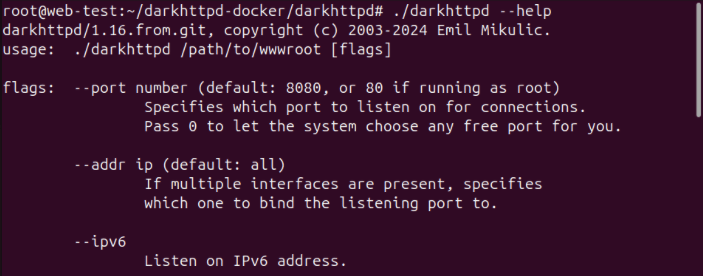
Darkhttpd — это легкий однодвоичный демон веб-сервера для Linux. Он обеспечивает простой способ «нулевой настройки» максимально быстрого развертывания веб-сайтов на вашем сервере. Здесь мы покажем вам, как установить darkhttpd в Ubuntu Linux, как он соотносится с популярными веб-серверами, и проведем вас через процесс создания вашего первого веб-сайта.
Darkhttpd против Apache против Nginx
Darkhttpd — не единственный веб-сервер, который вы можете установить на свой компьютер с Linux. Есть Apache, Nginx, Кэдди
Contents
Darkhttpd против Apache против Nginx
сравним darkhttpd с Apache и Nginx и посмотрим, как он работает.Что касается простоты использования, darkhttpd однозначно превосходит Apache и Nginx. Darkhttpd стремится хранить все в одной программе. Это означает, что вы можете поделиться своим веб-сайтом, не беспокоясь о его конфигурации и службе инициализации вашей системы.

Что касается безопасности, darkhttpd использует для своих файлов код chroot . Он также имеет автоматические тайм-ауты для простаивающих соединений и базовое ведение журнала. Это далеко по сравнению с Apache и Nginx. Оба из них имеют мощные фильтры ограничения скорости и параметры для точной настройки заголовков HTTP на своих сайтах.
Простота Darkhttpd также не позволяет удовлетворить индивидуальные требования пользователей. Разработчики программы разработали ее как быстрый способ обслуживания статического веб-контента. Это означает, что, по сравнению с Apache и Nginx, darkhttpd не может запускать сценарии CGI или выступать в качестве обратного прокси-сервера для ваших приложений.

| Категория | darkhttpd | Apache | Nginx |
|---|---|---|---|
| Простота использования | Не требует дополнительной настройки для размещения веб-сайтов. | Для работы требуется как системная, так и специфичная для сайта конфигурация. | Для работы требуется настройка для конкретного сайта. |
| Общая безопасность | Поставляется с базовыми функциями chroot и ведения журнала. | Поставляется с ограничителями скорости и HTTP-заголовками, ориентированными на безопасность. | Поставляется с ограничителями скорости и HTTP-заголовками, ориентированными на безопасность. |
| Поддержка SSL | Встроенной поддержки SSL нет. | Поставляется с «mod_ssl» для поддержки SSL. | Поставляется со встроенным в поддержке SSL. |
| Гибкость применения | Может работать только со статическим веб-контентом. | Может работать как со статическим, так и с динамическим веб-контентом.. | Может работать как веб-сервер, балансировщик нагрузки и обратный прокси-сервер. |
Полезно знать: узнайте, как данные шифруются в Интернете, от создание самозаверяющих сертификатов SSL с помощью OpenSSL .
Подготовка вашей системы к использованию darkhttpd
Примечание. Это руководство выполнено на VPS Ubuntu 24.04 с объемом оперативной памяти не менее 512 МБ. Инструкции также подходят для большинства дистрибутивов Linux.
Первым шагом для создания веб-сайта с darkhttpd в Ubuntu Linux является получение зависимостей для Docker и Docker Compose.
Примечание. Следующие действия позволят установить Docker для систем на базе Ubuntu. Если вы используете другой дистрибутив, ознакомьтесь с нашим общим руководством по установка Docker в Linux .
Начните с загрузки ключа подписи для проекта Docker:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg sudo chmod a+r /etc/apt/keyrings/docker.gpg
Используйте свой любимый текстовый редактор, чтобы создать новый файл репозитория:
sudo nano /etc/apt/sources.list.d/docker.list
Вставьте следующую строку кода в файл репозитория:
deb [arch=amd64 signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu noble stable
Обновите репозитории пакетов вашего компьютера и обновите всю систему:
sudo apt update && sudo apt upgrade
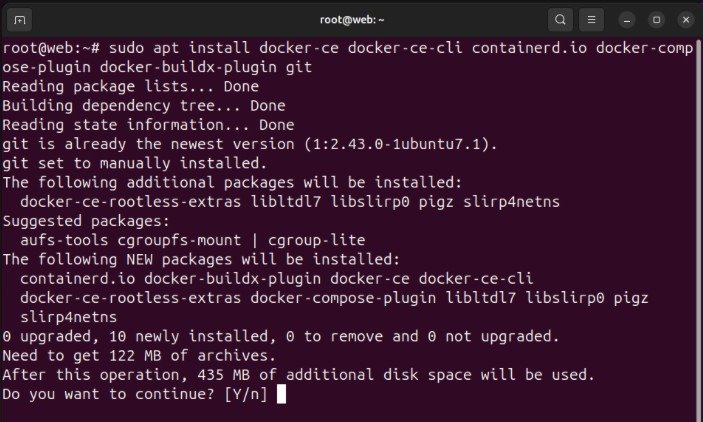
Установите Docker, его плагин Compose и Git, используя apt:
sudo apt install docker-ce docker-ce-cli conПодготовка вашей системы к использованию darkhttpd
>git

