WordPress включает в себя функцию настраиваемых полей, позволяющую добавлять в сообщения любые метаданные. Это может быть такая информация, как дата истечения срока годности или просто погода в этот день. Здесь мы покажем вам, как эффективно использовать настраиваемые поля для улучшения функциональности ваших сообщений.
Включить настраиваемые поля в редакторе блоков
Если вы все еще используете классический редактор, раздел настраиваемых полей включен по умолчанию. Вы сможете найти его под разделом текстового редактора.
Для редактора блоков (Gutenberg) раздел на
Contents
Включить настраиваемые поля в редакторе блоков
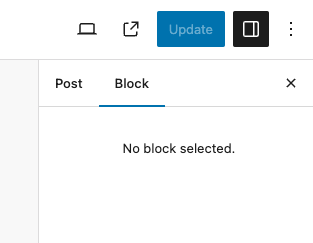
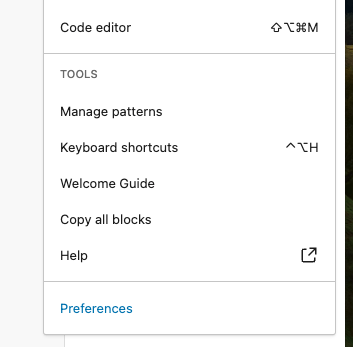
егко его включить. Просто перейдите к трем точкам в правом верхнем углу экрана и нажмите на них.
В появившемся раскрывающемся списке выберите Настройки внизу. В зависимости от установленного вами языка WordPress вместо этого может быть написано Параметры.

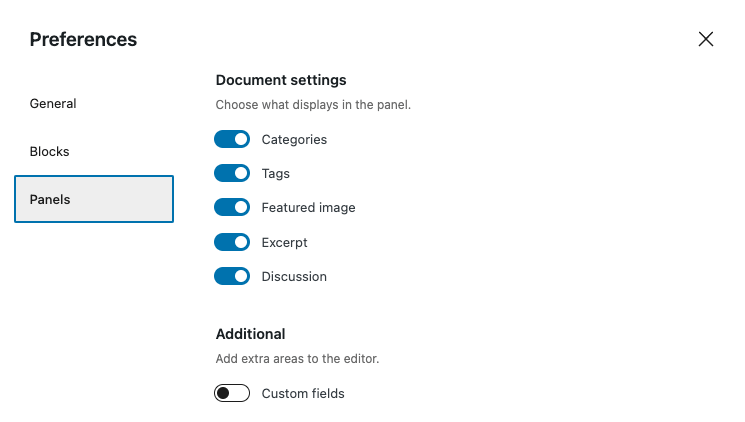
В разделе Панели включите параметр Настраиваемые поля. Затем вам будет предложено перезагрузить страницу, поэтому сначала убедитесь, что все несохраненные данные сохранены, иначе вы потеряете их.

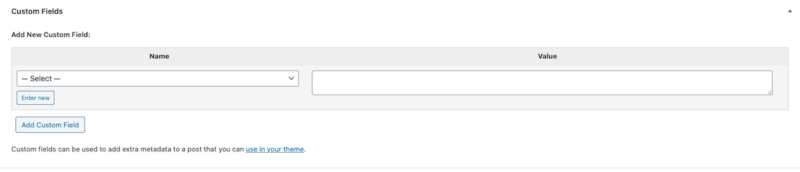
Под публикацией теперь появится новый раздел Настраиваемые поля.

