Это спонсируемая статья, созданная благодаря Wix. Фактическое содержание и мнения являются единственным мнением автора, который сохраняет редакционную независимость, даже если публикация спонсируется.
Когда дело доходит до создания веб-сайта, если вы разработчик, вы можете использовать подход «сделай сам», код и разместить все самостоятельно. Если вы являетесь конечным пользователем/потребителем, как и большинство из нас, вы можете использовать программное обеспечение для создания веб-сайтов, чтобы создавать красивые веб-сайты простым щелчком мыши.
Викс принадлежит к последним, поскольку это веб-конструктор, позволяющий создавать бесплатные красивые веб-сайты всего несколькими щелчками мыши. Но с появлением Wix-код грань между выполнением этого самостоятельно и использованием веб-конструктора стерлась. Теперь вы можете сделать и то, и другое.
Если вы создаете веб-приложение или динамический веб-сайт, вам придется использовать сложный технический жаргон, такой как базы данных, формы и JavaScript, для создания интерактивного веб-сайта. Большинство веб-разработчиков не предоставляют таких инструментов, поскольку это значительно усложняет их приложение.
Wix Code без каких-либо сложностей добавляет такие функции к существующим инструментам веб-разработки. Он предлагает несколько шаблонов для создания баз данных и форм и управления ими, а также позволяет добавлять код JavaScript на ваш сайт. Самое приятное то, что вы можете использовать функцию динамических страниц для быстрого заполнения контента из базы данных, что делает ее больше похожей на систему управления контентом, а не на конструктор веб-сайтов.
В приведенном ниже примере мы создадим простой блог Make Tech Easier и добавим в него динамические функции из кода Wix.
Настройка нового сайта с помощью Wix
Предполагая, что вы новичок в Wix, вы можете начать работу до регистрация аккаунта в Wix . После создания учетной записи вам будет предложено создать веб-сайт.
Далее вам будет предложено выбрать тип веб-сайта, который вы хотите создать. Поскольку я копирую блог Make Tech Easier, я выбрал вариант «Блог».

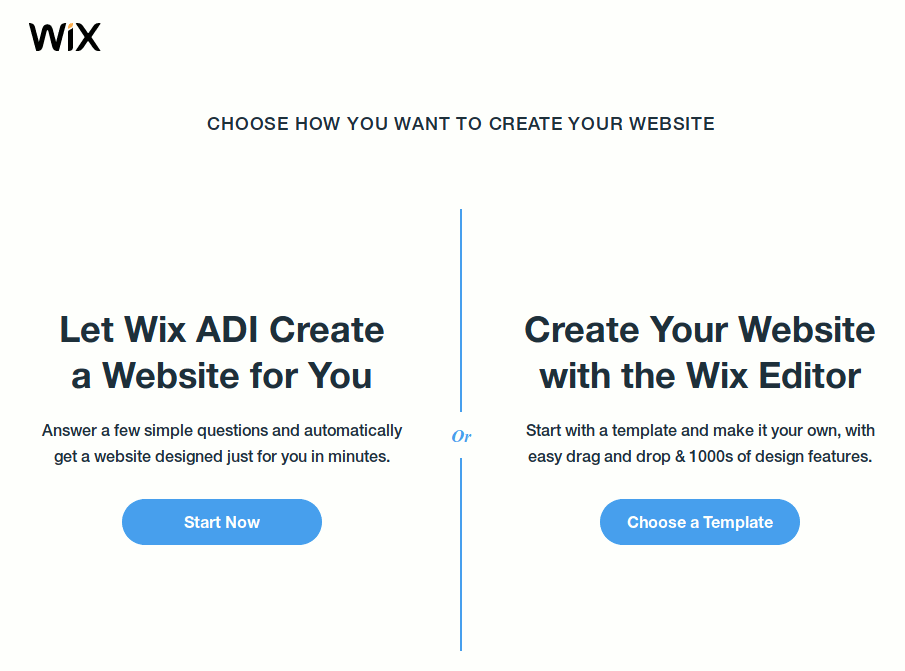
На следующем экране вас спросят, как вы хотите создать свой веб-сайт.

