Можно ли создать весь HTML-код сайта за считанные минуты, если не секунды? Это возможно, если вы используете Emmet! Этот новый подход позволяет быстро разрабатывать код в HTML, XML и других форматах структурированного кода.
Эммет — плагин для многих популярных текстовых редакторов. С помощью Emmet вы создаете скелет своей страницы с рациональным, но очень сжатым синтаксисом, а затем расширяете его до полного правильного HTML-кода. Результат похож на волшебство: строка текста расширяется до сотен строк синтаксиса, и у вас есть статическая страница или даже полная структура сайта, готовая за считанные минуты.
Здесь вы узнаете, как использовать Emmet для создания полной статической веб-страницы. В этом руководстве используется Код Visual Studio , поскольку он имеет встроенную поддержку Emmet. Вы можете использовать Emmet в других редакторах, например Возвышенный текст и Атом , но вам придется добавить его поддержку через расширение.
Создайте файл вашего сайта
Чтобы начать, откройте Visual Studio Code.

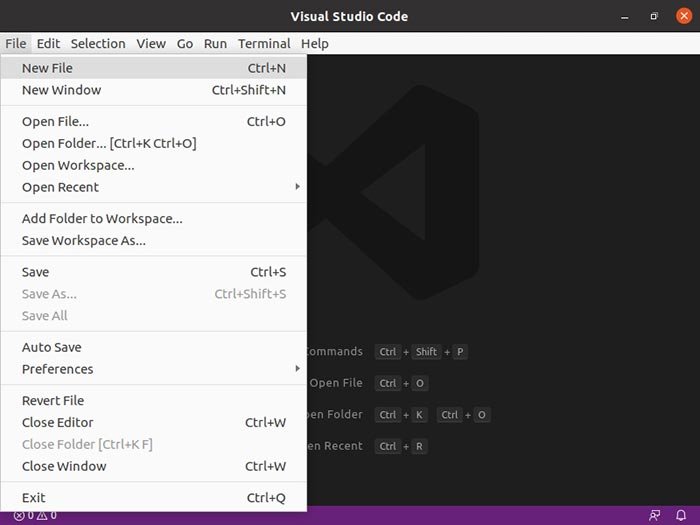
Выберите «Файл ->Новый файл», чтобы создать новый пустой документ.

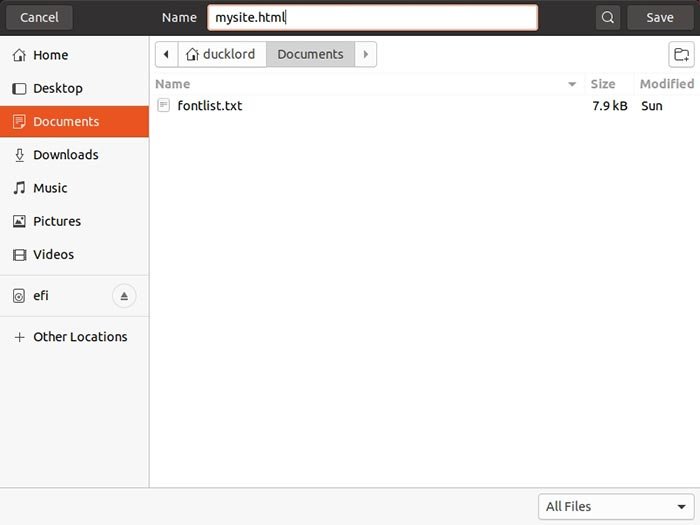
Выберите «Файл ->Сохранить как», чтобы сохранить файл, присвоив ему расширение «html».

Contents
Создайте файл вашего сайта
нить как Html">Базовая структура
Элементы каждой веб-страницы организованы в группы и подгруппы. При кодировании с помощью Emmet вам всегда нужно помнить, что каждая группа содержит элементы, которые сами по себе могут быть группами из еще большего количества элементов.
Примечание. Несмотря на то, что мы объясним основы, было бы лучше, если бы вы ознакомились с основы синтаксиса HTML , прежде чем продолжить.
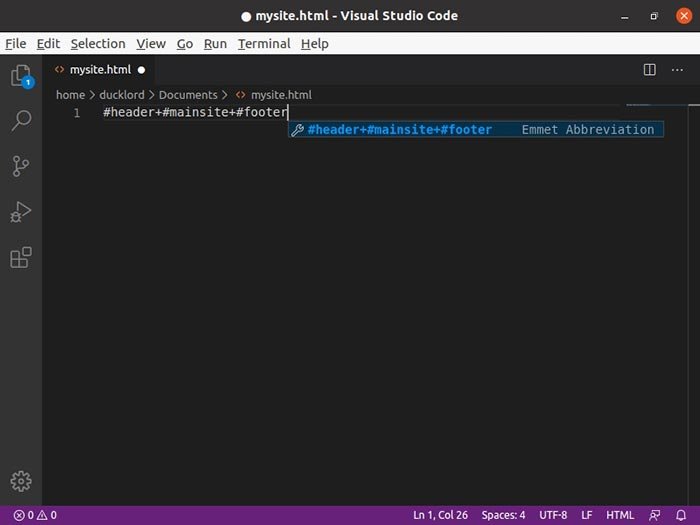
На самом базовом, верхнем уровне большинство сайтов содержат три таких группы/раздела: заголовок, основную часть основного контента и нижний колонтитул. Чтобы создать их с помощью Emmet, введите:
#header+#mainsite+#footer

