Каждый, кто достаточно долго занимается поставщиками онлайн-контента, знает, что Google любит длинные повествования, поскольку предоставляет пользователям Интернета более качественные материалы. В результате статьи, состоящие из тысяч слов, стали обычным явлением во всемирной паутине. Но с другой стороны, растет и число читателей, потерявшихся в своих исследованиях.
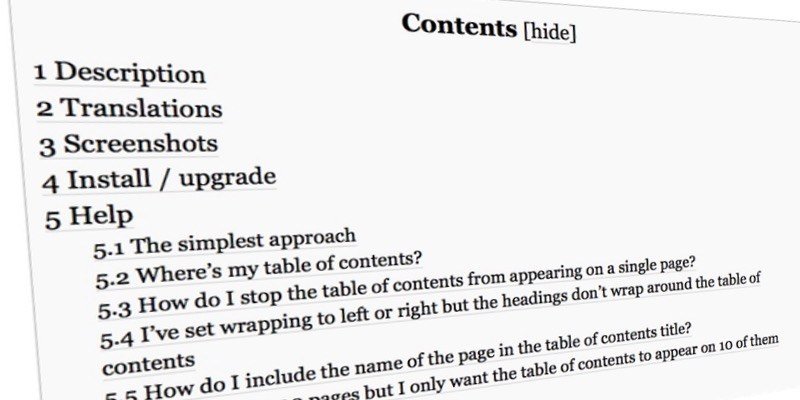
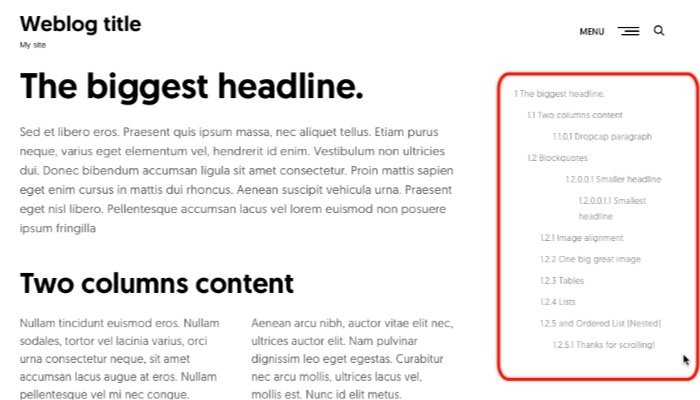
Одна вещь, которая может оказаться полезной при навигации по длинной статье, — это оглавление (TOC). К сожалению, в большинстве случаев оглавление установлено в определенной позиции и быстро исчезает после того, как пользователь прокрутит страницу. Было бы неплохо, если бы вы могли установить, чтобы оглавление перемещалось вдоль статьи в фиксированном положении, чтобы оно всегда было доступно.
Если вы являетесь пользователем WordPress, вот как вы можете добавить плавающее оглавление к своим сообщениям WordPress.
Читайте также: 8 распространенных ошибок HTTP и способы их исправления
Добавление оглавления
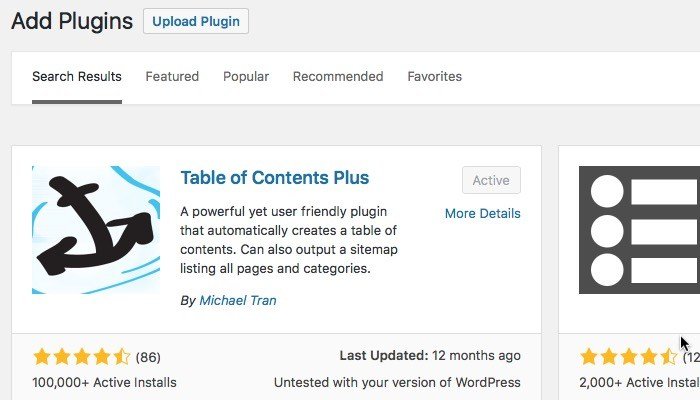
Первый шаг — вставить оглавление. Один из рекомендуемых плагинов TOC — Оглавление Плюс . Этот плагин автоматически сгенерирует оглавление на основе заголовков вашей статьи.

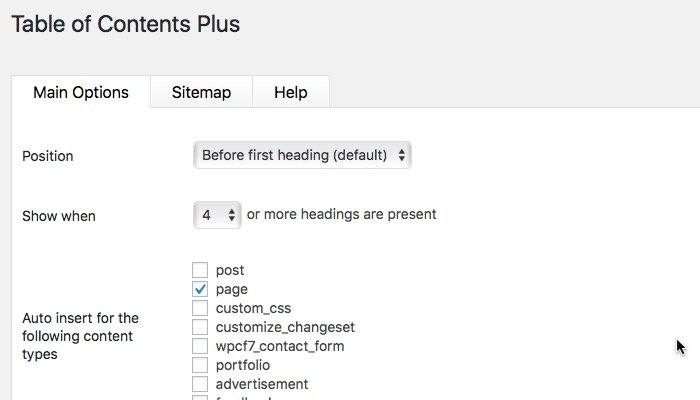
После установки и активации плагин будет доступен в меню «Настройки ->TOC+». В настройках вы можете настроить автоматическое появление плагина в определенных типах контента, установить минимальное количество заголовков перед его активацией, использовать шорткоды для его включения/отключения и вставки в определенную позицию публикации/страницы и многое другое. настройки.

