Если вы что-то продаете в Интернете, вам нужен Stripe. Система онлайн-зашифрованных платежей во многом превзошла PayPal в качестве предпочтительной платежной системы при продаже на веб-сайте. Его быстро и легко настроить, и вы сможете предлагать широкий выбор вариантов оплаты . Но как настроить сайт Stripe WordPress? Давайте проверим.
Принимайте платежи Stripe на WordPress с помощью WP Stripe Checkout
Существует несколько возможностей плагинов, но я постоянно возвращаюсь к WP Stripe Checkout. Их дополнительные дополнения стоят денег, но базовый плагин без излишеств абсолютно бесплатен.

Это не самая привлекательная кнопка, но она выполняет свою функцию. Любой, у кого есть базовые навыки CSS, может легко изменить внешний вид кнопки.
Сначала вам понадобится учетная запись Stripe. Перейдите на страницу Полоса и зарегистрируйте учетную запись. Или войдите в систему, если он у вас уже есть.

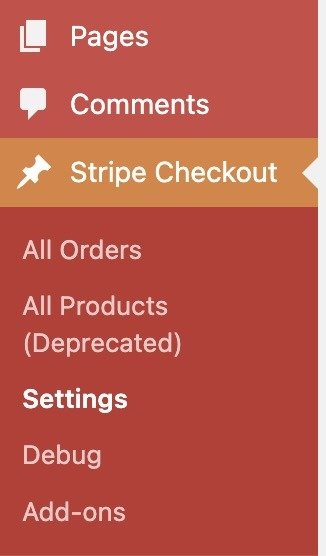
Теперь установите Плагин WP-Stripe Checkout . Когда вы это сделаете, вы увидите новую запись меню в левой части серверной части WordPress. Перейдите в Stripe Checkout ->Настройки.

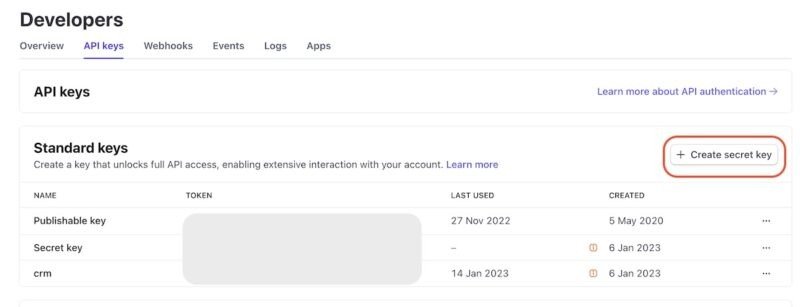
Вернитесь в свою учетную запись Stripe и перейдите к Страница API-ключей . Даже если вы уже настроили ключи API, в целях безопасности к ним нельзя будет получить повторный доступ. Поэтому нажмите Создать секретный ключ, чтобы получить еще один.
Публикуемый ключ можно скопировать снова, но секретный соус находится в Секретном ключе. Это ключ, который открывает все, и его нельзя никому передавать. Поэтому он доступен только один раз. Если он вам понадобится снова, вам придется создать новый.

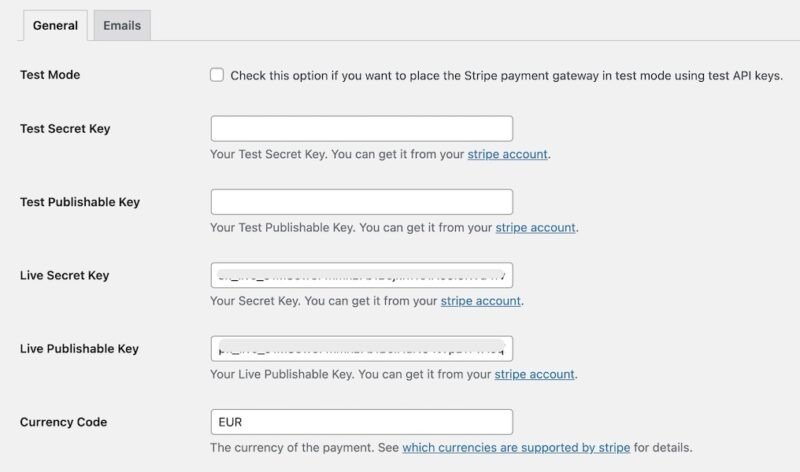
Теперь введите Публикуемый ключ и Секретный ключ на странице настроек плагина. Как видите, вы также можете создать тестовые ключи, если хотите сначала совершить фиктивный платеж, чтобы проверить, работает ли система. Их можно создать с одной и той же страницы API.

