Google Chrome — это не только быстрый потребительский браузер, он также скрывает под своим капотом множество функций для разработчиков. Вы можете раскрыть часть этой силы с помощью инструмента «Проверка». Поначалу этот инструмент кажется сложным, но он дает вам представление о том, как создаются веб-сайты, и может помочь вам отладить ваши собственные сайты.
Доступ к инструменту проверки
Инструмент проверки можно найти в контекстном меню Chrome.
Нажмите правой кнопкой мыши на любой элемент в браузере и выберите «Проверить» в контекстном меню.
Contents
Доступ к инструменту проверки
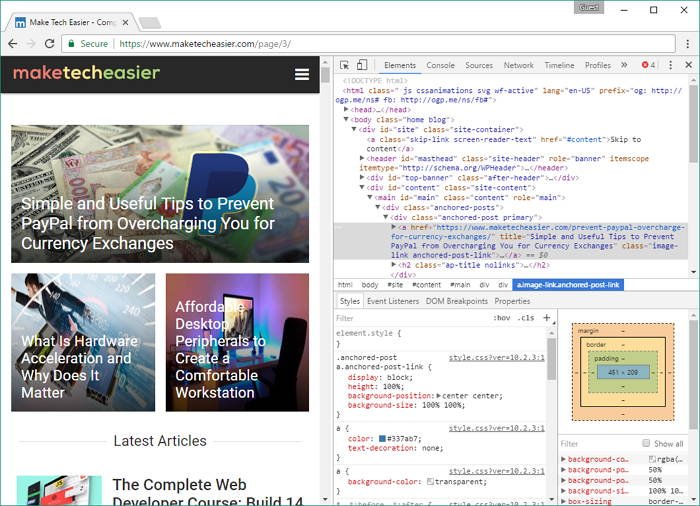
t="">Сбоку браузера Chrome появится окно, как показано ниже. Это называется панелью DevTools. Если вы когда-либо использовали Firebug в Firefox, возможно, вы узнали некоторые его части.

Здесь много всего, поэтому давайте рассмотрим отдельные части.
Проверка инспектора
Панель проверки разделена на несколько вкладок, которые видны в верхней части окна. Мы сосредоточимся на вкладке «Элементы» по умолчанию.

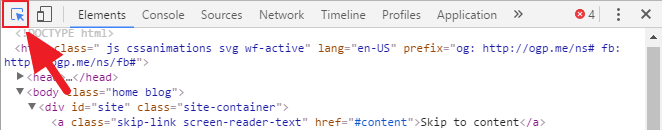
Рядом с этими вкладками расположены две полезные кнопки. Первый — инструмент «Проверка элемента».

Этот инструмент позволяет наводить курсор мыши и выбирать различные элементы DOM для проверки.
Проверка инспектораle.jpg" alt="пример инструмента google-chrome-inspect-element">
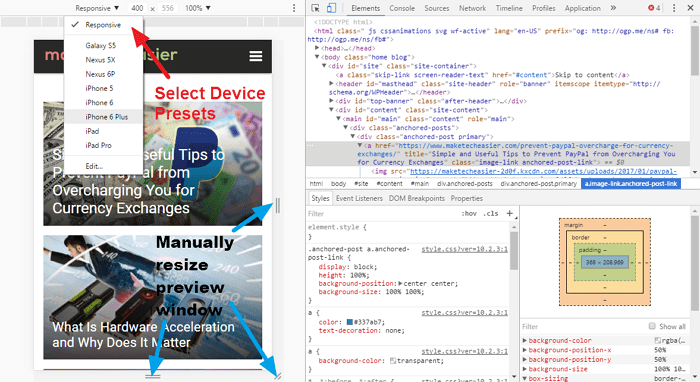
Вторая кнопка включает режим предварительного просмотра устройства. В этом режиме вы можете увидеть, как выглядит ваша веб-страница при разных разрешениях и размерах экрана.

Если вы нажмете эту кнопку, вы увидите, что ваша веб-страница отображается в новом виде.

