Как провести перекрестное тестирование вашего сайта с помощью Comparium
ться в любом браузере, устройстве или операционной системе. Поэтому необходимо учитывать разнообразные привычки конечных пользователей на широком спектре платформ, браузеров и разрешений экрана. Чтобы устранить любые сбои, компании должны тестировать свои веб-сайты на тысячах реальных и виртуальных устройств. Но если у вас нет такого бюджета, вам понадобится так называемое «решение для кроссбраузерного тестирования».Сравнение позиционирует себя как сервис автоматического визуального тестирования, который «показывает самые незаметные различия» в версиях сайта. Это часть Electronic Team, Inc., базирующаяся в Александрии, штат Вирджиния. В этом обзоре Comparium мы рассмотрим его наиболее важные функции и доступные настройки.
Примечание. Эта статья спонсируется компанией Comparium of Electronic Team, Inc. Фактическое содержание и мнения являются единственным мнением автора, который сохраняет редакционную независимость, даже если сообщение спонсируется.
Сведения об аккаунте и веб-приложении
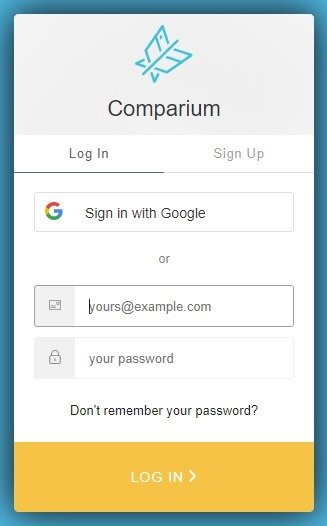
На веб-сайте вы можете создать учетную запись и войти в нее напрямую. Вы также можете войти в свою учетную запись Google.

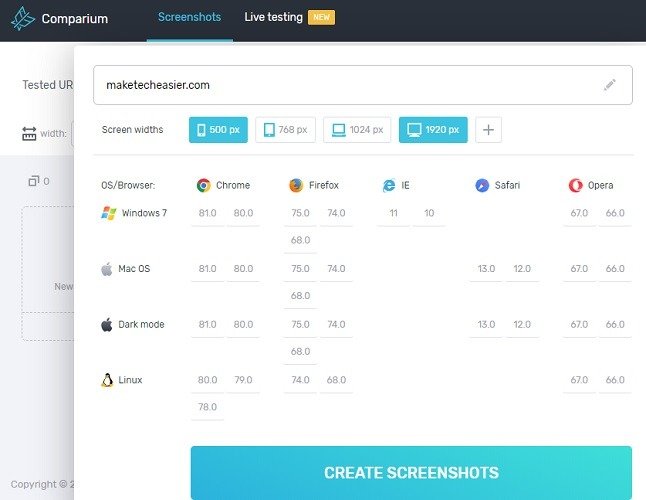
Как только вы войдете в систему, вас встретит простой интерфейс. Вам просто нужно вставить URL-адрес в поле поиска и выбрать необходимую комбинацию браузеров, операционных систем и разрешений экрана. Существует два типа учетных записей пользователей: Guest и Pro. Каждый поддерживает неограниченное количество снимков экрана для вашего обзора.

