8. Получить количество дней между двумя датами
ения становятся все более сложными, JavaScript и Node.js все чаще становятся обычными требованиями в репертуаре разработчиков. Чтобы улучшить ваш код и свести к минимуму головную боль, с которой вы сталкиваетесь, вы можете определить в коде некоторые функции, которые быстро выполняют простые задачи.Читайте также: Что искать в ноутбуке для программирования
Обратите внимание, что Javascript — это не то же самое, что Java. Посмотрите различия здесь .
1. Перетасовка значений в массиве
Так же, как и при перетасовке колоды карт, вы также можете перетасовывать значения в массиве в JavaScript так часто, как захотите, с помощью этой однострочной строки:
const shuffleArray = (arr) => arr.sort(() => 0.5Contents
- 1 1. Перетасовка значений в массиве
- 2 2. Проверьте, приходится ли дата на выходной или будний день
- 3 3. Разрезать число до определенной десятичной точки
- 4 4. Конвертировать температуру
- 5 5. Проверьте, не использует ли кто-нибудь темный режим
- 6 6. Получить среднее значение массива чисел
- 7 7. Создать UUID
- 8 8. Получить количество дней между двумя датами
- 9 9. Генерация случайного числа в диапазоне
- 10 Часто задаваемые вопросы
1. Перетасовка значений в массиве
an>random());Используя аналогию с колодой карт, вот как бы это выглядело, если бы я хотел перетасовать 52 значения:
let myarray = Array.from({length:52},(v,k)=>k+1); console.log(shuffleArray(myarray));
Код должен отображать случайно перемешанные значения в выводе консоли.

2. Проверьте, приходится ли дата на выходной или будний день
Используя простой операнд-остаток, вы можете легко проверить, выпадает ли день на выходной в JavaScript:
const isWeekend = (date) => date.getDay() % 6 == 0;
Если вы хотите изменить это, чтобы проверить, приходится ли рассматриваемый день на будний день, просто отмените последнее сравнение:
const isWeekday = (date) => date.getDay() % 6 !== 0;
В следующем коде я проверяю, выходной ли сегодня день:
console.log(isWeekend(new Date()));
В качестве альтернативы определению отдельных переменных isWeekdayили isWeekendвы можете прост
2. Проверьте, приходится ли дата на выходной или будний день
seдля одной из двух переменных, например:if(!isWeekend(new Date())) { console.log("Today falls on a weekday."); } else { console.log("Today falls on a weekend."); }

Читайте также: 5 вопросов, которые помогут вам изучить основы программирования
3. Разрезать число до определенной десятичной точки
Вывод, который вы предоставляете пользователям, должен быть максимально простым, и ничто не делает ваш сайт или приложение более непривлекательным, чем огромная искаженная строка чисел. Чтобы отрезать менее значимые десятичные точки в числе и отобразить их пользователю в таком виде, воспользуйтесь этим изящным определением:
const decimalFormat = (n, places) => ~~(Math.pow(10, places) * n) / Math.pow(10, places);
Чтобы проверить это, я определяю числовое значение с нелепым количеством десятичных знаков и вызываю эту быструю функцию, чтобы сократить его до двух десятичных знаков.
let deciwow = 299.39542014592 console.log(decimalFormat(deciwow, 2));
Результат не должен раздражать глаз.

4. Конвертировать температуру
В JavaScript нет стандартизированного способа преобразования градусов Цельсия в градусы Фаренгейта, но с помощью двух простых однострочных строк вы можете создать свой собственный стандарт.
От Цельсия до Фаренгейта:
const cToF = (celsius)<3. Разрезать число до определенной десятичной точки
an>/5 + 32;
И для Фаренгейта в Цельсия:
const fToC = (fahrenheit) => (fahrenheit - 32) * 5/9;
В моем городе температура -2 градуса по Цельсию. Используя однострочный перевод Цельсия в Фаренгейт, мы можем узнать, что это значит для человека, живущего в США:
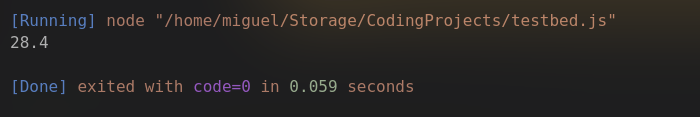
cToF(-2);
Это выражение дает температуру 28,4 градуса по Фаренгейту.

