Большинство пользователей Instagram знакомы с AR-фильтрами. Это специальные эффекты, которые обеспечивают более яркую форму цифрового выражения. Вероятно, вы уже использовали их раньше.
Хотя сообщество создателей AR постоянно работает над новыми эффектами, и их существует множество, с которыми можно экспериментировать, у вас могут возникнуть собственные творческие идеи, когда дело касается AR-фильтров. Вы можете опробовать их и применить на практике в любое время. Здесь мы покажем, как создать свой первый собственный AR-фильтр в Instagram.
Читайте также: Как добавить музыку в свою историю в Instagram
1. Загрузите и установите Spark AR Studio
Чтобы создать собственный AR-фильтр Instagram, вам понадобится программа под названием Спарк AR Студия . Это бесплатный инструмент, созданный Facebook, который позволяет практически каждому разрабатывать и создавать AR-эффекты для социального приложения. Он доступен как для платформ Windows, так и для Mac. Самый первый шаг
Contents
1. Загрузите и установите Spark AR Studio
во. Как только это будет сделано, запустите программу.Читайте также: Как изменить расположение фотографий в карусели Instagram
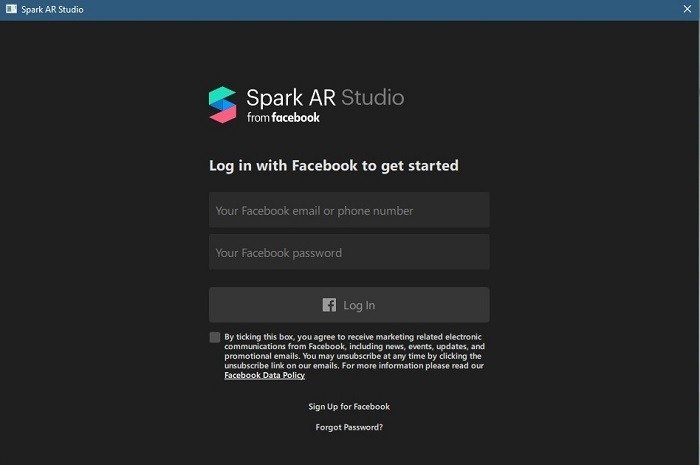
2. Войдите в систему, используя свою учетную запись Facebook