Как провеContents
Сведения об аккаунте и веб-приложении
омощью Comparium
Contents
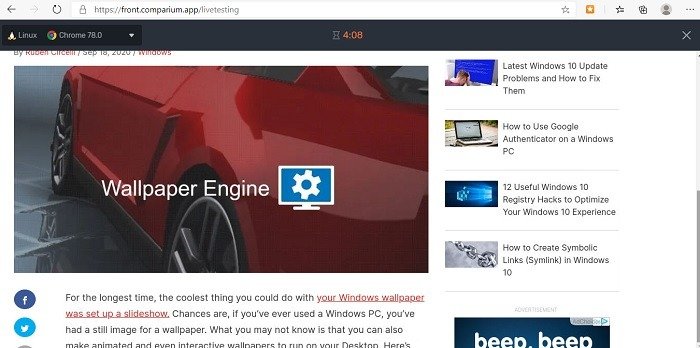
Как только вы введете веб-сайт в строку поиска, вы сначала получите список предварительных просмотров для всех сделанных вариантов. Вы можете выбрать любую ширину разрешения экрана от 500 до 1920 пикселей (full HD) для Linux, Windows 7, macOS и темного режима macOS. В настоящее время Comparium поддерживает браузеры Chrome, Firefox, Internet Explorer, Safari и Opera.
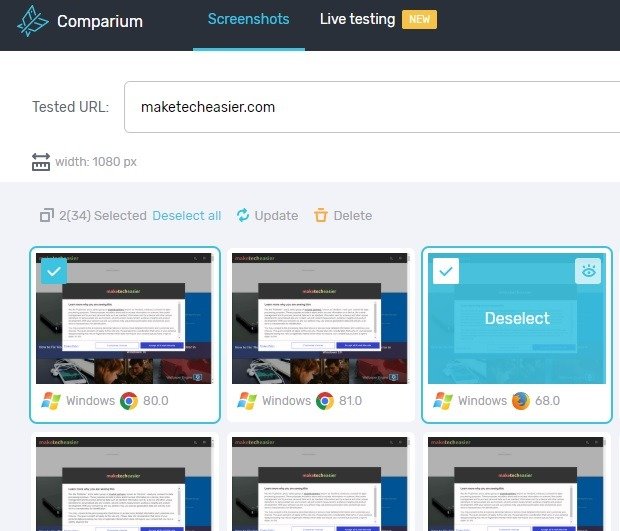
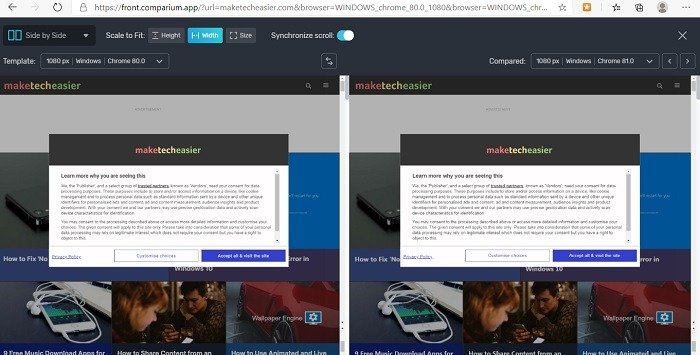
Для детального сравнения просто выберите два или более экранов и нажмите «Сравнить» справа. Здесь мы сравниваем Windows Chrome версии 80.0 с Windows Firefox версии 68.0.

По умолчанию параллельное сравнение открывается в полноэкранном режиме. Используя опцию синхронизированной прокрутки, вы можете просмотреть отображение веб-сайта в нескольких браузерах и разных операционных системах. Вы можете масштабировать изображение по высоте, ширине и размеру.

