Шрифт Roboto — это шрифт без засечек, созданный Google. Он элегантен и хорошо отображается на экранах с высоким разрешением, например на телефонах Android. Таким образом, он идеально подходит для многих приложений. Более того, научиться устанавливать шрифт Google Roboto в Windows, macOS и Linux совсем несложно.
Загрузка шрифта Google Roboto
Независимо от вашей платформы, сначала вам необходимо загрузить пакет шрифтов Roboto. Для этого перейдите к Contents
Загрузка шрифта Google Roboto
itle="Сайт шрифтов Roboto">Сайт шрифтов Roboto . Самый простой способ загрузить все семейство шрифтов — нажать кнопку «Загрузить семейство» в правом верхнем углу.
Он сохранится на вашем компьютере в виде ZIP-файла, после чего вы сможете установить его в свою операционную систему.
Если ваши шрифты выглядят пикселизированными или каким-либо образом поврежденными, попробуйте эти шаги по устранению неполадок , чтобы устранить проблему.
Хорошая новость заключается в том, что независимо от платформы вы можете установить шрифт Roboto за несколько кликов.
Установить шрифт Google Roboto в Windows
Выполните следующие действия, чтобы установить шрифт Roboto в Windows:
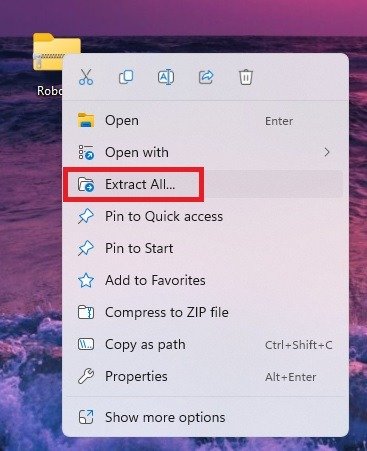
- Распакуйте папку со шрифтами Roboto. Щелкните правой кнопкой мыши и выберите «Извлечь все».

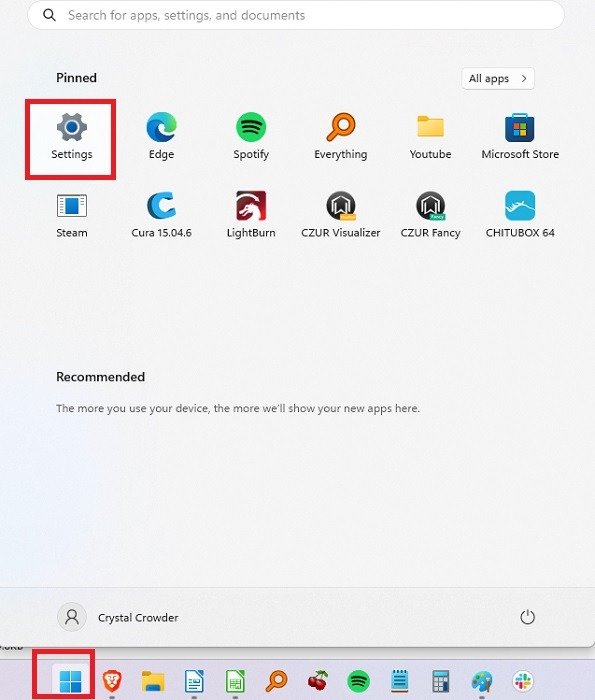
- Откройте меню «Пуск» и выберите «Настройки».

