Когда дело доходит до выделения цвета на экране, есть несколько способов сделать это с помощью программирования. Hex, RGBA и HSLA – три наиболее часто используемые системы цветового кодирования.
В прошлом вы, вероятно, сталкивались с шестнадцатеричными кодами и RGB, но HSL, несмотря на то, что он более удобочитаем для человека, возможно, еще не был на вашем радаре. Каждый способ записи цветов имеет смысл в разных ситуациях, и все, что вам нужно, — это базовое понимание каждого типа, чтобы принять обоснованное решение. Здесь мы объясним разницу между RGB, HEX и HSL.
Совет. Вот как вы можете управлять освещением RGB в Linux .
Что такое RGB (красный, зеленый, синий)

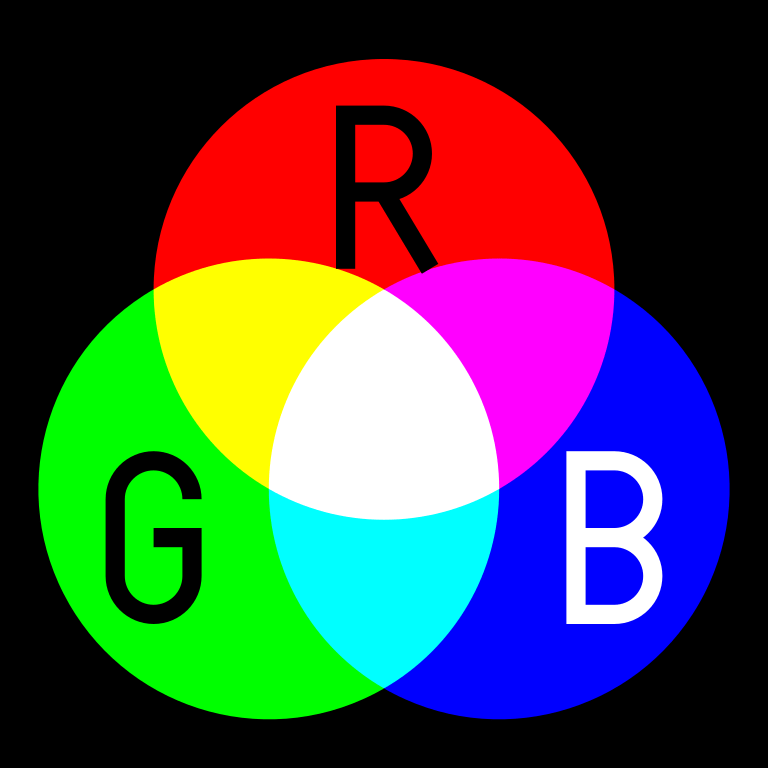
Имеет смысл начать со значений RGB, поскольку красный, зеленый и синий — это три цвета, которые экраны могут использовать для создания почти все остальные цвета. Он делает это с помощью «аддитивного смешивания цветов», но вам не нужно углубляться в науку, чтобы понять RGB.
Contents
Что такое RGB (красный, зеленый, синий)
ntist.ru/wp-content/uploads/2024/05/color-models-rgba.png" alt="Цветовые модели Rgba">rgb(255, 0, 0)— красный, поскольку буква R исчерпана. Если вы установите для G или B значение 255, вы получите полностью зеленый или полностью синий цвет. Установите для них всех значение 255 одновременно, и вы получите белый цвет (сумму всех цветов), а обнуление их приведет к черному цвету. Если вы добавите четвертое значение (альфа-канал, от 0 до 1), вы также можете получить прозрачность: rgba(0, 0, 0, .5)преобразуется в полупрозрачный черный цвет.
Да, это просто, но не настолько интуитивно понятно. Баланс RGB может немного измениться, даже если вы просто меняете оттенок цвета, из-за чего людям очень сложно выполнять ручную настройку без какого-либо генератора RGB (которых, к счастью, много).
Что такое шестнадцатеричные коды цветов

Шестнадцатеричные числа — это просто другой способ записи значений RGB. Что-то вроде #6a79f7(васильковый) напрямую соответствует rgb(106, 121, 247). 6a – красный, 79 – зеленый и f7 – синий.
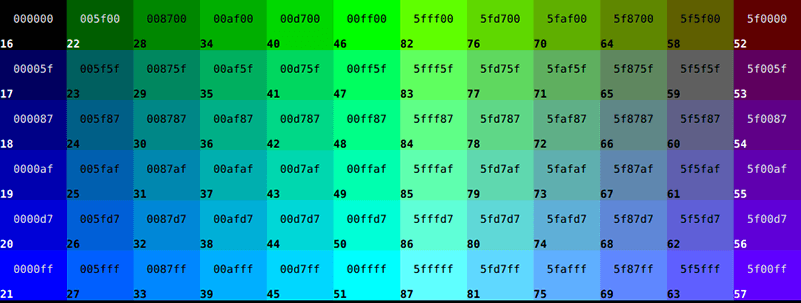
Во-первых, вы должны знать, что в шестнадцатеричной системе цветов буквы «a-f» обозначают числа от десяти до пятнадцати. Во-вторых, оно шестнадцатеричное, что означает, что все находится в база 16 . 21 — это 2 * 10 + 1в десятичной системе счисления, но в шестнадцатеричной системе это будет 2 * 16 + 1. Просто умножьте первое число на 16 и прибавьте второе число – это так просто! 6a = 6 * 16 + 10или 106. 79 = 7 * 16 + 9или 121.

