4. ПейджПробе
ых способов проверить веб-сайт на наличие новых обновлений — добавить сайт в вашу любимую программу чтения RSS и позволить этому инструменту уведомлять вас о любом новом контенте. Однако программа чтения RSS может проверять наличие обновлений только в пределах кода в формате RSS.Это ограничение означает, что программы чтения RSS не будут работать ни на статических, ни на динамических веб-сайтах без компонентов RSS. К счастью, вы можете использовать сторонние инструменты для отслеживания изменений на веб-сайте и получения уведомлений о любых новых изменениях.
Читайте также: Как использовать Emacs для RSS с Elfeed
Возможные варианты использования монитора веб-сайта
Мониторинг веб-сайта может служить автоматизированным решением для регулярной проверки списка товаров на предмет изменений цен. Если вы отслеживаете продукт Amazon, вы можете вместо этого используйте эти расширения , но благодаря мониторам веб-сайтов вам не придется ждать, пока разработчик создаст расширение для кон
Contents
Возможные варианты использования монитора веб-сайта

Мониторы веб-сайта также могут исключить необходимость подписки на информационные бюллетени по электронной почте. Например, если вы хотите выяснить, вышла ли обновленная версия программного обеспечения или игры, вы можете настроить монитор на отслеживание изменений в номере версии журнала изменений.
Читайте также: Как превратить веб-сайты в настольные приложения в Windows
Различные типы мониторинга веб-сайтов
Каждое из решений, которые мы собрали ниже, включает по крайней мере один метод отслеживания изменений на веб-сайтах. Знание того, как работает каждый метод, является ключом к выбору лучшего решения или комбинации для ваших нужд и конфигурации Windows.
- Облачные сервисы – используйте эти сервисы для отслеживания веб-сайтов, если вам необходимы своевременные проверки, даже если ваш компьютер не подключен к Интернету.
- Расширение для браузера – этот подход позволяет надежно проверять больше типов веб-сайтов, включая внутренние страницы, связанные с файлами cookie вашего браузера.
- Автономные приложения — они могут служить достойной альтернативой облачным сервисам, если вы хотите сохранить конфиденциальность своей информации, поскольку вам не нужно создавать учетную запись в Интернете.
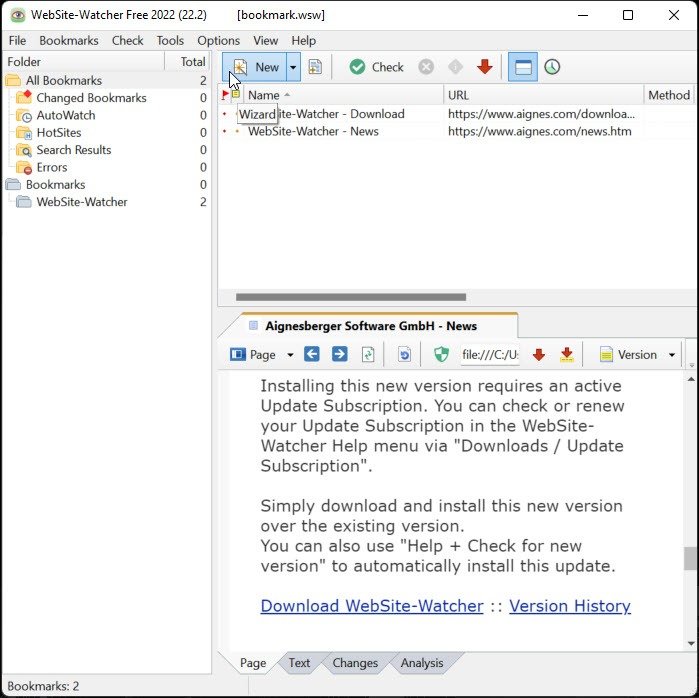
1. WebSite-Watcher бесплатно
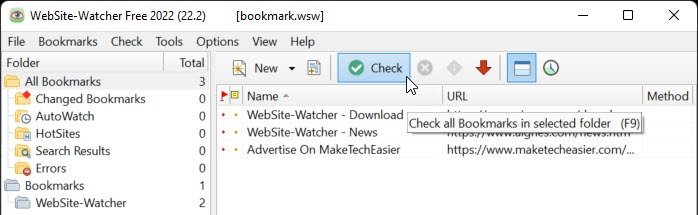
Это отдельное приложение для Windows и урезанная версия платного продукта. WebSite-Watcher — самый старый, активно развивающийся монитор веб-сайтов в списке, который может похвастаться большим и совершенным набором функций.
<ол старт="1">

- В текстовом поле «URL» введите веб-сайт, который вы хотите от
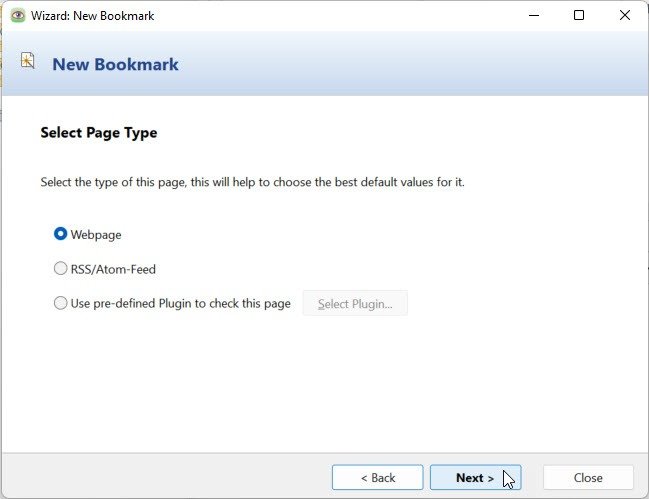
Различные типы мониторинга веб-сайтов
c" src="https://saintist.ru/wp-content/uploads/2024/05/monitoring-website-changes-ww-newbookmark-step01.jpg" alt="Мониторинг изменений на сайте Ww Newbookmark Step01">
- Нажмите кнопку «Далее», если вы отслеживаете обычный веб-сайт, или сначала выберите «RSS/Atom-Feed», если вы вставили ссылку RSS.