Чтобы использовать этот инструмент, вам понадобится учетная запись Facebook. Войдите, используя свои учетные данные, в Spark AR Studio, чтобы начать свое путешествие.
Читайте также: Как создать и использовать аватар в Instagram
3. Познакомьтесь с платформой
Spark AR Studio — сложный инструмент. Если у вас практически нет опыта работы с визуальным дизайном, поначалу это может показаться немного сложным. Лучший способ начать работу со Spark — пройти предварительный тур. Он обеспечивает быстрый обзор интерфейса программного обеспечения всего за пять минут.
 2. Войдите в систему, используя свою учетную запись Facebook
2. Войдите в систему, используя свою учетную запись Facebook
Затем просмотрите некоторые руководства из раздела Обучающий центр , чтобы получить лучшее представление об основных функциях и инструментах Spark. Когда вы решите, что готовы приступить к работе, вы можете создать фильтр с нуля или начать с предустановленного.
Читайте также: Как искать и использовать фильтры и эффекты камеры в Instagram
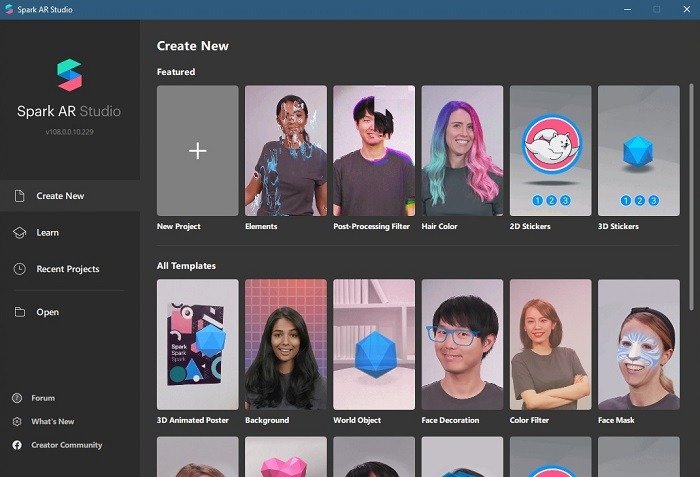
4. Решите, чем вы хотите заниматься
Если вы новичок в использовании этого инструмента, рекомендуется начать с шаблона. Выберите один из доступных вариантов и начните экспериментировать с зад
3. Познакомьтесь с платформой
работает и каковы его компоненты.
В качестве примера возьмем «Цвет волос». Примените шаблон, затем поиграйте с настройками по умолчанию и посмотрите результаты в реальном времени. Таким образом, вы сможете получить представление о том, что делает каждый компонент, и даже создать достойную вариацию. Мы рекомендуем вам изучить все шаблоны, потому что это отличный способ учиться.
Читайте также: Инстаграм не работает? Вот 14 способов это исправить
5. Создайте простой эффект винтажной пыли для своих фотографий
В этом разделе мы объясним, как можно создать простой винтажный эффект пыли для ваших фотографий с помощью Spark AR Studio.
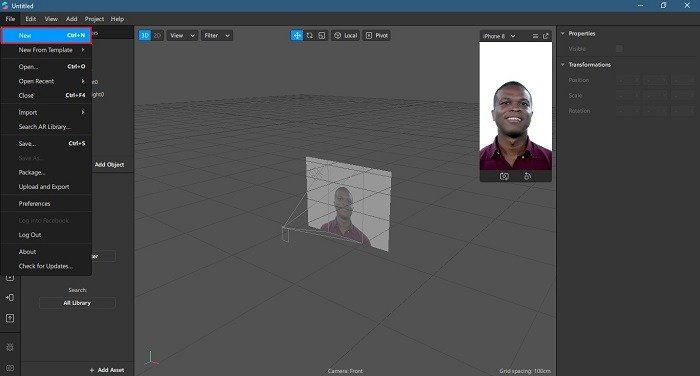
Сначала откройте новый проект в Spark AR Studio, выбрав «Файл ->Создать» или просто нажав Ctrl+ Nна компьютере с Windows.