Как только вы начнете добавлять настраиваемые поля, будет отображаться не более 30 полей. Вы можете продолжать добавлять новые, но они не появятся в раскрывающемся списке.
Дэмьен показал, как получить больше настраиваемых полей WordPress отображаются по умолчанию . Эта настройка увеличивает список меню максимум до 120. Вы можете либо перейти к статье, либо просмотреть краткое изложение.
Перейдите в раздел Внешний вид ->Редактор в серверной части WordPress и найдите файл functions.php. Добавьте в конец следующее:
function increase_postmeta_form_limit() { return 120; } add_filter('postmeta_form_limit', 'increase_postmeta_form_limit');
После сохранения изменений обновите серверную страницу WordPress, и количество настраиваемых полей в меню увеличится до 120.
Настройте имя и значение настраиваемого поля
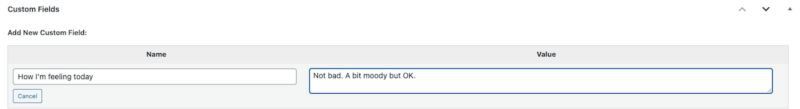
Вы можете добавить все, что захотите, в качестве настраиваемого поля. Будь то последняя книга, которую вы читаете, или какая погода в тот день, вы можете добавлять в свои сообщения все, что захотите. Ради этого поста давайте добавим, что я чувствую сегодня. Чтобы начать, нажмите Ввести новое.

В разделе Имя добавьте название того, что вы хотите добавить. Это может быть что-то вроде:
- Как я себя чувствую сегодня?
- Книга, которую я читаю сегодня.
- Что я слушаю сегодня?
Вы поняли.
В разделе Значение вы поместили ответ. В случае с моим полем настроения я сказал: «Я был неплохим. Немного угрюмо, но ладно». Помните, что настраиваемые поля создаются отдельно для каждого сообщения, поэтому данные, которые вы вводите в одном сообщении, не появятся в другом сообщении.
Также стоит уточнить, что это не обязательно должен быть вопрос в разделе Имя. Это также может быть что-то вроде стандартного текста, который вы хотите разместить в начале или конце сообщения. Например, может быть, вы хотите, чтобы в каждом посте было сообщение об отказе от партнерской ответственности? Или это рекламный пост? Возможности безграничны.
Примечание. Чтобы упростить извлечение настраиваемого поля с помощью кода, лучше всего указывать имя коротким, строчными буквами и избегать пробелов. Ссылка на пробел с подчеркиванием (_). Например, используйте «posts_to_redirect» вместо «Сообщения для перенап
Настройте имя и значение настраиваемого поля
нажмите Добавить настраиваемое поле, чтобы сохранить ее. Кажется, для поля не существует минимального или максимального количества символов, но ради того, как оно будет выглядеть на вашей странице, постарайтесь не сходить с ума. Здесь важна краткость.Покажите настраиваемое поле в вашей теме WordPress
К сожалению для нас, жизнь была бы слишком простой, если бы для работы настраиваемого поля WordPress было достаточно только этого. Теперь нам нужно сделать так, чтобы оно отображалось на странице.
Не существует простого способа отобразить настраиваемое поле в вашем Тема WordPress . Вам придется прибегнуть к вставке некоторых PHP-кодов в вашу тему.
В файле, в котором вы хотите отобразить настраиваемое поле, используйте следующий код:
$custom_field = get_post_meta($post_id, 'custom-field-name', true) echo $custom_field;
Несколько вещей, на которые следует обратить внимание:
$post_id— это идентификатор сообщения, настраиваемое поле которого вы хотите получить.custom-field-name— это имя, которое вы использовали для своего специального поля.
Вы можете получить дополнительную информацию здесь .
Совет : попробуйте вместо этого используйте шорткод , если вы предпочитаете использовать более простой метод добавления метаданных в свою тему.
Добавьте пользовательские поля WordPress с помощью плагина
Если взлом установочных файлов WordPress кажется слишком трудоёмким и изнурительным, то у вас всегда есть вариант с плагином. Наиболее рекомендуемый плагин для настраиваемых полей WordPress — Расширенные настраиваемые поля .

