Начиная с этой недели вы сможете установить PWA (прогрессивное веб-приложение) на свой компьютер через Chrome 70 одним нажатием кнопки. Что такое ПВА? И почему это хорошо?
Прогрессивные веб-приложения
Прогрессивное веб-приложение (PWA) – это веб-приложение, которое предлагает пользователям возможности, аналогичные тем, которые они используют на своих телефонах. Некоторые основные сведения о PWA:
- Эти приложения подойдут любому пользователю Интернета, независимо от того, какой браузер он выбрал в качестве основного.
- Они отзывчивы, то есть независимо от того, на каком устройстве вы находитесь, PWA будет правильно отображаться на экране.
- Поскольку они напоминают родное приложение, вы взаимодействуете с ними так же, как на своем телефоне. Это означает отсутствие необходимости вводить URL-адреса и навигацию по всему приложению одним касанием.
- Прогрессивные веб-приложения можно использовать онлайн, офлайн и в регионах с ограниченными возможностями подключения.

Почему вам следует использовать PWA?
Прогрессивные веб-приложения работают быстро! Даже без сети загружаются сразу, потому что сначала загружаются из кеша, а потом просят соединение. При использовании браузера ваше устройство сначала запрашивает соединение, прежде чем что-либо загружать. Эта задержка приводит к появлению пустого экрана, от которого половина из нас отказывается видеть в течение примерно трех секунд!
Эти приложения выглядят и действуют так же, как приложения, которые мы устанавливаем на наши устройства, но не занимают много места. Фактически, Starbucks PWA составляет 0,4% от размера своего аналога в приложении. Вы найдете их на главном экране и выполняете те же действия, что и в родном приложении, например уведомления.
PWA надежны. Они используют сервис-воркеров, файлы Javascript, которые запускаются отдельно от основного браузера. Сервисные работники позволяют приложениям контролировать сетевые запросы, кэшировать эти запросы для повышения производительности и обеспечивать автономный доступ к кэшированному контенту. Таким образом, вы всегда можете загрузить и использовать их как с сетью, так и без нее. Конечно, вы не сможете получить доступ к новому контенту, пока не восстановите доступ к сети.
Наконец, PWA более естественны для взаимодействия, чем браузер. Вам не нужно вводить веб-адреса снова и снова. Просто коснитесь или щелкните значок на главном экране и все готово.

Как установить PWA
Вы можете установить эти приложения на главный экран, не заморачиваясь в магазине приложений, чтобы найти и загрузить их.
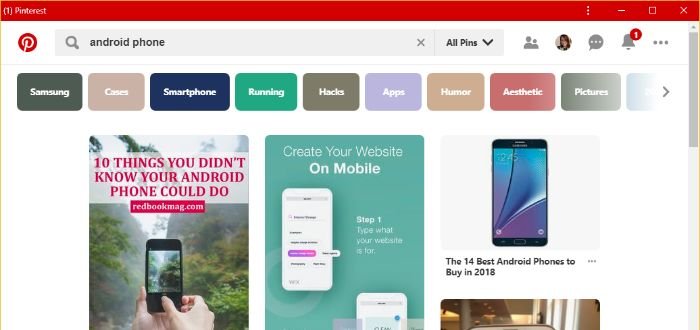
Выберите сайт с возможностью прогрессивного веб-приложения. Их по-прежнему ограниченное количество, но некоторые пользователи добились успеха: Twitter, Пинтерест , Trivago, Убер и Старбакс . Некоторые приложения доступны через полную веб-страницу, тогда как к некоторым, например Twitter, необходимо получить доступ через мобильный сайт.
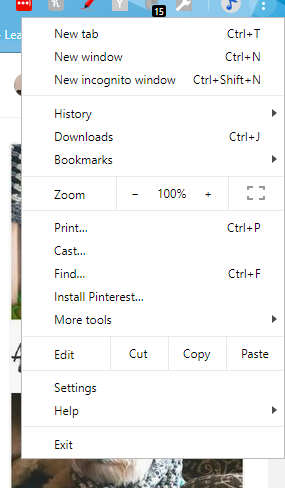
Когда вы находитесь на веб-сайте, предлагающем PWA, нажмите значок меню в правом верхнем углу.

Выберите «Установить [имя приложения]», чтобы установить его.
Например, если вы заходите на сайт Twitter Mobile, нажмите «Меню >Установить Twitter».
Если вы не видите опцию установки, вероятно, для этого сайта не существует PWA. Я бы посоветовал сначала проверить мобильный сайт, прежде чем отказываться от него.
Нажмите «Установить», когда появится диалоговое окно разрешения на установку.
Откройте его, выбрав на рабочем столе или в Windows 10 в списке приложений. Приложение откроется со своим собственным окном, значком на панели задач и пунктом меню «Пуск».

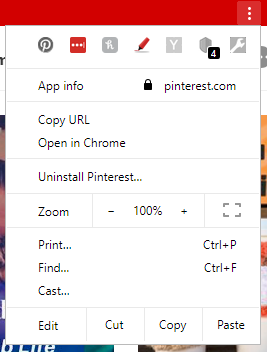
Если вы решите удалить Progressive Web App, просто нажмите на три вертикальные точки вверху и выберите «Удалить [имя приложения]».

Благодаря многочисленным преимуществам этих приложений вы можете попробовать некоторые из них самостоятельно. Трудно найти полный список доступных на данный момент PWA, поэтому дайте нам знать, какие из них подойдут вам, в комментариях ниже.
Изображение предоставлено: Адрес веб-сайта/строка URL


