Постоянно проверять веб-сайты вручную на предмет изменений в лучшем случае утомительно. Что, если бы вы могли просто сидеть сложа руки и ждать электронного письма, сообщающего, что что-то изменилось? Именно для этого и создан Visualping — радикально упростить мониторинг веб-сайтов. Инновационный инструмент отслеживает не только текст, но и визуальные различия, к которым приводит название. Во время этого обзора у меня была возможность опробовать Visualping и убедиться, насколько она действительно полезна.
Эта статья спонсирована и стала возможной благодаря Visualping. Фактическое содержание и мнения являются исключительной точкой зрения автора, который сохраняет редакционную независимость, даже если публикация спонсируется.
Что такое визуализация?
Хотя Визуализация предназначен как для личного, так и для делового использования, суть одна и та же: мониторинг веб-сайтов на предмет изменений. Вы можете отслеживать изменения визуальных элементов, веб-элементов и текста. Именно визуальная часть отличает его от конкурентов, поскольку большинство других опций отслеживают только текстовые изменения.
Contents
Что такое визуализация?
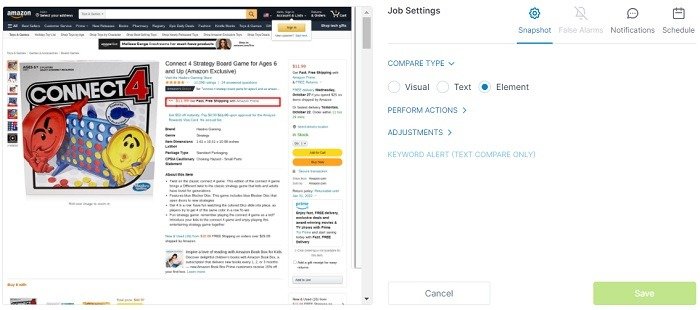
" alt="Обзор визуализации, что такое">Для личного использования обычно используется проверка изменений цен на нужный вам товар. Например, я настраивал мониторинг на Amazon для игры Connect Four. Я установил его для отслеживания любых изменений в ценовой области страницы. Затем я получал электронные письма каждый раз, когда цена колебалась вверх или вниз. К счастью, в электронных письмах указано, что изменилось, поэтому мне не нужно заходить на Amazon, чтобы самому проверить цену.
Очевидно, что это далеко не единственный способ использования инструмента. Вот некоторые из наиболее распространенных случаев использования:
- Сравнение цен
- Поиск работы
- Изменение рейтинга в поиске
- Регуляторные изменения.
- Обновления веб-сайта (при желании вы можете использовать его аналогично RSS-каналу)
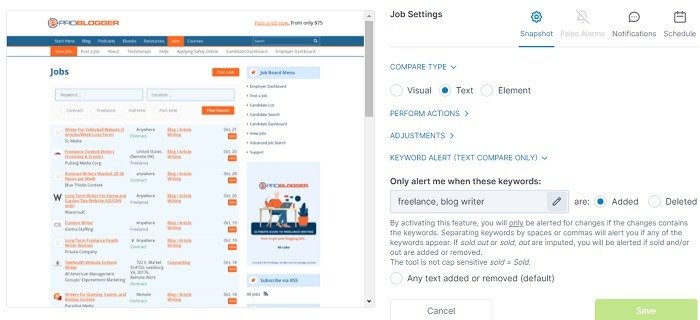
- Оповещения по определенным ключевым словам на сайте.
- Автоматизация (Visualping может выполнять действия на веб-страницах, например заполнять формы или закрывать рекламу)
Во время обзора Visualping я придерживался сравнения цен, поиска вакансий, поискового рейтинга и оповещений по ключевым словам для большинства моих вакансий по мониторингу.
Полезные функции
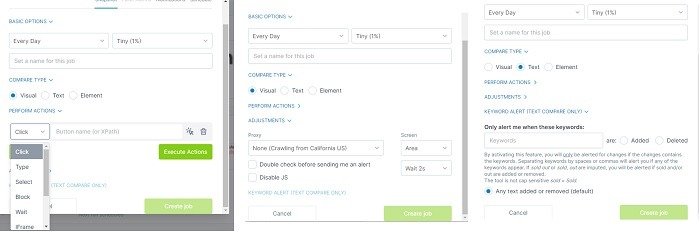
Помимо мониторинга, я обнаружил, что у Visualping есть немало полезных функций, которые помогут вам добиться лучших результатов. Триггеры — это первый способ уменьшить количество получаемых вами оповещений.