- Нажмите кнопку «Свойства», если вы хотите настроить другие параметры закладки, например интервал автоматической проверки, или нажмите «Готово», чтобы сохранить закладку.

- Нажмите «Проверить» на панели инструментов в окне WebSite-Watcher, чтобы просканировать все веб-сайты в активной папке на наличие изменений.

<ол старт="6">
Читайте также: 8 лучших программ чтения RSS для Windows
2. WebChangeMonitor
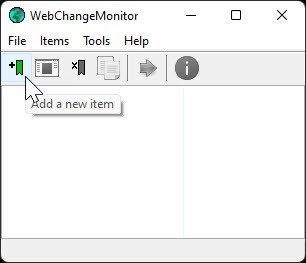
Второе решение в нашем списке — WebChangeMonitor : бесплатное портативное приложение для Windows с открытым исходным кодом, которое позволяет добавлять столько веб-сайтов, сколько вы хотите, и проверять их на наличие изменений.
<ол старт="1">

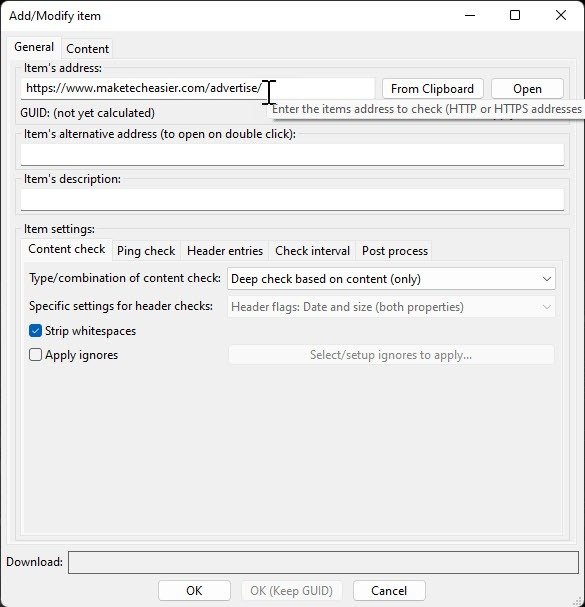
- Введите адрес веб-сайта в текстовое поле «Адрес элемента».

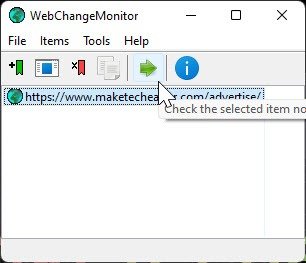
- Нажмите значок зеленой стрелки на панели инструментов, чтобы позволить WebChangeMonitor загрузить веб-сайты из списка. По умолчанию WebChangeMonitor автоматически проверяет веб-сайт через 24 часа после последней проверки при условии, что приложение работает.

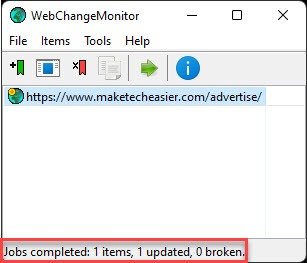
- Чтобы вручную проверить веб-сайты на наличие обновлений, еще раз щелкните значок зеленой стрелки на панели инструментов. Подождите, пока в строке состояния не отобразится «Задания выполнены», и посмотрите, сколько веб-сайтов обновлено. На обновленном веб-сайте есть значок глобуса с маленьким желтым кругом.

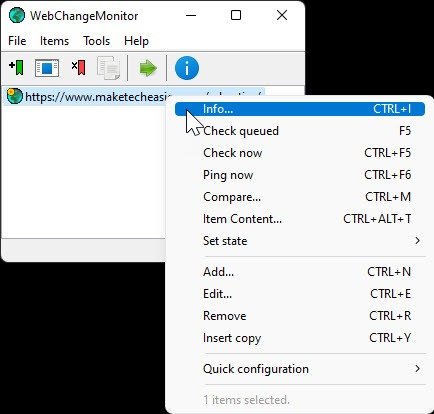
- Нажмите правой кнопкой мыши на веб-сайт и выберите «Информация», чтобы просмотреть более подробную информацию об изменении. Дважды щелкните веб-сайт, чтобы открыть его в браузере и узнать, что изменилось.

Оцените различия
Чтобы узнать, какие конкретные области веб-сайта изменились по сравнению с предыдущей проверкой, необходимо скачать WinMerge и установить его на свой компьютер.
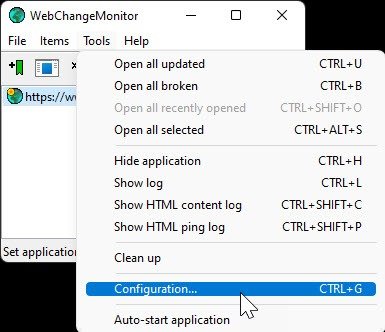
- После установки щелкните меню «Инструменты» в WebChangeMonitor и перейдите к «Конфигурация…», чтобы отобразить окно «Настройка конфигурации приложения».

