Был бы ваш сайт выглядеть лучше, если бы логотип был перемещен на пять пикселей вправо или имел синий фон? Поможет ли добавление рамки или теней к изображениям в избранных публикациях сделать их более яркими? Современные браузеры, такие как Firefox, оснащены инструментами веб-разработчика, которые позволяют вам проверять внутреннюю работу сайта и вносить изменения в режиме реального времени, наблюдая за результатами в режиме реального времени.
В этом руководстве вы узнаете, как использовать инструменты веб-разработчика Firefox для оперативного редактирования любого сайта.
Примечание. Это руководство применимо для большинства браузеров, включая Chrome, Opera и Safari.
Читайте также: Инструменты для веб-кода, которые стоит попробовать
Познакомьтесь с инструментами веб-разработчика
Инструменты веб-разработчика Firefox — это комплексный набор инструментов, от отображения всех элементов DOM до измерения его скорости. Для этого урока вам понадобятся только инструменты «Инспектор» и «Редактор стилей».
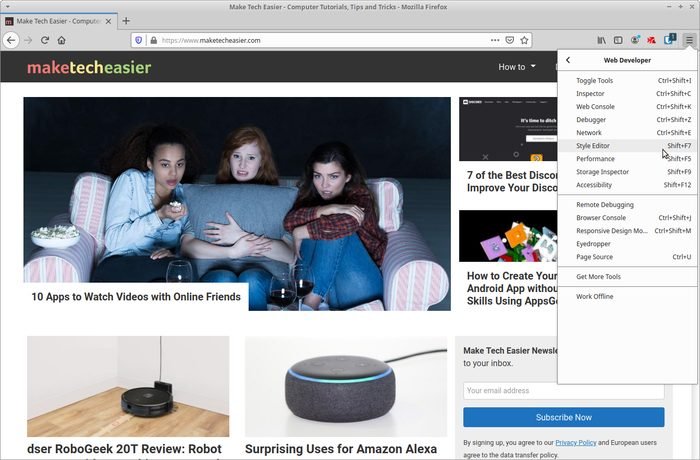
Запустите Firefox и посетите любой/ваш сайт. В гамбургер-меню Firefox (по умолчанию в правом верхнем углу) выберите «Веб-разработчик ->Редактор стилей» или нажмите комбинацию Shift+ F7на клавиатуре.

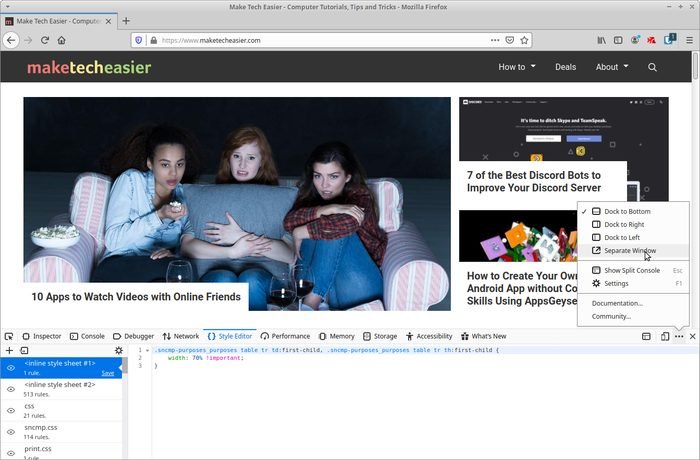
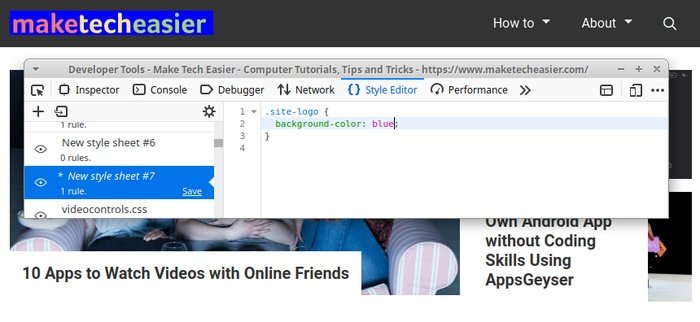
Панель веб-разработчика Firefox появится с одной стороны окна — обычно в нижней части. Вы можете изменить его положение, нажав кнопку с тремя точками в правом верхнем углу панели и выбрав «Закрепить вправо/влево» или «Отдельное окно».

