Создайте элемент управления шрифтом
веб-сайте WordPress? Выбрать новый шрифт с помощью кастомайзера не составит труда. Проблема возникает, когда вы хотите использовать шрифт, которого нет в теме, или если у элемента, который вы хотите изменить, нет такой возможности.Изменить настраиваемые шрифты
Чтобы получить больше шрифтов, сначала установите на свой сайт плагин Contents
Изменить настраиваемые шрифты
.
1. Перейдите в «Плагины ->Добавить новый».
2. Найдите «Легкий шрифт Google».
3. Нажмите «Установить», а затем «Активировать».
4. Теперь на вашем сайте появилось больше вариантов шрифтов. Чтобы изменить их, зайдите в настройщик (Внешний вид ->Настроить).

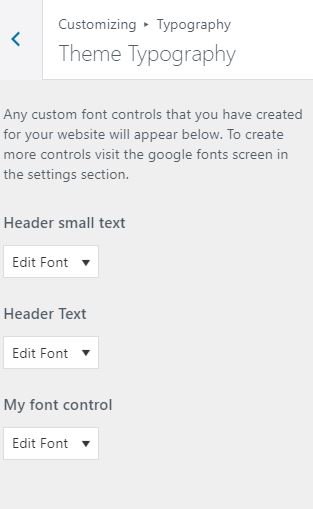
5. Нажмите «Типографика ->Типографика темы».

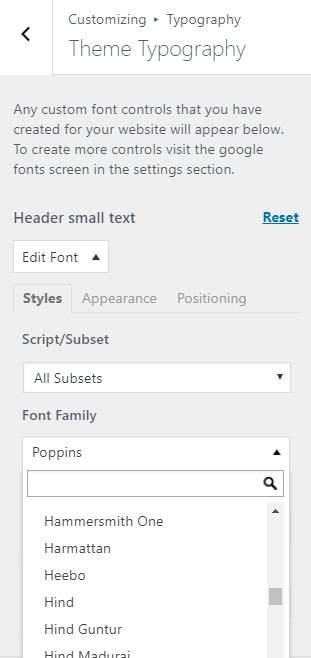
6. Нажмите на стрелку раскрывающегося списка и прокрутите вниз. Вы должны увидеть еще много доступных шрифтов.

7. Нажмите, чтобы выбрать тот, который вы хотите использовать.
Использовать плагин для изменения текста, который уже настраивается в вашей теме, довольно просто. Самое неприятное возникает, когда вы хотите, чтобы для определенного фрагмента текста был выбран другой шрифт, а изменить его негде!
Чтобы настроить их, вам необходимо изменить код CSS для этой части веб-сайта. Однако он скрыт, поэтому вам нужно его отследить.
Также читайте: Топ-10 распространенных ошибок WordPress (и как их исправить)
Получить расширения
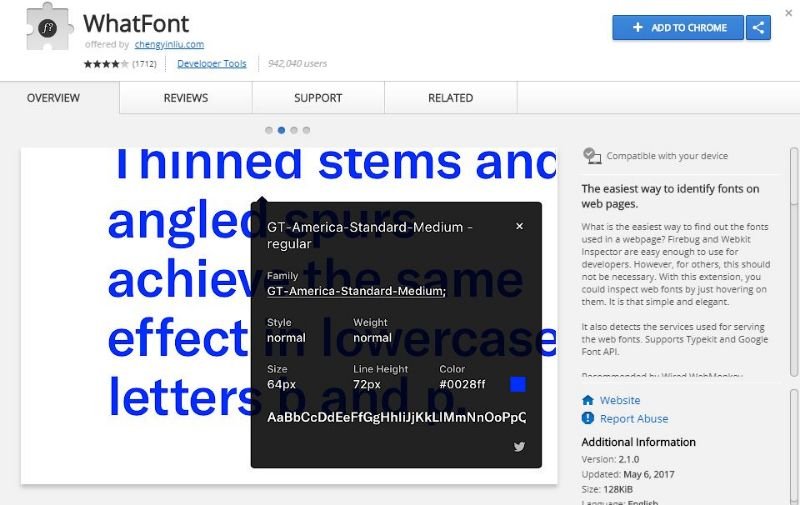
В браузере Google Chrome найдите расширение под названием Какой шрифт , затем установите его и разрешите запуск.

Когда WhatFont включен, он идентифицирует любой шрифт, найденный на любом веб-сайте. Поэтому, если вам нравится шрифт и вы хотите использовать его в своей работе, наведите указатель мыши на текст во время работы WhatFont, и он покажет вам название шрифта.
Следующее расширение, которое вам нужно установить и активировать, — Фаербаг Лайт . Он отображает код вашего сайта и позволяет редактировать свойства CSS в реальном времени. Это расширение позволяет легко находить и менять шрифты, находя расположение текста в коде.
Получить расширенияite-extension.jpg" alt="изменить-сайт-шрифты-firebug-lite-расширение">
Читайте также: Как добавить параметры пользовательского стиля в редактор сообщений WordPress
Найти шрифт
Чтобы узнать название шрифта, который сейчас использует ваша тема:
1. Активируйте WhatFont, нажав на его значок
2. Наведите указатель мыши на шрифт, который хотите идентифицировать.