- Перейдите в раздел «Файлы/папки» на левой боковой панели.
- Заполните поле «Идентификатор» и введите следующий текст в текстовое поле «Инструмент»:
"C:\Program Files\WinMerge\WinMergeU.exe" "%old" "%new".
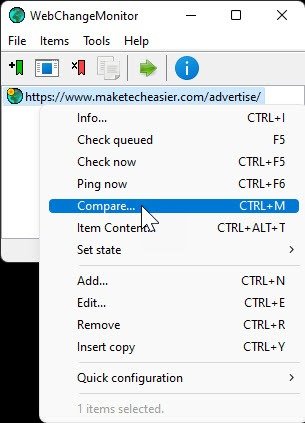
- Щелкните правой кнопкой мыши любой веб-сайт с обнаруженными обновлениями и нажмите «Сравнить», чтобы запустить WinMerge.

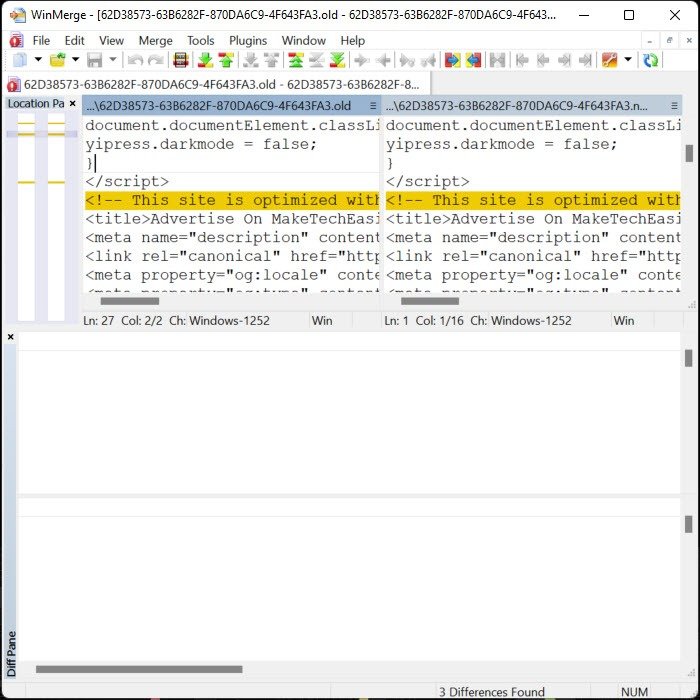
- На левой панели WinMerge отображается исходный код старой страницы, а на правой панели — новая страница. Различия выделены желтым цветом.

Читайте также: 8 сайтов и расширений, которые сделают Карты Google еще лучше
3. Дистиллировать веб-монитор
Дистиллировать веб-монитор — это расширение браузера для Microsoft Край , Хром , Fire Fox и Опера . Помимо использования браузера для проверки веб-сайтов, вы можете настроить до пяти из этих веб-сайтов на использование облачных сервисов Distill.
Примечание : вам не нужно создавать бесплатную учетную запись Distill для проверки веб-сайтов на наличие обновлений, если только вы не хотите синхронизировать каталог и настройки вашего веб-сайта Distill в браузерах на разных компьютерах или воспользоваться платными функциями..
- Перейдите на веб-сайт, который вы хотите отслеживать, и активируйте Distill с помощью панели инструментов браузера.
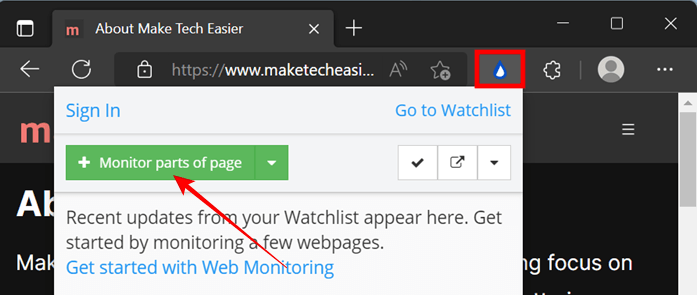
- Нажмите «Отслеживать части страницы», чтобы открыть панель визуального выбора Distill. В более старых версиях Distill, таких как версии Firefox и Opera, кнопка указана как «Выбрать части страницы».

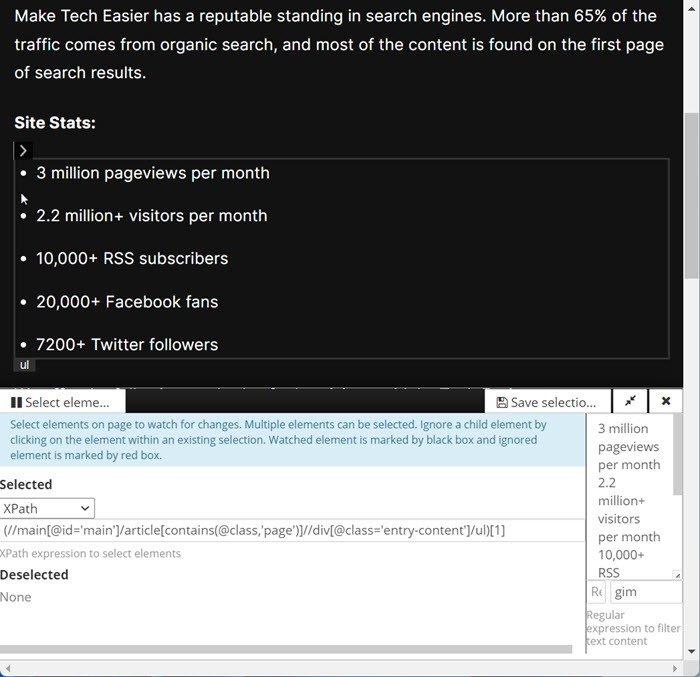
- Наведите курсор мыши на область, которую хотите контролировать Distill. Distill нарисует прямоугольник, очерчивающий блок кода, который он проверит на наличие изменений. Нажмите внутри поля, чтобы отметить область для мониторинга.

