Объединенная группа экспертов в области фотографии (JPEG) – растр с потерями
«Ромео и Джульетте», но если вы сфотографируете эту розу и сохраните ее в формате JPEG с высокой степенью сжатия, качество изображения может ухудшиться. Однако это не проблема, поскольку у вас также есть возможность использовать PNG, TIFF, GIF, SVG или даже новый формат, такой как HEIC или WebP. Некоторые из этих форматов будут отлично смотреться в новостном бюллетене семьи Капулетти, а другие лучше впишутся в блог Ромео, поэтому декодирование этих типов файлов может быть весьма полезным.С потерями и без потерь

Каждый формат изображения можно разделить на «с потерями» или «без потерь», и эти термины в основном объясняют сами себя. Сжатие с потерями уменьшает размер файла за счет безвозвратного удаления информации о файле, что делает его меньше, но при этом ухудшает качество.
Contents
- 1 С потерями и без потерь
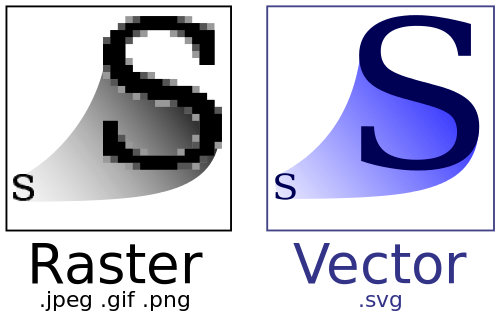
- 2 Растровый или векторный
- 3 Объединенная группа экспертов в области фотографии (JPEG) – растр с потерями
- 4 Переносимая сетевая графика (PNG) – растр без потерь
- 5 Формат графического обмена (GIF) – растр без потерь
- 6 Формат файла изображения с тегами (TIFF) – растр без потерь
- 7 Масштабируемая векторная графика (SVG) – вектор
- 8 Новые форматы
- 9 Почему так много форматов?
С потерями и без потерь
рядочивает данные таким образом, что они занимают меньше места, но могут быть упакованы и распакованы (или разархивированы!) без какого-либо повреждения файла.Растровый или векторный

Когда вы думаете о формате изображения, вы, вероятно, имеете в виду растр. Это. не имеет ничего общего с Бобом Марли – это просто означает, что файл по сути представляет собой сетку цветных пикселей, составляющих изображение. JPG, PNG, GIF, TIFF и большинство других файлов фотографий являются растровыми. Единственная информация, которую они имеют, — это цвет пикселей, поэтому их увеличение или растягивание обычно приводит к более пикселизированному изображению.
Однако векторы предназначены для постоянного масштабирования. В файлах SWF, EPS и PDF изображения хранятся не в виде пикселей, а в виде математических уравнений, которые можно визуализировать в виде точек и линий. Изображение может быть настолько большим или маленьким, насколько вам нужно, без ущерба для качества, но эти расширения не так распространены в Интернете, поскольку векторные изображения не так легко совместимы, как растровые изображения.
Объединенная группа экспертов в области фотографии (JPEG) – растр с потерямиРастровый или векторный
rc="https://saintist.ru/wp-content/uploads/2024/05/image-formats-jpeg.jpg" alt="форматы изображений-jpeg">
Файл JPEG назван в честь группы, которая его создала, и доминирует в мире веб-изображений благодаря своей практически универсальной совместимости и небольшому размеру. Ваш глаз, вероятно, не сможет отличить слегка сжатый JPEG от изображения более высокого качества без нескольких секунд внимательного изучения, а оно загружается быстро, поэтому его достаточно для большей части Интернета.
JPEG-2000 — это обновленная версия, в которой есть некоторые улучшения по сравнению с оригиналом, но она так и не была популярна, поэтому вы вряд ли увидите этот формат во многих местах.
Идеально подходит для: размещения фотографий в Интернете, сохранения и отправки изображений небольшого размера, общего использования, распечатки изображений.
Переносимая сетевая графика (PNG) – растр без потерь