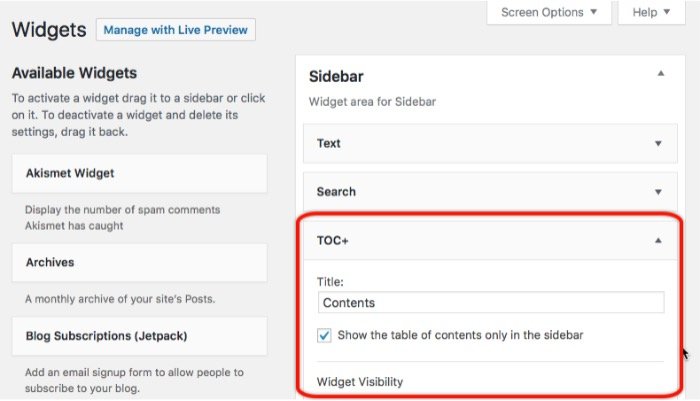
Чтобы отобразить содержание на боковой панели, перейдите в «Внешний вид ->Виджеты», затем перетащите виджет «TOC+» в область виджетов боковой панели. Нажмите «Сохранить», и все готово.

Оглавление будет отображаться на боковой панели всех сообщений и страниц, соответствующих критериям.

Однако виджет боковой панели оглавления по-прежнему будет прокручиваться вместе со статьей. Чтобы это запомнилось, давайте продолжим изучение этого руководства.
Как сделать оглавление запоминающимся
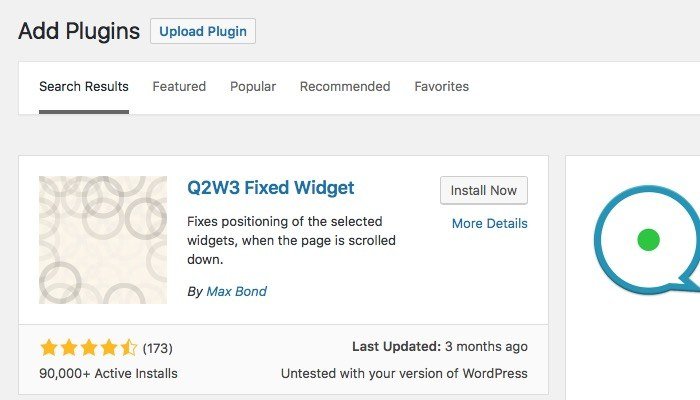
Для достижения нашей второй цели нам нужна помощь другого плагина под названием Q2W3 Фиксированный виджет . Пройдите обычный путь по репозиторию WordPress, затем установите и активируйте плагин.

Эта настройка плагина доступна через меню «Внешний вид ->Фиксированные параметры виджета», но большинству пользователей не нужно с ними возиться.
Использовать плагин просто. Вернитесь в «Внешний вид ->Виджеты» и выберите виджет, который хотите закрепить на боковой панели. Поскольку мы хотим, чтобы виджет TOC+ перемещался по прокрутке в фиксированном положении на боковой панели, выберите его.
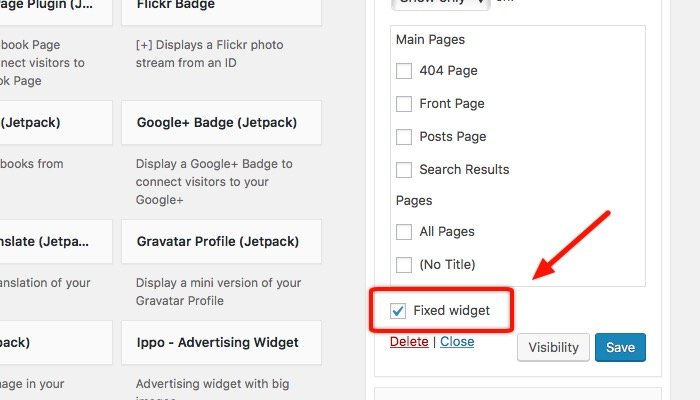
Вы заметите, что над кнопкой «Сохранить» появился новый флажок под названием «Фиксированный виджет». Просто установите этот флажок, и вы получите фиксированное оглавление.

Эта функция не ограничивается Table of Contents Plus. Вы можете использовать плагин Q2W3, чтобы любой виджет оставался видимым на боковой панели.
Теперь вы можете перейти на страницу или публикацию, где есть виджет оглавления на боковой панели, и полюбоваться своей работой. Если вам когда-нибудь понадобится его отключить, вернитесь в меню «Внешний вид ->Виджеты» и снимите флажок.
Несколько советов
Хотя мастера CSS могут воспользоваться функцией настройки стиля TOC+, чтобы настроить его внешний вид в соответствии со своими предпочтениями, большинство пользователей просто будут использовать плагин «из коробки». Это означает, что на отображение оглавления будет сильно влиять используемая вами тема.
Мне удалось протестировать комбинацию TOC+ и Q2W3 с несколькими темами, и вот несколько советов, которыми можно воспользоваться, чтобы получить максимальный результат.
Во-первых, поместите фиксированный виджет TOC+ внизу боковой панели под другими виджетами, чтобы он не перекрывал другой виджет при прокрутке. Поскольку виджет имеет прозрачный фон (по крайней мере, он есть в темах, с которыми я тестировал), смотреть на два разных прозрачных виджета, сложенных друг на друга, не очень приятное зрелище, особенно если один движется, а другой нет.
Во-вторых, используйте на боковой панели как можно меньше виджетов. Таким образом, виджет TOC+ будет виден перед сворачиванием страницы, затем он будет прокручиваться вверх вместе со страницей, пока не достигнет верхней страницы и не останется там.
Еще одно преимущество использования фиксированной боковой панели заключается в том, что у вашего посетителя никогда не будет пустой области, которая обычно появляется при прокрутке страницы вниз.
Попробуйте эту комбинацию и расскажите нам, что вы думаете.