Хотите настроить свой сайт WordPress без написания кода? Вы находитесь в правильном месте. С помощью шорткодов WordPress вы можете легко добавлять на свой сайт навороты, не имея степени в области компьютерных наук или даже не зная, что такое PHP. В этом руководстве объясняется, как использовать, настраивать и даже создавать собственные шорткоды.
Полезно знать: если WordPress не для вас, попробуйте один из этих Альтернативы WordPress .
Что такое шорткод WordPress?
Шорткоды WordPress — это, по сути, крошечные ярлыки, позволяющие вставлять на ваш сайт гораздо более сложный код практически без каких-либо усилий. Существует два основных типа шорткодов WordPress:
Самозакрывающиеся короткие коды: Это самый простой вид. У них нет закрыва
Contents
Что такое шорткод WordPress?
роткий код сжимается в один отдельный фрагмент. Например, вы можете добавить галерею изображений в свой пост WordPress, используя ярлык[gallery].

Заключающие короткие коды. Они имеют открывающий и закрывающий теги и оборачивают некоторый контент или атрибут. Хорошим примером является короткий код [caption]; его можно использовать для добавления текста под изображением. Чтобы использовать его, вам необходимо поместить URL-адрес изображения и текст подписи между открывающим тегом [caption]и закрывающим тегом [/caption]. (Вам также необходимо указать ширину подписи.) Вот как она выглядит при публикации:

Используя самозаключающиеся и включающие шорткоды WordPress, вы можете не только сэкономить время, но и значительно снизить риск появления уязвимостей безопасности. Вы повторно используете готовые фрагменты кода вместо того, чтобы писать сложный код с нуля каждый раз, когда хотите стилизовать часть контента или вставить определенный элемент.
Совет: научитесь создать бесплатную карту сайта WordPress без плагина .
Шорткоды WordPress по умолчанию
В WordPress предварительно загружено несколько шорткодов, два из которых мы уже упоминали, которые помогут вам добавить расширенные функции к вашим сообщениям и страницам всего за несколько кликов:
[caption]: позволяет добавлять подписи к любому контенту, а не только к изображениям.[gallery]: создает в публикации или на странице аккуратно организованную галерею изображений.[audio]: позволяет встраивать аудиофайлы, размещенные на вашем веб-сайте или на стороннем сервере.[video]: как и короткий код аудио, этот короткий код упрощает процесс встраивания видео в ваши сообщения или страницы.[playlist]: используйте этот короткий код для отображения коллекции ваших любимых треков или видео.[embed]: используется для переноса различных типов встроенных элементов: от твитов до видео YouTube и Карт Google.
Как бы ни были удобны шорткоды WordPress по умолчанию, настоящая магия происходит, когда вы начинаете добавлять свои собственные короткие коды. Но прежде чем мы перейдем к этому (и мы это сделаем), нам сначала нужно показать вам, как добавлять шорткоды к вашим сообщениям и страницам WordPress.
Как добавить шорткод в сообщение WordPress
Чтобы добавить шорткод WordPress, вам необходимо поместить имя шорткода в квадратные скобки при редактировании сообщения или страницы.
В редакторе Гутенберга
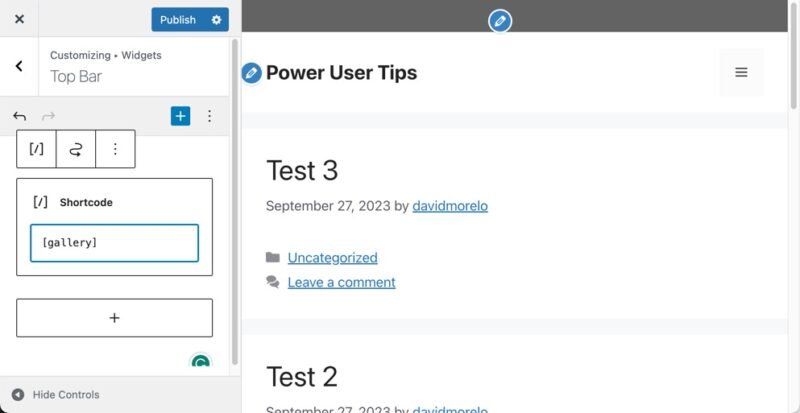
В редакторе Гутенберга есть специальный блок для добавления шорткодов. Вставьте его, нажав (+ ) в верхнем левом углу и выбрав блок Шорткод в разделе Виджеты.
Нажмите на текстовое поле и вставьте или введите нужный короткий код. Не забудьте квадратные скобки вокруг него. Нажмите Опубликовать или Просмотр, чтобы увидеть результат.
К вашему сведению: если вам не нравится редактор Гутенберга, изучите как восстановить классический редактор WordPress .
В классическом редакторе
Просто перейдите к тому месту в сообщении, где вы хотите, чтобы появился короткий код, и вставьте или введите его непосредственно в текстовый редактор. Обязательно включите квадратные скобки.