После этого вы можете использовать раскрывающееся меню над окном предварительного просмотра страницы или маркеры по бокам предварительного просмотра страницы, чтобы изменить размер окна предварительного просмотра на устройстве.
HTML-просмотр
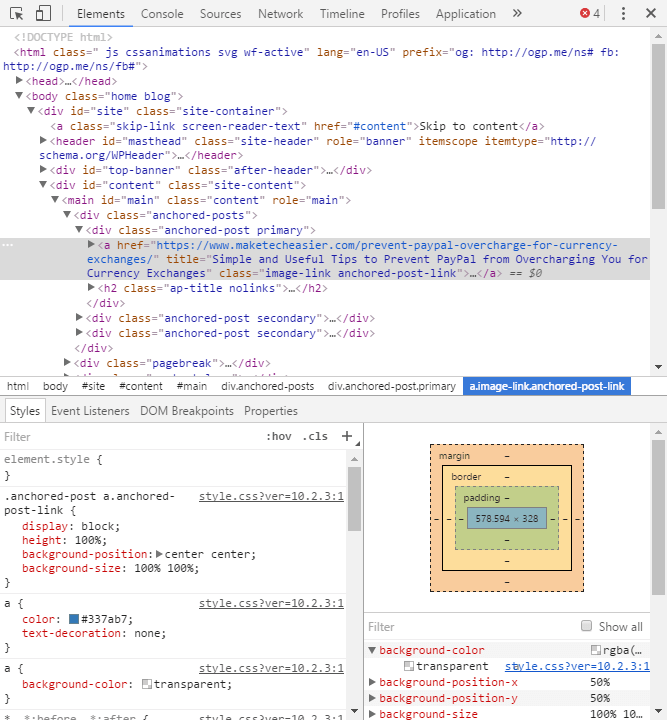
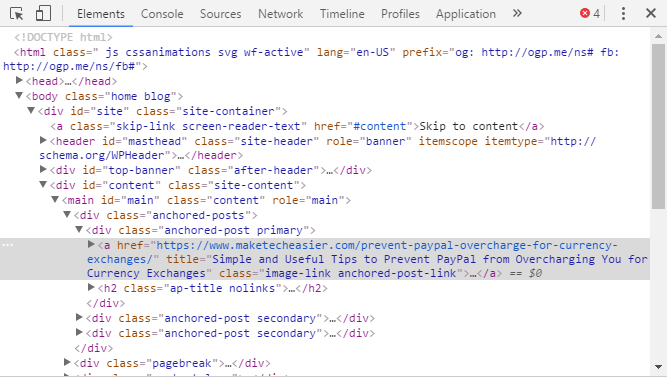
Большую часть вкладки DevTools занимает панель HTML.

Эта панель похожа на мощный инструмент «Просмотр исходного кода». Он структурирован в соответствии с ДОМ , элементы вложены внутри родительских элементов.
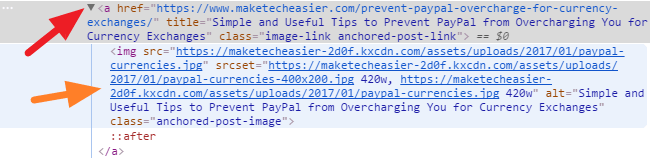
Вы увидите, что элемент, который вы «проверили» вначале, автоматически выделяется серым или синим фоном. Здесь я проверил изображение, содержащееся в ссылке. Как и ожидалось, я вижу выделенный тег привязки.

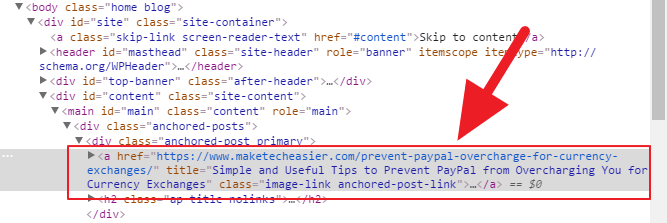
Но где мое изображение? Я могу показать любые элементы DOM, вложенные в тег привязки, щелкнув треугольник раскрытия рядом с . В данном случае стрелка указывает на тег , который я ожидал найти.