Оцените различия
те раздел предварительного просмотра в правой части нижней панели, чтобы увидеть точный текст, который Distill будет отслеживать изменения. Повторите этот шаг, если вам нужно отслеживать другие области веб-страницы.
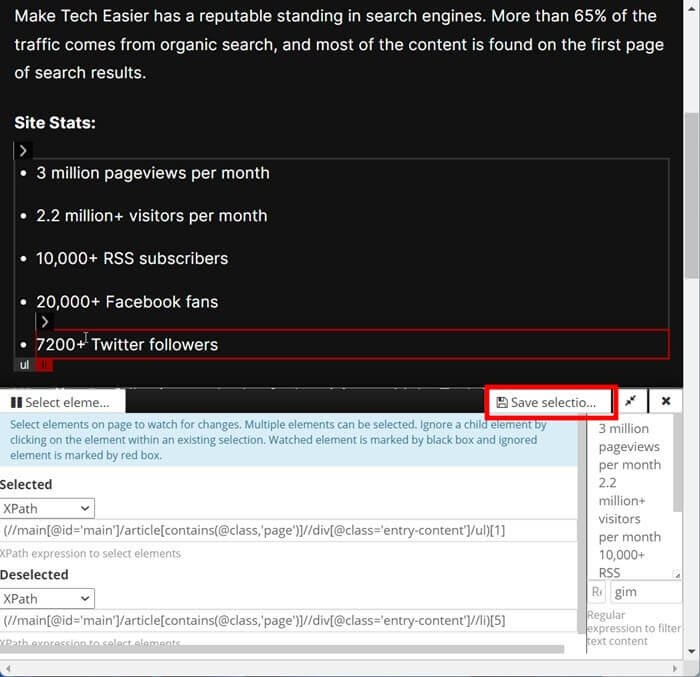
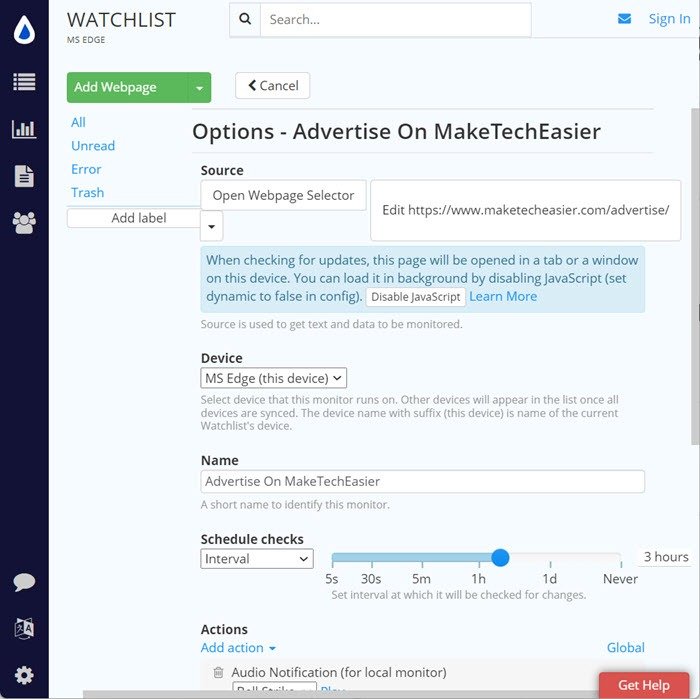
- Нажмите кнопку «Сохранить выбор», чтобы открыть страницу «Параметры» только что добавленного веб-сайта.
Добавьте свои настройки
- По умолчанию расширение автоматически проверяет наличие изменений на веб-сайте каждые три часа, если вы оставляете веб-браузер включенным. Если вас устраивает такое поведение, нажмите «Сохранить» внизу.
- В противном случае настройте параметры по своему вкусу. Вы также можете полностью отключить функцию «Проверки по расписанию», перетащив ползунок в положение «Никогда».

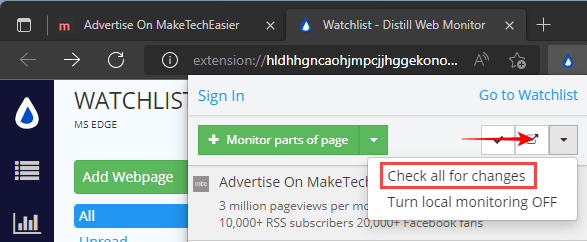
- Перейдите к значку Distill Web Monitor на панели инструментов браузера, а затем к белой стрелке вниз.

- Нажмите «Проверить все изменения», чтобы инициировать действие на всех веб-сайтах.
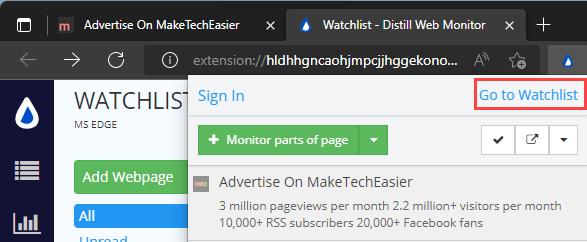
- Вернитесь к значку Distill Web Monitor на панели инструментов браузера и нажмите «Перейти к списку наблюдения», чтобы просмотреть главный центр Distill Web Monitor, в котором перечислены все добавленные вами веб-сайты.