Wix ADI использует искусственный интеллект для автоматического создания сайта для вас. Если вы предпочитаете работать вручную, выберите метод редактора Wix. (Чтобы получить доступ к коду Wix, вам необходимо использовать последний вариант. Если вы выбрали Wix ADI, вы все равно можете переключиться в режим редактора позже.)
В этом примере я использовал редактор Wix, поскольку хотел иметь полный контроль над внешним видом сайта. Отсюда вы можете начать с шаблона. (Их тысячи.)
Contents
Настройка нового сайта с помощью Wix
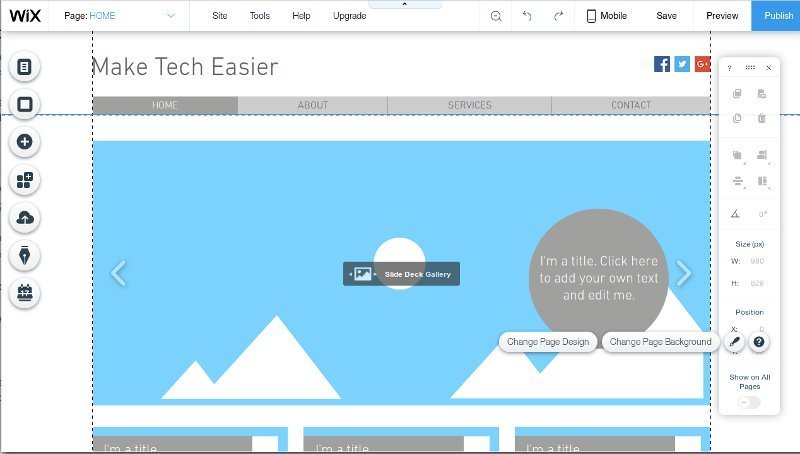
ontent/uploads/2024/05/wix-editor-template-page.jpg" alt="Wix-редактор-шаблон-страница">Для простоты я начал с пустого шаблона с классическим макетом. Вот как это выглядит на следующем изображении.

Доступ к коду Wix
Чтобы получить доступ к коду Wix, перейдите в «Инструменты» и установите флажок «Инструменты разработчика».
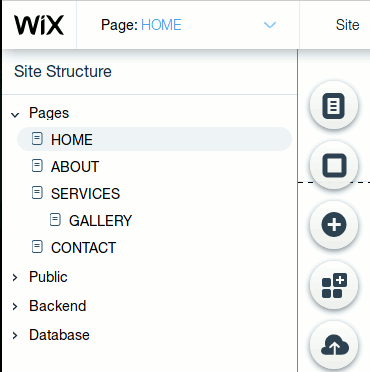
Теперь вы увидите новый столбец «Структура сайта». Здесь вы можете получить доступ ко всем функциям кода Wix.

Создание баз данных для хранения сообщений
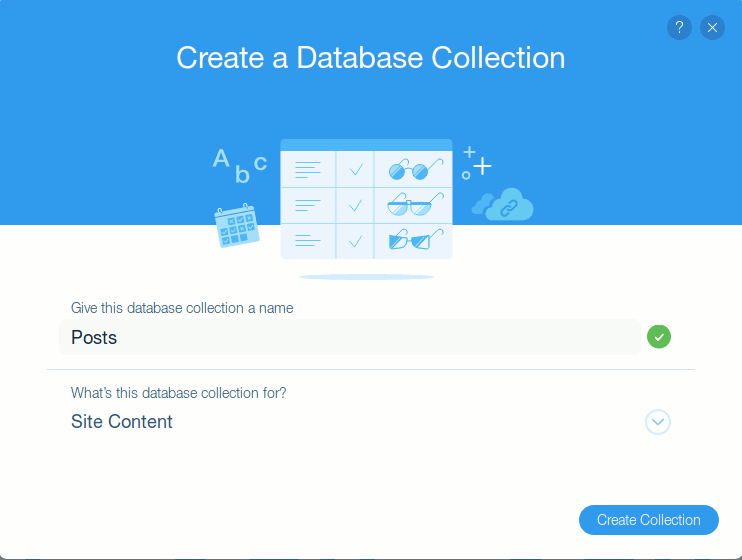
Одной из замечательных функций Wix Code является функция базы данных, которая позволяет создавать базы данных (также известные как коллекции) и хранить в них данные. Для блога нам нужно будет создать базу данных для хранения всех наших сообщений. В разделе «База данных» нажмите «Добавить новую коллекцию». Дайте вашей коллекции имя и укажите ее назначение. Вы можете выбрать один из нескольких типов баз данных: пользовательский контент, материалы, отправленные участниками, личные данные и т. д.