Установка и запуск darkhttpd
Перейдите в свой домашний каталог и загрузите последнюю версию darkhttpd в свою систему:
cd ~ && git clone https://github.com/emikulic/darkhttpd.git
Перейдите внутрь репозитория Git, затем создайте новый файл Docker Compose с помощью вашего любимого текстового редактора:
cd darkhttpd && nano ./docker-compose.yml
Вставьте следующий блок кода в файл Compose:
services: darkhttpd: container_name: darkhttpd-website build: context: . dockerfile: Dockerfile volumes: - "./html:/var/www/htdocs:ro" ports: - "8080:80"
Сохраните новый файл Compose, затем выполните следующую команду, чтобы создать и запустить Docker-контейнер darkhttpd:
sudo docker compose up -d
Создайте папку «html» внутри репозитория darkhttpd Linux, а затем скопируйте в нее файлы статического веб-сайта:
mkdir ./html/ cp -rv ~/my-website ./html/
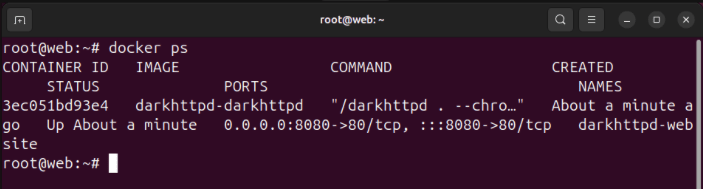
Убедитесь, что darkhttpd работает правильно, перечислив доступные контейнеры в системе:
docker ps

Кстати: узнайте, как можно переместите существующие контейнеры Docker на новый системный хост .
Запуск darkhttpd через SSL с помощью stunnel
Теперь у вас есть работающий сервер darkhttpd с портом 8080. Однако для доступа к нему через Интернет вам необходимо сначала инкапсулировать его в SSL через обратный прокси-сервер.
Для начала создайте новую запись DNS «A» для вашего домена, указывающую на IPv4-адрес вашего darkhttpd. В моем случае я укажу IPv4-адрес моего компьютера на запись: «web.myvpsserver.top».
Загрузите и установите Stunnel, «основной» пакет Snap и Certbot на свой компьютер:
sudo apt install stunnel4 sudoУстановка и запуск darkhttpdan>&& sudo snap install certbot --classic
Зарегистрируйте свой экземпляр darkhttpd в Electronic Frontier Foundation:
sudo certbot register --agree-tos -m YOUR-EMAIL@ADDRESS.HERE
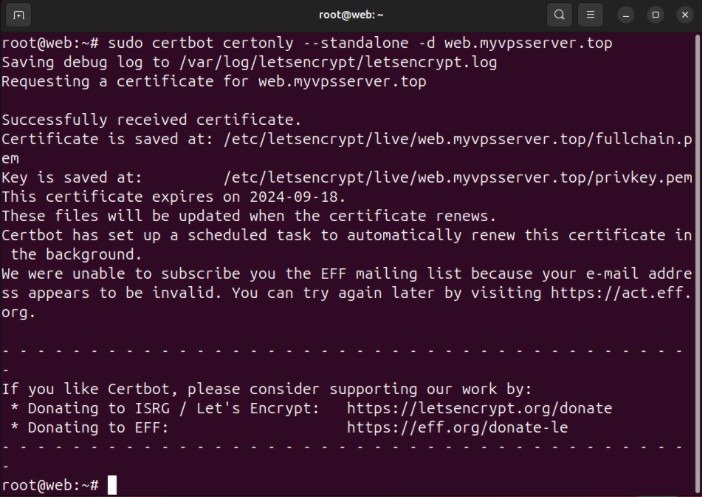
Создайте простой SSL-сертификат для вашего доменного имени:
sudo certbot certonly --standalone -d SUBDOMAIN.YOUR-DOMAIN.ROOT