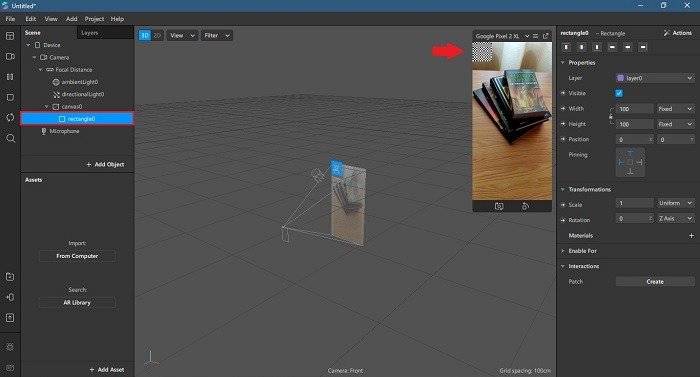
Spark AR откроет рабочее пространство по умолчанию, разделенное на пять основных областей. Большое пространство посередине называется смотровой площадкой. Он представляет вашу основную рабочую область и предлагает полное представление о вашем проекте. Здесь вы можете просмотреть все объекты вашего фильтра в радиусе действия камеры вашего устройства.
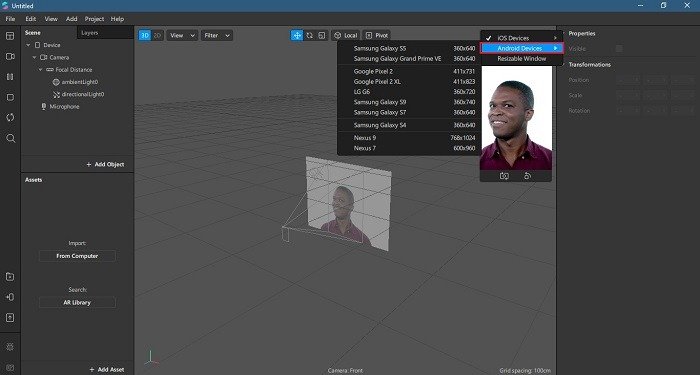
В правом верхнем углу обзора вы заметите мобильное устройство: оно называется «Симу
4. Решите, чем вы хотите заниматься
но при желании вы можете сменить его на устройство Android. Он используется для предварительного просмотра вашей работы.
В левом верхнем углу экрана находится «Панель «Сцена», которая включает в себя базовую структуру объектов в вашем фильтре. По умолчанию вы получаете «ambientLight0» и «directionLight0» — оба элемента освещения. Чуть ниже вы найдете «Панель «Ресурсы», содержащую все материалы, используемые для описания объектов на панели «Сцена».
И последнее, но не менее важное: в правой части экрана находится «Панель инспектора», где вы найдете все свойства элементов, включенных в фильтр. Сюда входят цвет, текстура, положение и многое другое.
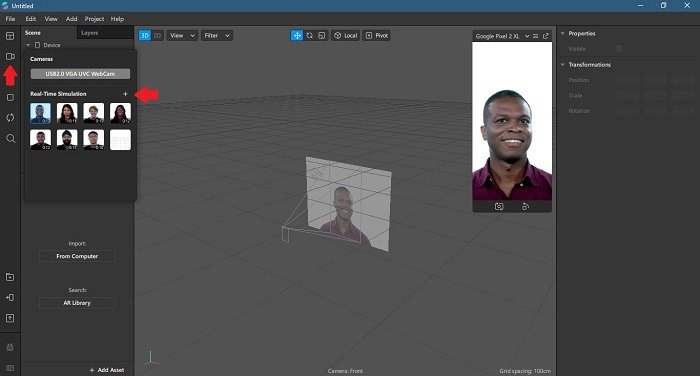
Теперь, прежде чем мы начнем наш небольшой проект, вы можете изменить представление в своем симуляторе. Режим селфи-камеры включен по умолчанию, показывая вам лицо мужчины, но если вы хотите, вы можете изменить человека, смотрящего на вас, щелкнув значок видео слева и выбрав новое лицо.

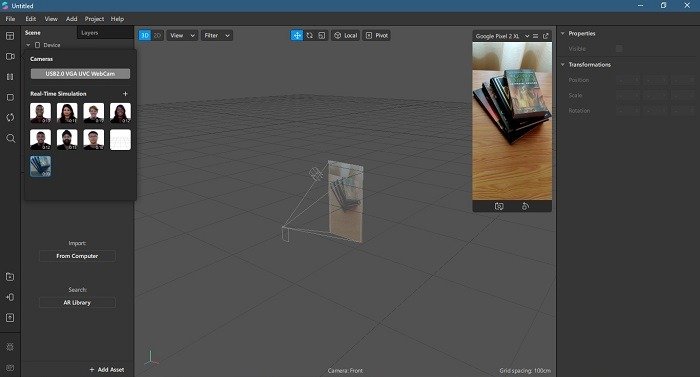
Или вы можете выбрать вид с задней камеры и использовать загрузите свое коро5. Создайте простой эффект винтажной пыли для своих фотографий
ирования в реальном времени. Обратите внимание, что это должен быть файл.webm. После того как вы сделали выбор и загрузили контент, вы можете начать процесс создания фильтра.

Создайте свой фильтр
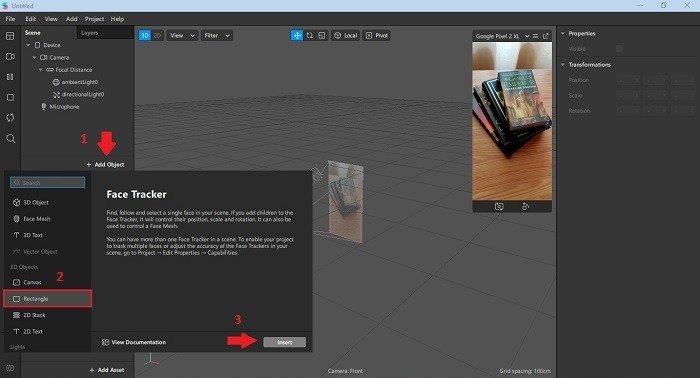
1. Добавьте прямоугольник на экран. Для этого перейдите на панель «Сцена» и нажмите «Добавить объект». Либо прокрутите вниз, пока не найдете параметр «Прямоугольник», либо воспользуйтесь панелью поиска, чтобы быстро найти его. Нажмите «Вставить».

