Вы можете назвать это бесполезным трюком или развлечением для глаз, но эффект параллакса в веб-дизайне никуда не денется. Это один из элементов, который придаст вашему сайту эффект «ВАУ». Хотя этот эффект существует уже некоторое время и существует множество сайтов, реализовавших его в своем дизайне, он по-прежнему крут.
Если вы готовы присоединиться к движению и добавить эффект на свой сайт WordPress, следите за обновлениями.
Что такое параллакс?
Для тех, кто не знаком с этим термином, словарь определяет слово «параллакс» как «эффект, при котором положение или направление объекта кажется различным, если смотреть с разных позиций».»
В мире веб-дизайна параллакс – это метод, при котором фоновые изображения движутся с разной скоростью, обычно медленнее, чем изображения переднего плана. Цель — создать иллюзию глубины (искусственный 3D-эффект) в 2D-среде.
Параллакс применяется в игровом мире с 1980-х годов, но широко внедрять этот эффект веб-дизайнеры начали только в 2011 году, используя HTML5 и CSS3.
Первый путь: темы WordPress
Если вы являетесь пользователем WordPress, самый простой способ добиться эффекта параллакса на вашем сайте — использовать тему WordPress со встроенным эффектом. Переключите тему, и все готово.
Существует множество тем WP с поддержкой параллакса, как бесплатных, так и платных. Быстрый поиск в Google и в репозитории тем WordPress предоставит вам больше возможностей, с которыми вы когда-либо сможете справиться.
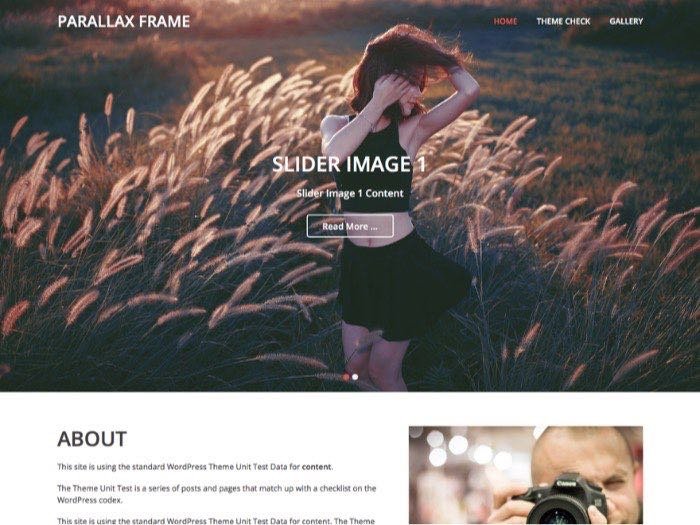
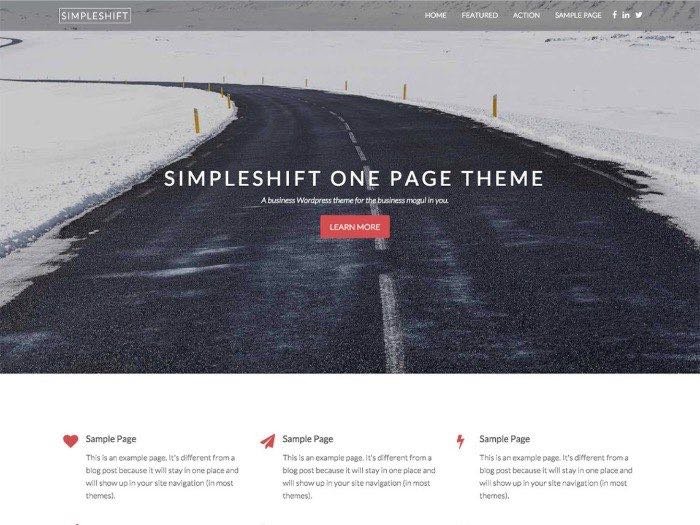
Если вы хотите протестировать некоторые темы, вот несколько примеров из репозитория. Поскольку невозможно протестировать и сравнить все доступные темы с поддержкой параллакса и показать вам только лучшие, они были выбраны исключительно на основе субъективных моих личных визуальных вкусов.