Читайте также: В чем разница между Java и JavaScript?
5. Проверьте, не использует ли кто-нибудь темный режим
Если вы хотите, чтобы отображаемый вами контент соответствовал цветовой схеме человека, использующего ваш код, JavaScript включает в себя способ определить, использует ли кто-то темный режим, чтобы вы могли соответствующим образом настроить цвета. Этот метод немного запутан в написании, но вы можете сократить его, используя следующую строку:
const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
Вот пример проверки с использованием этой переменной:
if4. Конвертировать температуруan> {
console.log("This screen is in dark mode.");
} else {
console.log("This screen is not using dark mode.");
}
Обратите внимание, что этот код работает только в JavaScript для браузеров. Node.js не поддерживает window.
6. Получить среднее значение массива чисел
При работе с наборами данных в JavaScript есть удобная функция, прикрепленная к массивам, которая позволяет выполнять арифметические действия, необходимые для получения суммы всех значений одной конкретной таблицы, а затем делить эти числа на длину таблицы. Чтобы сделать это элегантно в одной строке кода, вам нужно всего лишь сделать это:
const getAverage = (arr) => arr.reduce((a, b) => a + b, 0) / arr.length;
Здесь я создаю набор данных и выдаю среднее значение всех его значений через консоль:
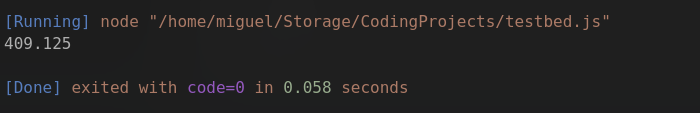
let dataset = [2, 14, 88, 204, 1515, 1294, 12, 144]; console.log(getAverage(dataset));
При использовании этого кода результат должен быть 409.125.

7. Созд5. Проверьте, не использует ли кто-нибудь темный режим
людей, использующих ваше приложение (например, путем создания файлов cookie), один из лучших способов сделать это без вмешательства — создать универсальный уникальный идентификатор (UUID). В JavaScript нет простого способа создания UUID, соответствующих RFC4122 (хотя в Node.js есть uuid пакет НПМ , который обеспечивает эту функциональность «из коробки»).
В JS вы можете получить новый UUID для своих пользователей с помощью этого однострочного выражения:
const genUUID = (a) => (a ? (a ^ ((Math.random() * 16) >> (a / 4))).toString(16) : ([1e7] + -1e3 + -4e3 + -8e3 + -1e11).replace(/[018]/g, genUUID));
Здесь я проверяю вывод:
console.log(genUUID());
При определении возраста определенного значения (например, учетной записи пользователя) вам необходимо будет рассчитать количество дней, прошедших с определенного момента. Вот простая строка, которая делает это:
const ageDays = (old, recent) => Math.ceil(Math.abs(old - recent) / (1000 * 60 * 60 * 24));
В качестве примера использования мы предполагаем, что оцениваем возраст пользователя, создавшего свою учетную запись 28 декабря 2012 года, и используем это объявление, чтобы получить количество дней между этой датой и сегодняшним днем:
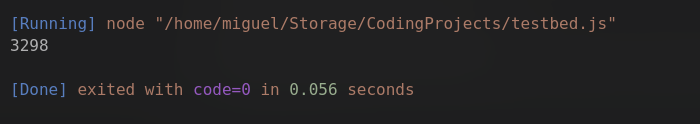
console.log(ageDays(new Date('2012-12-28'), new Date()));
На момент написания это должно было дать результат 3298 дней.

9. Генерация случайного числа в диапазоне
Иногда недостаточно просто сгенерировать случайное число. Возможно, вам просто нужно ограничить условия, в которых он генерируется. С помощью этой однострочной строки вы будете генерировать числа в определенном указанном диапазоне:
const rangeRandom = (low, high) => Math.floor(Math.random() * (high - low + 1)) + low;
Протестировать это должно быть легко:
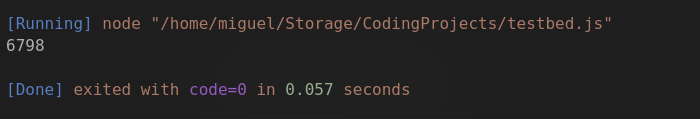
console.log(rangeRandom(400, 20000));

Часто задаваемые вопросы
1. Зачем использовать UUID в файлах cookie?
Поскольку файлы cookie по своей природе навязчивы и занимают место на компьютере пользователя, вам следует стремиться быть максимально эффективными и неинвазивными при использовании этих инструментов для сбора данных. Использование UUID дает двойную выгоду. Во-первых, это минимизирует пространство, занимаемое клиентским хранилищем, поскольку длина идентификатора составляет всего 128 бит. Во-вторых, это зависит от каких-либо личных данных, принадлежащих пользователю.
2. Я получаю ошибку «окно не определено» в Node.js при обнаружении темного режима. Что мне делать?
Node.js не может выполнять вызовы клиентских модулей, поскольку у него нет таких же внутренних отношений клиент-сервер, как у JavaScript. Однострочное описание обнаружения темного режима в этой статье специально предназначено для браузерного JavaScript.
3. Этот код универсален для всех браузеров?
В коде JavaScript используется интерпретатор, который должен работать универсально. Хотя теоретически это работает во всех браузерах, способ интерпретации вашего кода может немного отличаться, особенно для очень старого программного обеспечения. В случае всех однострочных строк, описанных здесь, все они должны возвращать одинаковые результаты независимо от браузера, в котором ваш пользователь запускает код. Однако имейте в виду, что некоторые функции, которые вы используете в JavaScript, могут не работать в таких браузерах, как Pale Moon, Internet Explorer или версиях браузеров начала 2000-х годов, которые в настоящее время активно разрабатываются.
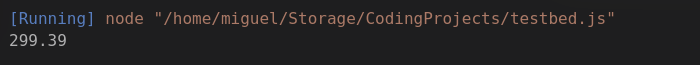
Изображение предоставлено: Вид сбоку на симпатичного бородатого парня, вид сбоку от 123RF