3. Обратите внимание на название шрифта.
4. Отключите WhatFont.
Следующий шаг — найти в коде CSS с этим шрифтом.
1. Откройте настройщик, как вы это делали ранее.
2. Откройте Firebug Lite (значок жука с отверткой).
3. Когда вы активируете Firebug, код сайта отображается внизу экрана.
Работая с этим кодом, нужно быть очень осторожным, особенно если вы не являетесь экспертом в CSS. Однако если вы хорошо следуете инструкциям, вы сможете достаточно легко менять шрифты, не разрушая при этом свой сайт. Прежде чем двигаться дальше, было бы неплохо создать резервную копию вашего сайта.
Найдите текущий шрифт текста, который хотите изменить.
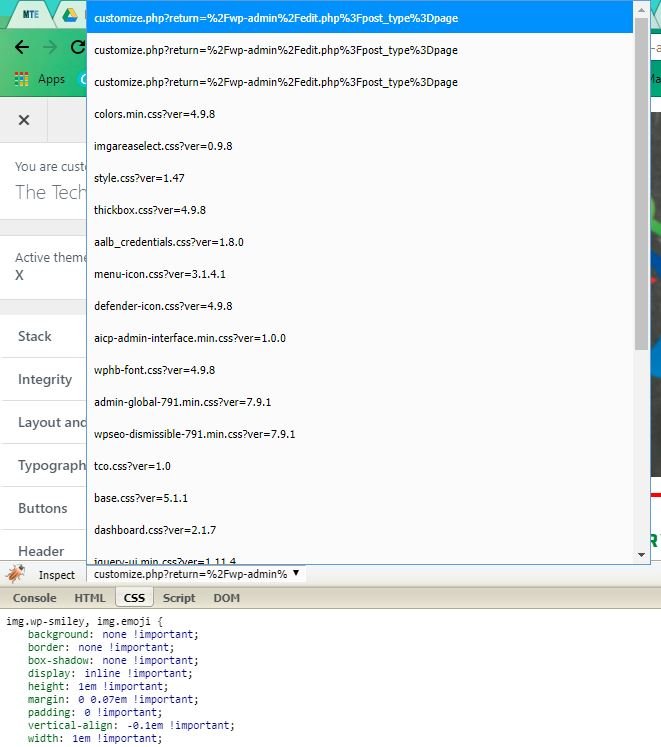
1. Нажмите CSS.

2. Выберите файл style.css. (Это длинный файл.)

3. Нажмите Ctrl+ fи введите записанный вами шрифт в поле поиска.
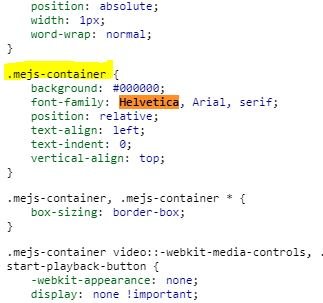
4. В этом примере я искал Helvetica, и вы можете увидеть оранжевым цветом расположение этого шрифта в стилях CSS.

4. Выделите и скопируйте расположение шрифта. На картинке выше я выделил его желтым цветом. Если в списке несколько местоположений, скопируйте только одно из
Найти шрифт
е элемент управления шрифтомЭлементы управления шрифтами сообщают плагину, где CSS использует шрифт, который мы хотим изменить. Этот шаг может потребовать проб и ошибок, особенно если искомый шрифт находится в нескольких разных местах вашего сайта.
1. Вернитесь в панель администратора, наведите указатель мыши на настройки и нажмите «Google Шрифты».
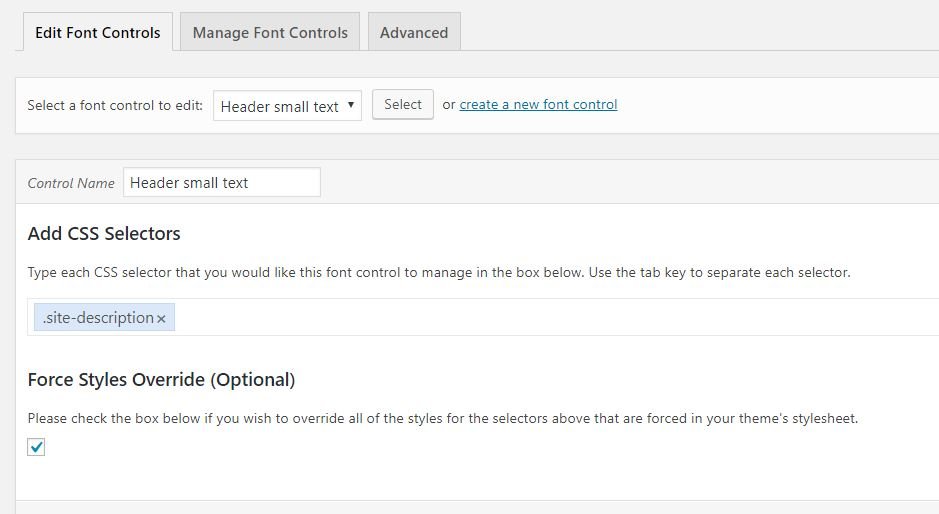
2. Нажмите «Создать новый элемент управления шрифтом».

3. Переименуйте его, чтобы описать расположение нового шрифта.
4. Вставьте местоположение, скопированное из списка CSS, в поле выбора CSS.
5. Нажмите на поле «Переопределить стили».
6. Сохранить.
Проверьте
Вернитесь в настройщик и найдите место, где вы хотите изменить шрифт. Найдите раскрывающийся список для только что созданного элемента управления шрифтом. Потяните его вниз и выберите шрифт, который хотите использовать. Если все работает успешно, шрифт изменится, как только вы нажмете на него.
Если это не сработает, вернитесь к элементам управления шрифтами, удалите место, которое вы вставили, и попробуйте еще раз, используя другое место в CSS, где был указан исходный шрифт. Помните, что может потребоваться несколько попыток, чтобы заставить его работать.
Даже если вы используете общую тему, возможность изменить любой шрифт в вашей теме WordPress придаст вашему сайту уникальный вид. Убедитесь, что ваш сайт правильно обновлен, и попробуйте.