ACF использует концепцию групп полей. Эти группы содержат настраиваемые поля, которые вы хотите добавить в определенные области вашего сайта WordPress, такие как записи, страницы или пользовательские типы сообщений. Вы определяете типы полей, метки и любые конкретные настройки в каждой группе.
Разработчики могут использовать типы и функции полей ACF для создания мощных пользовательских функций.
Как установить расширенные настраиваемые поля
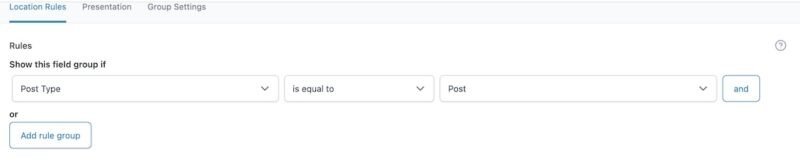
Как только у вас будет установил плагин , перейдите на страницу настроек ACF на левой боковой панели вашей установки WordPress.

Пер
Покажите настраиваемое поле в вашей теме WordPress
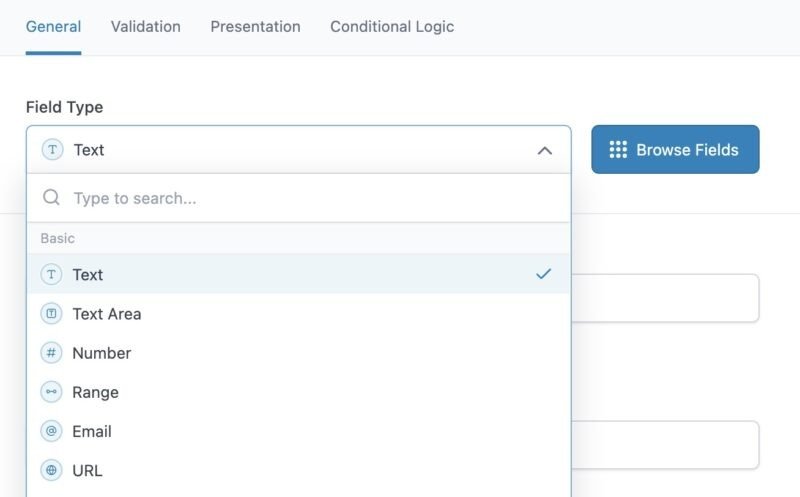
есь вы назовете свою группу полей. Нажмите кнопку Добавить поле и выберите нужный тип поля из предложенных вариантов. Каждый тип поля имеет свои собственные настройки для дальнейшей настройки.
После создания группы полей нажмите Сохранить изменения, чтобы сохранить ее. Теперь, когда вы редактируете сообщение или страницу, назначенную этой группе, вы увидите созданные вами настраиваемые поля.

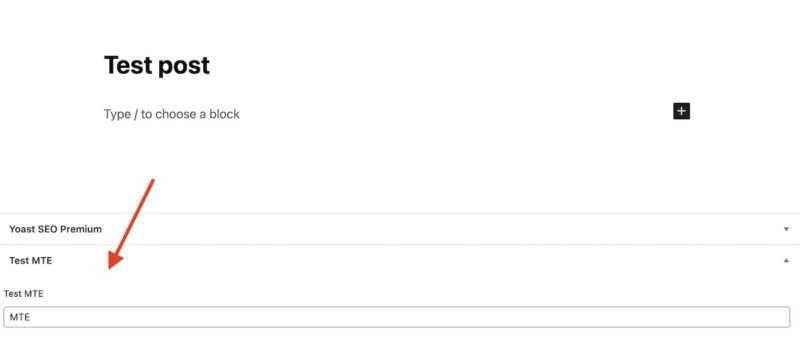
Теперь, когда вы перейдете к указанному типу публикации, вы увидите настраиваемое поле ниже. Добавьте желаемое значение в текстовое поле.

ACF предлагает бесплатную версию с большим набором типов полей. Обновление до АКФ Про открывает еще больше функций, таких как поля-повторители (для добавления нескольких экземпляров группы полей) и гибкие макеты контента.
Все скриншоты Марка О’Нила