2. Вы заметите, что в верхнем левом углу экрана вашего смартфона появился небольшой прямоугольник. Щелкните правой кнопкой мыши новый «rectangle0» в сцене, если вы хотите переименовать его.

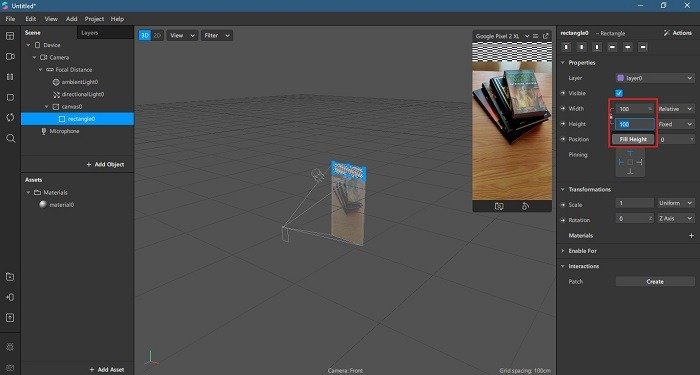
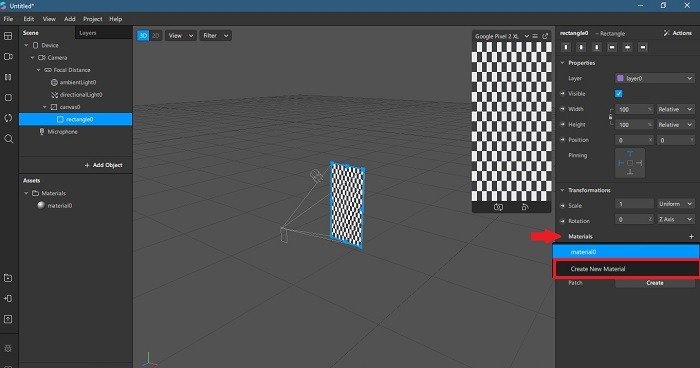
3. На панели инспектора найдите ширину и высоту. Нажмите на каждый по очереди и выберите «Ширина заливки» и «Высота заливки». Это приведет к тому, что ваша точка обзора будет полностью покрыта прямоугольником. Этот клетчатый узор известен как «альфа» и является прозрачным.

4. Сверху нанесите слой «пыльный». Для этого нам нужна текстура пыли. Вы можете найти много онлайн. Сохраните несколько на своем компьютере, чтобы всегда иметь под рукой, и убедитесь, что они имеют книжную ориентацию.
5. Создайте новый материал, нажав кнопку «+» на панели «Инспектор» и выбрав «Создать новый материал».

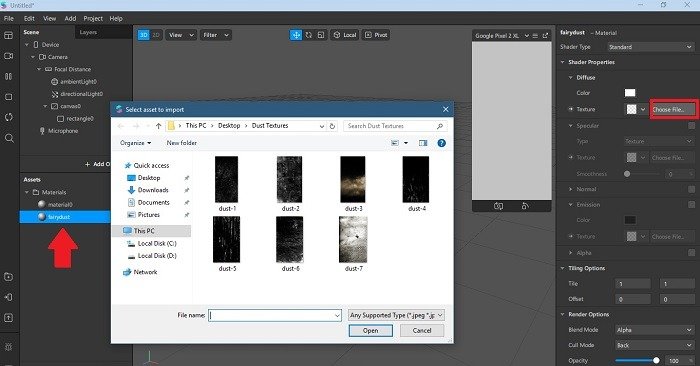
6. На панели «Активы» щелкните новый материал (material1), чтобы открыть его свойства в Инспекторе. Возможно, будет хорошей идеей переименовать ваш материал, чтобы его можно было легко отличить от других, которые вы, возможно, захотите использовать в будущем.
7. Вернитесь в Инспектор и выберите «Выбрать файл», чтобы использовать предпочитаемую текстуру пыли.

