Изучение CSS может оказаться неприятным занятием, но, по крайней мере, оно не должно быть скучным! Одна из лучших особенностей обучения программированию заключается в том, что люди, которые хорошо разбираются в программировании, также обладают навыками создания игр, которые учат других людей программировать. Ничто не заменит практику и экспериментирование в изучении базового CSS, но игры определенно помогают, а новые модели макетов, такие как сетка и флексбокс, особенно выигрывают от модели практического обучения.
Вот несколько игр, которые помогут вам быстро освоить CSS.
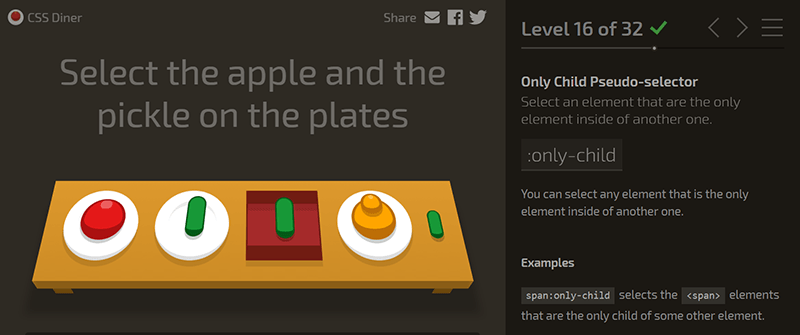
1. CSS Diner: CSS-селекторы

Довольно просто, не так ли? Выбрать элементы, классы, идентификаторы… может быть, псевдоклассы? Что еще там? На самом деле способов выбора элементов больше, чем вы думаете, и CSS-закусочная хочет научить
Contents
1. CSS Diner: CSS-селекторы
выбирать кусочки еды с помощью CSS. Некоторые задачи могут показаться немного запутанными, но это программирование, и нет ничего постыдного в том, чтобы поискать его в Google.2. Флексбокс-зомби
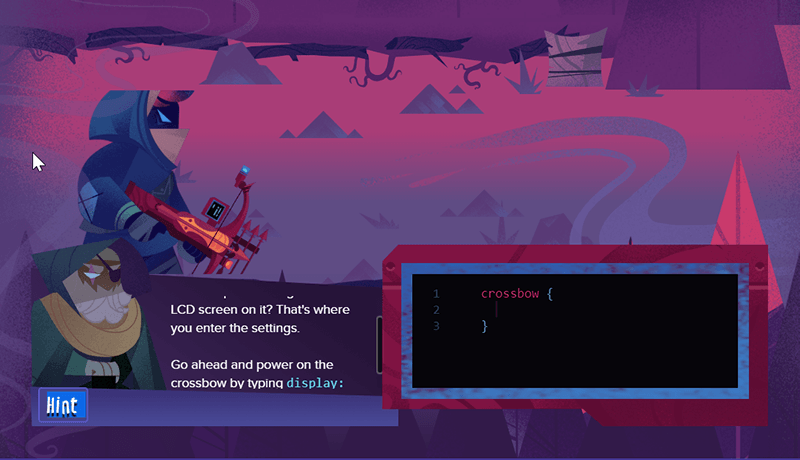
Флексбокс-зомби — это безумно хорошо разработанная игра/курс, обещающая научить вас использовать flexbox. Эта интуитивная, увлекательная и самоусиливающаяся игра, в которой в основном вращается вокруг того, как вы стреляете в зомби из оружия, управляются кодом flexbox. Он проведет вас от самых основ к более сложным вещам на протяжении нескольких уровней, которые сопровождаются сюжетной линией, классной графикой и уничтожением зомби — вы можете даже забыть, что изучаете CSS.