Хотя математика интересна, она, очевидно, делает шестнадцатеричные коды еще более болезненными для людей, чем RGB, хотя их легко копировать и вставлять, и они могут содержать запоминающиеся комбинации
Что такое шестнадцатеричные коды цветов
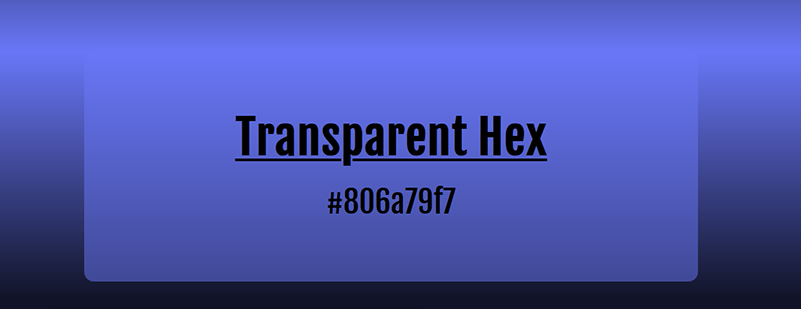
озрачность к шестнадцатеричным кодам, указав в начале значение, эквивалентное некоторому проценту 255, например:#806a79f7. 80 в шестнадцатеричном формате = 126, что близко к 50 % от максимального значения 255.
Что такое HSL (оттенок, насыщенность, яркость)

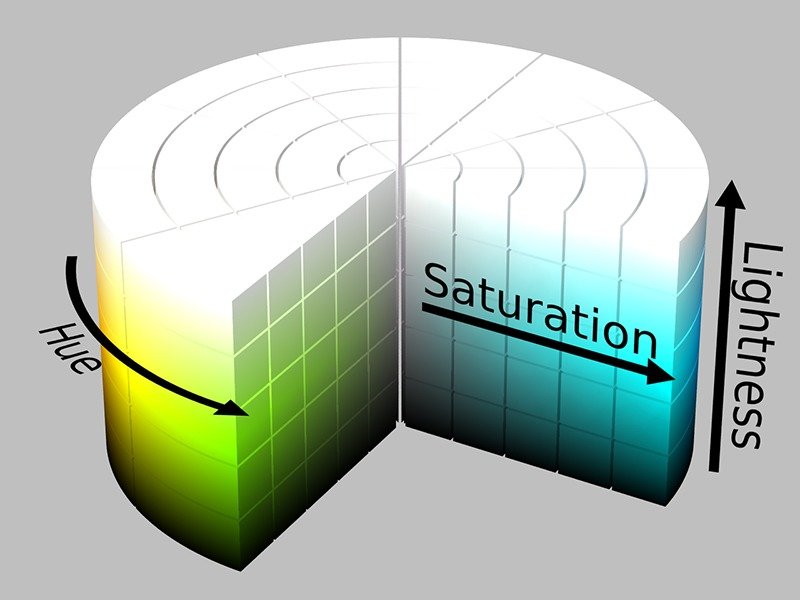
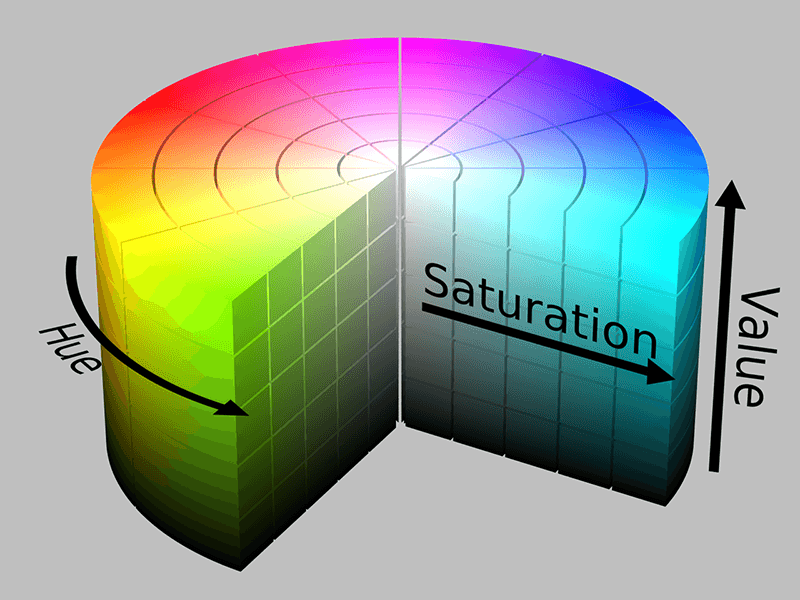
HSL был в значительной степени разработан для удобства чтения человеком, и он набирает популярность, особенно в качестве альтернативы RGB. Это работает следующим образом:
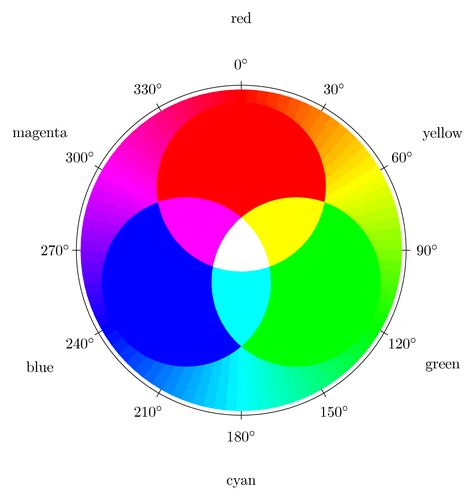
Оттенок означает цвет. Он использует градусы цветового круга, чтобы определить, на каком цвете вы находитесь. Если вы знаете цветовой круг и расположение этих основных цветов, вы сможете сказать, что 45 будет выглядеть оранжевым, а 270 — фиолетовым, просто подумав об этом на секунду.