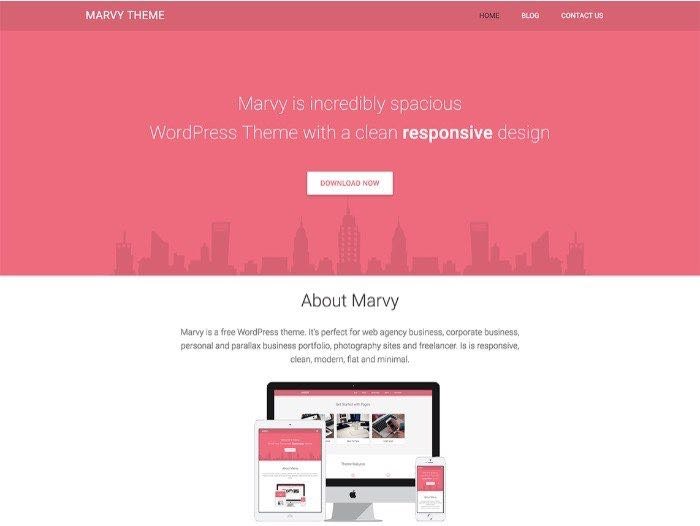
2. Марви


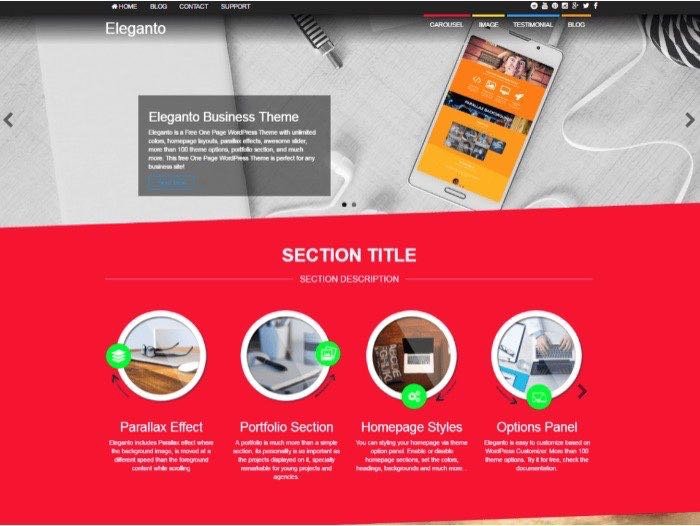
4. Элеганто

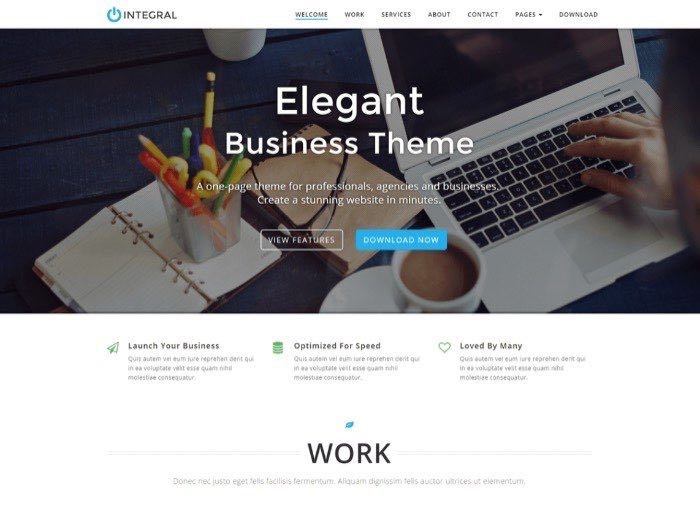
5. интеграл

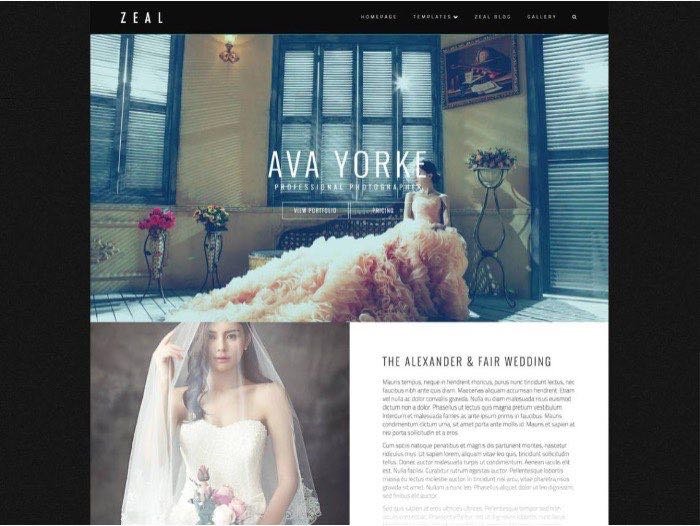
6. Рвение

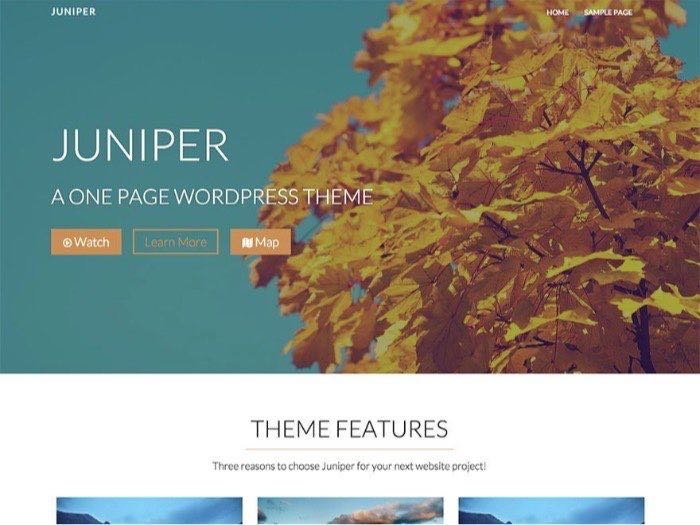
7. Можжевельник

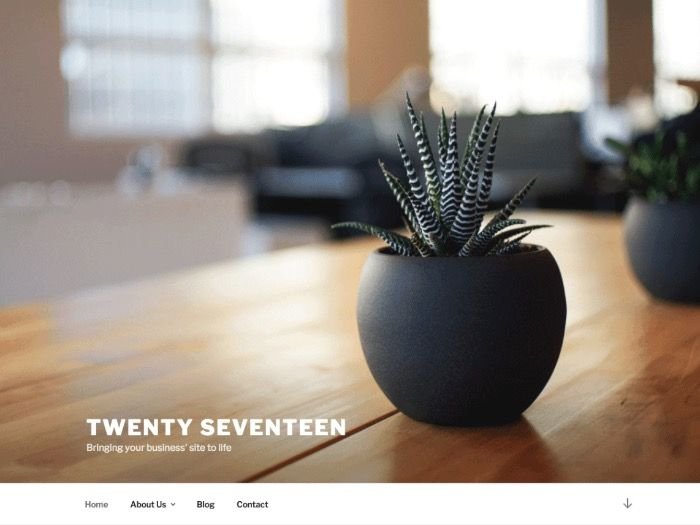
8. И не забывайте, что последняя официальная тема WordPress, Двадцать Семнадцать , также поддерживает заголовок параллакса.