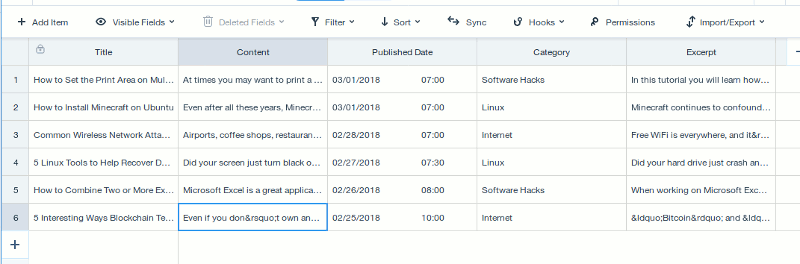
После создания коллекции вы можете начать добавлять в нее поля и данные.

Мы создали базу данных сообщений, содержащую заголовок, содержание, дату публикации и различные аспекты сообщения в блоге. Далее нам нужно разместить содержимое базы данных на главном сайте.
Динамические страницы
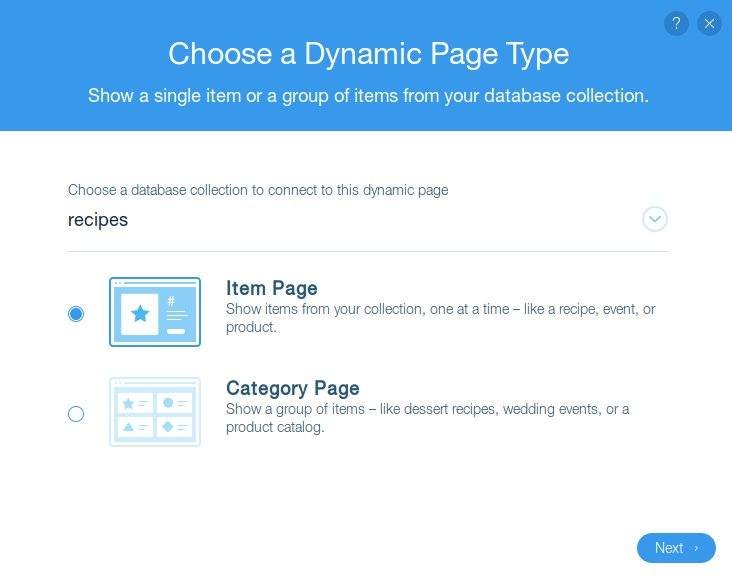
Динамические страницы больше похожи на страницу шаблона, где вы можете создать один дизайн и подключить его к базе данных, и он автоматически заполнит все элементы вашей базы данных на главной странице под их собственными URL-адресами. Например, у нас есть шесть постов в базе данных. С помощью одной динамической страницы мы можем отображать все сообщения на основном сайте. Это избавит вас от необходимости вручную создавать отдельную страницу для каждого сообщения. В Wix Code есть два основных типа динамических страниц: один предназначен для отображения одного элемента, а другой — для категории (набор похожих элементов в списке).
Ниже показано, как создавать динамические страницы и связывать их с сайтом.
1. На плавающей панели инструментов нажмите на первый значок и выберите «Динамические страницы». Нажмите кнопку «Добавить на сайт».
Доступ к коду Wixt/uploads/2024/05/wix-code-add-dynamic-page.png" alt="Wix-код-добавить-динамическую-страницу">
2. Во всплывающем окне выберите «Страница элемента».