- 0 = красный
- 60 = желтый
- 120 = зеленый
- 180 = голубой
- 240 = синий
- 300 = пурпурный
Насыщенность — это, по сути, яркость цвета. Насыщенность 0 % означает, что цвет будет просто оттенком серого, а значение 100 % означает, что он будет проявляться в полную силу. Если вы хотите приглушить цвет или сделать его более ярким, вы можете просто изменить это значение.
Яркость показывает, насколько темный или яркий цвет. Яркость 0 % означает, что ваш цвет будет черным, независимо от настроек оттенка или насыщенности, а яркость 100 % — белый. Как вы уже догадались, 50 % дает наиболее точную цветопередачу.

Благодаря этой информации вы сможете сразу понять, что означает hsl(0, 100%, 50%). Он просто красный! Хотите более темный и насыщенный красный? Попробуйте 0, 70%, 40%. Может быть, вы хотите то же самое, но синего цвета? Просто измените 0 на 240 и все готово! У него тоже есть прозрачность — он работает так же, как RGB: просто добавьте четвертое значение (между 0 и 1), например: hsla(240, 70%, 40%, .5).
HSV/HSB и HSI

Что? Больше цветных моделей? Когда это закончится? Для большинства людей, которые работают с цветами
Что такое HSL (оттенок, насыщенность, яркость)
няшний день являются наиболее распространенными способами обозначения цветов. Однако если вы работаете в области, связанной с большим количеством изображений и цветов, например графический дизайн или машинное обучение изображений, вы можете встретить людей, использующих одну из этих более эзотерических цветовых моделей или даже одну из других, не перечисленных здесь.HSB означает «яркость насыщенности оттенка», а HSVs означает значение насыщенности оттенка. На самом деле это просто разные названия одной и той же модели, и их самое большое отличие от HSL заключается в том, как они определяют насыщенность. HSI (Hue Saturation Intensity) имеет несколько незначительных отличий от HSB/HSV, но он не получил широкого распространения, поэтому, скорее всего, вы не увидите его в реальной жизни.
Какую цветовую модель мне следует использовать?
Как правило, выбор цветовой модели — это довольно незначительное дизайнерское решение, но хорошие вещи можно сделать, приняв множество мелких решений. В общем, шестнадцатеричные коды упрощают копирование и отлично подходят в ситуациях, где люди, вероятно, не будут активно участвовать. RGB/RGBA хорош с точки зрения читабельности, и его лучше всего использовать, когда было бы неплохо, если бы человек мог иногда настраивать прозрачность. Если человеку потребуется изменить цвет вручную, используйте HSL/HSLA. В остальном это во многом вопрос предпочтений, хотя люди в команде HSL, как правило, умнее и красивее.
Авторы изображений: Цвет HSL Сплошной цилиндр Насыщенный серый , Аддитивный цвет , Таблица цветов XTerm , ХСЛ и ВПГ , Манселл 1943 г.