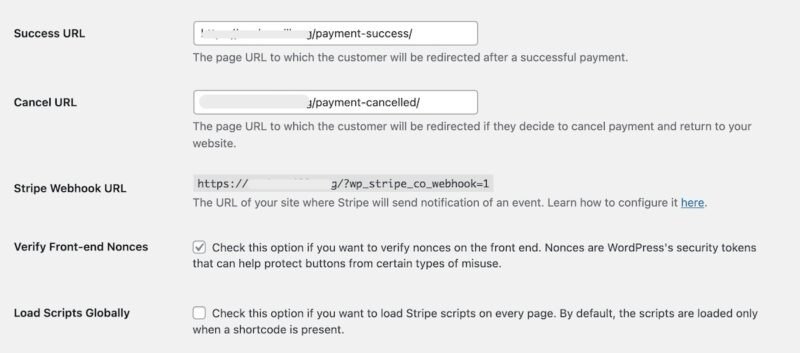
Теперь выберите валюту (в моем случае евро). Вам также необходимо настроить на своем сайте страницы Успех и Отмена. Это страницы, на которые клиент будет перенаправлен после успешного платежа или его отмены.
Проверять внешние одноразовые номера должен быть отмечен галочкой, а Загружать сценарии глобально – нет. Но самая важная часть здесь — настройка URL-адреса веб-перехватчика Stripe. Без этого все развалится.

Перейдите на страницу Вебхуки . Вебхук — это когда вы получаете уведомление, когда ваша учетная запись Stripe регистрирует событие. Это может быть продажа, возвратный платеж, оформление заказа и т. д.
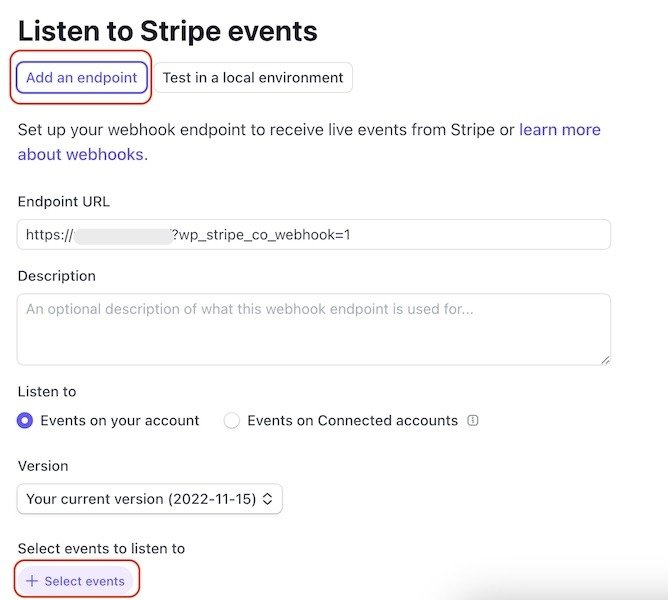
Скопируйте и вставьте URL-адрес веб-перехватчика Stripe со страницы настроек плагина и, нажав Добавить конечную точку, вставьте URL-адрес в URL-адрес конечной точки. >поле.

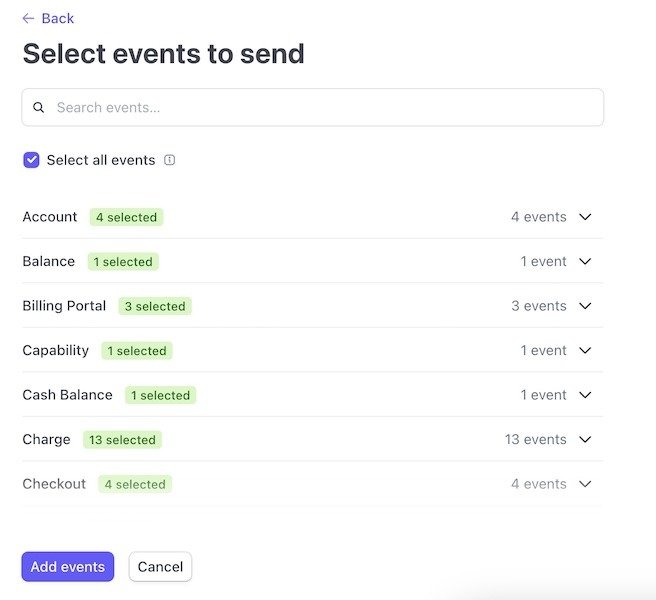
Затем нажмите Выбрать события внизу. Здесь вы указываете, о каких событиях вы хотите получать уведомления. Нажмите Выбрать все события, а затем Добавить события, чтобы сохранить.