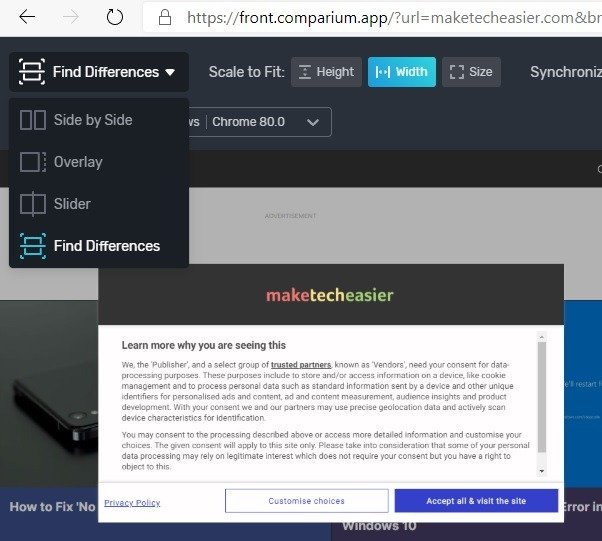
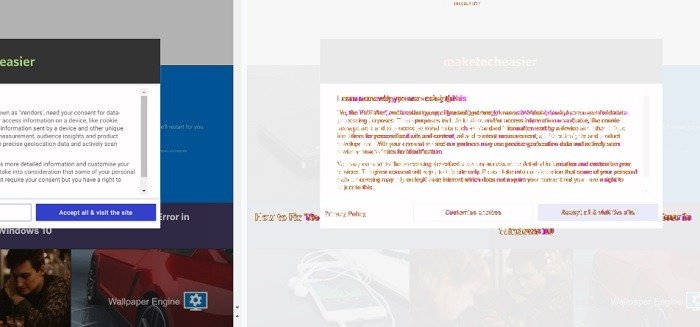
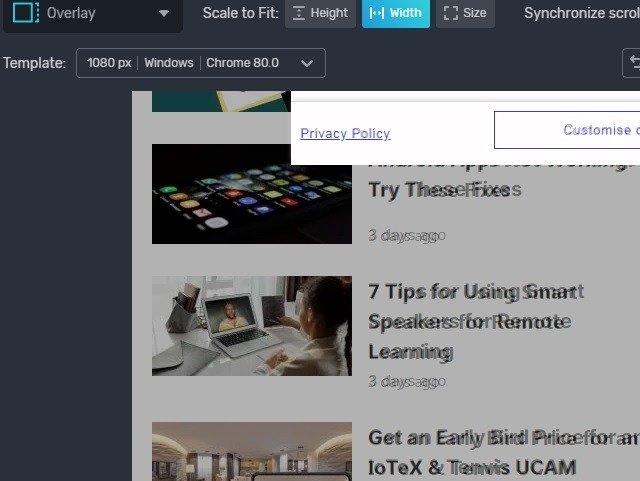
Comparium имеет встроенную поддержку создания параллельных экранов в одном интерфейсе, что позволяет просматривать веб-сайт с высоты птичьего полета. Существует «четыре» режима сравнения: «рядом», «наложение», «ползунок» и «найти различия». Последний вариант весьма удобен, поскольку помогает автоматически выявить любые необнаружимые ошибки.

Режим «Найти различия» позволяет узнать расположение значков меню и выбор шрифта на обеих платформах. Если отклонений слишком много, вам придется изменить код проектирования, чтобы устранить различия.

Аналогично, в режиме «наложения» две конфигурации помещаются друг на друга, чтобы визуально отображать любые существенные отклонения.

Подводя итог, можно сказать, что с помощью такой сложной функции сравнения снимков экрана от Comparium вы можете легко сравнивать различные операционные системы и разрешения. Закончив анализ, вы можете удалить все экраны из главного окна.
Другие функции и преимущества
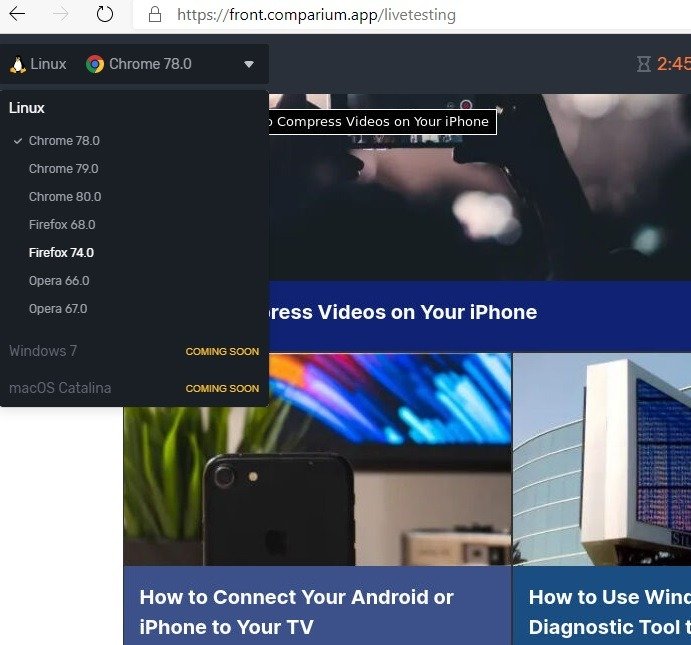
Основными преимуществами Comparium для веб-разработчиков являются более высокая точность визуальной проверки и поддержка мобильных версий, поскольку вы можете масштабировать размер устройства до диапазона 500 пикселей. Он имеет автономные отчеты для обнаружения любых автоматических несовместимостей и важную функцию «Живое тестирование» в Linux для различных браузеров. Поддержка Live Testing в Windows 7 и macOS Catalina должна быть реализована в ближайшее время.