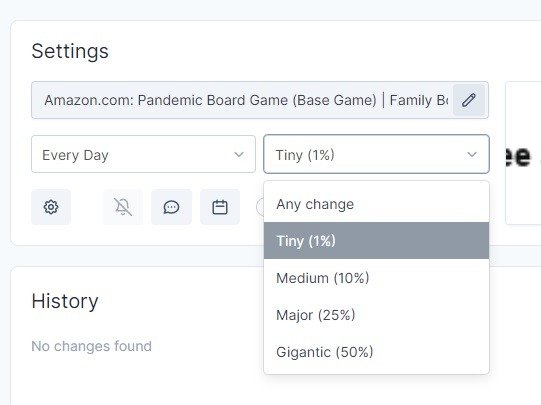
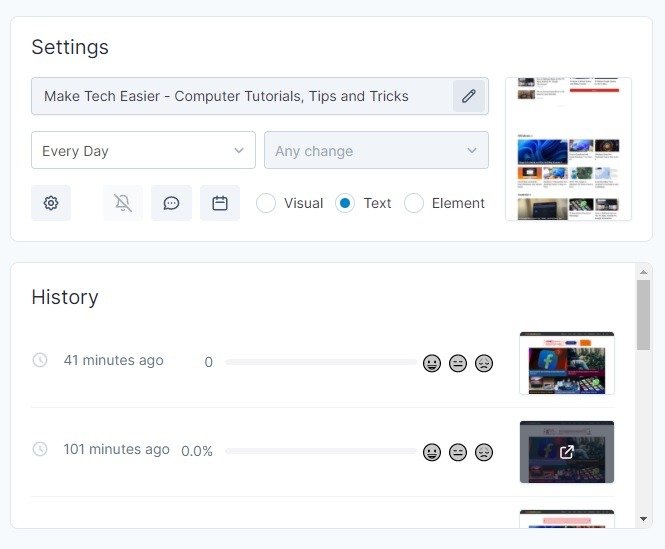
Вы можете выбрать «Любое изменение», «Маленький» (1%), «Средний» (10%), «Значительный» (25%) и «Гигантский» (50%). Всякий раз, когда веб-страница достигает установленного вами порога изменения, вы будете уведомлены. Например, если я настроил оповещение для раздела веб-страницы и установил для него значение «Основной», но изменилось только предложение, я не получу оповещение. Это поможет уменьшить количество дополнительных оповещений в случае внесения на сайт простого изменения, например исправления орфографической ошибки.
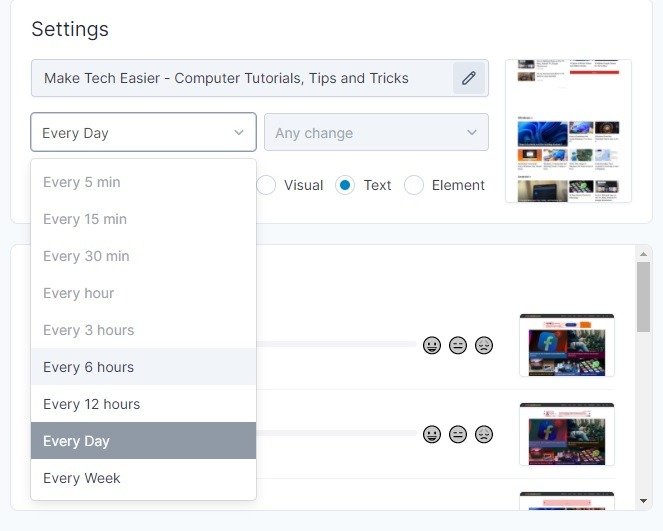
Также полезно иметь высокочастотную проверку. Вы можете запускать проверки от каждые пять минут до одного раза в неделю. Вам понадобится премиум-план для чего-либо чаще, чем каждые шесть часов. Бесплатные аккаунты могут выполнять только ежедневные или еженедельные проверки.