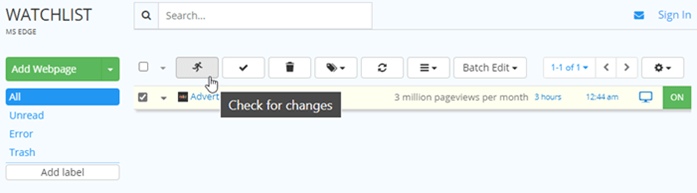
- Установите флажки рядом с веб-сайтами, которые хотите проверить вручную, затем нажмите кнопку «Проверить изменения».

Читайте также: 10 лучших браузерных расширений для покупок в Интернете, которые помогут вам сэкономить деньги
4. Пе3. Дистиллировать веб-монитор
etics.com/pageprobe/" target="_blank" rel="noopener" title="ПейджПробе">ПейджПробе — это бесплатное веб-расширение без ограничений для Microsoft Край , Fire Fox и Хром . Если вам не нужны облачные функции и вам нужно отслеживать десятки веб-сайтов, стоит рассмотреть PageProbe.
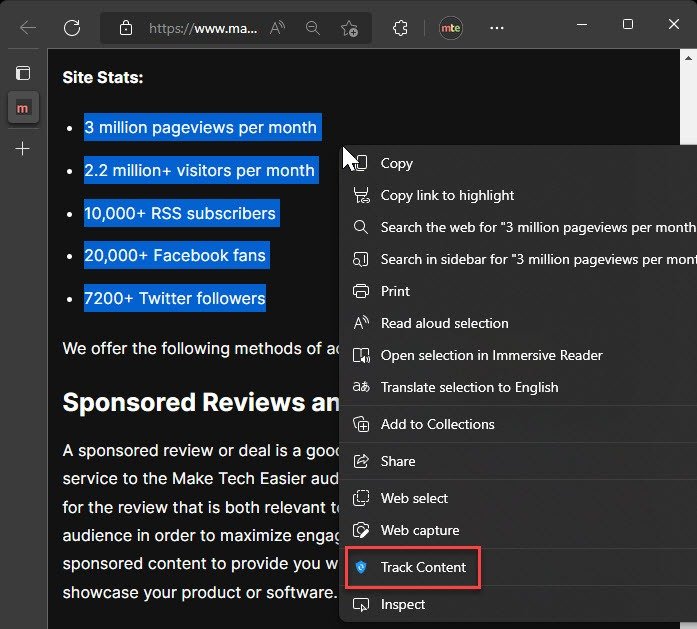
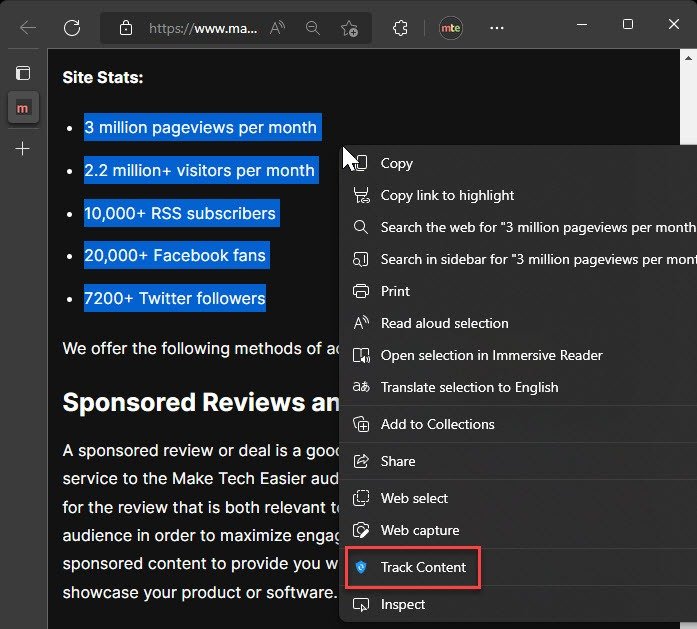
- Щелкните правой кнопкой мыши область веб-страницы, которую хотите отслеживать с помощью PageProbe, и выберите «Отслеживать контент».