Значок «#» перед каждым словом означает, что каждая группа представляет собой элемент div с идент
Базовая структура
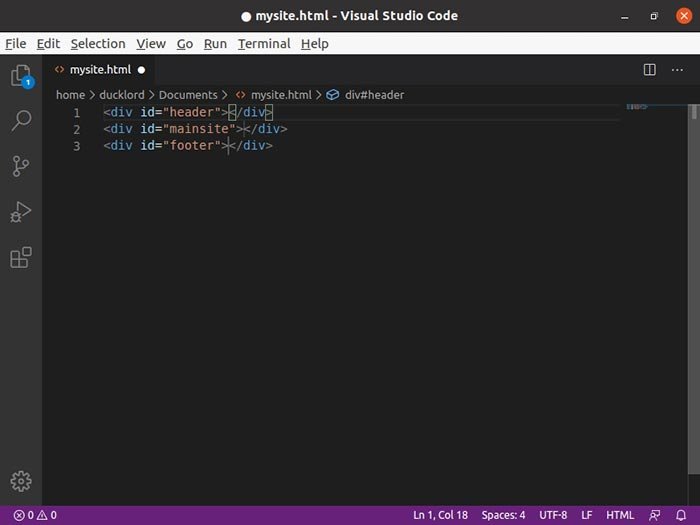
в конце строки, чтобы увидеть, как Эммет превращает эту маленькую фразу в три строки структурированного HTML.
Структура заголовка
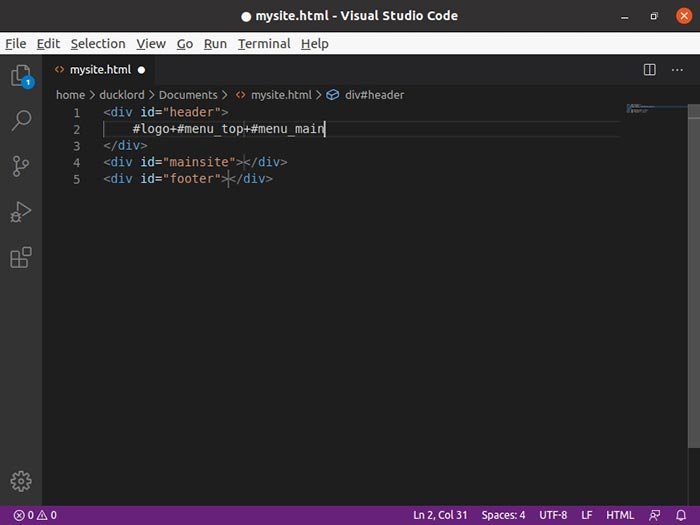
Заголовок типичного сайта содержит его логотип и одно или два меню. Чтобы добавить их на свою страницу, вы можете сохранить расширенный HTML-код из предыдущего шага и ввести его непосредственно в раздел заголовка. Затем вы можете ввести что-то вроде:
#logo+#menu_top+#menu_main