Примечание. В этом руководстве не показано, как кодировать HTML и CSS. Вы можете изучите основы здесь .
Проверка элемента
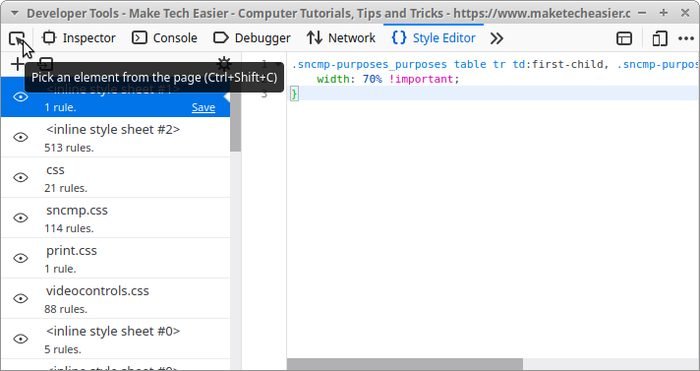
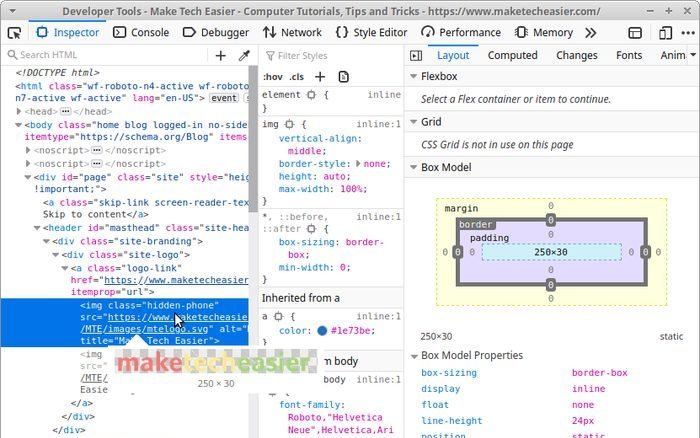
Чтобы иметь возможность влиять на внешний вид элемента, вы должны иметь возможность его идентифицировать. Нажмите самую первую кнопку на панели инструментов или нажмите Ctrl+ Shift+ Cна клавиатуре, чтобы включить режим выбора элементов.

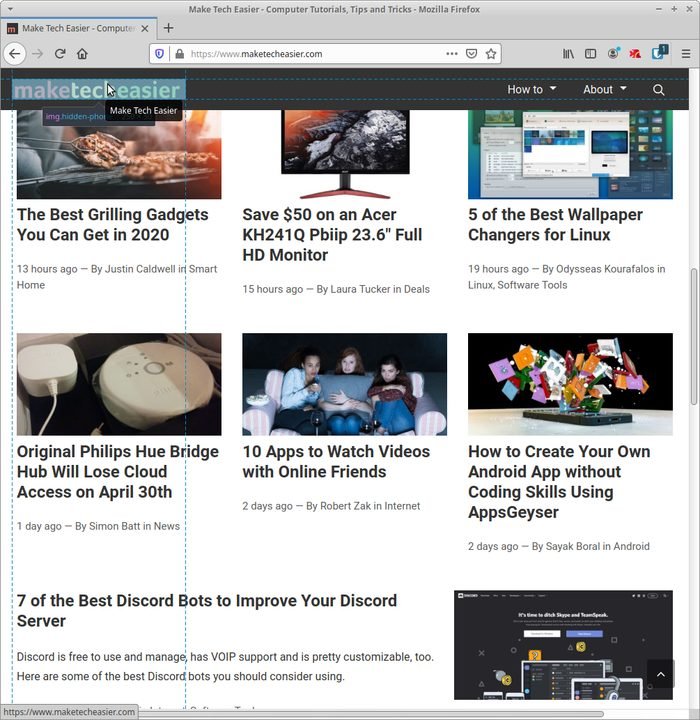
Двигайте мышью по сайту, чтобы увидеть выделенные различные элементы веб-страницы. Рядом с ними во всплывающем окне вы увидите их основной идентификатор.

Когда вы нажмете на элемент, он будет выбран на вкладке «Инспектор» инструментов разработчика.