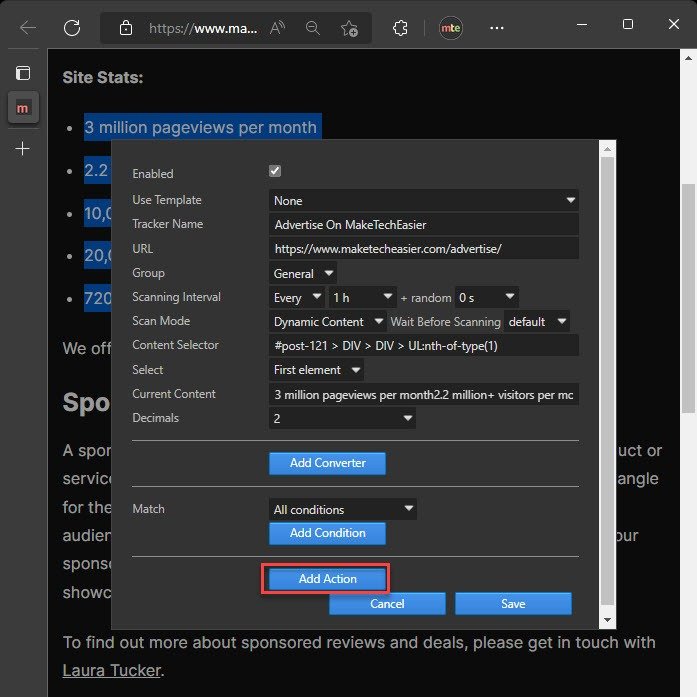
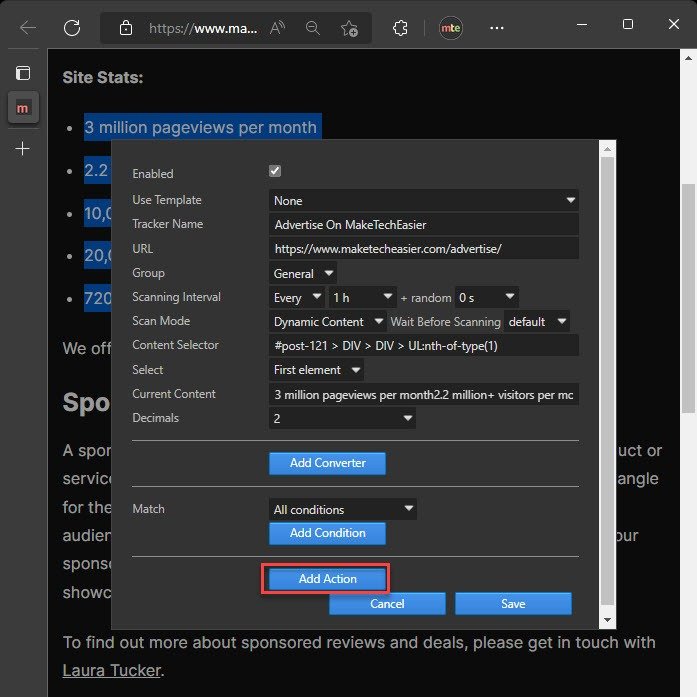
- В поле параметров нажмите кнопку «Добавить действие», чтобы открыть раскрывающееся меню.

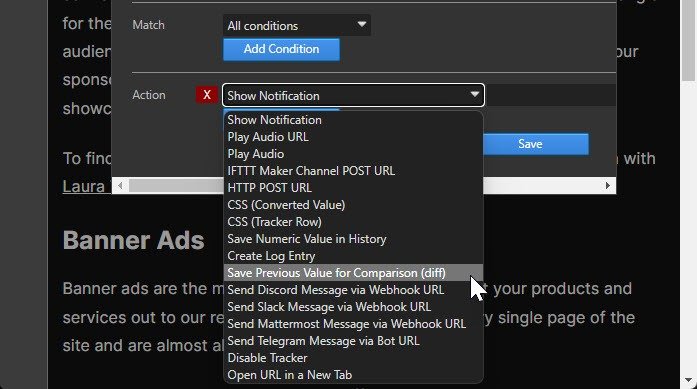
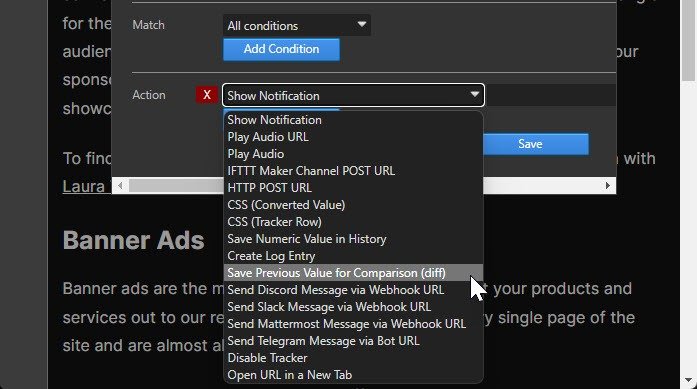
- Измените параметр раскрывающегося меню на «Сохранить предыдущее значение для сравнения (diff)», чтобы указать PageProbe показать, что изменилось, как только он обнаружит изменение в назначенной области на веб-сайте.

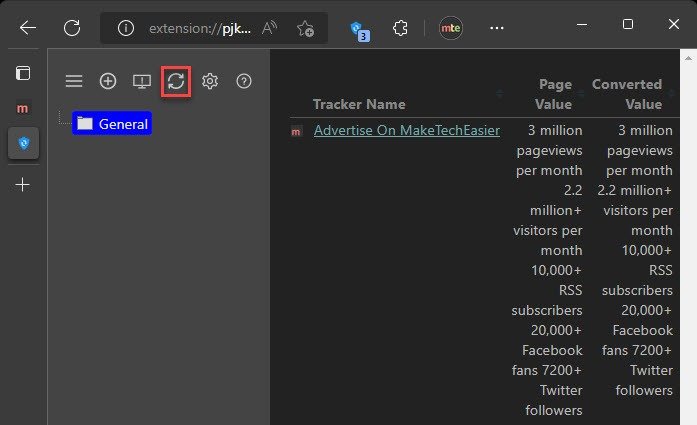
- Чтобы вручную проверить все сохраненные веб-сайты на наличие обновлений, откройте расширение PageProbe в меню расширений браузера или на панели инструментов и щелкните значок вращающейся стрелки на левой боковой панели.