8. Ваша текстура сейчас сжимается, поэтому дайте Spark несколько секунд, чтобы завершить работу.
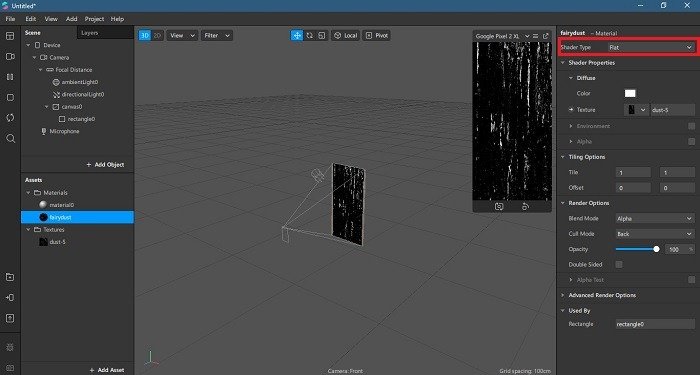
9. Когда это будет сделано, снова обратите свое внимание на инспектора. Вверху выберите другой «Тип шейдера» в раскрывающемся меню. Должно быть «Плоский».

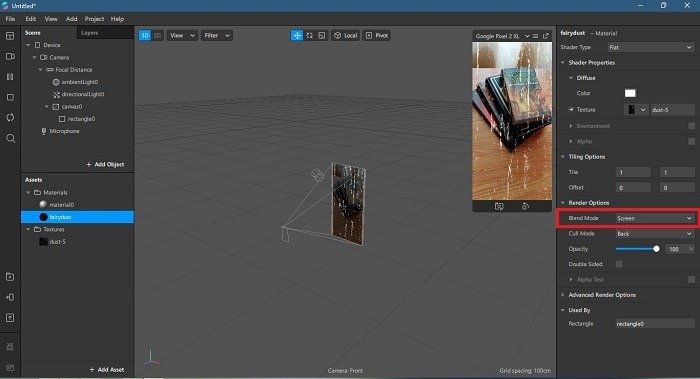
10. Текстура появится в вашем симуляторе, но на данный момент она просто затемняет экран. Чтобы «посыпать» пылью изображение, перейдите в «Параметры рендеринга» и выберите «Экран» в меню «Режим наложения».

11. Фильтр теперь виден в симуляторе. Вы также можете выбрать «Добавить» из «Режима наложения», и, как видите, результат будет немного более интенсивным. Вы также можете поэкспериментировать с панелью непрозрачности, пока не найдете то, что подходит вам лучше всего.
Далее вы можете добавить дополнительные текстуры и посмотреть, как они выглядят, чтобы выбрать свою любимую. Конечно, вы можете сохранить несколько, если хотите.
Читайте также: Топ-6 приложений, которые вам следует использовать, если вы инстаграммер
6. Протестируйте и опубликуйте фильтр
Далее вы можете протестировать этот эффект на своем мобильном телефоне и посмотреть, как он выглядит в действии. Для этого убедитесь, что вы сохранили свой проект в Spark AR Studio.
Загрузите и установите Создайте свой фильтрtle="Spark AR-плеер">Spark AR-плеер на свое мобильное устройство. Как только вы запустите приложение, оно попросит вас включить отладку по USB в Опции разработчика (если вы используете Android). Сделайте это, а затем подключите телефон к компьютеру с помощью USB-кабеля.
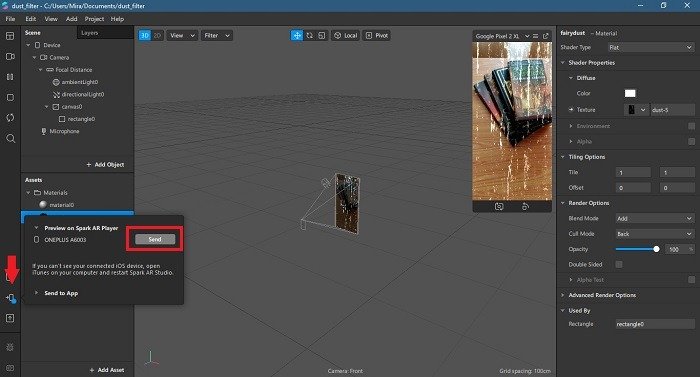
Вернувшись в Spark AR Studio на рабочем столе, нажмите кнопку в виде смартфона в левом нижнем углу экрана и выберите «Протестировать на устройстве». Нажмите кнопку «Отправить», чтобы отправить эффект на свой мобильный телефон.

