Редактор сообщений в WordPress, как следует из его названия, предназначен для редактирования сообщений и контента. По умолчанию он не позволяет добавлять собственные классы CSS. Если вы хотите добавить собственные стили или классы CSS, единственный способ — переключиться в «Текстовый» режим и добавить его в HTML-код.
Поскольку WordPress настолько настраиваем, есть способы облегчить вашу жизнь, добавив собственные параметры стиля в редактор сообщений WordPress. Используя эти пользовательские параметры, вы можете применить стили CSS всего несколькими щелчками мыши. Вам больше не нужно переключаться в текстовый режим или запоминать все классы CSS, которые используются в ваших сообщениях, чтобы они выглядели лучше.
Есть несколько способов добавить собственные параметры стиля в редактор сообщений WordPress. Первый — использовать бесплатный плагин, второй — добавить фрагмент кода. Оба метода работают одинаково, поэтому выбирайте тот, который вам удобен.
Примечание. Прежде чем продолжить, я предполагаю, что вы знаете основы HTML и CSS и понимаете такие вещи, как классы CSS, элементы уровня блока, элементы HTML, атрибуты и т. д.
1. Использование плагина
Самый простой способ добавить параметры пользовательского стиля в редактор сообщений WordPress — использовать плагин TinyMCE Custom Styles.
Преимущество этого плагина в том, что он автоматически создает таблицу стилей редактора, в которую вы можете добавлять собственные стили CSS. Это очень полезно, если вы хотите увидеть стили интерфейса, связанные со ссылками, изображениями, формами, кнопками и т. д., примененные внутри редактора сообщений.
1. Для начала скачайте, установите и активируйте Пользовательские стили TinyMCE , как и любой другой плагин WordPress. После активации перейдите на страницу настроек плагина, выбрав «Настройки ->Пользовательские стили TinyMCE».
Contents
1. Использование плагина
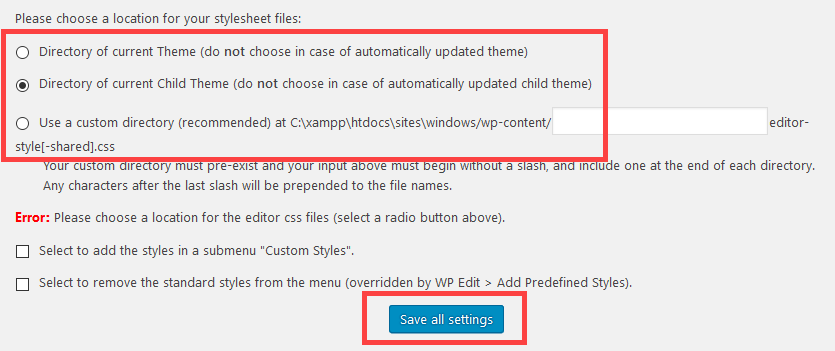
tent/uploads/2024/05/wp-post-editor-tinymce-settings-page.png" alt="wp-post-editor-tinymce-страница настроек">2. Сразу же плагин отобразит сообщение об ошибке с просьбой выбрать, где вы хотите разместить файл таблицы стилей редактора. В зависимости от вашей темы вы можете выбрать один из трех вариантов. Внимательно прочтите эти варианты и выберите тот, который подходит именно вам. В моем случае я выбрал второй вариант, потому что использую собственную дочернюю тему Genesis. Нажмите кнопку «Сохранить все настройки», чтобы сохранить изменения.

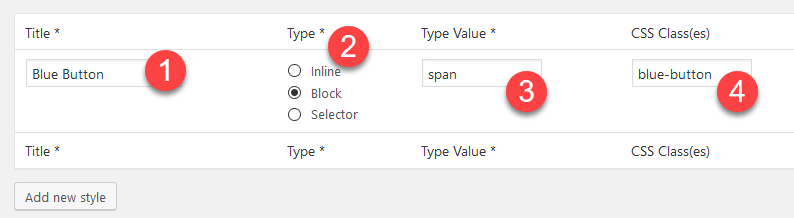
3. Прокрутите вниз и нажмите кнопку «Добавить новый стиль». Теперь введите имя стиля, выберите тип (например, встроенный, блочный или селектор), введите значение типа, а затем класс CSS.