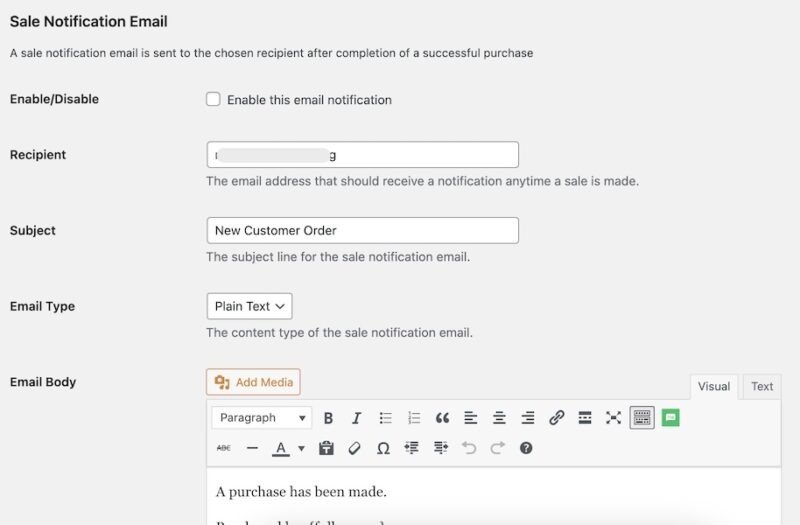
Хорошо, мы почти у цели. Техническая часть сделана. Вернитесь к настройкам плагина и перейдите на вкладку Электронная почта. Прежде всего, это электронное письмо с уведомлением о продаже, которое отправляется вам, когда вы совершаете продажу. Заполните все поля и обязательно включите функцию.

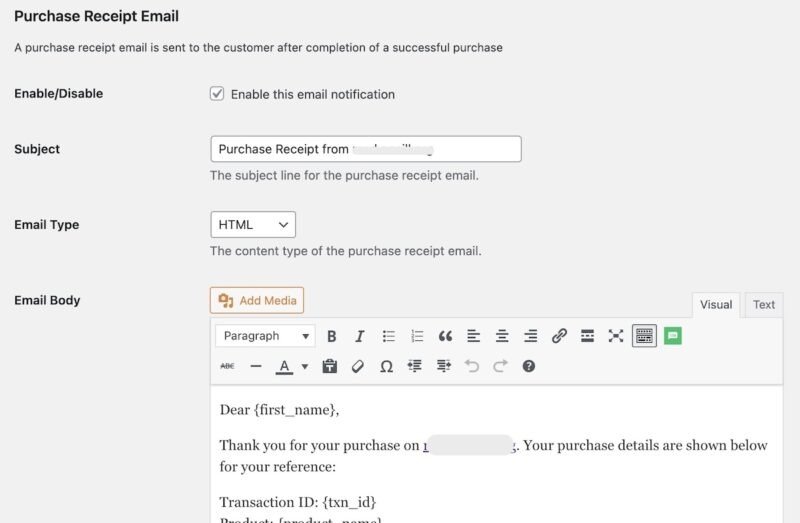
Затем это Электронное письмо с квитанцией о покупке, которое отправляется покупателю после размещения заказа. Опять же, заполните все детали. Вы можете расширить электронное письмо, чтобы сделать его более дружелюбным и менее скучным. Но оставьте короткие коды на месте.