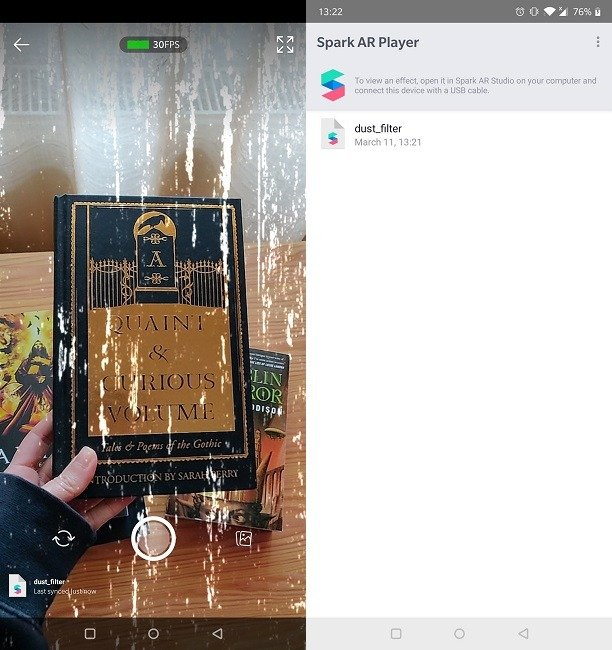
Теперь откройте Spark AR Player на вашем телефоне и фильтр должен вас ждать. Вы можете опробовать эффект в реальном времени и даже сделать с его помощью несколько фотографий.

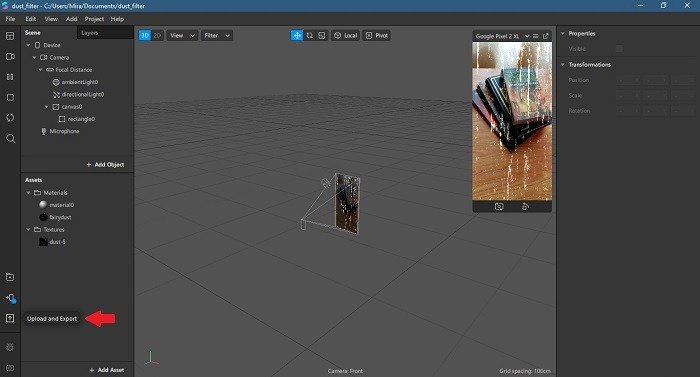
Если вы гордитесь своей работой и хотите опубликовать фильтр, вернитесь в Spark AR Studio и нажмите кнопку «Загрузить и экспортировать» прямо под «Проверить на устройстве». Имейте в виду, что это займет некоторое время. чтобы новые фильтры были одобрены, поэтому вам нужно набраться терпения.

Подведение итогов
Теперь, когда вы знаете, как создать свой собственный фильтр Instagram, мы рекомендуем вам продолжить работу с этим инструментом. Поэкспериментируйте с его функциями и станьте лучше в создании AR-фильтров.
Если вы только знакомитесь с AR и всеми ее возможностями, вам может быть интересно узнать как перенести 3D-животных в свою гостиную . Альтернативно, если вас интересует виртуальная реальность, ознакомьтесь с нашим списком пять хороших и доступных гарнитур для игры в виртуальной реальности .
Читайте также: Лучшие приложения для Instagram Stories, которые помогут им выделиться
Изображение предоставлено: Создатели Spark AR