Прогрессивная безопасность приложений
нулись на статью, в которой упоминаются прогрессивные приложения, насколько они хороши, что за ними будущее приложений и что оно должно быть на всех сайтах.Но что такое прогрессивные приложения? Прогрессивные приложения не полностью отличаются от стандартных веб-приложений, но существуют определенные концепции, которые разработчики должны учитывать.
Что такое прогрессивные веб-приложения?
Прогрессивные веб-приложения (PWA) – это веб-приложения, которые размещаются в вашем браузере и созданы на основе CSS, HTML и Jav
Contents
Что такое прогрессивные веб-приложения?
ечто среднее между мобильным веб-сайтом и приложением. Другими словами, это гибрид.В PWA используются современные веб-технологии, и разработчики могут создавать сайты, которые предлагают пользователю возможности, аналогичные мобильным приложениям, а также работают лучше, безопаснее и загружаются быстрее. Это обычный веб-сайт, но для пользователей он выглядит как приложение.
Они также используют самые современные веб-стандарты и корректно и быстро работают практически в любом браузере.

Прогрессивные веб-приложения также загружаются мгновенно, независимо от того, насколько медленным может быть ваше подключение к Интернету. Вы даже можете использовать приложения без подключения к Интернету, только без динамического контента.
Как использовать прогрессивное веб-приложение в автономном режиме
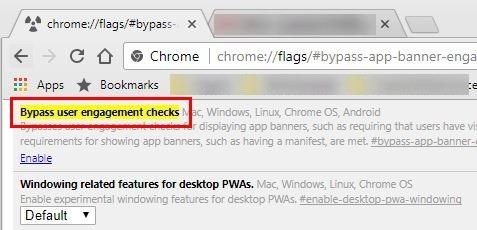
Чтобы использовать прогрессивное приложение в автономном режиме, вам необходимо включить некоторые экспериментальные функции Chrome. Введите в адресную строку Chrome следующие команды: chrome://flags/#bypass-app-banner-engagement-checks