3. В URL-адресе выберите поле (в базе данных), которое вы хотите использовать для URL-адреса. В данном случае я установил в качестве «заголовка» URL-адрес.
Создание баз данных для хранения сообщенийких страниц Wix-кода">
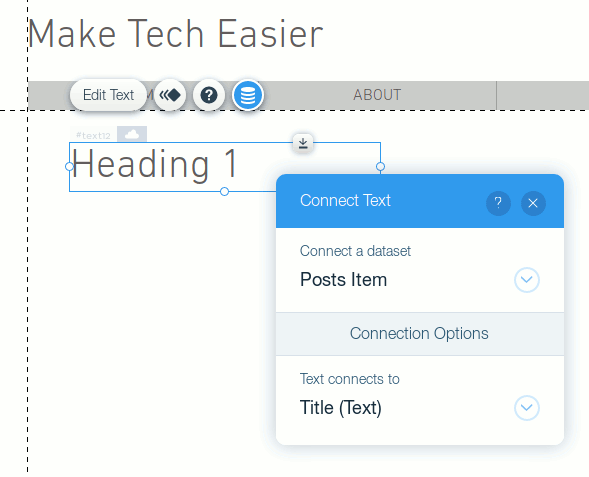
4. Далее создайте дизайн страницы и добавьте поля из базы данных. Для каждого элемента, который вы перетаскиваете на страницу, вы можете нажать кнопку «Подключиться к данным», чтобы связать его с полем из базы данных. Например, я перетащил на страницу элемент «Заголовок 1» и связал его с полем «Заголовок» в базе данных сообщений.

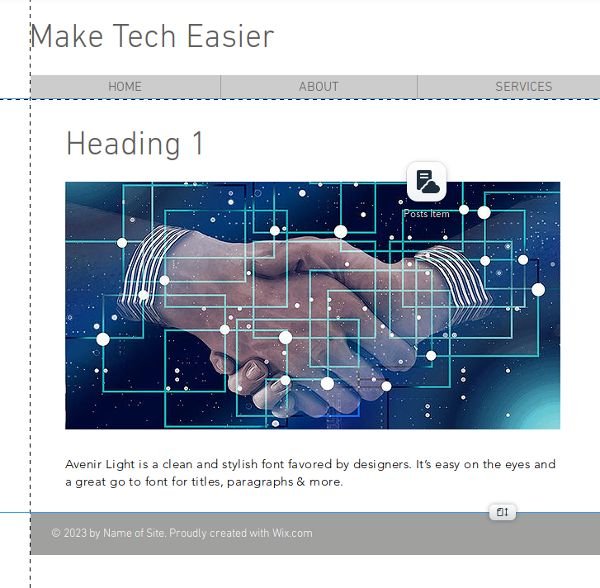
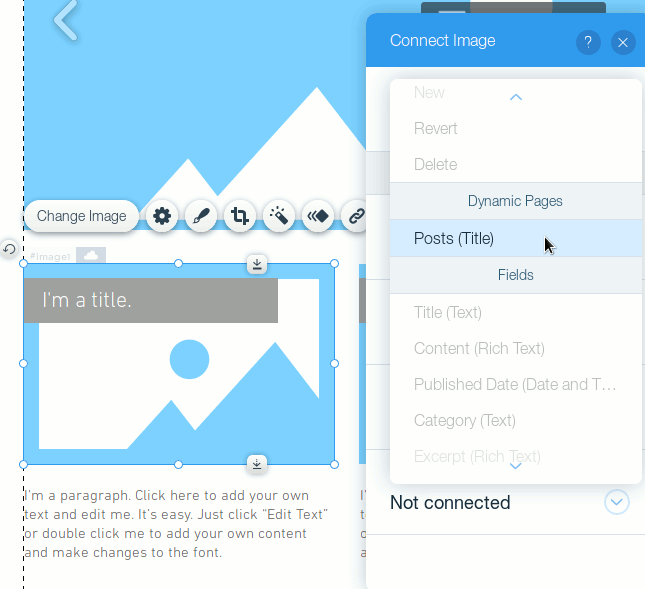
И я сделал то же самое с избранным изображением, содержимым публикации и т. д.

5. Закончив работу над дизайном, вы можете просмотреть его и посмотреть, как он будет выглядеть в интерфейсе.

6. Следующий шаг — связать динамическую страницу с домашней страницей. Загрузите домашнюю страницу и добавьте виджет «Повторитель» из раздела «Списки и сетки». Подключите виджет к базе данных «Сообщения» и свяжите каждый элемент виджета с полями в базе данных. В разделе «Ссылка ведет на» прокрутите вниз и выберите «Сообщения» в разделе «Динамические страницы».