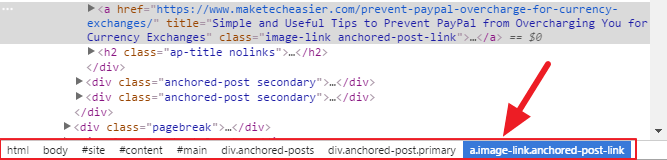
Вы также заметите небольшую строку меню в нижней части панели HTML.

Это называется навигационной цепочкой, и она показывает все родительские элементы выбр
HTML-просмотр
перейти к одному из этих элементов, просто нажмите на него.Стили
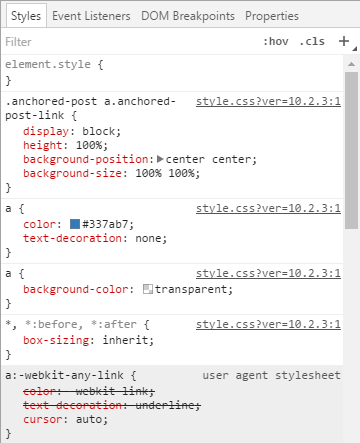
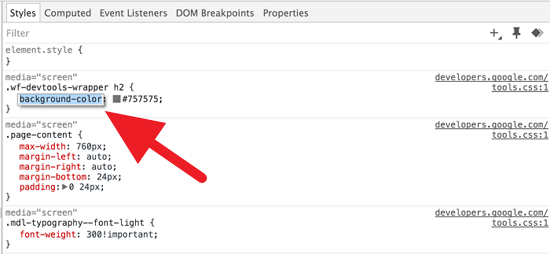
Под представлением HTML мы также видим панель, на которой показаны все правила CSS, применимые к нашему элементу. Это называется панелью «Стили», и в этом случае мы видим все правила, применимые к тегу привязки, который я проверял ранее.

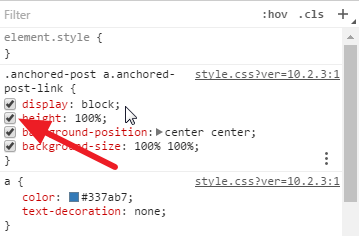
Вы можете включать и выключать правило, наведя на него курсор и установив флажок рядом с ним.

Вы сразу увидите это изменение при предварительном просмотре страницы. А если вы нажмете непосредственно на правило, вы сможете изменить его имя и значение.

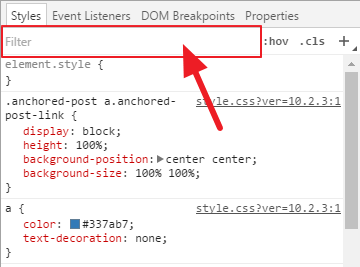
Вы также можете искать определенные правила, используя поле поиска «Фильтр».