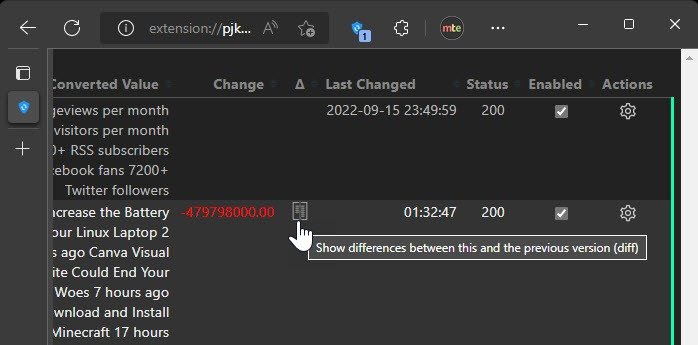
- Если PageProbe обнаружит изменение на веб-сайте, щелкните значок файла рядом с цветным числовым значением в столбце «Изменить», чтобы узнать, что изменилось с момента предыдущей проверки.




Читайте также: 11 стратегий, позволяющих найти выгодные предложения и сэкономить деньги
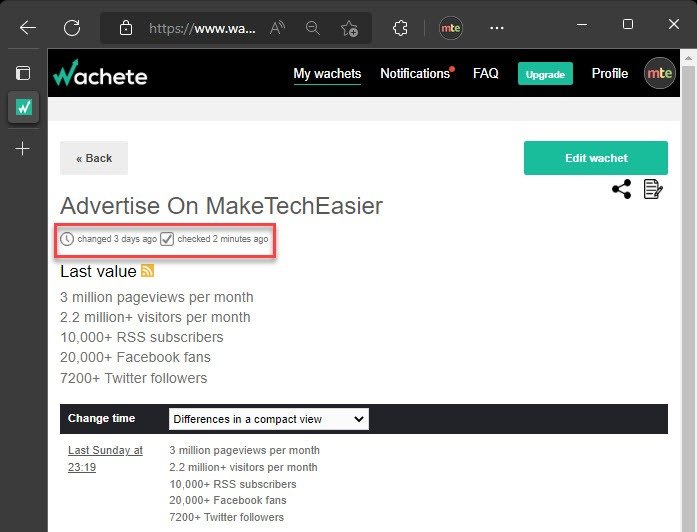
5. Вахете
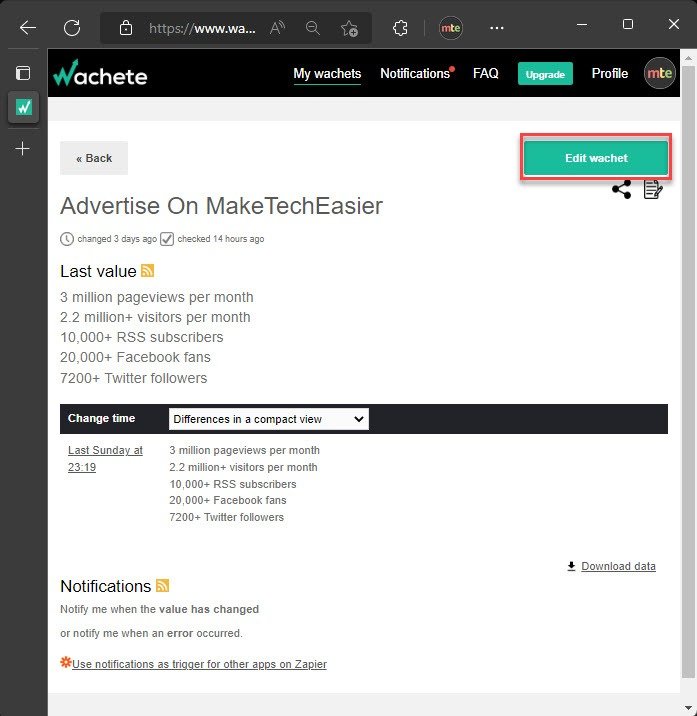
Вахете — это облачный монитор веб-сайтов, работающий с 2014 года. Сервис позволяет создавать отдельные трекеры веб-сайтов под названием Wachets. У каждого есть свой уникальный URL-адрес, поэтому вы можете поделиться им с другими людьми.
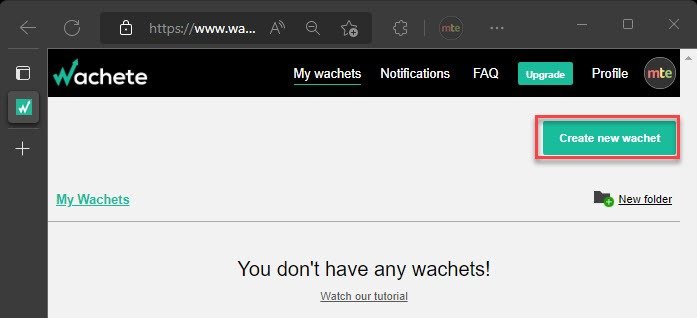
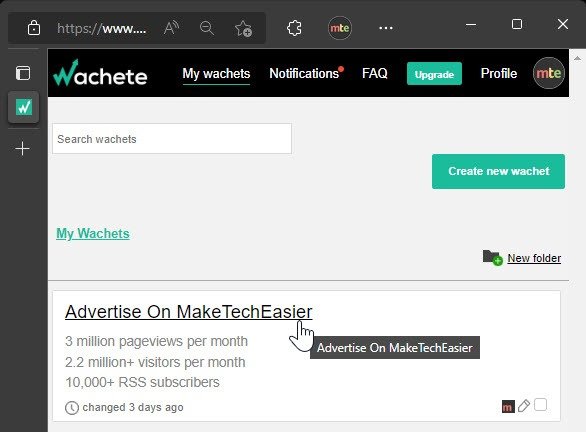
- После регистрации бесплатной учетной записи нажмите кнопку «Создать новый пакет», чтобы начать процесс добавления веб-сайта.