Вот и все.
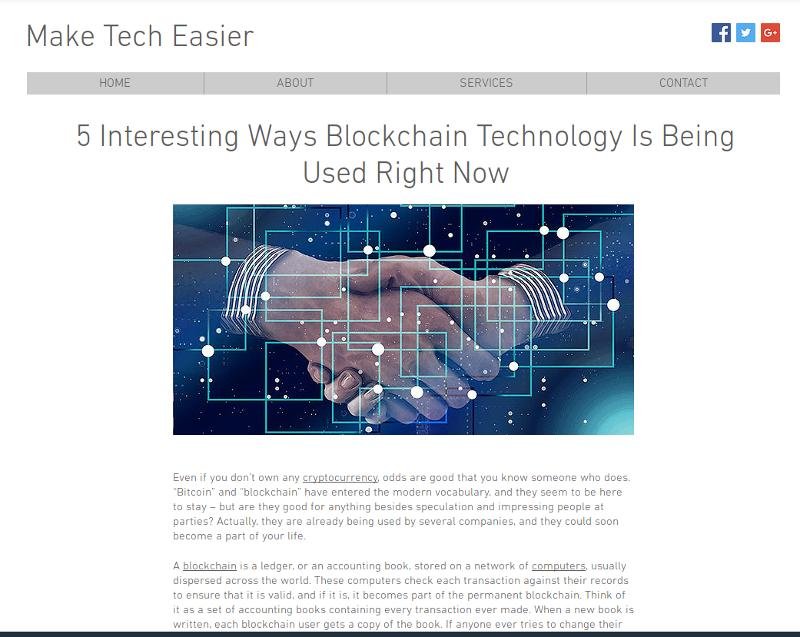
 Динамические страницыы можете видеть, что мы создали только одну динамическую страницу, и она автоматически сгенерирует все страницы для каждого элемента в базе данных. Вы можете сделать то же самое, чтобы добавить динамическую страницу категории.
Динамические страницыы можете видеть, что мы создали только одну динамическую страницу, и она автоматически сгенерирует все страницы для каждого элемента в базе данных. Вы можете сделать то же самое, чтобы добавить динамическую страницу категории.
Добавление JavaScript на страницы
Если вы опытный программист JavaScript, вы можете добавить JavaScript к каждой дополнительной функции на каждой странице. Например, если вы добавили на свою страницу пользовательскую форму, вы можете использовать JavaScript для проверки поля формы перед отправкой.
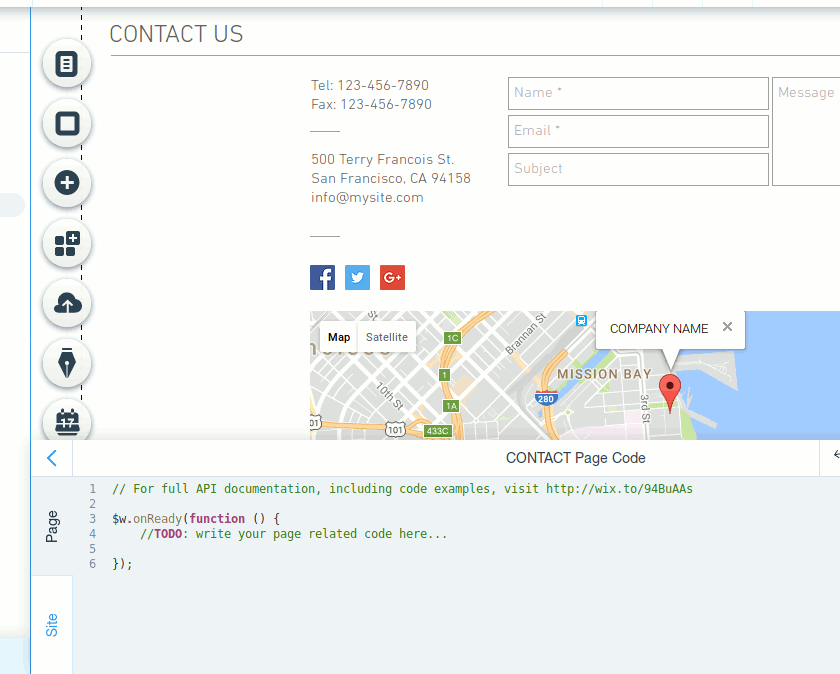
Примечание. Чтобы добавить код JavaScript на страницу, перейдите на любую страницу (или страницу, на которой вы хотите, чтобы этот код отображался) и нажмите кнопку «Код страницы» в нижней части страницы. код. Появится окно, и вы сможете добавить туда свой код.