Настал последний этап. Сейчас мы добавляем кнопки на веб-страницы.
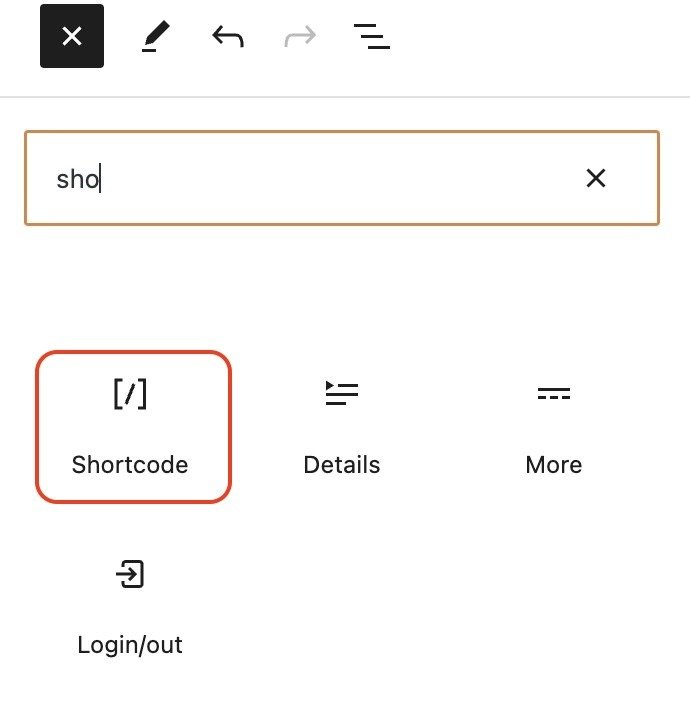
Добавьте блок шорткода WordPress туда, куда вы хотите поместить кнопку.

Основной код для ввода в поле «Шорткод»:
[wp_stripe_checkout_session name="My Product" price="2.99"]
Замените Мой продукт на название вашего продукта и измените цену на любую цену, которую вы хотите. Помните, валюта уже указана в настройках.
Теперь вы увидите это на своей странице:

Но вы можете добавить еще. Помимо размещения <center></center>по обе стороны от короткого кода для центрирования кнопки, вы также можете добавить к короткому коду дополнительные функции, чтобы получить больше функций. Например, если вы хотите изменить Купить сейчас на что-то другое, то короткий код будет выглядеть так:
[wp_stripe_checkout_session name="My Product" price="2.99" button_text="Pay Now"]
- Вы можете указать, что необходим платежный адрес, используя billing_address=»required».
- Вы можете указать, принимаете ли вы промокоды, используя allow_promotion_codes=»true».
- Если вы хотите, чтобы они давали согласие на отправку рекламных писем, добавьте consent_collection_promotions=”auto”.
Просто добавьте столько, сколько хотите (или все) в один блок шорткода.
Когда кто-то нажимает кнопку Купить сейчас, он перенаправляется прямо к кассе Stripe для оплаты в предварительно заполненной форме. Узнайте, как можно создавать собственные формы в WordPress здесь .
WP-Stripe Checkout очень гибок. Вы можете сделать кнопки для пожертвований, а также использовать их для запуска членского сайта. Вы можете настроить регулярные платежи и перенаправлять платящих участников в раздел участников сайта.
Добавьте платежный шлюз Stripe в WooCommerce
Единственное, чего не будет делать WP-Stripe Checkout, — это интегрироваться с WooCommerce. В противном случае это был бы идеальный плагин, охватывающий все.

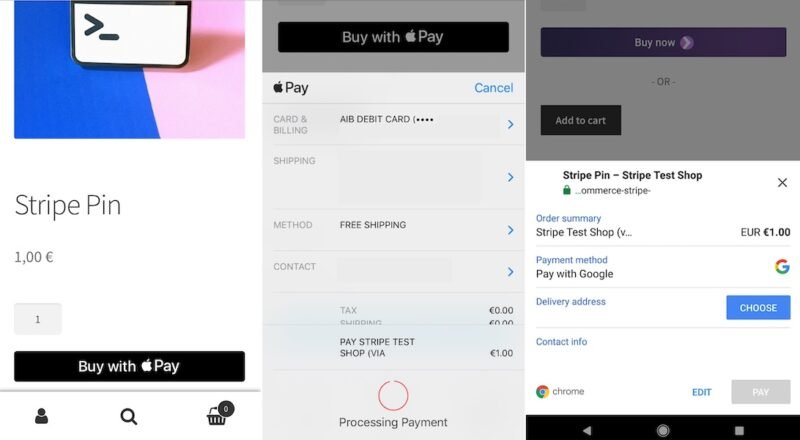
Золотым стандартом WooCommerce является бесплатная версия официальный плагин Stripe . Он предоставляет все функции WP-Stripe Checkout, но, по общему признанию, отображает лучшие кнопки.

Другие способы приема платежей Stripe в WordPress

Есть еще два плагина, на которые стоит обратить внимание, если предыдущие два вам не нравятся.
Как видите, существует довольно много вариантов вставки Stripe на ваш сайт. Благодаря низкой плате за обработку, отсутствию платы за установку и ежемесячной платы, Stripe быстро становится фаворитом среди владельцев сайтов электронной коммерции. Наконец, не забудьте защитить свой сайт WordPress и не забывайте ваш SSL-сертификат!