Эти темы обычно имеют один или несколько конкретных заполнителей для эффекта параллакса, и все, что вам нужно сделать, это загрузить фоновое изображение в эти места. Но эта простота также является недостатком, поскольку у вас мало возможностей для импровизации.
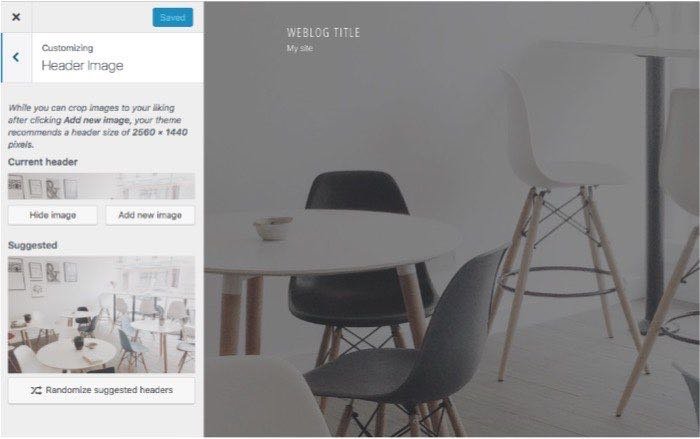
Каждая тема уникальна, но обычно вы можете настроить фоновое изображение с параллаксом через меню «Внешний вид ->Настроить» и выбрать конкретное меню в соответствии с настройками темы.