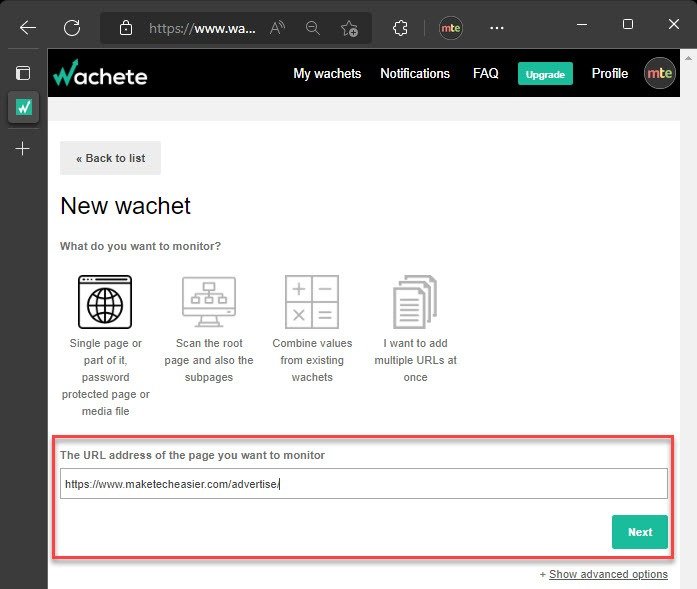
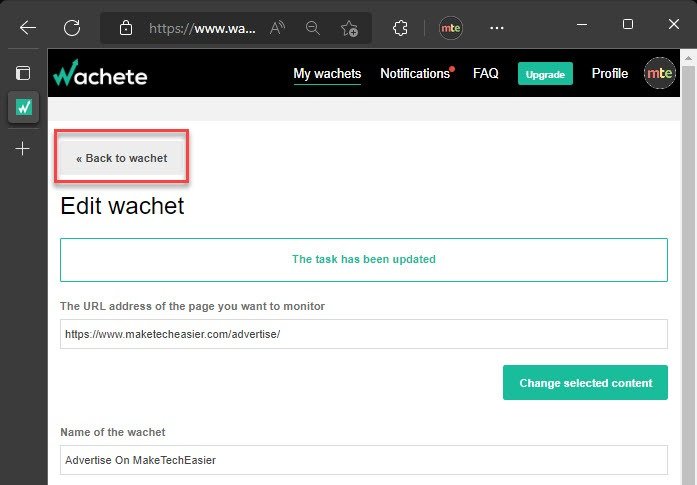
- В разделе «Новый вахт» введите адрес веб-сайта в текстовое поле URL-адреса.

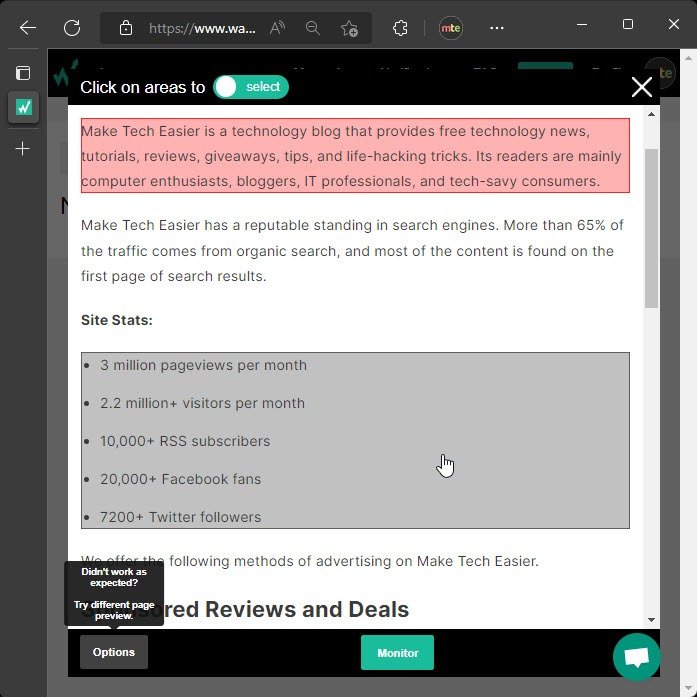
- Наведите курсор мыши на область в рамке, чтобы увидеть серый контур, охватывающий область для мониторинга, и щелкните ее.

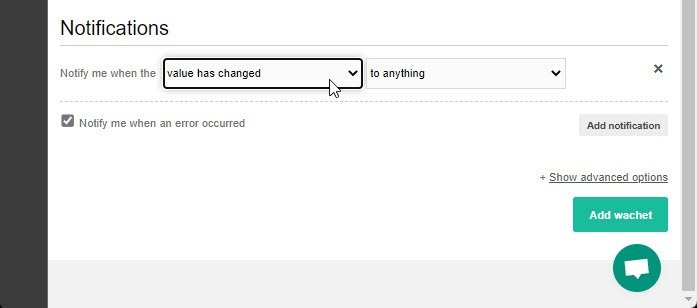
- Настройте остальные настройки по своему вкусу и нажмите «Далее», чтобы открыть параметры уведомлений.








 <
<