Создайте новый файл конфигурации для обратного прокси-сервера Stunnel:
sudo nano /etc/stunnel/stunnel.conf
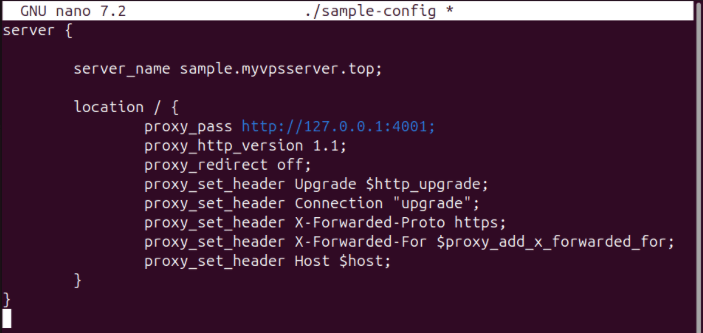
Вставьте следующий блок кода в новый файл конфигурации:
output = /var/log/stunnel4/stunnel.log cert = /etc/letsencrypt/live/SUBDOMAIN.YOUR-ROOT.DOMAIN/fullchain.pem key = /etc/letsencrypt/live/SUBDOMAIN.YOUR-ROOT.DOMAIN/privkey.pem [https] client = no accept = 443 connect = 8080
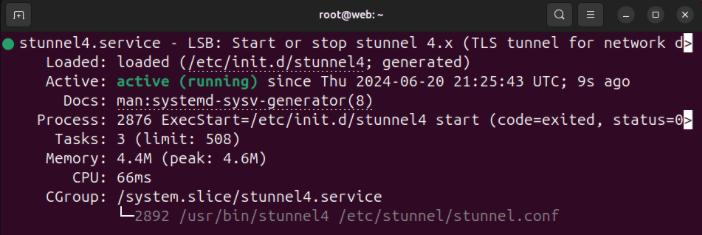
Сохраните новый файл конфигурации, затем выполните следующую команду, чтобы запустить обратный прокси:
sudo systemctl start stunnel4.service

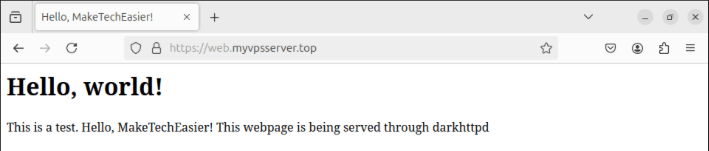
Убедитесь, что ваш статический веб-сайт теперь работает правильно, открыв поддомен в веб-браузере.

Размещение собственного простого веб-сайта с использованием darkhttpd — это лишь первый шаг в изучении чудесного мира веб-сервисов с автономным размещением. Узнайте, как можно создавайте RSS-каналы для своих социальных сетей с помощью RSS-BridgЗапуск darkhttpd через SSL с помощью stunnel
ttps://unsplash.com/photos/monitor-showing-java-programming-OqtafYT5kTw" target="_blank" rel="noreferrer noopener nofollow" title="Илья Павлов через Unsplash">Илья Павлов через Unsplash . Все изменения и скриншоты Рамсеса Реда.