Этот формат стал популярным для высококачественной веб-графики, особенно если вам нужен прозрачный фон. Изначально PNG был разработан как альтернатива GIF, но он поддерживает гораздо больше цветов и более гибок в настройках прозрачности. Размер файла обычно больше, чем GIF или JPEG, но PNG сохраняет качество лучше и более гибок.
В некоторых программах вы также можете встретить PNG-8 и PNG-24. Они по-прежнему будут экспортироваться как обычные PNG-файлы, но PNG-8 поддерживает только 256 цветов и не допускает частичной прозрачности, что дает вам меньший размер файла, чем более полнофункциональный PNG-24.
Идеально подходит для: веб-графики, высококачественных фотографий, размер которых не имеет значения, прозрачности.
Формат графического обмена (GIF) – растр без потерь

Предшественник PNG, формат GIF в настоящее время наиболее известен тем, что позволяет создавать короткие видеоролики, которые невозможно перестать смотреть в социальных сетях. Споры о том, следует ли произносить это слово как «g if» или «j if», довольно жаркие, но если вы хотите разозлить обе стороны, попробуйте произнести это как « Джефф.
GIF-файлы поддерживают только 256 цветов, что делает их плохим выбором для высококачественных фотографий, но их сжатие превосходно, поэтому они могут уменьшать размеры простых изображений без значительного снижения качества. Пиксели также можно сделать прозрачными, но они должны быть либо включены, либо выключены, а не посередине.
Идеально подходит для: простой графики, анимации, значков.
Формат файла изображения с тегами (TIFF) – растр без потерь

Возможно, вы лично не сталкивались с TIFF, но если вы увлекаетесь фотографией или много работаете с печатными изданиями, вы можете узнать в них большой, но высококачественный формат, который часто предпочитают издатели. Также никто не спорит по поводу произношения.
Идеально подходит для: печати высококачественных фотографий, сканирования высококачественных изображений и всего, где размер не имеет значения.
Масштабируемая векторная графика (SVG) – вектор
Переносимая сетевая графика (PNG) – растр без потерьts-svg.png" alt="форматы изображений-SVG">
Если вы когда-либо пытались сохранить изображение из Интернета, а вместо этого получали опцию «сохранить как веб-страницу», возможно, вы видели SVG. Это, пожалуй, наиболее широко поддерживаемая векторная графика, а ее способность поддерживать хорошее качество и масштабируемость при небольших размерах файлов делает их популярными для логотипов, графики сайтов и везде, где векторная графика может пригодиться.
Идеально подходит для: деловой графики, масштабируемой графики, логотипов.
Новые форматы
Возможно, вы еще не видели эти форматы в реальной жизни, но они предлагают некоторые преимущества по сравнению с сегодняшними стандартами.
Высокоэффективный формат изображения
ХИФ — это по сути JPEG, но с более высоким качеством и меньшим размером файлов. Теперь это формат изображения по умолчанию в iOS 11 и более поздних версиях.

WebP
ВебП — это формат Google, и он делает практически все: лучшее сжатие, чем JPEG, лучшую анимацию, чем GIF, и прозрачность наравне с PNG. Он поддерживается несколькими браузерами и в настоящее время используется YouTube, Faceboo
Формат графического обмена (GIF) – растр без потерь
ью поддерживаемого браузера.
Почему так много форматов?
Маловероятно, что когда-либо будет единый формат, который будет управлять всеми ними, поскольку разные поля требуют разных изображений. Обычным интернет-браузерам на самом деле не нужно думать о форматах JPEG и PNG (и, возможно, о WebP и HEIC в будущем), но для деловых и издательских приложений наличие таких вариантов, как TIFF и SVG, упрощает жизнь.
И, если вы еще этого не сделали, вам следует подумать о выборе стороны в дебатах о GIF, прежде чем формат исчезнет. Станьте частью истории.
Авторы изображений: Сравнение JPEG, JPEG 2000, JPEG XR и HEIF , Разработчики Google , W3C.org , Это легко, неоновая анимация GIF , Формат файла изображения с тегами (TIFF) – растр без потерьhref="https://commons.wikimedia.org/wiki/File:JPEG_compression_Example.jpg" target="_self" rel="noopener nofollow" title="Пример сжатия JPEG">Пример сжатия JPEG