Flexbox сам по себе представляет собой потрясающую технологию для адаптивной организации контента по одному изме
2. Флексбокс-зомби
ь чем-либо в области веб-разработки, вы должны изучить ее ради себя. Независимо от того, откладывали вы это или нет, Flexbox Zombies — отличный повод сыграть в игру, которая действительно вас чему-то научит. Если бы все образование было таким, правда?Тот же автор разработал игровой курс по CSS Grid под названием « Сетчатые твари ». Это не бесплатно, но если вам нравится Flexbox Zombies, вы можете потратить на него деньги.
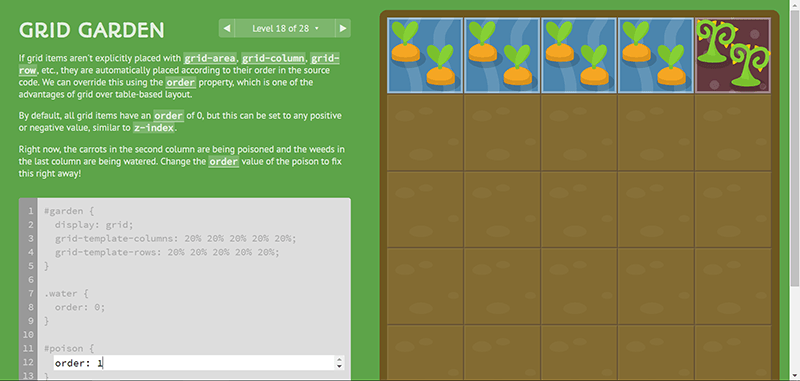
3. Сетчатый сад
Лично я считаю, что flexbox хорош, но он действительно хорош для одномерных макетов (строка илистолбец), поэтому для более крупных проектов и шаблонов вам стоит обратиться к сетке (возможно, с некоторыми контейнерами flexbox внутри ячеек сетки). Как только вы это поймете, все станет аккуратным, чистым и потрясающим, но может потребоваться некоторое обучение, и именно здесь Сетка Сад (и вышеупомянутые Grid Critters) могут помочь.

Grid Garden — бесплатная игра, в которой вам нужно разбить сад так, чтобы поливали морковь и травили сорняки — и оказывается, что сетка идеально подходит для этой задачи! Это даст вам четкое понимание основных принципов позиционирования сетки, которые вы затем сможете применить к макетам своих сайтов.
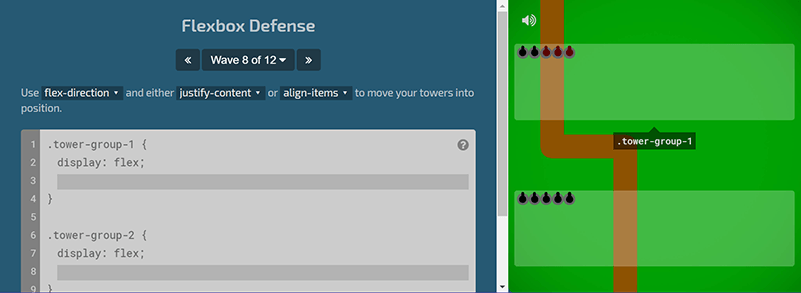
4. Защита Flexbox

Уже знакомы с основами флексбокса, но не можете четко выполнять «выравнивание» и «выравнивание»? Флексбокс-защита — это руководство по флексбоксу, замаскированное под игру в жанре Tower Defense, которое поможет вам запомнить, что вы помните свое выравнивание-содержимое и выравнивание — или умрете. Но вы можете просто попробовать еще раз. Если вы никогда не были поклонником игр, которые допускают только один правильный ответ, вам понравится
3. Сетчатый сад
оляет вам размещать башни где угодно и добиваться успеха или провала самостоятельно.5. Flexbox Froggy

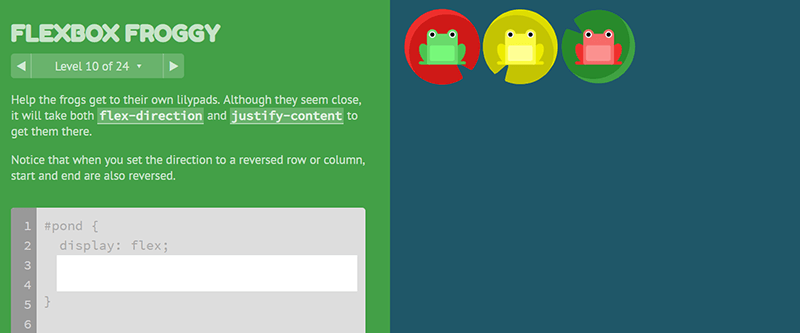
Возможно, вы могли бы хорошо провести день за игрой, просто просматривая существующие руководства по Flexbox, но, вероятно, лучше распределить их на несколько дней или недель, чтобы убедиться, что вы получите много освежителей памяти. Флексбокс Фрогги идеально подходит для этого — он не поднимает вас с нуля, но если вы когда-нибудь забудете команды, вы можете пройти эту игру за несколько минут, чтобы вернуться к скорости..
6. Игры CodePip

Если вы пробовали Grid Garden и Flexbox Froggy, вы уже видели несколько примеров Работа CodePip . Это только две бесплатные игры, которые они предлагают. Если вы зарегистрируете профессиональную учетную запись на их сайте, у них также есть игры, от общего обзора CSS до JavaScript.
Какому CSS меня это научит?
Прохождение этих игр может помочь вам хорошо усвоить некоторые базовые концепции, особенно если вы хотите изучить флексбокс. Однако в конечном счете игры могут только научить вас тому, какие слова печатат