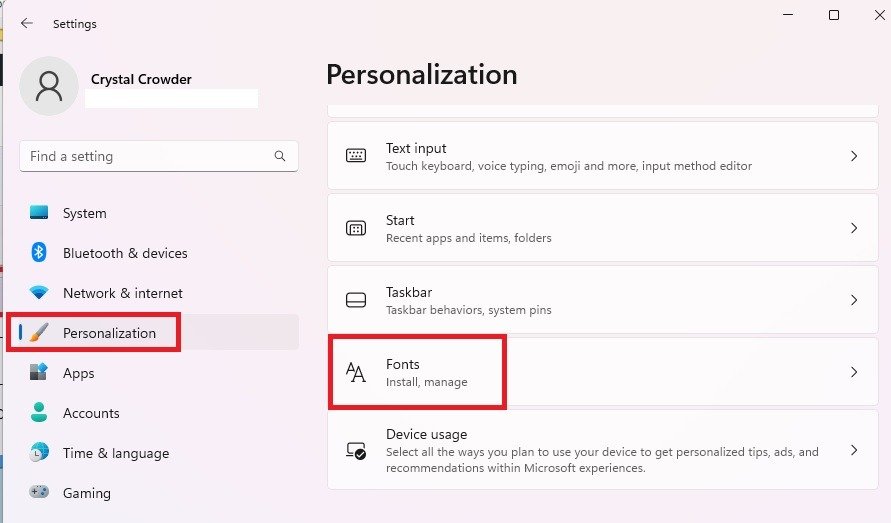
- Нажмите «Персонализация» и выберите «Шрифты» в списке настроек справа.
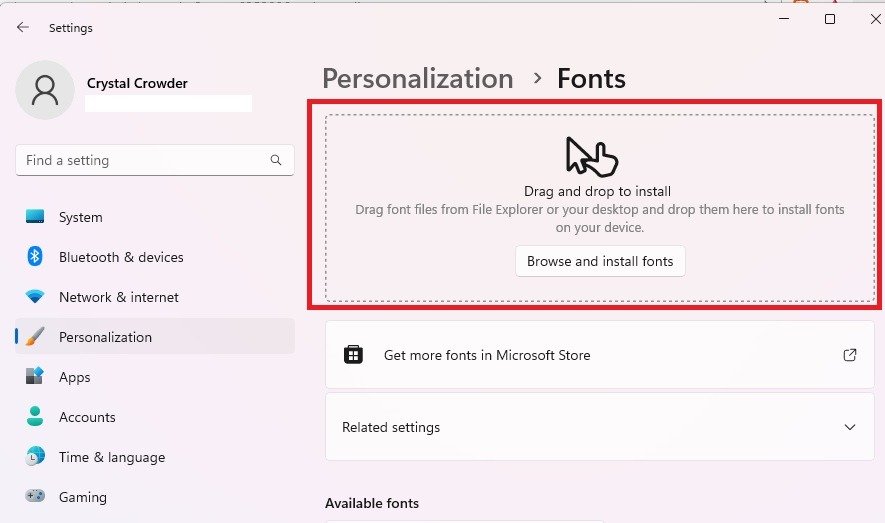
 Установить шрифт Google Roboto в Windows"4 ">
Установить шрифт Google Roboto в Windows"4 ">

Чтобы установить другие типы шрифтов или просто посмотреть, что доступно в Windows, ознакомьтесь с нашим руководство по установке и управлению шрифтами в Windows .
Установить шрифт Google Roboto на macOS
Выполните следующие действия, чтобы установить шрифт Roboto на Mac:
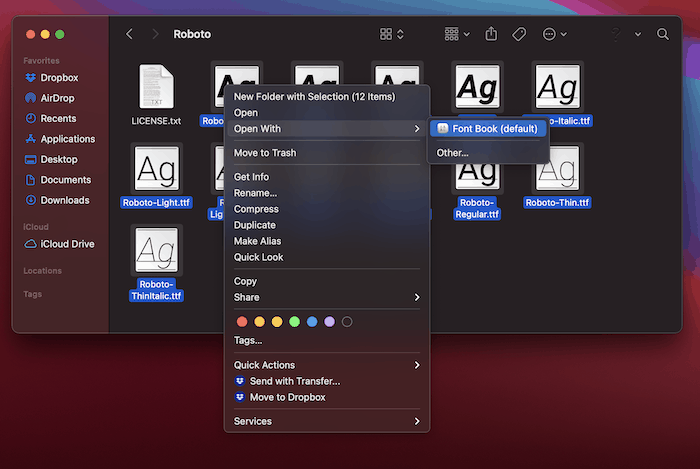
- Извлеките ZIP-файл. Дважды щелкните правой кнопкой мыши или щелкните правой кнопкой мыши и выберите «Открыть».
- Выберите все шрифты внутри папки (пропуская LICENSE.txt), щелкните правой кнопкой мыши и выберите «Открыть с помощью ->Книга шрифтов» в контекстном меню.