Режим интерактивного тестирования позволяет в режиме реального времени анализировать, насколько быстро вносятся изменения на веб-сайте. В то время как предыдущая визуальная проверка с использованием инструментов сравнения дает представление о заметных ошибках, функция интерактивного тестирования тестирует веб-сайт в реальной среде, подготавливая его к запуску.
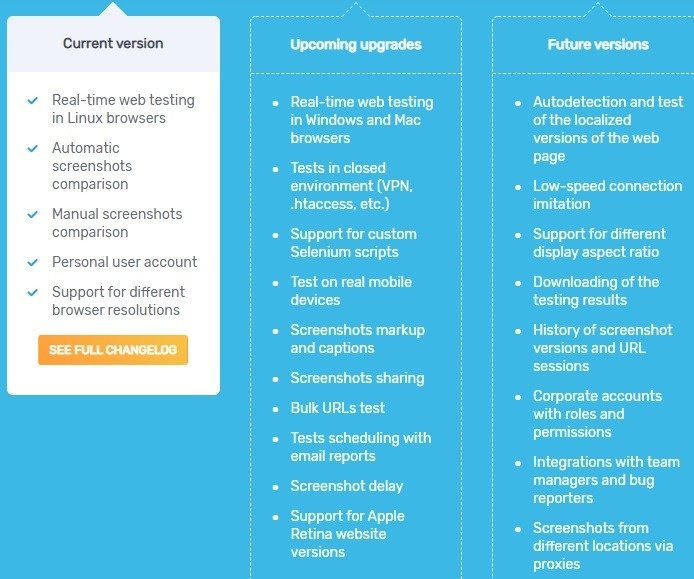
У Comparium есть прекрасный план действий, в который будет добавлено множество новых мощных функций, таких как массовое тестирование URL-адресов, внутренние тесты, поддержка различных соотношений сторон и имитация низкоскоростного соединения. Вы можете сравнить функции и преимущества с другими инструменты кроссбраузерного тестирования на рынке. Comparium имеет хорошие оценки благодаря возможностям автоматизации обнаружения ошибок на веб-сайте.


У Comparium есть несколько незначительных недостатков. В настоящее время платформа не поддерживает снимки экрана в Windows 10, но команда клиентов заверила нас, что эта возможность очень скоро появится. Он также не поддерживает другие браузеры, такие как Слимджет, Яндекс и т. д. Однако текущий список поддерживаемых браузеров предлагает хорошее представление о том, как моделировать различные устройства и операционные системы.
Сведения о счетах и ценах
Как обсуждалось ранее, Comparium поддерживает бесплатный «гостевой» режим и платный «профессиональный» режим за 15 долларов США в месяц. Подробное сравнение гостевых и профессиональных планов можно найти по этой ссылке .
Бесплатная гостевая учетная запись ограничивает вас доступом лишь к нескольким браузерам, таким как Firefox 75 и Chrome 81 для Windows 7, и адаптируется только к разрешению экрана 1024 пикселя. Однако ограничений на количество минут живого тестирования и количество создаваемых скриншотов нет, и это прекрасно. Приложение позволяет вам тестировать столько раз, сколько вы хотите, в пределах установленных ограничений, прежде чем вы сможете перейти на план Pro. Учитывая, что в дорожной карте есть много других интересных функций, ваш веб-сайт можно масштабировать вместе с этим решением.
Наш вердикт
В наши дни вы просто не можете запустить веб-сайт, не учитывая разнообразные вкусы, размеры экранов и браузеры на уровне конечного пользователя. Сравнение — многообещающее приложение, которое не разочаровывает при измерении реакции вашего веб-сайта на реальные симуляции. Благодаря ряду интересных функций, находящихся в стадии разработки, вы, как веб-разработчик, получите под рукой мощный инструмент перекрестного тестирования.