4. В самой правой части не забудьте выбрать, является ли элемент «оберткой» или нет. Если вы выберете эту опцию, стиль создаст новый элемент уровня блока вокруг выбранного элемента уровня блока в редакторе сообщений.
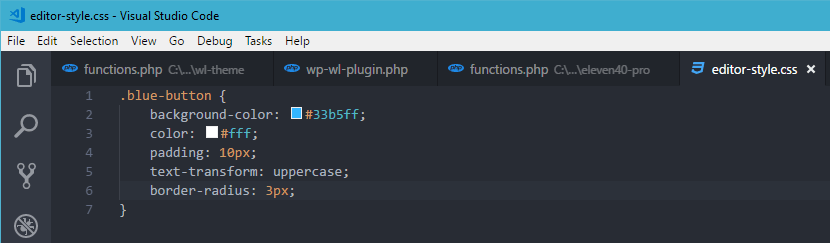
5. Если вы хотите, вы даже можете напрямую добавить собственные стили CSS, нажав «Добавить новый стиль», который появляется в категории «Стили CSS». Однако я рекомендую вам добавить эти стили в файл «editor-style.css», расположенный в каталоге вашей темы (если вы, как и я, выбрали второй вариант на втором этапе). Это упрощает управление.

6. Закончив, нажмите кнопку «Сохранить все настройки», которая появится в конце страницы.
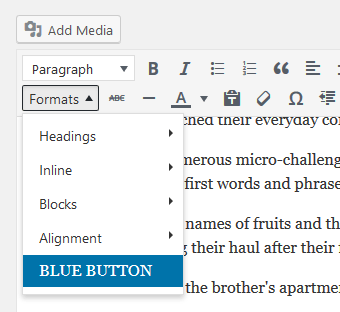
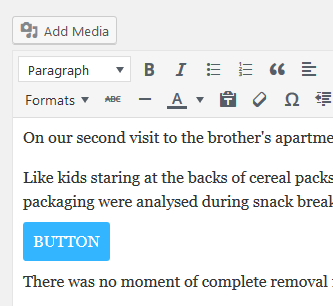
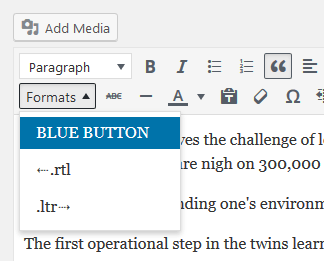
7. Вот и все. С этого момента вы увидите новое раскрывающееся меню под названием «Форматы» в редакторе сообщений. В этом раскрывающемся меню вы можете найти недавно добавленный вариант пользовательского стиля, а также другие предварительно настроенные. Чтобы использовать стиль, просто нажмите на него, и необходимый CSS-код автоматически добавится в редактор записи. Вы видите этот код в текстовом режиме.

8. Если вы добавили необходимые стили в файл editor-style.css, эти стили будут отражены в редакторе сообщений, когда вы используете параметр стиля в раскрывающемся меню.