Вы также можете загружать задания по одному, что идеально подходит для личного использования, или массовой загрузкой, что идеально подходит для бизнеса. Например, вы можете проверить цены всех конкурентов.
Для команд и предприятий Visualping даже интегрируется со Slack. Это дает вам уведомления для всей команды.
Что еще мне понравилось, так это возможность создавать отчеты и даже экспортировать список вакансий, если это необходимо. Отчеты отлично подходят для проверки тенденций за определенный период.
Типы проверок
Во время этого обзора Visualping мне уда
Полезные функции
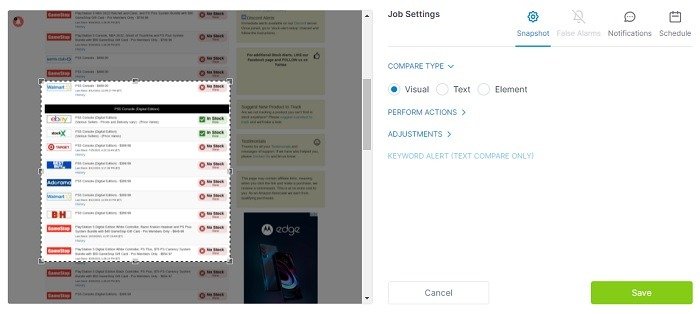
ипа проверки изменений на веб-сайте. Каждый отслеживает изменения, но по-разному.Первый — визуальный. Это именно так и звучит. Вы выбираете область веб-страницы для мониторинга. Если что-то изменится, например изображение, дизайн страницы, текст или что-то еще, вы получите уведомление. Я обнаружил, что это полезно для отслеживания обновлений дизайна сайта и загрузки новых изображений в определенных категориях на сайтах бесплатных изображений.

Второй тип — «Текст». Это касается конкретно текста на веб-странице. Например, вам может потребоваться узнать, перешел ли товар из состояния «нет в наличии» в состояние «на складе». Вы можете отслеживать изменения в тексте и даже установить оповещение по ключевому слову для фразы «в наличии».

Наконец, есть Element. Это относится к веб-элементам или коду страницы. Поскольку Visualping просматривает код, вы не получаете уведомления только о простых изменениях дизайна сайта, когда все, о чем вам может понадобиться знать, — это изменение одного элемента на странице. Однако для этой проверки вы можете использовать фильтр процентного изменения.

Лично я считаю, что все три варианта невероятно надежны. Во время обзора Visualping я также не получил ложных срабатываний. Сайт рекомендует использовать фильтры и увеличивать процент изменений, чтобы уменьшить количество ложных уведомлений.
Получение уведомлений
На самом деле существует две версии Visualping. Лично я считаю, что сам веб-сайт более полезен для моих нужд. Однако есть также расширение Chrome.
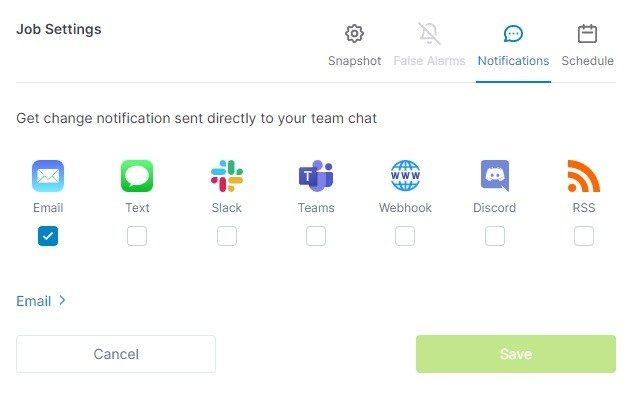
Оба позволяют отслеживать изменения на веб-сайте. Однако веб-версия позволяет запускать и проверять тесты с панели управления, а также получать уведомления об изменениях по электронной почте, в текстовых сообщениях, в Slack, Microsoft Teams, Webhook, Discord и RSS.

