В последние месяцы все большее число веб-разработчиков переходят на Firefox, что было вызвано выпуском Firefox Quantum, который улучшил производительность до уровня Google Chrome.
Хотя Firefox по умолчанию предлагает разработчикам достойные инструменты с инновационными функциями, такими как инспектор CSS Grid, в браузер все же можно добавить более интересные функции через экосистему надстроек.
Имея это в виду, вот несколько расширений, которые вам следует попробовать, если вы используете Firefox для веб-разработки.
1. Отчет о совместимости
Отчет о совместимости помогает выявить потенциальные проблемы совместимости браузера при разработке веб-сайтов или веб-приложений. На данный момент это работает только для CSS.
Contents
1. Отчет о совместимости
ploads/2024/05/firefox-dev-extensions-compat-report.jpg" alt="firefox-dev-extensions-compat-report">После установки расширения в инструменты разработчика будет добавлена новая панель «Совместимость». Отсюда вы сможете увидеть, как тот или иной сайт будет работать в каждом из основных браузеров.
Версии браузеров, в которых нет проблем с совместимостью, окрашены в зеленый цвет, версии с небольшими проблемами — в желтый цвет, а версии с несколькими проблемами — в красный цвет. Вы можете изучить конкретные версии браузера, чтобы увидеть точные правила CSS, вызывающие проблемы.
2. JSON Lite
Если вы часто работаете с API JSON, просмотр данных JSON в браузере может показаться вам утомительным. Это связано с тем, что браузер по умолчанию не форматирует его должным образом, что затрудняет чтение.

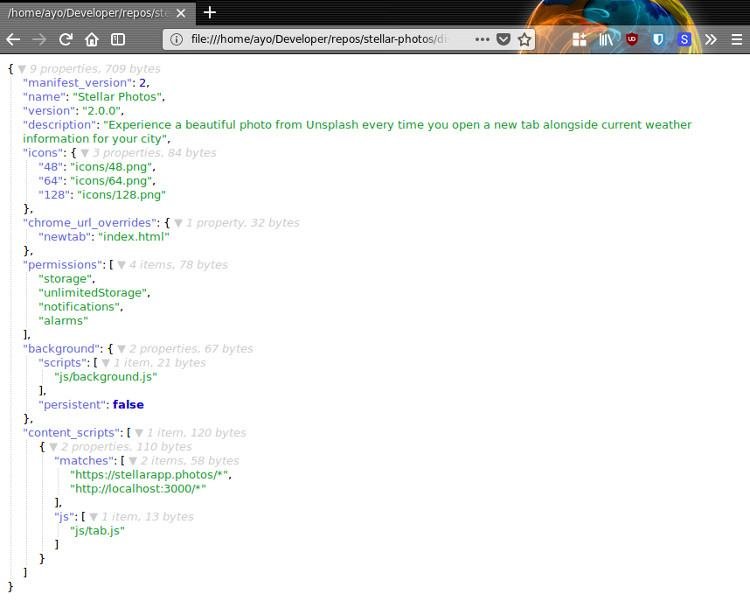
JSON Лайт решает эту проблему, форматируя ответы JSON и JSONP с правильной подсветкой синтаксиса и функцией свертывания узлов, которая удобна при проверке огромных данных JSON.
 <
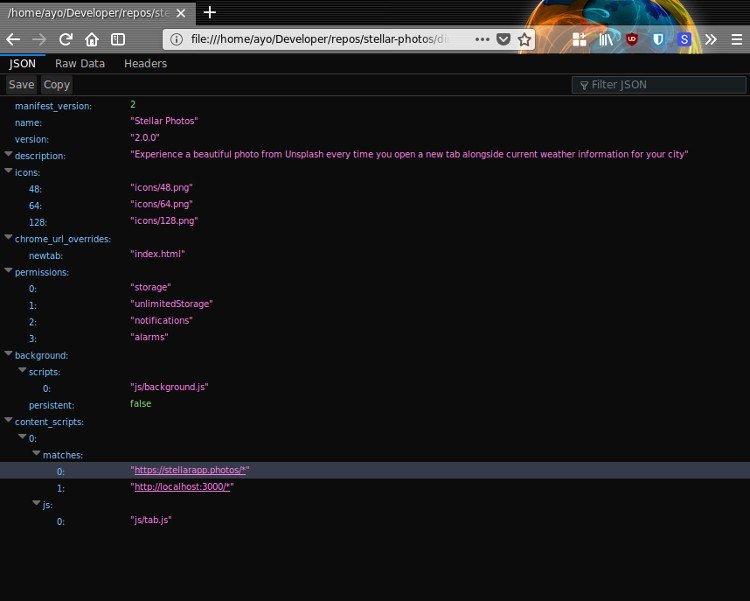
<Если вам не нужны все функции, предоставляемые JSON Lite, вы можете просто включить встроенную программу просмотра JSON в Firefox, набрав «about:config» в адресной строке, а затем выпо
2. JSON Lite
ools.jsonview.enabled. Установите для него значение «true», дважды щелкнув этот параметр, а затем загрузив любой файл JSON в браузер, чтобы увидеть результат.
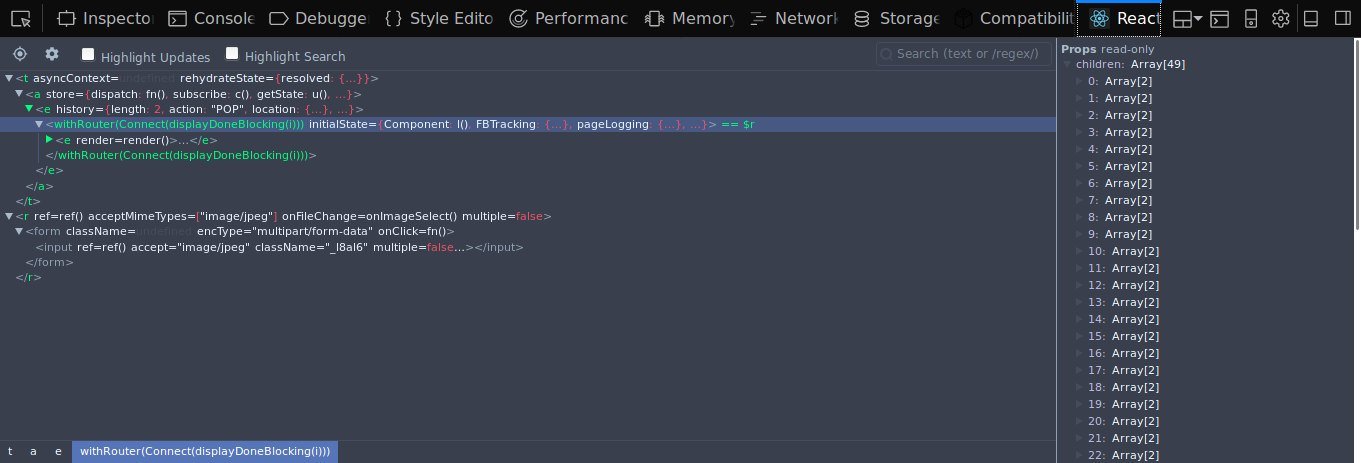
3. Инструменты разработчика React
React — одна из самых популярных библиотек сегодня в экосистеме веб-разработки. Если вы разрабатываете веб-приложения с помощью React, вы увидите большую ценность использования его расширение для браузера для отладки кода.