Нажмите Enter, чтобы развернуть его, и у вас появится еще три элемента Div для логотипа вашего сайта и два меню внутри заголовка.
Группировка в Emmet
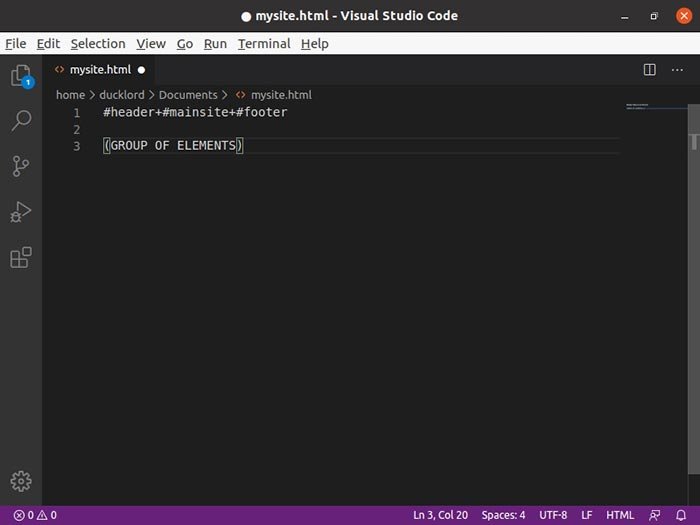
В Emmet вы группируете элементы, помещая их в круглые скобки. Это позволяет вам создавать сложные структуры для ваших страниц. Поэтому отмените все, что было до этого момента, и сохраните только ваш базовый код #header+#mainsite+footer, который вы использовали раньше.

Замените #headerв своем коде на следующее:
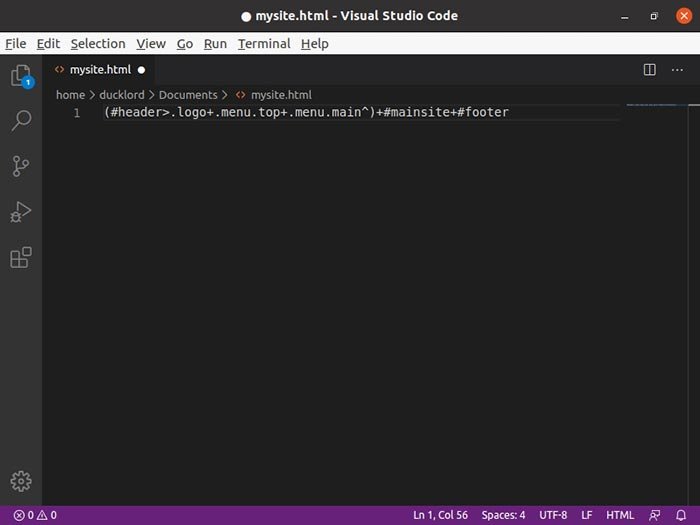
(#header>.logo+.menu.top+.menu.main^)
В Emmet вы можете понизить уровень, используя символ >, и подняться на уровень, используя символ ^. Это позволяет вам войти в элемент, добавить туда другие, а затем вернуться обратно.
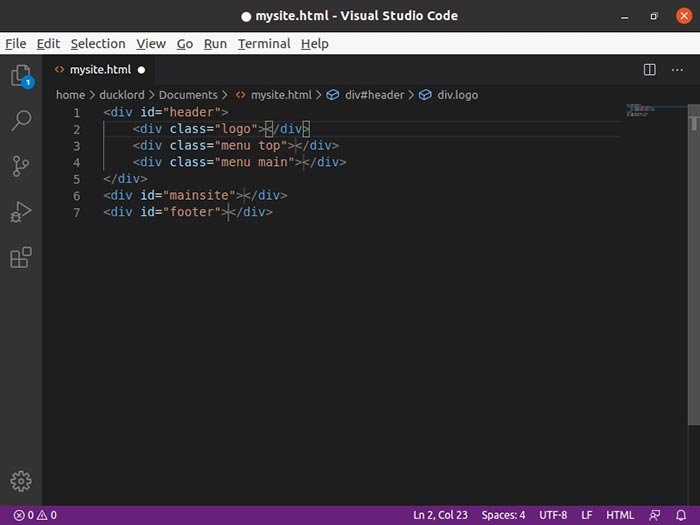
Результат должен выглядеть следующим образом:
(#header>.logo+.menu.top+.menu.main^)+#mainsite+footer