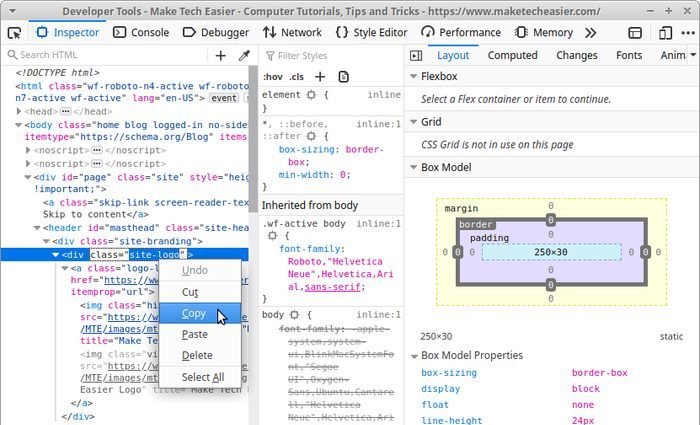
Когда вы найдете элемент, который хотите настроить, щелкните правой кнопкой мыши его запись в инспекторе инструментов разработчика и в появившемся всплывающем окне выберите «Копировать ->Выбор CSS».

Читайте также: 5 лучших дополнений Firefox Quantum для веб-разработчиков
Начните редактирование
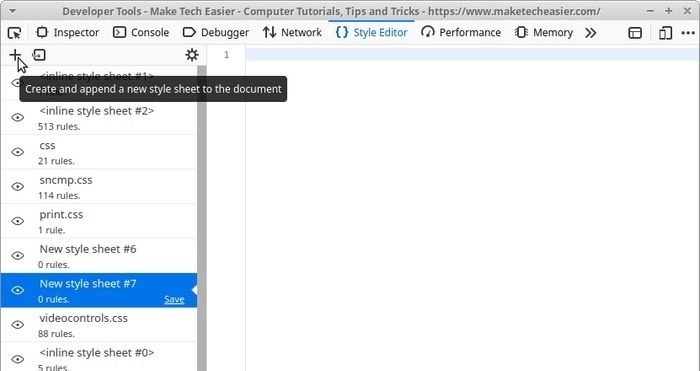
Скопировав селектор CSS вашего элемента в буфер обмена, вернитесь на вкладку «Редактор стилей» в окне «Инструменты разработчика». Нажмите кнопку «+» в левом верхнем углу, чтобы «Создать и добавить новую таблицу стилей в документ».

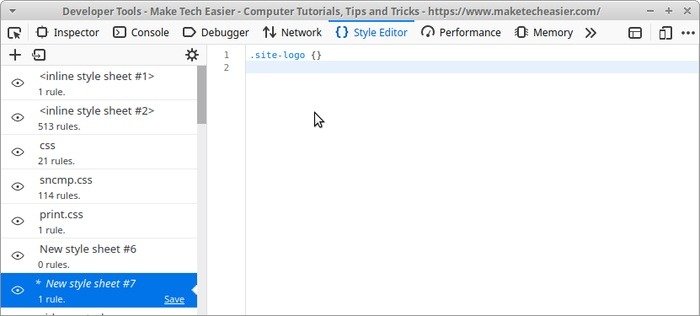
Вставьте свой CSS-селектор в новую пустую таблицу стилей. Добавьте пробел, а затем набор открывающих и закрывающих фигурных скобок.

В CSS внешний вид элемента определяется путем сначала «нацеливания» на него с использованием идентификатора, такого как CSS Selector, а затем добавления некоторых правил, влияющих на его внешний вид, сгруппированных внутри фигурных скобок. Все, что находится между открывающими и закрывающими фигурными скобками, влияет на «целевой элемент».
Например, если вы добавите правило ниже:
display: none;
Это скроет от просмотра элемент, в котором он используется. Вероятно, это самый простой способ узнать, что вы нацеливаетесь на правильный элемент на своей странице. Если оно исчезнет, значит, оно действительно было тем, которое вам нужно, и вы можете удалить это правило, чтобы опробовать другие. Если оно не исчезло, пора вернуться к Инспектору и выбрать что-нибудь другое.

Мы не будем показывать вам, как кодировать CSS, но вы можете поиграть с некоторыми популярными правилами, например:
border: 2px solid rgba(255,0,0,0.5); color: #333; font-size:20px;
Вы заметите, что элемент сайта меняется по мере добавления правил в таблицу стилей CSS.
В заключение помните, что ничего не сохраняется. Если вам нравится, как выглядят ваши настройки, скопируйте свой код куда-нибудь — в файл TXT или в ваше любимое приложение для создания заметок — чтобы вы или дизайнер/разработчик могли добавить его в таблицу стилей вашего сайта, чтобы изменения стали постоянными. Если вам нужно узнать о CSS, ознакомьтесь с онлайн-игры, которые помогут вам овладеть навыками .