Второй путь: плагины WordPress
Если вы хотите применить эффект к выбранным вами областям, вам необходимо использовать плагины. Хотя их число не такое большое, как тем, существует множество плагинов параллакса для WordPress, которые вы можете попробовать. Вот некоторые из них из репозитория плагинов: Свиток параллакса , Простой слайдер параллакса WordPress , cbПараллакс , МЛ Параллакс , Слайдер MG Параллакс , Легкий слайдер параллакса WP и Механизм истории Эзопа .
Большинство этих плагинов позволят вам создавать элементы параллакса и вставлять их в сообщения, страницы или любые другие поддерживаемые области с помощью шорткодов. Есть также такие, которые создают элементы непосредственно в том месте, где вы хотите, чтобы появился параллакс.
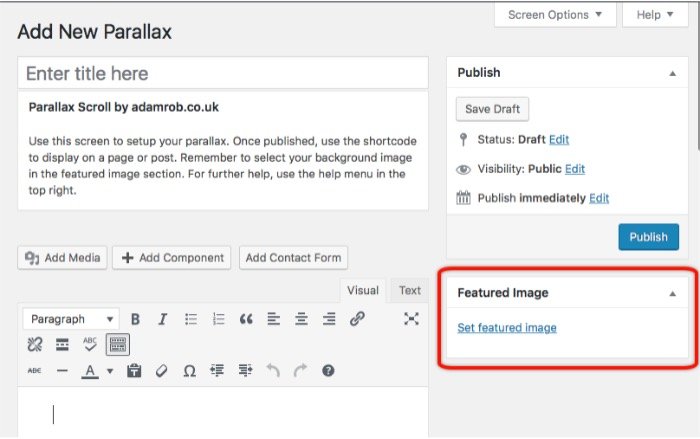
Например, в Parallax Scroll вы можете создать новый параллакс, аналогично созданию нового сообщения. Интерфейс редактирования также выглядит аналогично. Чтобы добавить фоновое изображение с параллаксом, используйте опцию «Установить избранное изображение». Название и содержание публикации не являются обязательными.

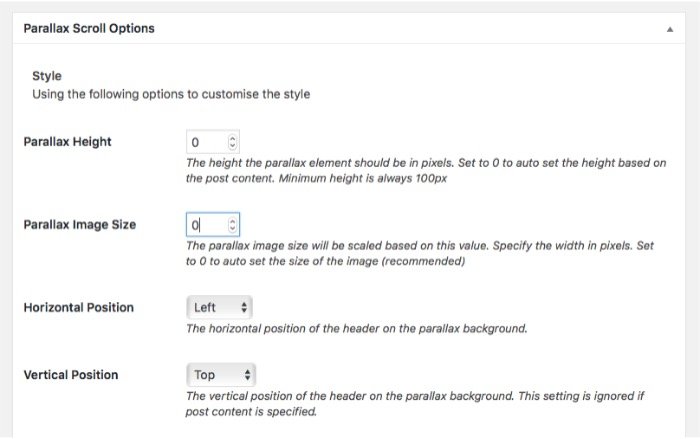
Под полем содержимого можно настроить множество параметров, но они также не являются обязательными.

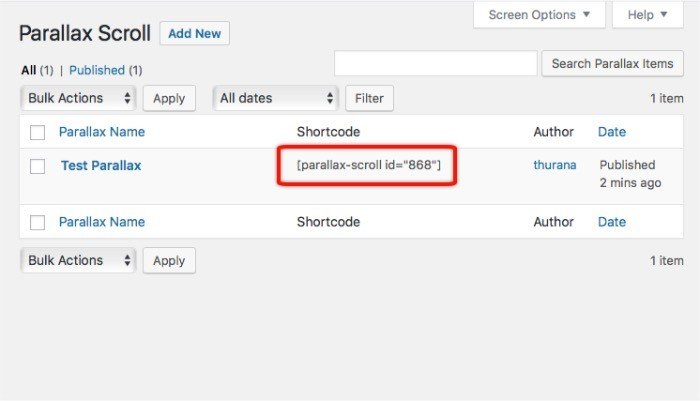
После нажатия кнопки «Опубликовать» вы получите шорткод. Вставьте этот шорткод в любое поддерживаемое место (записи, страницы, виджеты и т. д.), и вы получите эффект параллакса.

Обратите внимание: даже если вы можете настроить многие параметры в параметрах, конечный результат параллакса будет сильно зависеть от используемых вами тем. Если тема поддерживает полную ширину, то элемент параллакса может появиться во всей своей красе. Если нет, вы можете принять то, что жизнь дала вам с распростертыми объятиями, или попытаться создать желаемый внешний вид с помощью CSS и JavaScript.
Небольшая хитрость в ваш арсенал: никто не говорил, что нельзя объединить тему и плагин. Использование более одного плагина также является законным. Например, вы можете использовать Twenty Seventeen в качестве темы и установить Aesop Story Engine плюс Parallax Scroll в качестве дополнительной приправы к вашему веб-рецепту.
Теперь вы можете отправиться в параллакс-путешествие и по пути удивлять своих посетителей.