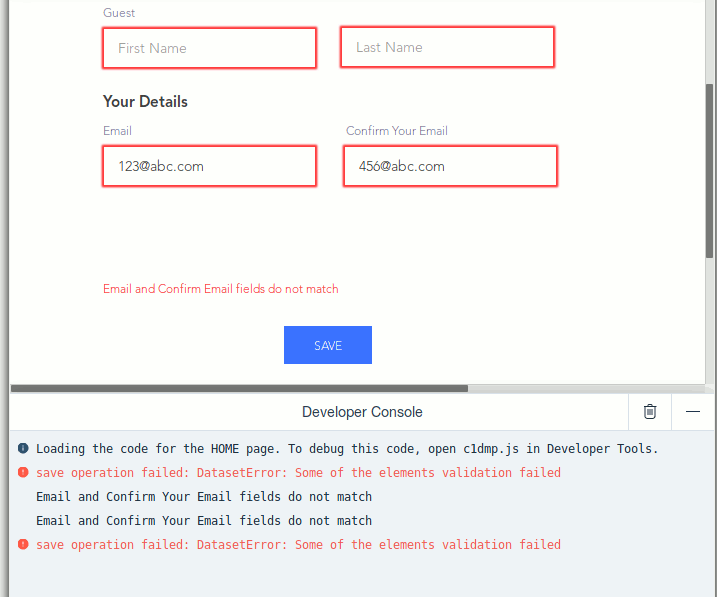
1. Мы создали простую форму, которая будет собирать имя, фамилию и адрес электронной почты пользователя. В этой форме мы хотим проверить адрес электронной почты и убедиться, что поле «Подтвердить адрес электронной почты» совпадает с полем «Электронная почта».
2. Добавьте следующий код в раздел «Код страницы»:
$w.onReady(function () { const validateEmail = (otherEmailElementId) => (value, reject) => { let otherEmailElement = $w(otherEmailElementId); if (value === otherEmailElement.value) { otherEmailElement.validity.valid = true; otherEmailElement.resetValidityIndication(); return; } console.log("Email and Confirm Your Email fields do not match"); otherEmailElement.validity.valid = false; otherEmailElement.updateValidityIndication(); reject("Email and Confirm Email fields do not match"); }; $w("#emailConfirmInput").onCustomValidation(validateEmail("#emailInput")); $w("#emailInput").onCustomValidation(validateEmail("#emailConfirmInput")); $w('#dataset1').onBeforeSave(() => { let validationMessage = ''; if (!$w('#emailInput').valid) { if (!$w('#emailInput').value) validationMessage += 'Please enter an email address\n'; else if ($w('#emailInput').value !== $w("#emailConfirmInput").value) { validationMessage += 'Email and Confirm Email fields do not match\n'; } $w('#validationMessages').text = validationMessage; $w('#validationMessages').expand(); } else $w('#validationMessages').collapse(); }); });
Это позволит проверить адрес электронной почты и отобразить сообщение об ошибке, если адрес электронной почты недействителен.

С помощью Javascript можно многое сделать. Дополнительную информацию можно найти в разделе примеры здесь .
Внешние API
Это единственный шаг, на котором все может усложниться. Wix Code теперь интегрируется с внешним API, поэтому вы можете легко подключаться к сторонним сервисам, таким как Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier и т. д. Я не буду здесь вдаваться в подробности, но если вам интересно, вы можете можете ознакомиться с их документацией по API.
Заключение
Если вы не ра
Добавление JavaScript на страницы
вляетесь разработчиком, создание собственного веб-сайта может оказаться утомительной задачей. Wix проделал хорошую работу по упрощению создания веб-сайтов. С Wix Code он идет еще дальше и дает вам полный контроль над вашим сайтом. Теперь у вас есть доступ к сложным инструментам веб-разработчика и полный контроль над тем, как должен работать ваш сайт. Все это делается простым щелчком мыши, перетаскиванием без необходимости опыта программирования.Спасибо Wix за создание такого простого в использовании инструмента, который решит множество проблем.
Попробуйте код Wix и сообщите нам, что вы о нем думаете.