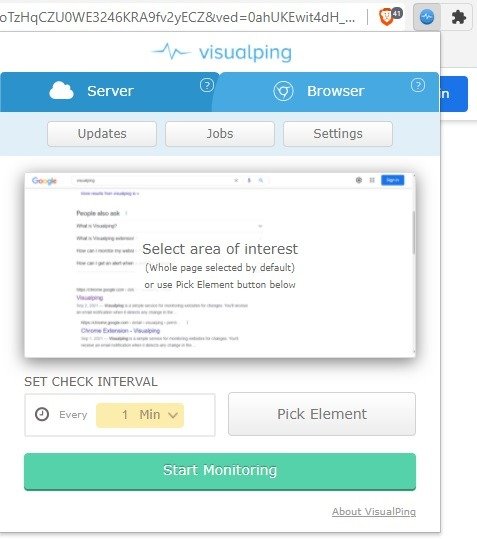
Расширение Visualping Chrome работает аналогичным образом. Вы настраиваете задание и получаете уведомления прямо в браузере. Вы также можете связать свою учетную запись Visualping, чтобы настроить уведомления по электронной почте. Основное отличие заключается в том, что если вы используете в расширении опцию мониторинга браузера, проверки выполняются раз в секунду или вплоть до каждого дня.

Настройка
Начать работу с Visualping на удивление легко. Вы просто вводите URL-адрес для отслеживания на главной странице, что
Типы проверок
ройке учетной записи. Все, что вам нужно, это адрес электронной почты и пароль. Для расширения вам не нужна учетная запись, чтобы получать уведомления только в браузере.
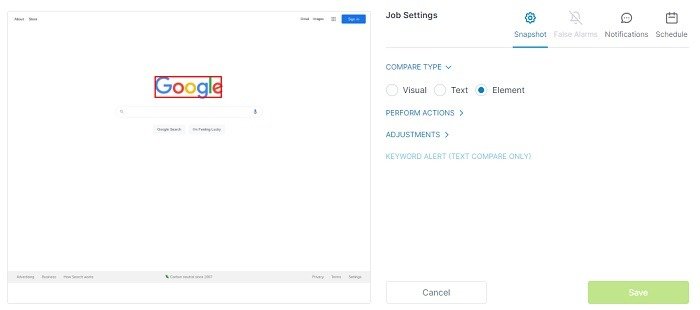
Затем настройте параметры. Сюда входит выбор типа проверки мониторинга, любые действия, которые необходимо выполнить (например, щелчок элемента или ввод текста в форму), выбор любых корректировок (идеально подходит для более расширенного поиска), установка ключевых слов (проверка только текста) и выбор Частота.

Хотя электронная почта используется по умолчанию, вы также можете выбрать другие варианты. Вы также можете добавить дополнительные электронные письма, если хотите отправлять уведомления большему количеству людей.
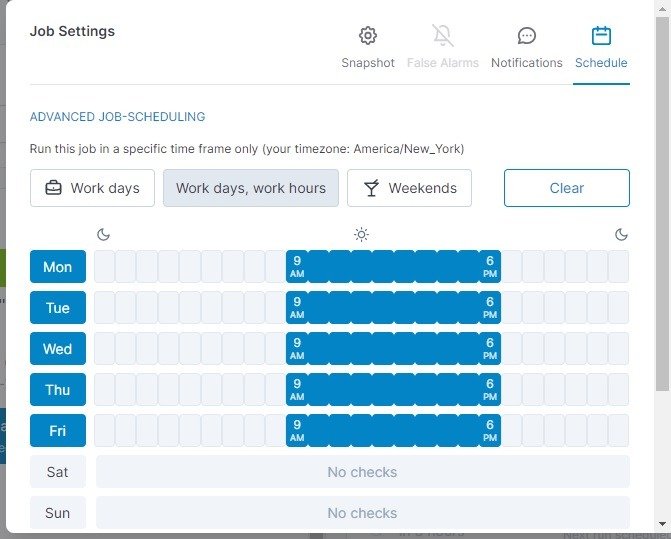
В разделе «Расписание» вы можете выбрать мониторинг только в определенные часы или дни недели. Это поможет вам дополнительно фильтровать уведомления.