Однако панель «Стили» способна на гораздо большее. Ознакомьтесь с документацией Google для полного объяснения многих функций панели «Стиль».
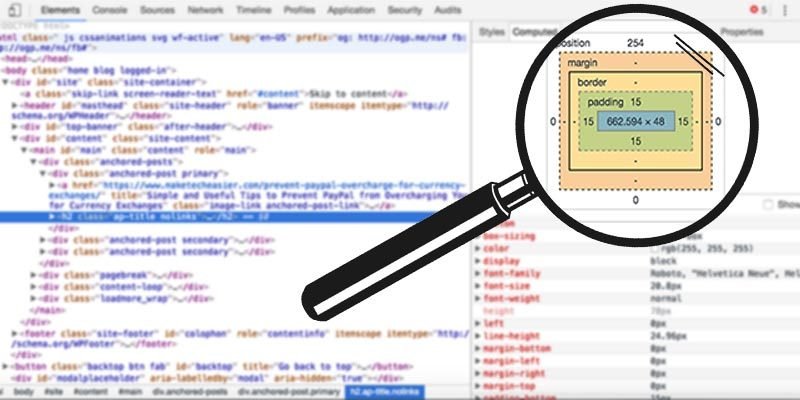
Блочная модель и вычисляемый стиль
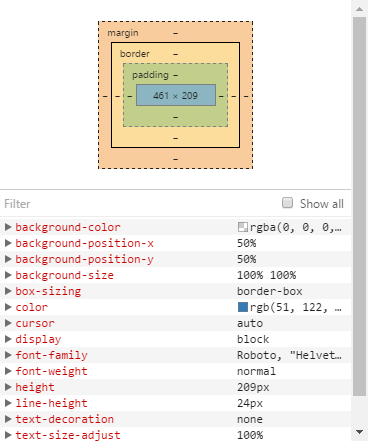
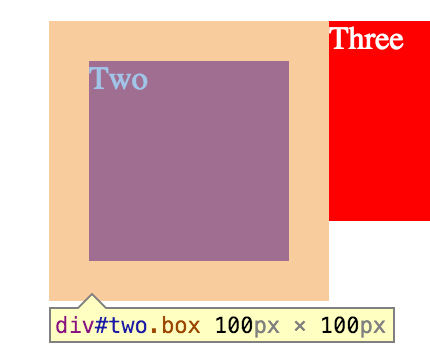
Рядом с представлением стиля находится коробочная модель для выбранного мной элемента. Если вы не знакомы, блочная модель – это абстрактное изображение полей, границ, отступов и размера содержимого, применяемое к определенному элементу.

В этом случае я вижу, что мой элемент имеет основной размер 461 x 209 пикселей. Он не содержит правил полей, границ или отступ
Стили
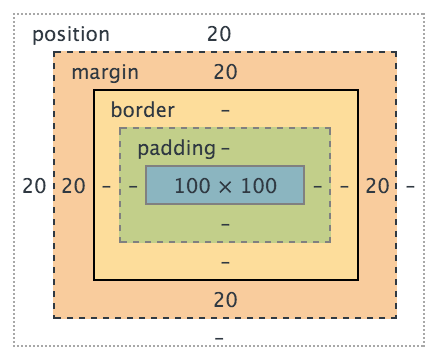
и поля пусты.Если вы выберете элемент с некоторыми правилами положения, поля, границы или заполнения, ваша блочная модель может выглядеть примерно так.

Вы также можете увидеть блочную модель in situ, если навести указатель мыши на элементы DOM с включенным инструментом «Проверка элемента».

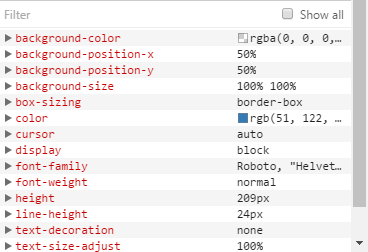
Под блочной моделью находится список всех правил стиля, применимых к этому конкретному элементу. Это немного отличается от панели «Стили». Он не отображает реальные строки CSS — только эффекты этих правил. Это называется «вычисленным стилем» объекта и представляет собой совокупный результат вашего CSS.

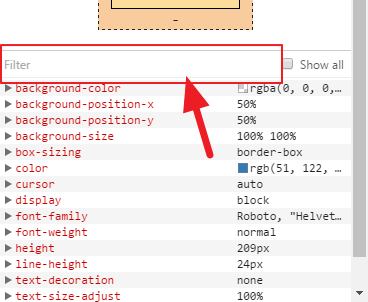
Наконец, вы можете искать определенные правила, введя их в поле «Фильтр».

Заключение
Если вы часто работаете с веб-страницами, вам стоит изучить инструмент Chrome Inspect. А другие вкладки DevTools, такие как «Консоль» и «Сеть», могут оказаться неоценимыми для разработчиков. Это нечто большее, чем мы можем рассказать сейчас, но Собственная документация Google является подробным и полезным.