Вот и все – никаких специальных блоков или виджетов не нужно.
Настройте свою тему WordPress с помощью шорткода
Теперь, когда вы узнали, как добавлять шорткоды как в редакторе Gutenberg, так и в классическом редакторе, что, если вы захотите пойти на ступеньку выше и интегрировать шорткоды в свою тему WordPress (а не только в свои сообщения и страницы)? Именно здесь на помощь приходит функция do_shortcode, позволяющая выполнить шорткод вне редактора сообщений.
Предположим, вы хотите автоматически вставлять значок в конце каждой создаваемой публикации. Создайте собственный короткий код, включающий нужный вам значок, и вставьте его в свою тему с помощью функции do_shortcode.
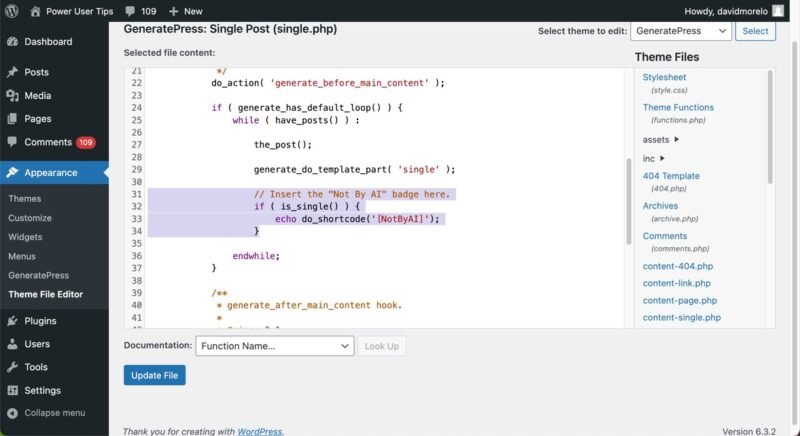
Чтобы это реализовать, откройте файл single.phpвашей темы с помощью редактора файлов темы и вставьте фрагмент кода, подобный этому <?php echo do_shortcode('[NotByAI]'); ?>, туда, где вы хотите, чтобы значок отображался.

Как добавить шорткод в сообщение WordPress
зовательского значка, благодаря чему он появляется в указанном месте в каждом сообщении и сообщает вашим читателям, что контент подлинный, а не созданный машиной.К вашему сведению: если вы хотите пропустить работу, попробу
В редакторе Гутенберга
s://saintist.ru/2023/08/31/luchshie-besplatnye-temy-wordpress/" title="бесплатные темы WordPress">бесплатные темы WordPress .Можете ли вы добавить шорткоды в область виджетов WordPress?
Если вы хотите включить шорткоды в свою тему WordPress, но непосредственное редактирование файлов темы похоже на опасную территорию, вы должны знать, что шорткоды можно безболезненно добавить в виджет WordPress.
В частности, вы можете разместить виджет «Шорткод» или виджет «Пользовательский HTML» на боковой панели, в области нижнего колонтитула вашего веб-сайта или в любом другом месте, где разрешены виджеты, а затем ввести короткий код прямо в поле содержимого виджета.