В будущем, если вы отключите или удалите плагин, таблица стилей редактора не будет удалена. Однако вы больше не можете получить доступ к пользовательским параметрам в редакторе сообщений.
Читайте также: Как удалить неиспользуемые таблицы базы данных в WordPress
2. Ручной метод
Если вам не нравится использовать плагин, вы можете добиться того же, добавив простой фрагмент кода в файл «functions.php». Это состоит из двух частей: одна — добавить кнопку на панель инструментов для вставки кода CSS, а вторая — сделать стиль CSS доступным в редакторе сообщений.
Добавление кнопок пользовательского стиля CSS на панель инструментов
Добавьте следующее в конец вашего файла «functions.php». На самом деле этот код — это предоставлено WordPress .
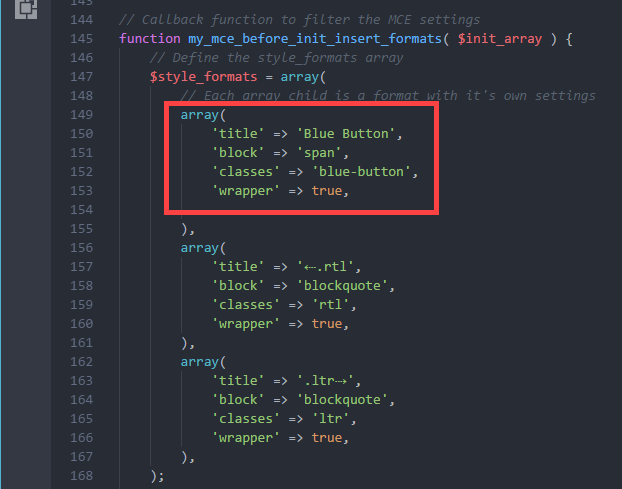
// Callback function to insert 'styleselect' into the $buttons array function my_mce_buttons_2( $buttons ) { array_unshift( $buttons, 'styleselect' ); return $buttons; } // Register our callback to the appropriate filter add_filter( 'mce_buttons_2', 'my_mce_buttons_2' ); // Callback function to filter the MCE settings function my_mce_before_init_insert_formats( $init_array ) { // Define the style_formats array $style_formats=array( // Each array child is a format with it's own settings array( 'title' => '.translation', 'block' => 'blockquote', 'classes' => 'translation', 'wrapper' => true, ), array( 'title' => '⇠.rtl', 'block' => 'blockquote', 'classes' => 'rtl', 'wrapper' => true, ), array( 'title' => '.ltr⇢', 'block' => 'blockquote', 'classes' => 'ltr', 'wrapper' => true, ), ); // Insert the array, JSON ENCODED, into 'style_formats' $init_array['style_formats'] = json_encode( $style_formats ); return $init_array;2. Ручной методspan>// Attach callback to 'tiny_mce_before_init' add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
Вам необходимо настроить код в соответствии с вашими вариантами стиля. В приведенном выше коде каждый массив представляет собой отдельный параметр стиля. Введите заголовок стиля рядом с «заголовком», тип блока рядом с «блоком», класс CSS рядом с «классами», а если элемент
Добавление кнопок пользовательского стиля CSS на панель инструментов
ите «false».В любой момент, когда вы захотите добавить новый стиль, просто дублируйте массив и измените поля. В моем случае я заполнил первый массив, чтобы отразить опцию «Синяя кнопка».

Завершив настройку, сохраните и загрузите измененный файл «functions.php» на свой сервер.
Создать таблицу стилей редактора
Создайте файл с именем «editor-style.css». Теперь добавьте соответствующие стили CSS, которые вы хотели бы видеть в редакторе сообщений. Не забывайте, что классы CSS, которые вы создаете в файле «editor-style.css», должны совпадать с классами CSS в приведенном выше коде параметров стиля.
Теперь откройте файл вашей темы «functions.php» и добавьте следующий код.
//Add custom editor stylesheet function mte_add_editor_styles() { add_editor_style( 'editor-style.css' ); } add_action( 'init', 'mte_add_editor_styles' );
Загрузите файлы «editor-style.css» и «functions.php» на свой сервер. Это все, что нужно сделать. Отныне вы можете использовать параметры пользовательского стиля в редакторе сообщений WordPress.

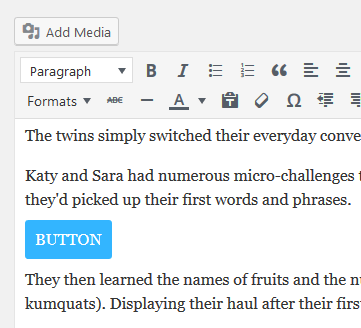
Вы можете увидеть примененные стили в режиме реального времени.

В комментариях ниже поделитесь своими мыслями и опытом относительно использования вышеуказанных методов для добавления параметров пользовательского стиля в редакторе сообщений WordPress.


