Соответствующий контент – это новая функция AdSense, которая показывает соответствующий контент для вашего сайта и помогает привлечь больше трафика. Это больше похоже на раздел «Похожие сообщения» с возможностью включения в него рекламы. В этом уроке мы покажем вам, как включить рекомендуемый контент на вашем веб-сайте WordPress.
Проверка соответствия вашего веб-сайта
Не все издатели AdSense могут размещать блоки рекомендуемого контента на своих сайтах. Google установил минимальные требования к объему трафика и количеству уникальных страниц, которым должен соответствовать сайт. В
Contents
Проверка соответствия вашего веб-сайта
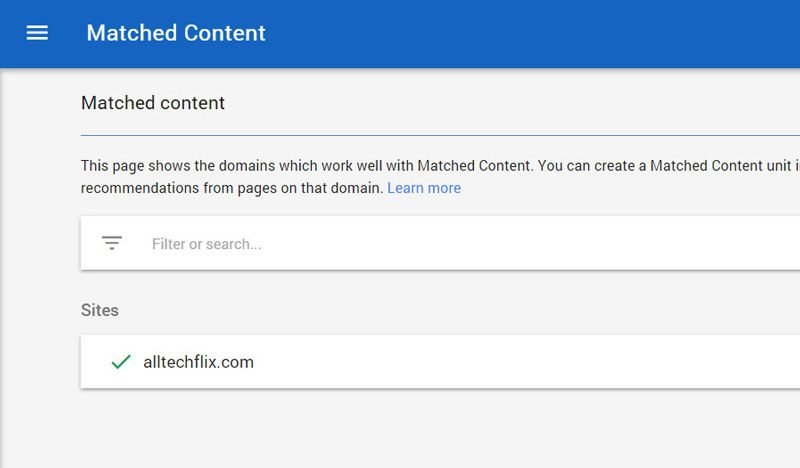
в своем аккаунте AdSense.Откройте аккаунт и на боковой панели перейдите в «Настройки». В разделе «Мои сайты» вы должны найти вкладку «Совпадающий контент». Здесь вы можете увидеть, какие из ваших сайтов имеют право на рекомендуемый контент. Если сайт соответствует критериям, он будет отмечен зеленой галочкой, как показано ниже.

Создать блок рекомендуемого контента AdSense
Блок рекомендуемого контента также считается рекламным блоком, поскольку пользователь может монетизировать его, если захочет. Процесс такой же, как и для любого другого рекламного блока в AdSense.
1. Перейдите в раздел «Мои объявления» на боковой панели и в разделе «Содержание» нажмите «Рекламные блоки».
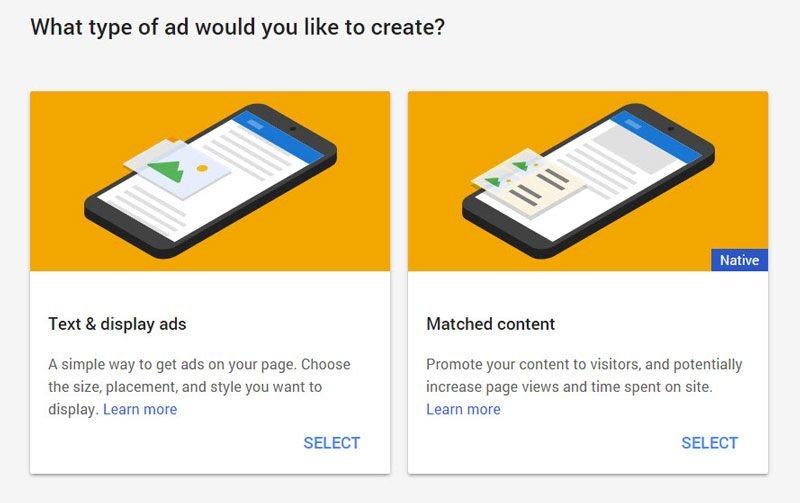
2. Нажмите кнопку «Новый рекламный блок», чтобы создать новый блок. На следующем экране выберите «Совпадающий контент».

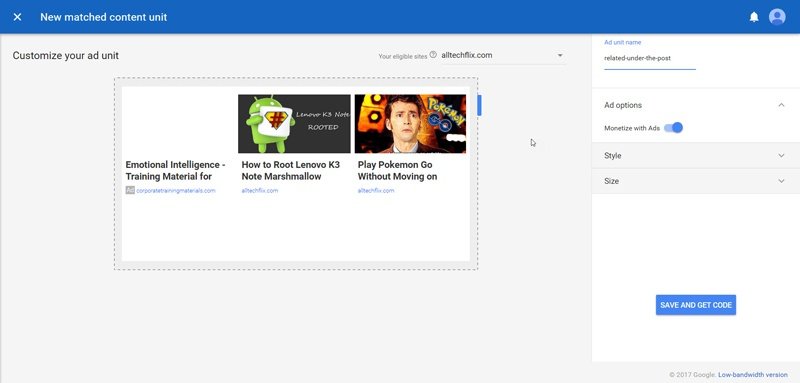
3. В следующем интерфейсе вы можете просмотреть в реальном времени, как выглядит устройство. Справа вы можете настроить и добавить свои собственные стили, чтобы они сочетались с содержимым вашего сайта. В конце есть меню «Размер», где вы можете установить произвольную высоту и ширину ус
Создать блок рекомендуемого контента AdSense
й размер.
4. После завершения настройки нажмите «Сохранить и получить код», чтобы получить фрагмент кода для устройства. На следующей странице скопируйте фрагмент кода и перейдите на свой сайт WordPress.
Разместите блок совпадающего контента в WordPress
Рекомендуется разместить устройство в двух местах. Первый находится прямо под публикацией, где показаны похожие публикации. Вторая область находится на боковой панели. Вам не нужно беспокоиться о том, сколько места займет устройство, если вы установили размер «Адаптивный». Однако, если вы решите разместить его на боковой панели, убедитесь, что ширина боковой панели превышает 300 пикселей. В противном случае заголовки сообщений будут обрезаны, а изображение объекта станет меньше.
Существуют разные способы размещения кода рекламного блока. Лучше всего использовать «Текстовый виджет». Если вы используете плагин для размещения рекламы, вы также можете им воспользоваться.
1. Установите и активируйте плагин «Добавить виджет после контента» . При этом в разделе «Виджеты» будет создана боковая панель, с помощью которой вы сможете разместить любой виджет в области содержимого.
2. Откройте страницу «Виджеты» в панели администратора.
3. На странице виджетов вы увидите новый раздел «После контента». Перетащите виджет «Текст» в этот раздел.
4. Вставьте код рекламного блока в этот виджет и сохраните его.
Размещение рекламного блока на боковой панели
1. Откройте страницу виджетов в панели администратора, где вы увидите раздел «Виджеты боковой панели». Этот раздел есть по умолчанию.
2. Перетащите виджет «Текст» в этот раздел, вставьте в него код рекламного блока и сохраните его.
Ниже приведен пример блока, размещенного под публикацией.
Разместите блок совпадающего контента в WordPressse">
Заключение
Соответствующий контент AdSense — новый, но абсолютно эффективный инструмент. По моему опыту, я заметил небольшой рост активности постов. Кроме того, опция монетизации внесла значительный вклад в доход. Поделитесь своим опытом в разделе комментариев.