Внизу вы должны увидеть кнопку «Перезапустить сейчас». Нажмите на нее, и в следующий раз, когда вы посетите сайт, использующий прогрессивные приложения, вам будет предложено установить его.
На данный момент прогрессивные веб-приложения не работают в Safari/iOS. Это означает, что вы не сможете пользоваться автономным режимом, push-уведомлениями и установкой на главный экран. Надеемся, что Apple скоро перейдет на прогрессивные приложения.
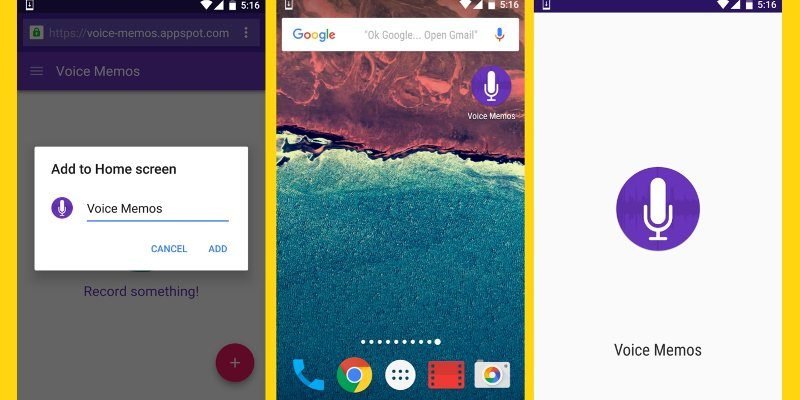
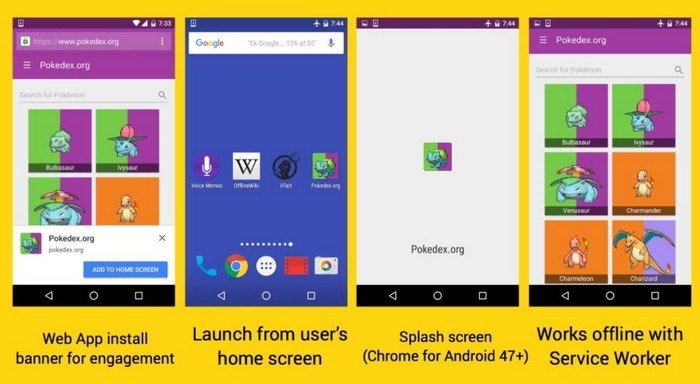
пример прогрессивного веб-приложения – это сайт Twitter. Оно делает то, что должно делать прогрессивное веб-приложение: имеет подсказку «Добавить на главный экран», снижает потребление данных и практически мгновенно загружается с помощью сценариев Service Worker.
Как использовать прогрессивное веб-приложение в автономном режиме
в вашем браузере, нет необходимости в магазине приложений, и они всегда будут использовать HTTPS для обеспечения безопасности. Если сайт не работает с HTTPS, он не может считаться прогрессивным приложением. На сайте должен быть установлен сертификат SSL или TLS в браузере.
Прогрессивное приложение готово для любого устройства; неважно, телефон это, планшет, компьютер и т. д. Поскольку прогрессивные приложения созданы по модели оболочки, вам понравится навигация и взаимодействие в стиле приложения.
Вам не придется беспокоиться об использовании устаревшего приложения, поскольку процесс обновления Service Worker будет поддерживать актуальность содержимого. Прогрессивными приложениями можно легко делиться через URL-адрес, и вы можете легко хранить их на главном экране, не прибегая к магазину приложений.
Их также можно добавить на главный экран вашего мобильного устройства, а также отправлять push-уведомления. Прогрессивные веб-приложения также являются преимуществом для тех компаний, которые их используют, поскольку помогают сократить время и затраты на обслуживание.
Firefox последовал примеру Chrome, и с Firefox 58 вы сможете наслаждаться прогрессивными веб-приложениями. Если вы встретите сайт, имеющий действительный манифест и обслуживаемый по протоколу HTTPS, вы должны увидеть значок в адресной строке.
Выбрав его, вы увидите сообщение «Добавить на главный экран». Вы не потеряете прогресс, достигнутый на сайте, если нажмете внешнюю ссылку при запуске приложения с главного экрана.
PWA против нативных приложений
Прогрессивные веб-приложения лучше нативных, поскольку разработчикам больше не придется создавать приложения для нескольких платформ. Это сэкономит разработчикам массу времени и денег, не говоря уже об экономической экономии.
Разработчикам придется создать только одно приложение, которое будет работать на всех существующих платформах и устройствах. В отличие от нативных приложений, с прогрессивными веб-приложениями вам не нужно ничего устанавливать перед их использованием.
Хотя PWA хороши, у них есть свои недостатки, поскольку они все еще относительно новы. Например, они имеют ограниченные возможности при попытке интеграции с функциями вашего планшета или смартфона.
Они по-прежнему не могут интегрироваться с такими функциями, как Bluetooth. датчик отпечатков пальцев, акселерометр и NFC. На данный момент нативные приложения более надежны, чем PWA, но время покажет, чем закончится эта история.
PWA и нативные приложения не сильно отличаются друг от друга. Например, оба они запускаются на главном экране и имеют очень похожий веб-интерфейс и пользовательский интерфейс.

Ограничения PWA
Прогрессивные веб-приложения должны стать следующим большим достижением, но у них есть свои недостатки. Например, они работают не во всех браузерах, таких как Edge, Safari, Internet Explorer и других пользовательских браузерах. PWA работают в более новых версиях браузеров, таких как Android-браузер Samsung, Opera и Chrome.
Ограничение также касается устройств, поскольку не все из них могут его поддерживать. Android поддерживает PWA, но с поддержкой есть некоторые проблемы, поскольку оно все еще относительно новое.
iOS в настоящее время не поддерживает PWA, поскольку у нее есть проблемы с поддержкой уведомлений и ярлыков на главном экране устройства. Пока что Apple официально не объявила, собирается ли она в ближайшее время заняться PWA или нет.
Если для вас важен вход в систему между приложениями, возможно, вам следует избегать PWA. Они не поддерживают его, поскольку не могут собирать данные самостоятельно.
Заключение
Прогрессивные приложения все еще относительно новы, и все еще есть компании, которые адаптируются к ним или, по крайней мере, думают об этом. За ними определенно будущее, поскольку они помогут улучшить взаимодействие с мобильными устройствами.
Как вы думаете, прогрессивные приложения останутся надолго или они исчезнут? Поделитесь своим мнением в комментариях.