После установки вы сможете просматривать код React на любом веб-сайте, который его использует. Значок дополнения появится на панели инструментов браузера, и вы также получите вкладку React рядом с другими панелями DevTools. Панель React позволит проверить дерево React, включая иерархию компонентов, реквизиты, состояние и многое другое.
Вы также можете установить Инструменты разработчика Vue.js , если разрабатываете с использованием любой библиотеки.
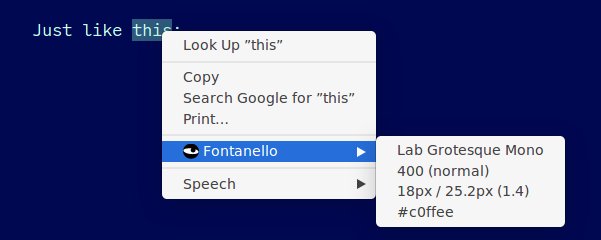
4. Фонтанелло

Фонтанелло предоставляет очень быстрый способ определения шрифтов на любом веб-сайте. Благодаря эт
3. Инструменты разработчика React
ть инструменты разработчика, чтобы узнать, какой шрифт использует веб-сайт. Fontanello отображает основные типографские стили текста в контекстном меню Firefox, вызываемом правой кнопкой мыши.5. Wappalyzer

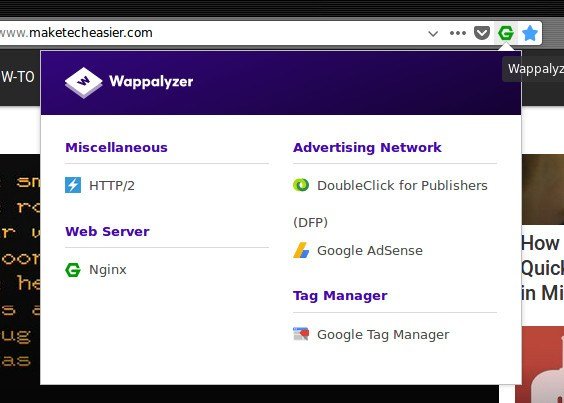
Вы когда-нибудь задумывались, какие технологии используются для создания ваших любимых веб-сайтов? Ваппалайзер может предоставить вам эту информацию в один клик. Он может обнаруживать различные системы управления контентом, платформы электронной коммерции, веб-серверы, платформы JavaScript, программное обеспечение баз данных, инструменты аналитики и многое другое.
Подведение итогов
Если вы хотите ускорить свой рабочий процесс разработки, вы не ошибетесь, выбрав любое из упомянутых выше расширений. Не забудьте поделиться своими фаворитами в разделе комментариев ниже.
Эта статья была впервые опубликована в октябре 2010 года и обновлена в марте 2018 года.