Вышеупомянутое можно перевести так: «Добавьте Div (группу)
Структура заголовка
Внутри него добавьте три элемента Div с классами «.logo», «.menu.top» и «.menu.main». Вернитесь на уровень выше, за пределы группы, и добавьте рядом с ней еще два блока Div с идентификаторами «#mainsite» и «#footer».
Структура сообщения
Базовая публикация на типичном сайте обычно содержит следующие элементы:
- Название
- Изображение
- Отрывок (в виде текстового абзаца)
Он также должен предлагать ссылку, позволяющую посетителю прочитать саму публикацию, и, возможно, ссылки на ее категории, теги и т. д. Однако для простоты мы пока будем использовать только эти три элемента.
Вот код, который мы собираемся добавить:
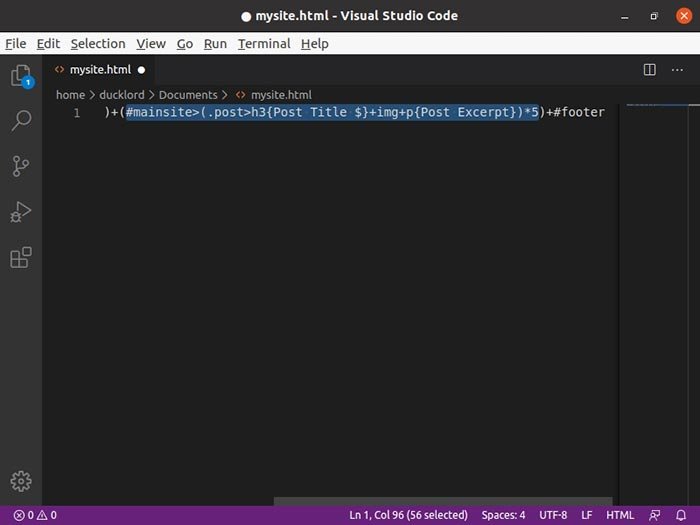
(.post>h3{Post Title $}+img+p{Post Excerpt})*5
Это говорит Эммету: «Создать Div с классом.post. Внутри него поместите заголовок H3, изображение и абзац отрывка.
При добавлении «{TEXT}» после элемента вы определяете его содержимое. Итак, «{Заголовок сообщения}» сообщает Эммету, что содержимым каждого заголовка H3 будет текст-заполнитель «Заголовок сообщения». Вы можете изменить «Заголовок сообщения» на свое имя или любую текстовую строку, которая вам нравится, и она будет использоваться в качестве содержимого заголовков ваших сообщений при раскрытии кода.
Значок $рядом с «Заголовком сообщения» — это числовая переменная, которая работает вместе с цифрой «5», которую вы видите за круглыми скобками. *5после скобок говорит Эммету повторить содержимое скобок пять раз. $заменяется номером итерации каждого сообщения. Замените это число количеством публикаций, которые вы хотите разместить на своей странице.
Добавьте это в реальный код. Это должно выглядеть так:
(#mainsite>(.post>h3{Post Title $}+img+p{Post Excerpt})*5)

Структура нижнего колонтитула
Для нижнего колонтитула мы добавляем две группы — два блока Div с классами «.design» и «.copyright».
Код следующий:
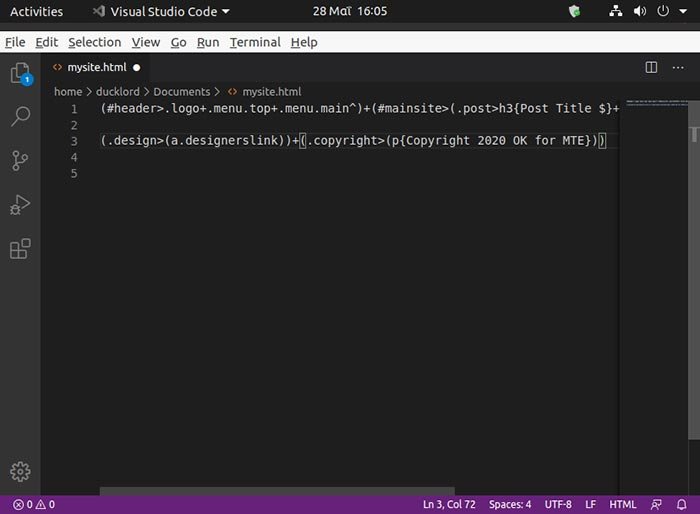
(.design>(a.designerslink))+(.copyright>(p{Copyright 2020 My Name}))

Это создаст элемент div с классом «.design». Внутри него находится ссылка с классом «.designerslink». Рядом с ним добавлен второй элемент div с классом «.copyright». Внутри этого div находится абзац обычного текста с содержимым «Copyright 2020 My Name».