- Они будут загружены в книгу шрифтов и станут доступны для использования в ваших приложениях.
Обратите внимание, что вы также можете дважды щелкнуть отдельные файлы шрифтов, чтобы загрузить их в книгу шрифтов.
Установить шрифт Google Roboto в Linux
- Извлеките заархивированные файлы с помощью команда разархивирования .
- Откройте домашнюю папку и включите возможность просмотра скрытых файлов/папок. Вы можете нажать Ctrl+ Hили открыть меню «Вид» и выбрать «Показать скрытые файлы».
- Найдите папку «.fonts». Если его нет, создайте его.
- Переместите папку шрифтов Roboto в эту папку «.fonts».
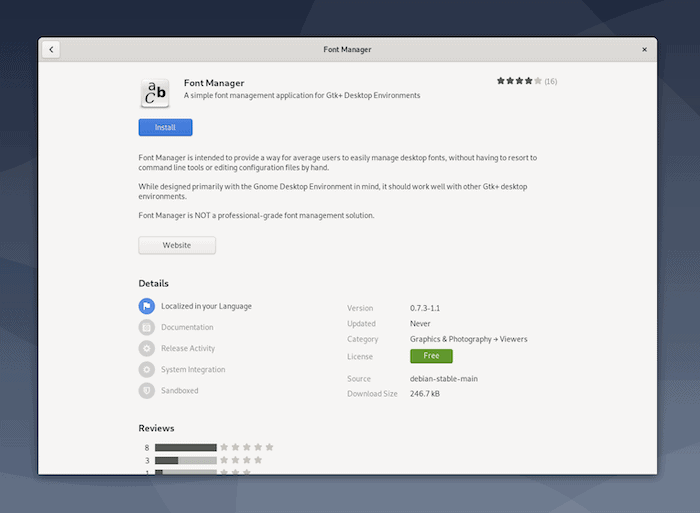
В качестве альтернативы можно использовать программу Font Manager для управления шрифтами.
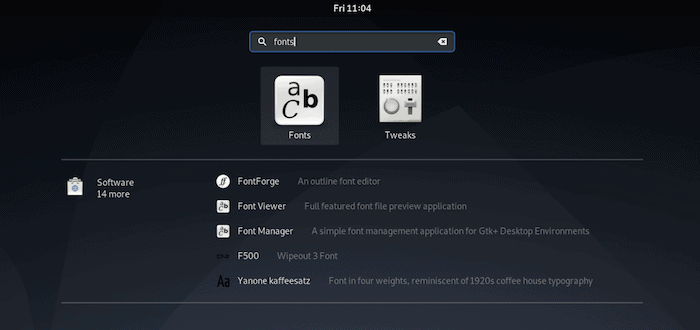
- Установите Font Manager из Центра программного обеспечения или репозитория.

- После установки откр
Установить шрифт Google Roboto на macOS
ли поиска).

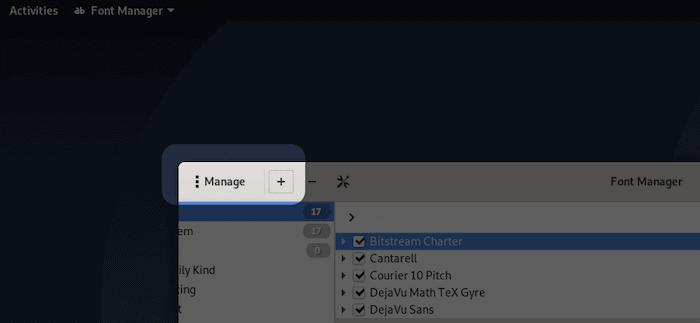
- В диспетчере шрифтов убедитесь, что вы находитесь на вкладке «Управление», и нажмите значок плюса (+).

<ол старт="4">
После перезапуска используемых вами приложений вы должны увидеть шрифт Roboto.
Хотя у Linux не должно возникнуть проблем с Roboto, в некоторых дистрибутивах, таких как Ubuntu, могут возникнуть проблемы с распознаванием определенных шрифтов. Если у вас возникли проблемы с Roboto или другими шрифтами в Ubuntu, попробуйте преобразование их в формат шрифта TrueType .
Использование шрифта Google Roboto на веб-сайте
Если вы хотите использовать шрифт Roboto на
Установить шрифт Google Roboto в Linux
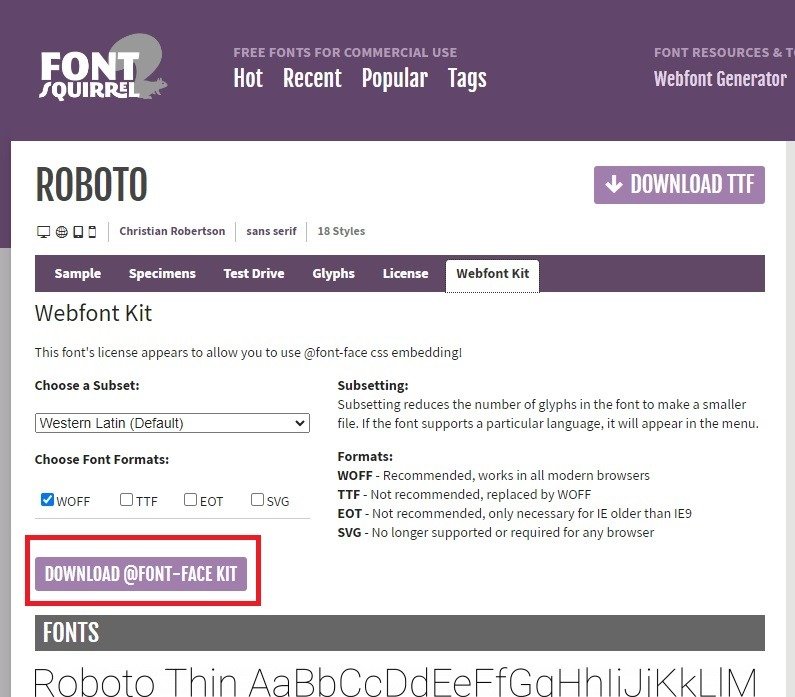
ode>@font-face, чтобы встроить внешний шрифт на свою веб-страницу.- Перейдите к Страница шрифтов FontSquirrel Roboto, , нажмите «Webfont Kit», затем выберите предпочитаемые форматы шрифтов и подмножество (если есть) и нажмите «Загрузить @Font-Face Kit».