Выполнение проверок
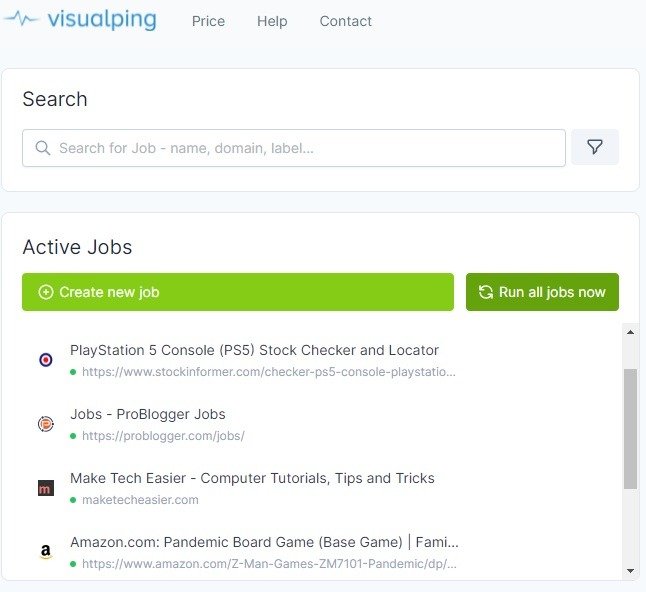
После того, как вы все настроите, Visualping запустится сам по себе. Просто расслабьтесь, расслабьтесь и получайте уведомления. Мне нравится, что он автоматизирует веб-мониторинг, так что вам не нужно ничего делать, кроме настройки задачи для запуска.

Мне также нравится, что вы можете в любое время запускать любое или все задания вручную. Это отличный способ время от времени проверять результаты чаще, не меняя настройки задания.
Справа от списка вакансий вы увидите историю проверок для любой выбранной вами вакансии.

Цены
Честно говоря, я ожидал, что Visualping будет стоить дороже. Цены действительно доступны для следующих ежемесячных планов:
| План | Цена | Дневной лимит страниц | Ежемесячный лимит проверок |
|---|---|---|---|
| Бесплатно | $0 | 2 страницы/день | 65 проверок в месяц |
| Интенсивная | 13 долларов США | 40 страниц в день | 1200 проверок /месяц |
| Интенсивный 4K | 24 доллара США | 130 страниц/день | 4000 проверок/месяц |
| Интенсив 10 тыс. | 58 долларов США | 333 страницы/день | 10 000 проверок/месяц |
| Интенсивный 20 тыс. | 97 долларов США | 667 страниц в день | 20 000 проверок в месяц |
При покупке любого из эт
Получение уведомлений
получаете два месяца бесплатно. Вы также можете просто купить кредиты для ситуации с оплатой по факту использования. Это идеально подходит для краткосрочного мониторинга или если вы просто хотите временно добавить дополнительные страницы в бесплатный план.Заключительные мысли
Я бы с легкостью порекомендовал Visualping всем, кто хочет отслеживать изменения на веб-сайте. Его невероятно просто настроить, но он также предлагает расширенные возможности взаимодействия с веб-страницами. И веб-сайт, и расширение Chrome позволяют начать мониторинг всего за несколько минут.

Кроме того, вы можете начать работу бесплатно. Несмотря на то, что это всего две страницы, этого достаточно, чтобы ознакомиться с функциями.
Единственная жалоба, которую я имею, это то, что мне бы хотелось, чтобы на веб-сайте появлялись одноминутные оповещения. Это было бы идеально, если вы пытаетесь купить труднодоступные билеты или забронировать столик. Но на самом деле не проблема просто держать Chrome открытым и обращать внимание на оповещения.
Независимо от того, просто ли вы пытаетесь заключить выгодную сделку на товар или отслеживаете конкуренцию в бизнесе, попробуйте визуализацию сами нужно увидеть, насколько мощным на самом деле является этот, казалось бы, простой инструмент для мониторинга изменений веб-сайта.