Результат будет такой:
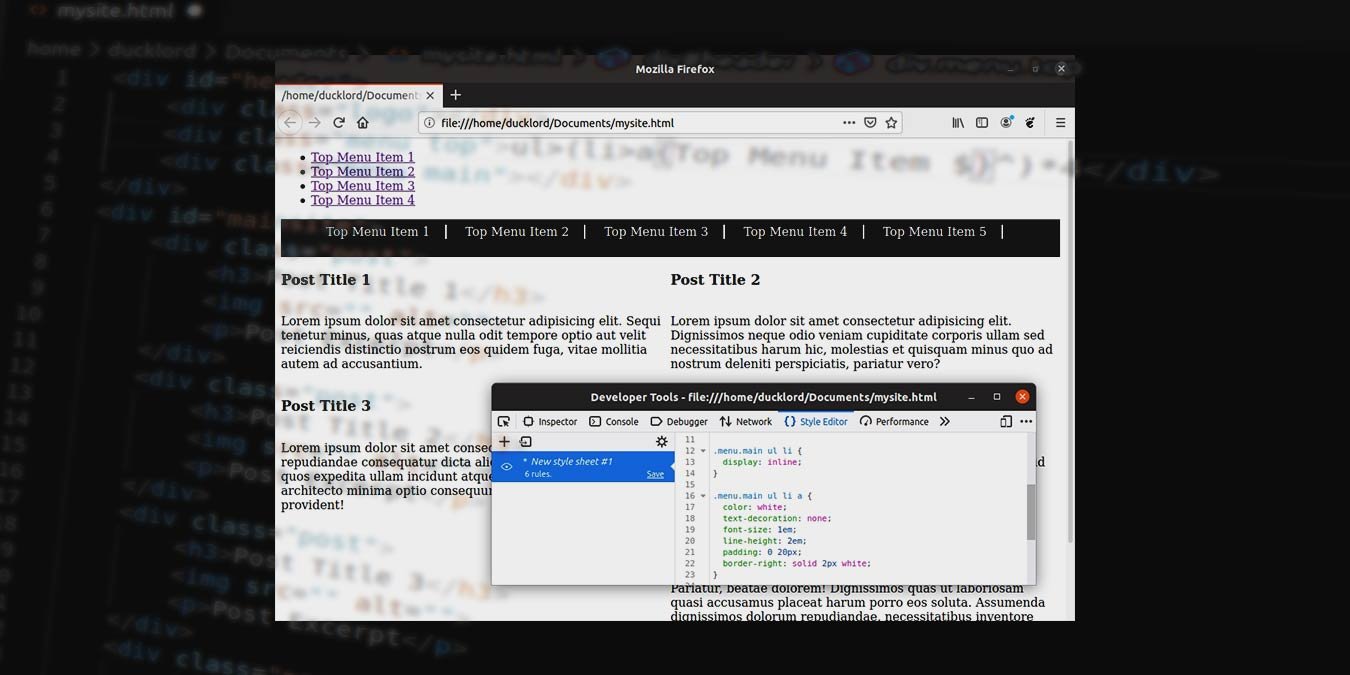
Теперь просто нажмите Enter, и ваш сайт готов!
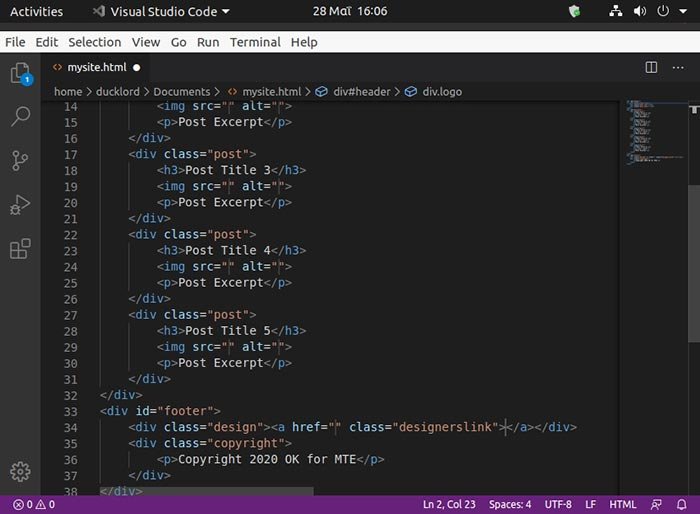
Одним нажатием клавиши все, что мы видели до сих пор, и этот ультра-сжатый набор символов превратится в десятки строк правильного синтаксиса HTML для полной страницы!
 <
<Сохраните изменения в файле, нажав Ctrl+ Sили выбрав «Файл ->Сохранить». Чтобы увидеть свою работу, запустите браузер. Затем, используя «Файл ->Открыть» или внешний файловый менеджер, найдите свой HTML-файл и вручную откройте его в браузере.

Подведение итогов
Вы изучили основы использования Emmet для создания HTML-файла. Конечно, вы можете вернуться к своему коду в любое время, чтобы настроить его или расширить его новыми элементами.
Вы уже знали об Эммете? Используете ли вы какие-нибудь другие сочетания клавиш, которые помогают при создании сайтов? Расскажите нам в разделе комментариев ниже.