- Извлеките заархивированный файл в папку шрифтов вашего веб-сайта. Откройте таблицу веб-стилей и добавьте следующий код:
@font-face { font-family: 'Roboto'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Regular-webfont.woff') format('woff'), url('Roboto-Regular-webfont.ttf') format('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'Roboto'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto-Italic-webfont.ttf') format('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg'); font-weight: normal; font-style: italic<Использование шрифта Google Roboto на веб-сайте
span> { font-family: 'Roboto'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto-Bold-webfont.ttf') format('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') format('svg'); font-weight: bold; font-style: normal; } @font-face { font-family: 'Roboto'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto-BoldItalic-webfont.ttf') format('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg'); font-weight: bold; font-style: italic; } @font-face { font-family: 'Roboto'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto-Thin-webfont.ttf') format('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') format('svg'); font-weight: 200; font-style: normal; } @font-face { font-family: 'Roboto'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto-ThinItalic-webfont.ttf') format('truetype'), url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License). font-weight: 200; font-style: italic; } @font-face { font-family: 'Roboto'; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Light-webfont.woff') format('woff'), url('Roboto-Light-webfont.ttf') format('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') format('svg'); font-weight: 100; font-style: normal; } @font-face { font-family: 'Roboto'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') format('woff'), url('Roboto-LightItalic-webfont.ttf') format('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg'); font-weight: 100; font-style: italic; } @font-face { font-family: 'Roboto'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Medium-webfont.woff') format('woff'), url('Roboto-Medium-webfont.ttf') format('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg'); font-weight: 300; font-style: normal; } @font-face { font-family: 'Roboto'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') format('woff'), url('Roboto-MediumItalic-webfont.ttf') format('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg'); font-weight: 300; font-style: italic; }
- Обязательно измените «src», чтобы он указывал путь к папке со шрифтами.
- Используйте синтаксис
font-family:"Roboto";, чтобы отобразить шрифт Roboto на вашей веб-странице.
Если у вас возникли проблемы с корректным отображением Roboto, У Google есть краткое руководство, которое может помочь .
Часто задаваемые вопросы
Существует ли версия Roboto с засечками?
Да. В начале 2022 года компания Google Fonts добавила в свою библиотеку Робото с засечками . Его можно скачать бесплатно, и вы можете установить его так же, как Roboto. Если хотите, используйте оба варианта в своей системе.
Придется ли мне когда-нибудь платить за использование Roboto или других шрифтов Google?
Нет. Они полностью с открытым исходным кодом. По данным Google вы можете использовать их как в личных, так и в коммерческих проектах совершенно бесплатно. Если вы разработчик приложений для Android, добавьте шрифты в свои приложения .
Могу ли я одновременно установить другие шрифты Google?
Вы можете загружать и использовать столько шрифтов Google, сколько захотите. На момент написания на выбор было более 1500 семейств шрифтов. Они бывают с засечками, без засечек, дисплейными, рукописными и монохромными вариантами.
Как узнать, использует ли изображение или сайт Roboto?
Если вам нравится шрифт на веб-сайте или на изображении, их довольно много полезные инструменты, которые помогут вам идентифицировать шрифт . Это быстро покажет вам, использует ли изображение или сайт Roboto или другой шрифт.
Изображение предоставлено: Google Шрифты . Все скриншоты сделаны Crystal Crowder.