Нажмите кнопку Опубликовать и проверьте результат.
Создайте собственный короткий код
С помощью встроенных виджетов WordPress вы можете сделать очень многое, но вы не ограничены ими. С помощью некоторых волшебств PHP вы можете создавать свои собственные короткие коды WordPress для выполнения любых задач: от отображения обновлений погоды в реальном времени до демонстрации отзывов пользователей или даже создания сложного каталога продуктов.
Конечно, научит
В классическом редакторе
дит далеко за рамки этой статьи, но мы можем показать вам общие шаги по созданию простого пользовательского короткого кода WordPress.Давайте рассмотрим пример, в котором мы создаем шорткод для отображения текущего времени на вашем сайте. Сначала перейдите в Внешний вид ->Редактор файлов темы и откройте файл Функции темы (functions.php).
Примечание. Если файл functions.phpнедоступен для редактирования, вам придется загрузить файл functions.phpс сервера, вставить следующий код, сохраните и снова загрузите обратно на сервер.
Вниз файла функций темы вставьте следующий фрагмент кода PHP:
function display_current_time() { return date('g:i a'); } add_shortcode('current_time', 'display_current_time');
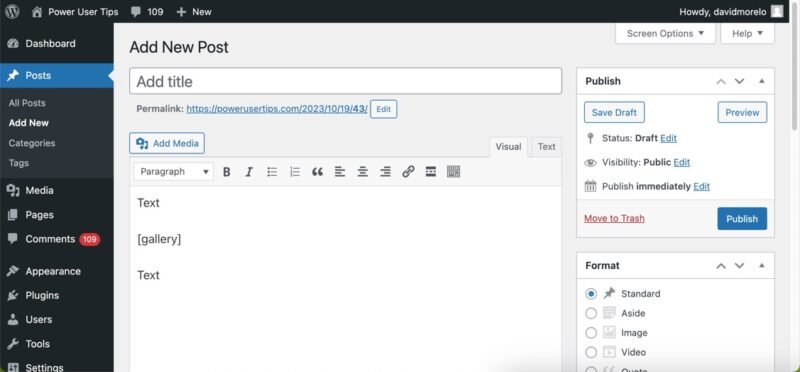
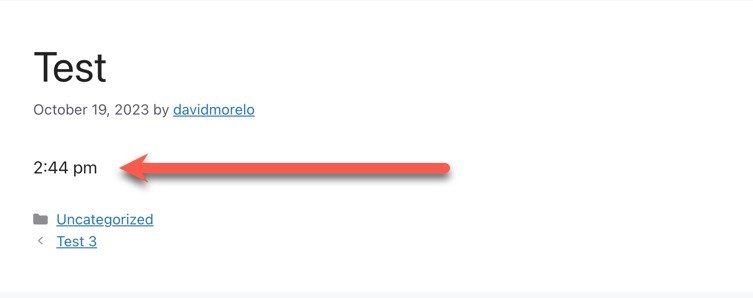
Нажмите кнопку Обновить файл и протестируйте собственный короткий код. Для этого откройте новый редактор сообщений и добавьте шорткод [current_time], как описано выше. Нажмите Опубликовать или Предварительный просмотр, и короткий код будет заменен текущим временем.

Под капотом происходит то, что функция display_current_timeсрабатывает всякий раз, когда WordPress встречает шорткод [current_time]. Эта функция возвращает текущее время в формате «g:i a» (что означает, что оно будет отображать что-то вроде «15:45»). Возвращаемое время затем заменяет короткий код в вашем сообщении.
Часто задаваемые вопросы
Могу ли я добавить шорткод в верхний или нижний колонтитул WordPress?
Да, но это требует небольшого кодирования. Вам нужно будет использовать функцию do_shortcodeв файле header.phpили footer.phpвашей темы.
Могу ли я удалить или скрыть неиспользуемые короткие коды?
Конечно! Чтобы удалить шорткод, который вы больше не используете, либо деактивируйте плагин, который добавил шорткод, либо удалите пользовательскую функцию из файла functions.phpвашей темы. Узнайте больше в нашем руководстве по удаление неиспользуемых ярлыков .
Как я могу получить больше шорткодов WordPress?
Ищите п
Можете ли вы добавить шорткоды в область виджетов WordPress?
ые короткие коды или заплатите кому-нибудь, чтобы он сделал это за вас.Когда мне следует использовать плагин для добавления шорткодов?
Используйте плагин, когда вам нужен короткий код для сложной функции, которая выходит за рамки ваших навыков программирования, или когда вы просто хотите сэкономить время.