов LMSYS (GPT-4o, Claude 3.5 Sonnet и Gemini Advanced) могут справляться с задачами веб-разработки с впечатляющим мастерством. Однако в конечном итоге для этого проекта я выбрал Клод 3.5 Сонет .

Claude 3.5 Sonnet был моим помощником по программированию с использованием искусственного интеллекта во многом благодаря его функции «Проекты», которая позволила мне создать рабочее пространство, предназначенное исключительно для разработки моего приложения. Конечно, также помогает то, что Sonnet превосходит своих конкурентов в задачах кодирования, включенных в Тест HumanEval .
Создание моего веб-приложения с Клодом
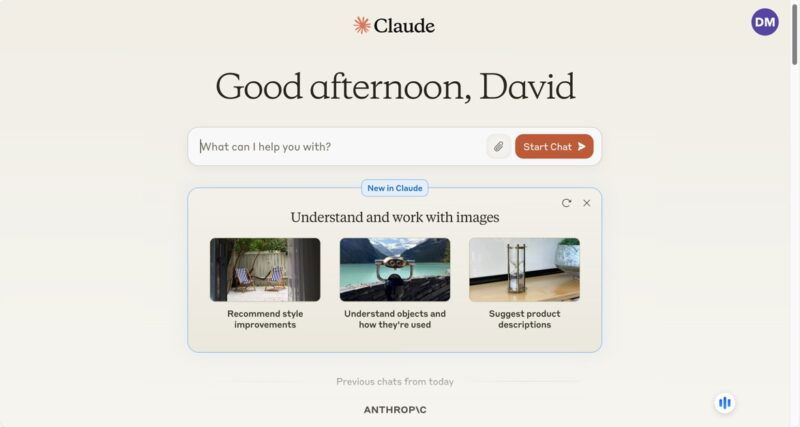
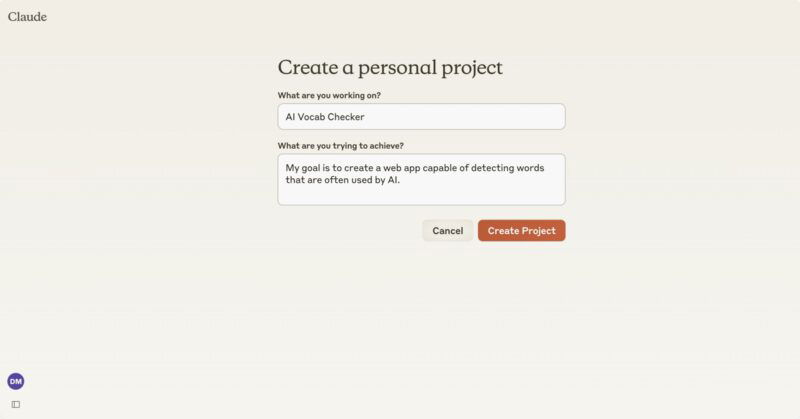
Я начал с создания нового проекта в Claude для AI Vocab Checker, выбрав вкладку Проекты на левой панели (вы можете открыть ее, наведя курсор мыши на логотип Claude вверху). -левый угол активного чата), а затем нажмите кнопку Создать проект.

Как только это было сделано, мне нужно было описать проблему Клоду. Вот подсказка, которую я придумал:
I want to create a web app that analyzes text for words and phrases commonly overused by AI language models like ChatGPT. The app should highlight these words in the input text: delve, dive in, in the era of, robust, ensure, significant, crucial, effectively, additionally, [redacted for brevity]. Here are the key features I need: - A text area for users to input their content - An editable list with words to detect - A button to trigger the analysis - A display area to show the analyzed text with highlighted words - A list of the detected AI-associated words Please create the app using HTML, CSS, and JavaScript. Include any libraries or frameworks you need to make it great. Output all code in a single file.
Как правило, вам нужно предоставить общее описание того, чего вы хотите достичь, а затем добавить как можно больше деталей. Все, что вы не описываете подробно, будет оставлено на интерпретацию ИИ, который может совпадать или не совпадать с вашим видением.
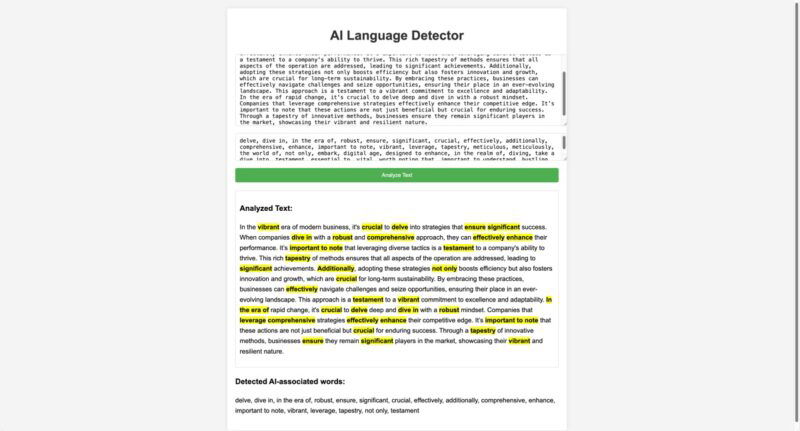
Клоду потребовалось некоторое время, чтобы вывести код, который я затем вставил в файл index.html с помощью Код Visual Studio . Затем я смог просто открыть файл index.html в веб-браузере, и это была первоначальная версия приложения AI Vocab Checker, которую придумал Клод:
 <
<Как видите, Клоду удалось создать функциональное приложение с помощью всего лишь одной подсказки, и оно действительно делает то, что должно! Однако есть несколько проблем, которые становятся очевидными при ближайшем рассмотрении:
- Первые два текстовых поля немного больше нижнего текстового поля.
- Неверное название приложения (забыл указать).
- Приложение не использует доступное горизонтальное пространство на настольных устройствах.
- Все слова выделены одним цветом (что затрудняет анализ результата).
- Статистика использования обнаруженных слов отсутствует.
- Клод не использовал никаких библиотек или рамки , несмотря на то, что его поощряли к этому.
Итак, я выполнил следующее приглашение:
Great start! Let's make a few improvements: - Change the app name to 'AI Vocab Checker'. - Please change the layout of the app so that the list of words to detect is in a left column and the text to analyze is in a right column. - Implement responsive design for mobile devices. - Highlight each unique word or phrase in a different color. - Add usage statistics for each detected word/phrase. - Use suitable frameworks or libraries to make the app better.
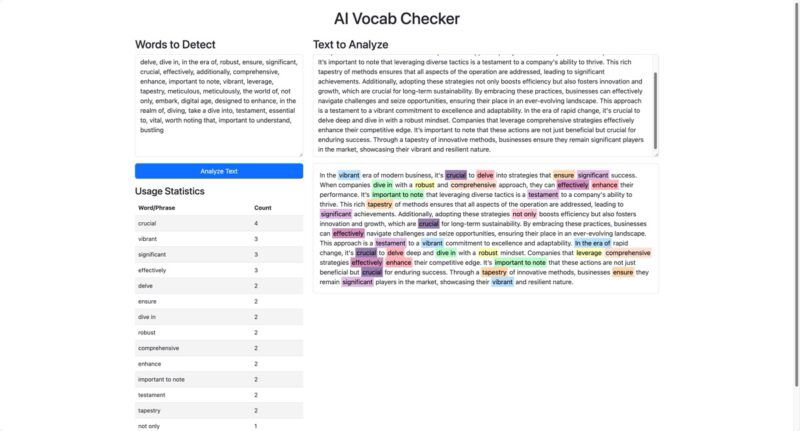
И вот результат:

Это значительно лучше, и потребовалось всего одно дополнительное приглашение. Клод реализовал Фреймворк начальной загрузки для создания современного адаптивного дизайна и библиотека mark.js для лучшего выделения. Впечатленный тем, как их включение улучшило приложение, я спросил Клода, какие еще платформы или библиотеки мы могли бы использовать, и ИИ предложил Vue.js, Chart.js, Tippy.js, Natural, FileSaver.js и несколько других.
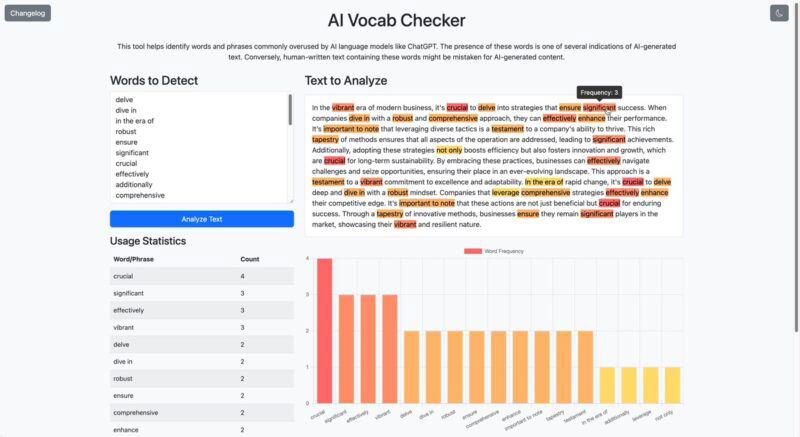
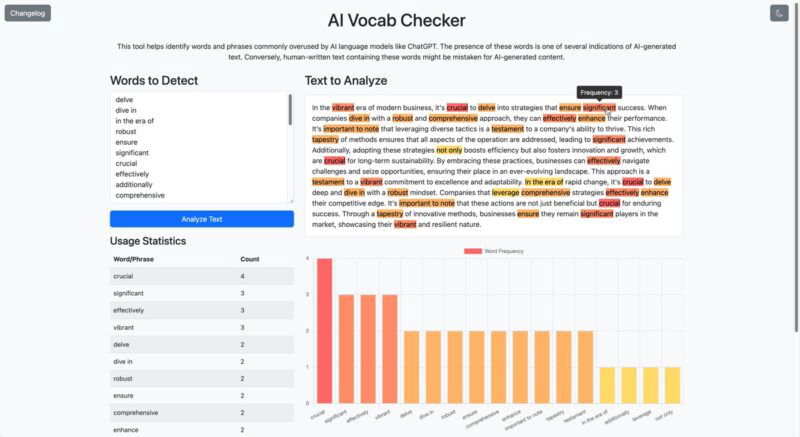
Из предложенных платформ и библиотек Chart.js показался наиболее полезным, поскольку его можно использовать для создания визуальных представлений статистики использования слов, таких как гистограммы или круговые диаграммы. Я попросил Клода реализовать это, а также поручил ему заменить анализируемый текст результатом, чтобы улучшить взаимодействие с пользователем. После нескольких незначительных изменений и корректировок дизайна я получил вот что:

Что касается моих личных потребностей, эта версия моего AI Vocab Checker может их полностью удовлетворить, и мне потребовалось всего 15 минут, чтобы разработать ее, используя мои очень ограниченные навыки веб-разработчика, которые я приобрел за годы работы. различные бесплатные сайты по программированию .
Обложка и скриншот: Дэвид Морело.